
Photo by Tonia Kraakman on Unsplash
Mount Cook, Canterbury, New Zealand
假如有專案一年以上用 UIKit 開發功能很完整,總不能開新的專案,新的功能不做,全力花半年重新做 SwiftUI 版本。這時用蠶食鯨吞策略慢慢原有 StoryBoard UIKit 改嵌入 SwiftUI 🫸🏻🤏🏻
MyViewController → MySwiftUIView
Press ‘Command + N’ to create a new Swift file named ‘MySwiftUIView’
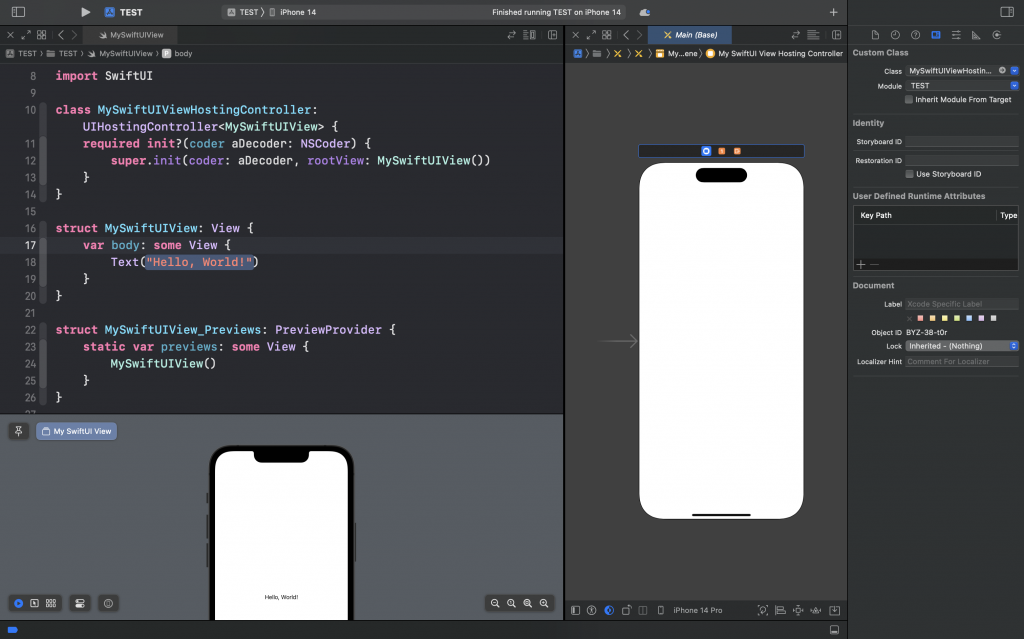
import SwiftUI
class MySwiftUIViewHostingController: UIHostingController<MySwiftUIView> {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder, rootView: MySwiftUIView())
}
}
struct MySwiftUIView: View {
var body: some View {
Text("Hello, World!")
}
}
struct MySwiftUIView_Previews: PreviewProvider {
static var previews: some View {
MySwiftUIView()
}
}
把 StoryBoard 的 class 改成 MySwiftUIViewHostingController
Refer:
How to use SwiftUI in Storyboard using UIHostingController subclass | Sarunw
