說明非常陌生的生命週期~
Vue主元件是一推小元件組成
網站首頁主元件內有banner元件、內容元件、側欄元件等組成,切換其他頁面時,導致內容元件變動,須執行卸載生成其他頁面內容,觸發生命週期
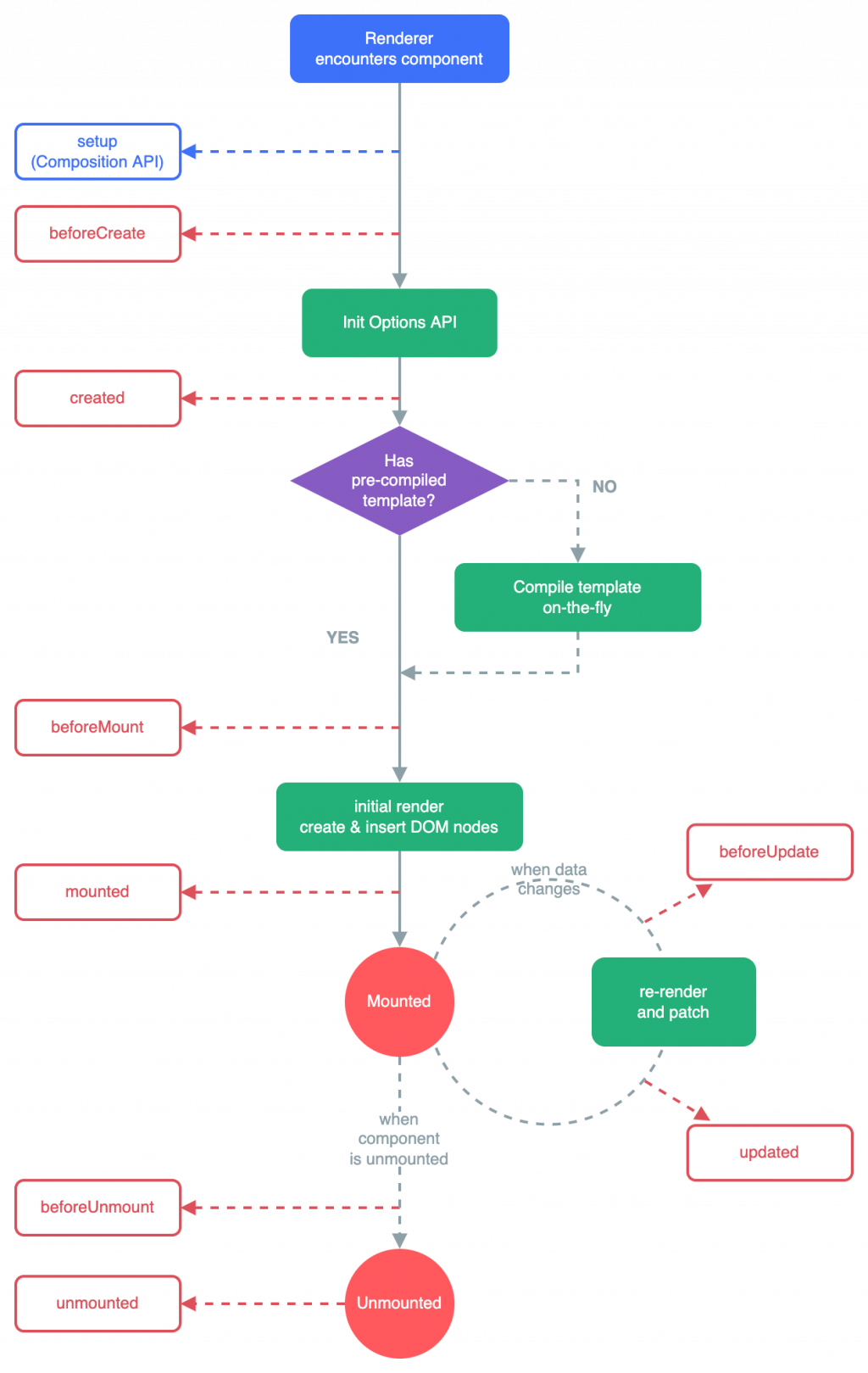
簡易生命週期說明
圖片來源
Vue的生命周期有哪些:
1.beforeCreate(創建前):初始化狀態,未有資料,未渲染畫面
2.created(創建後):資料已建立,未渲染畫面,即將進入樣板判斷
3.beforeMount(載入前):資料已建立,未渲染畫面,進入樣板判斷完成
4.mounted(載入後):資料已建立,已渲染畫面(完成掛載DOM和渲染)
5.beforeUpdate(更新前):判斷資料是否需更新
6.updated(更新後):完成更新後重新渲染至畫面
7.beforeDestroy(銷毀前):在執行刪除前提是是否刪除警訊
8.destroyed(銷毀後):刪除所有元件及監聽
.
知識點來源:六角課程、網路文章
以上是今天所提供知識點如有誤,再請務必在下面留言~
