HTTP 1.X 的效能問題
HTTP 1.0 在一個 TCP connection 只能同時處理一個 request,
因其是以文本進行傳輸的,若同一個文本同時有 2 個 request 如下:
GET /first-resource HTTP/1.1
Host: example.com
User-Agent: SomeBrowser/1.0
Accept: */*
GET /second-resource HTTP/1.1
Host: example.com
User-Agent: SomeBrowser/1.0
Accept: */*
則 Server 要解讀每一行的訊息,知道每一行分別代表什麼意思,
才能知道這次的傳輸有 2 個 request,且中間是由空行分隔,
這樣大費周章的解讀訊息後才能進行處理非常沒有效率
有些 Header 資訊,常常在同一個 component 需要重複傳輸,
但其值常常不變,像是:
這些資訊佔有一定的空間,
卻也因為 HTTP 有 stateless 的特定,使其無法 cache,
這些東西佔空間又造成傳輸緩慢
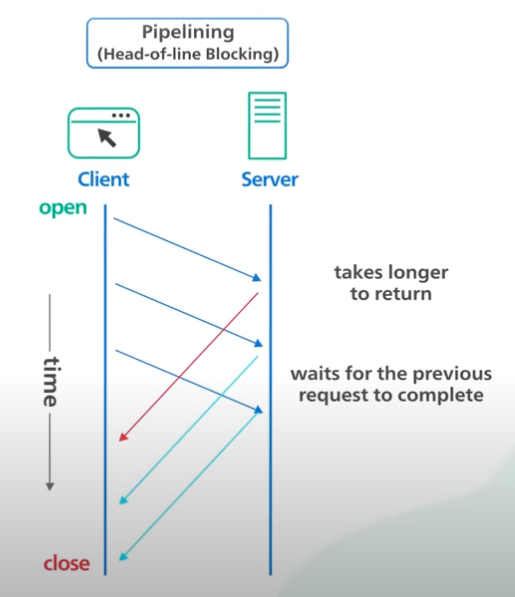
Pipelining 的機制,很難正確的安裝且執行,導致 HTTP 1.1 無法順利的執行優化,沒辦法在同一個 tcp connection 發多個 request
每個 response 一定要等到前面的 response 回應完成

Stream 1 (Request A):
HEADERS frame with request A headers
DATA frame with request A payload (optional)
Stream 3 (Request B):
HEADERS frame with request B headers
DATA frame with request B payload (optional)
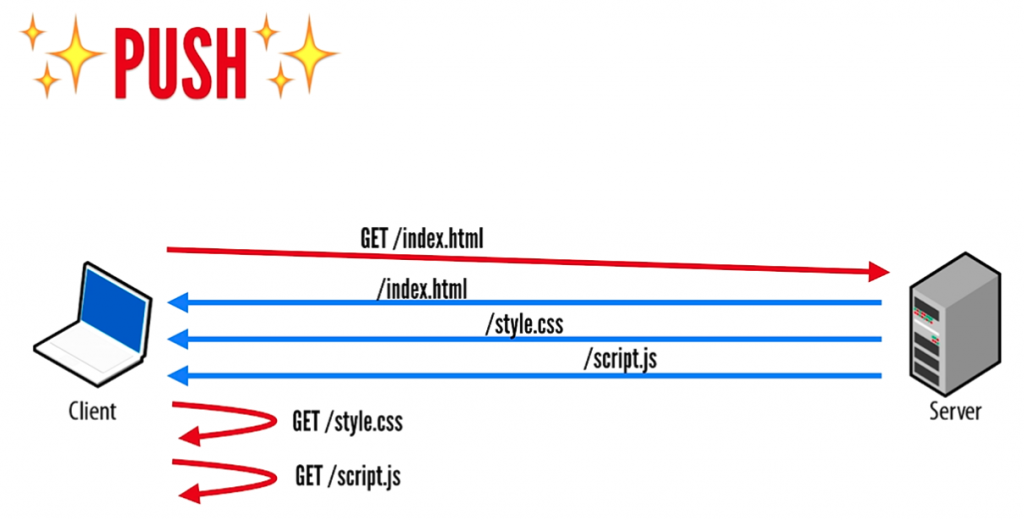
HTTP/2 的 Server Push 是一種用於優化網頁加載速度的技術,
它可以讓服務器在客戶端請求之前主動推送相關的資源給客戶端,
以減少客戶端的等待時間
例如,當客戶端請求一個 HTML 頁面時,服務器可以主動推送該頁面所需要的 CSS 和 JavaScript 文件,這樣客戶端就可以更快地加載頁面