之前我們介紹了很多Figma相關的技能,今天我們就來結合之前學到的技術來製作一頁的UI介面。那我們這次的主題是「登入介面」,我們先在Figma開啟一個新的檔案,這次我們選的是375×812的畫布大小,這邊我們從「Day19 IOS UI Kit」教的地方複製原生元件的Component到我們畫面↓
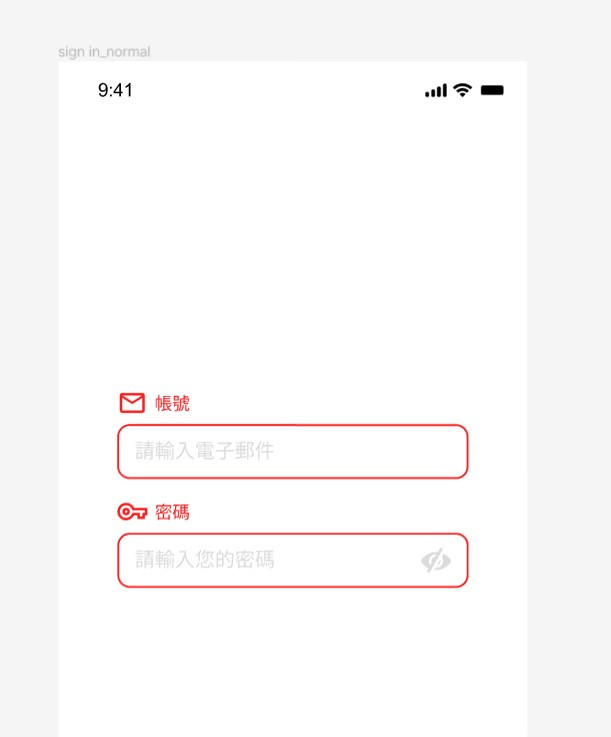
在製作登入畫面時我們一般都要輸入我們的帳號密碼,這邊使用material design icons這個插件找到我們要的icon,並結合用Frame製作的文字輸入框以及框標題的文字。
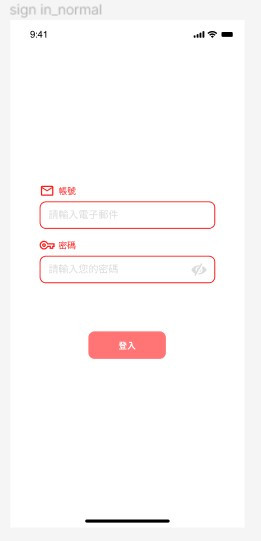
接著我們利用「Day11 可以開始建立按鈕了!」教過的方式製作Button,並把它放置在我們文字框的下面。
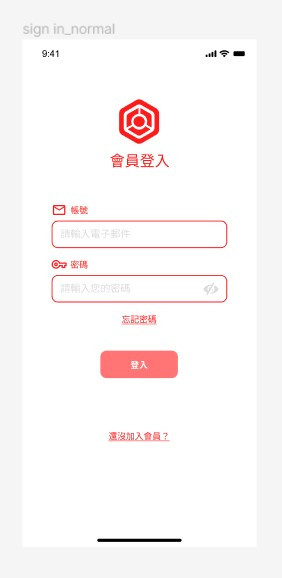
最後加上產品的Logo以及其他登入畫面需要的細節,這樣一個簡單的登入畫面就完成了!大家也可以動手做做看唷!
今天的內容就介紹到這裡,謝謝大家!
我們下次見!
