
終於我們的系統看來越來越好用了
接下來要進一步把東西做完整
在數位時代,書籍管理變得更加聰明和個人化
傳統的書單可能只包含書名和作者
但現在,我們可以透過添加「星級評分」和「書籍狀態」功能
讓書單管理變得更加豐富和有趣
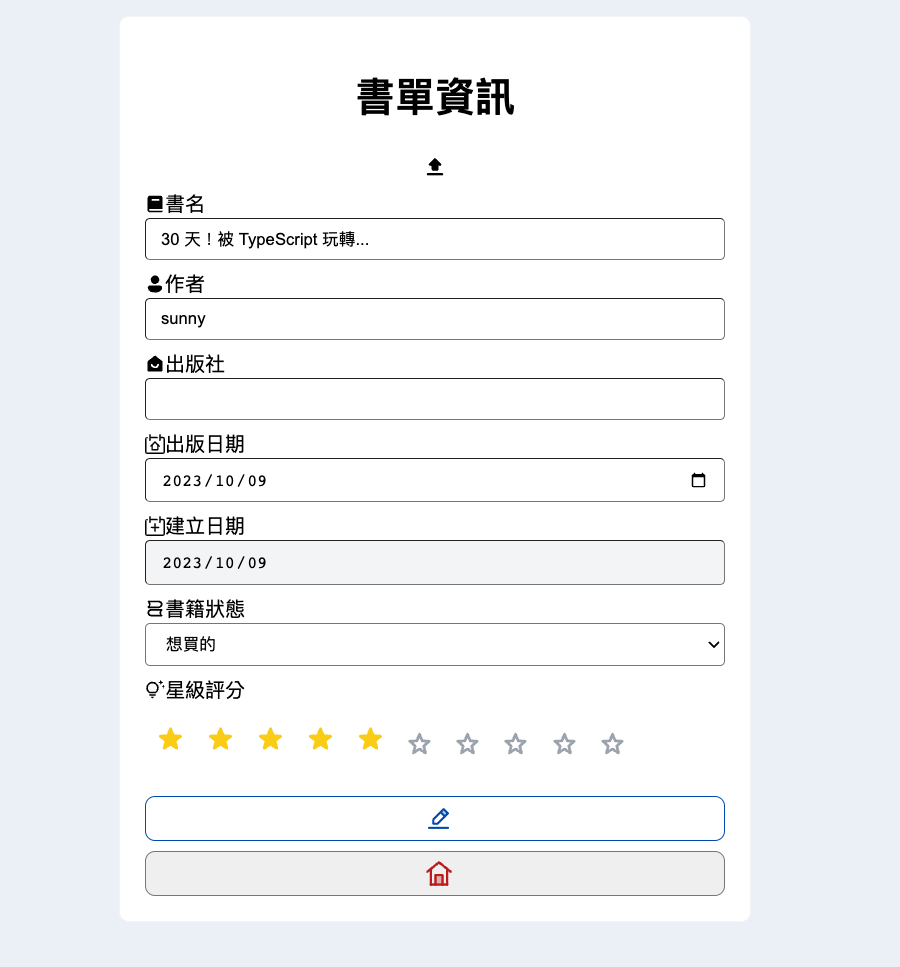
回到我們表單畫面BookForm.vuestarTatal 是我們星星的總數 也就是最高10顆starCount: 0 則是初始化時,0顆星星,也就是代表還沒給星
如果給過星星最低的話也會有1顆星星
const starTatal = 10;
const giveStar = (rating: number) => {
bookInfo.value.starCount = rating;
};
<div class="mb-2">
<i class="i-ic:outline-tips-and-updates">書</i><label>星級評分</label>
<div class="w-full py-2">
<button
type="button"
class="cursor-pointer"
text="yellow"
border="none"
bg="white"
v-for="index in starTatal"
:key="index"
@click="giveStar(index)"
>
<i
class="i-line-md:star-pulsating-filled-loop text-4xl"
v-if="index < bookInfo.starCount + 1"
>st</i
>
<i class="i-line-md:star-pulsating-loop text-2xl text-gray" v-else> no</i>
</button>
</div>
</div>
預設會有10顆灰色星星
根據給星會有黃色星星
最後送出就能修改完成


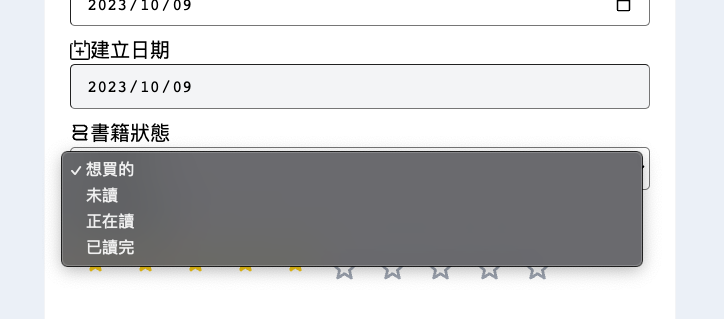
這裡我們加一個下拉選單
並且對資料做預設跟綁定
const bookInfo = ref({
bookTitle: "",
author: "",
publisher: "",
publicationDate: new Date().toISOString().slice(0, 10),
createDate: new Date().toISOString().slice(0, 10),
coverImagePath: "",
bookStatus: "wantToBuy",
starCount: 0,
});
<div class="mb-2">
<i class="i-mingcute:book-3-line">書</i><label>書籍狀態</label>
<select
v-model="bookInfo.bookStatus"
class="w-full px-3 py-2 box-border border rounded cursor-not-allowed"
>
<option value="wantToBuy">想買的</option>
<option value="unread">未讀</option>
<option value="reading">正在讀</option>
<option value="read">已讀完</option>
</select>
</div>
無論是作為書籍愛好者還是開發者
我們都可以從這些功能中受益
並共同推動閱讀體驗的不斷改進
希望這篇文章對你有所啟發
並幫助我們能更好地理解如何實現關鍵功能
有了Vue3的框架
可以讓我們開發更有效率^____^
