watch vs computed 簡易說明
23-0 js
const App = {
data() {
return {
result3: '',
result4: '',
// 單一產品
productName: '蛋餅',
productPrice: 30,
productVegan: false,
// 單一產品
product: {
name: '蛋餅',
price: 30,
vegan: false
}
}
},
computed: {
result2() {
return `媽媽買了 ${this.productName},總共花費 ${this.productPrice} 元,另外這${this.productVegan? '是' : '不是'}素食的`;
}
},
//僅能單一變數觸發事件監聽,無法多個變數觸發事件監聽
//資料未變動時,不會執行
//特殊單一變數觸發事件,執行複雜函式監聽,可使用watch
//需多個變數觸發事件監聽,務必為物件資料
watch:{
//深層監聽範例
product:{
//固定結構
//控制器
handler(n,o){
console.log(n,o);
this.result4 = `媽媽買了 ${this.product.name},總共花費 ${this.product.price} 元,另外這${this.product.vegan? '是' : '不是'}素食的`;
},
deep: true,
},
//說明無法同時監聽多個變數觸發事件範例,當需監聽三個變數觸發事件時,須執行三次監聽
productName(){
this.result3=`媽媽買了 ${this.productName},總共花費 ${this.productPrice} 元,另外這${this.productVegan? '是' : '不是'}素食的`;
},
productPrice(){
this.result3=`媽媽買了 ${this.productName},總共花費 ${this.productPrice} 元,另外這${this.productVegan? '是' : '不是'}素食的`;
},
productVegan(){
this.result3=`媽媽買了 ${this.productName},總共花費 ${this.productPrice} 元,另外這${this.productVegan? '是' : '不是'}素食的`;
}
}
};
Vue.createApp(App).mount('#app');
23-1 watch vs computed
<label for="productName">商品名稱</label><input type="text" v-model="productName"><br>
<label for="productPrice">商品價格</label><input type="number" v-model.number="productPrice"><br>
<label><input type="checkbox" v-model="productVegan"> 素食</label>
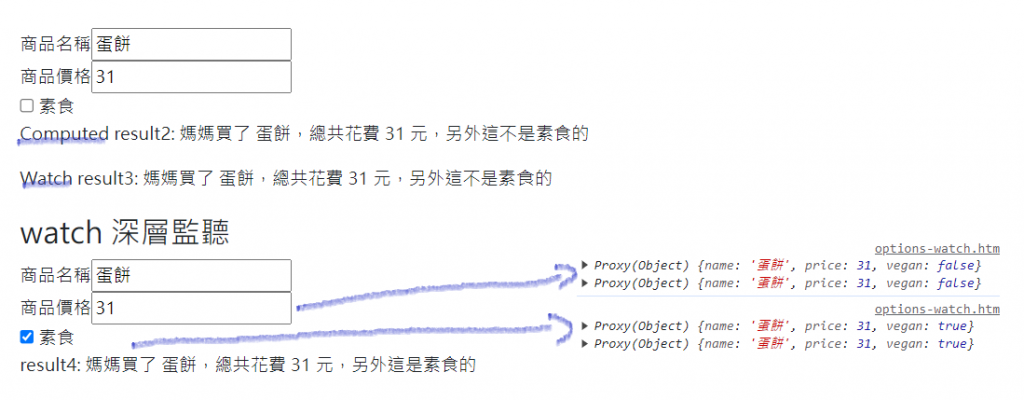
<p>Computed result2: {{ result2 }}</p>
<p>Watch result3: {{ result3 }}</p>
23-2 深度監聽
<label for="productName">商品名稱</label><input type="text" v-model="product.name"><br>
<label for="productPrice">商品價格</label><input type="number" v-model.number="product.price"><br>
<label><input type="checkbox" v-model="product.vegan"> 素食</label>
<p>result4: {{ result4 }}</p>

.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
