文件物件模型(DOM)是網頁瀏覽器對頁面上元素的分層表示。 網站可以使用JavaScript來操縱DOM的節點與物件以及其屬性。
原因:
網站沒有對使用者輸入進行適當的過濾和檢查,而直接將其使用在操作DOM的程式碼中。
特點:
.html()或.innerHTML()這樣的前端API時需要特別小心,因為這些API容易引入XSS漏洞。與反射型XSS的區別:
反射型XSS是當使用者點擊一個惡意鏈接時,惡意腳本被嵌入到URL中並隨著請求一起發送到伺服器,然後伺服器返回該腳本並執行它。而DOM型XSS是在不涉及伺服器的情況下,直接在客戶端執行惡意腳本。

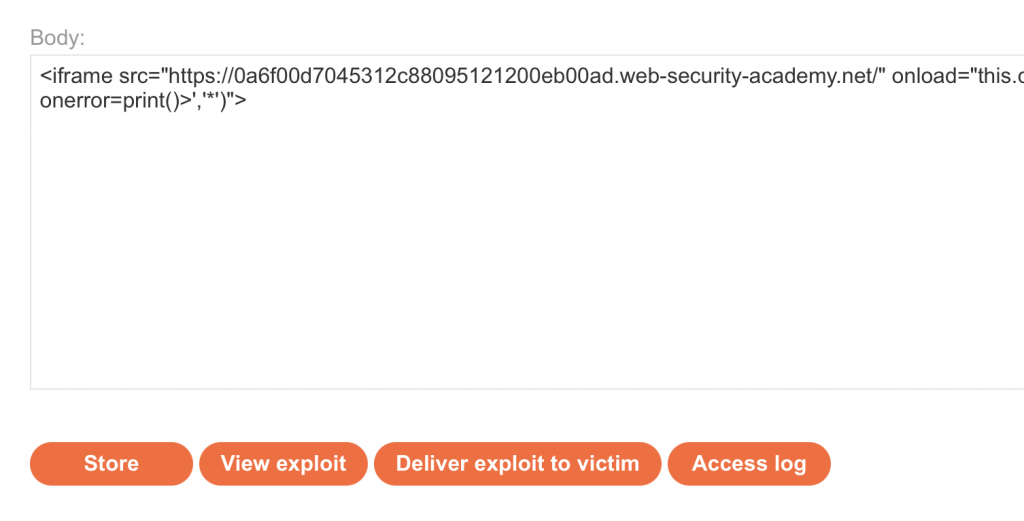
<iframe src="https://0a6f00d7045312c88095121200eb00ad.web-security-academy.net/" onload="this.contentWindow.postMessage('<img src=1 onerror=print()>','*')">