介紹了 FastAPI 各種功能之後,總是要知道該怎麼部屬才能實際運用,因此,今天來介紹怎麼部屬 FastAPI。
最常見的做法,就是找一個雲端平台(例如:GCP、AWS、Azure)租一台虛擬機器,在裡面建置好環境並執行主程式,而建置環境的部分,也經常會使用容器化技術(也就是包成 docker image)來簡化流程。這部份的做法,相信這幾年已經有許多文章介紹過了,因此,這邊就不多做介紹了。
因此,我打算介紹一個相對簡單且適合新手的部屬做法,那就是使用 render 這個平台。
對新手來說,如果只是要做 side project,或是簡單測試用,在選擇部屬平台時,費用往往是第一個要考慮的點,其次才會是效能、容量、使用難度等其它項目,因此,render 就會是一個好選擇。它可以選擇的部屬的服務有很多,其中,如果要部屬後端程式,選擇 Web Service 是做合適的選擇。
費用的部分,Web services 每個月有 750 小時的免費額度 (官方說明),換句話說,如果只有一個服務,那就絕對不會超過額度,可以安心地把它當作一個免費平台使用。
就算不小心超過 (假如同時有多個服務上線的話),這些服務也只會先暫停,不會立刻向使用者收費,如果使用者想要在這個月繼續啟動服務才需要額外付費。
此外,在 render 進行部屬的流程相當方便,使用者完全不需要懂 docker 就可以部屬(平台幫忙處理),可以省去大量時間。而且它也有自動化部屬的功能,只要程式碼有更新,就會自動重新佈署新的版本,不用再另外寫 Github Actions。
同類型的服務也不止這個,像是 Fly.io、Supabase 等都有人在使用,大家有興趣也可以都去試用看看,說不定有更適合的平台。
我自己只有使用過 render,因此也不敢肯定 render 一定是最適合的,但至少不差 XD
首先,進到 render 官網後,點擊右上角的 Get Started
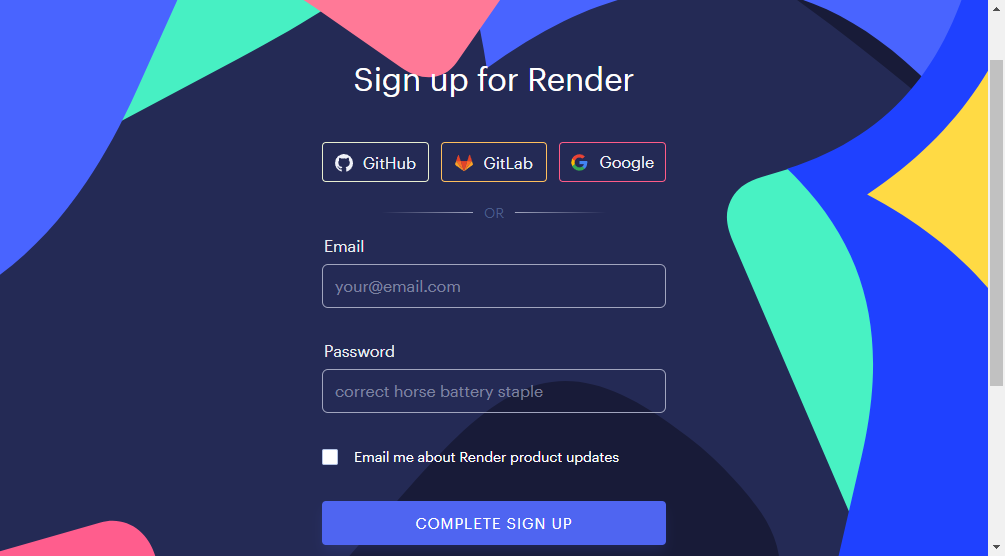
接著註冊一個帳號,這邊建議直接使用 Github 帳號,因為之後會需要授權給 render,讓它可以從 Github 取得程式碼,並且在更新程式碼後自動進行部屬。
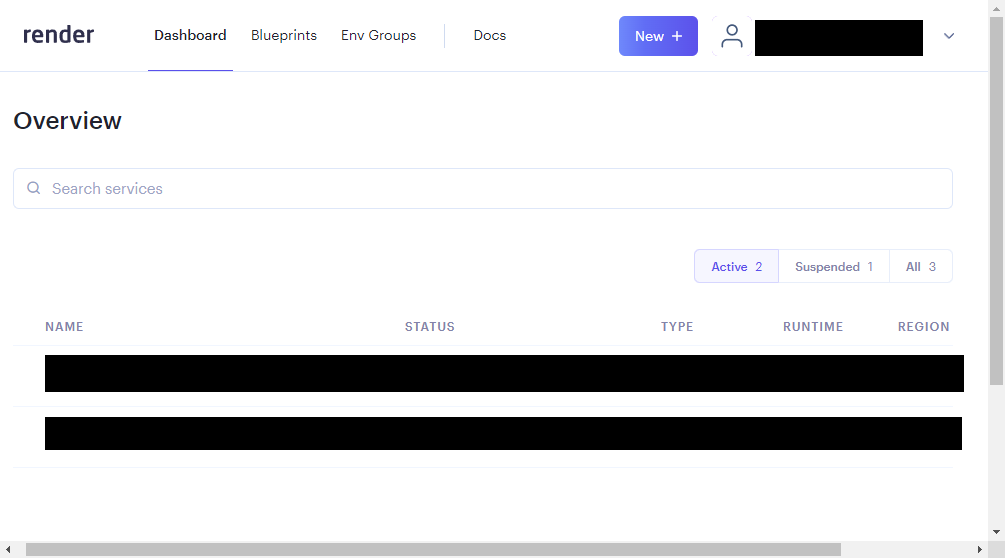
註冊並登入之後,就會進到 Dashboard
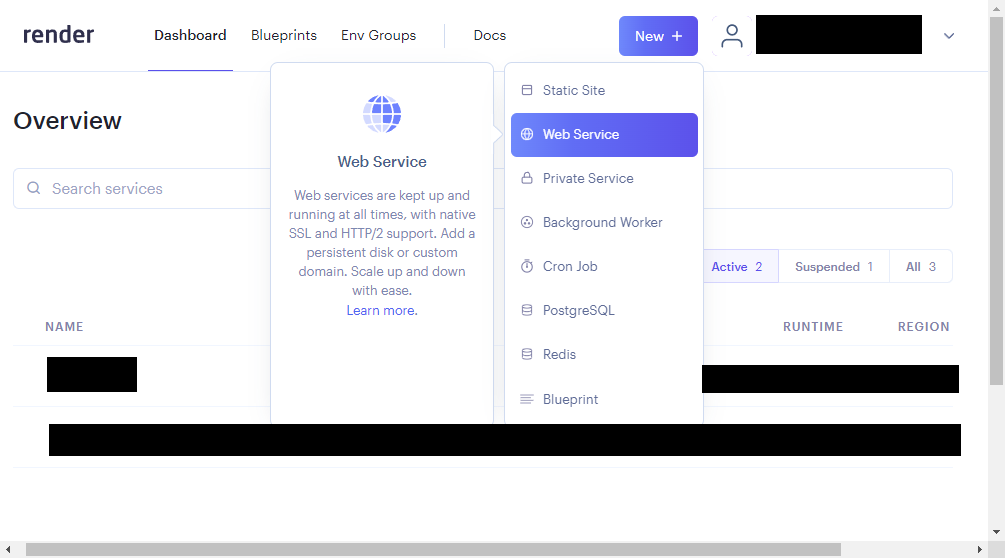
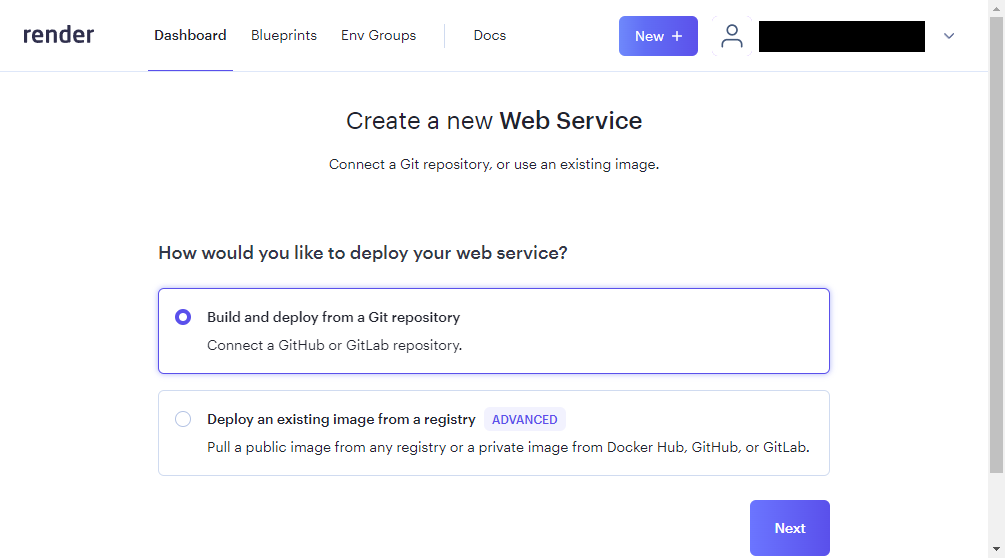
接著點擊上方的 New 按鈕,並選擇 Web Service
接著選擇要用 Git 的 Respository 來部屬
接著選擇要連線的 Repository (第一次登入還需要額外授權才會出現選項)
接下來就開始設定,首先要取一個名字
設定環境安裝指令 (沒意外的話預設的就可以了,只是大家要記得確認 requirements.txt 的內容是否完整)
啟動指令,這個就輸入 uvicorn main:app --host=0.0.0.0,也可以用 --port=1234 來指定 port 為 1234,需要注意的是,host 一定要設定成 0.0.0.0,詳情可以參考官方教學文件
最後就是選擇付費方案和進階設定 (例如:環境變數),並按下 Create Web Service 按鈕
最後,等一段時間後,就可以看到成功部屬了
此時,我們可以點擊左上角的連結測試一下,如果可以順利在瀏覽器上看到訊息 (也就是測試我們那個唯一的 API),就代表成功了
由於我們這邊使用的是免費方案,因此各項資源上比起付費方案上來說有比較多的限制,但我覺得對於 side project 或是測試用的環境來說,應該是夠用了。唯一比較麻煩的一點是,它會有冷啟動 (cold start) 的問題,也就是說,如果太久沒有跟後端溝通 (發 request),它就會進入類似休眠的狀態,下次發 request 就需要等比較久 (需要讓它啟動) 才能得到回應。
上面所謂的「太久」,大約是 15 分鐘而已...
如果希望避免這件事,可以考慮使用 UptimeRobot 之類的工具,讓那個工具定時發送 request 到 render 上的後端。
UptimeRobot 的設計用意是定時檢查服務狀態,也就是說,它會定時向服務發送請求以確認連線狀態。以免費方案來說,最短可以每 5 分鐘檢查一次,如果只是為了保持 render 上的後端持續運作,基本上夠用了。
今天我們介紹了如何在 render 部屬 FastAPI 後端,看完之後,大家應該有感受到在 render 部屬的容易程度吧~
(render 也可以部屬其他服務,大家有興趣也可以去研究看看~)
