在APP進行最後的發布前,我們需要為APP設定合適的ICON和啟動圖。
APP ICON是代表你的產品的圖示。而啟動圖是APP啟動時展示的短暫圖片,為應用的啟動過程提供了一個順暢的過渡。
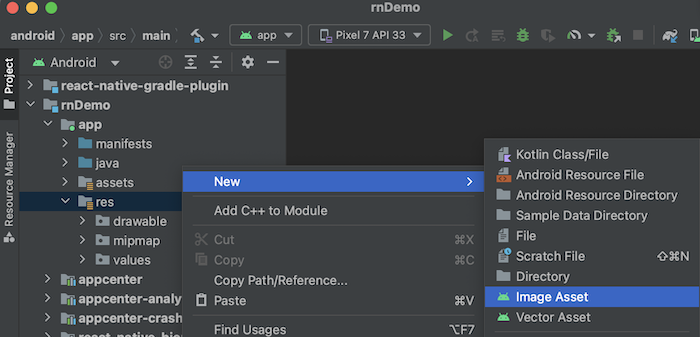
使用Android Studio來產生和設定圖示
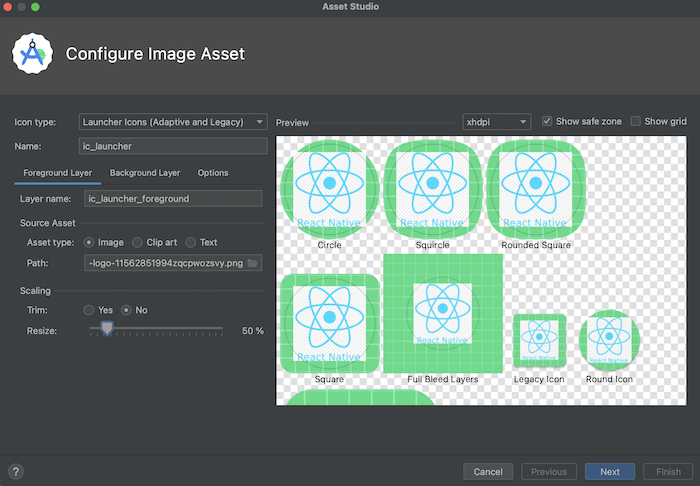
你可以自己依照圖片尺寸自己將它們放到對應的res/mipmap資料夾,也可以用Android Studio自動產生,這裡介紹如何用Android Studio產生。
app/src/main/res)。選擇New -> Image Asset。

確定設置正確
到AndroidManifest.xml找到以下設定,確認圖標有設置正確
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
這裡會指定APP的圖標為ic_launcher(傳統的矩形或方形圖標)和ic_launcher_round(用於支援圓形圖標的裝置)。
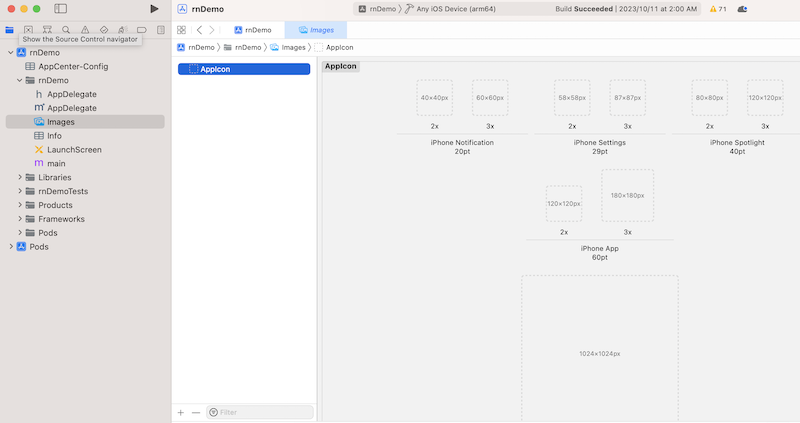
在Xcode的左側導覽列中,找到Images。
點擊Images,你應該會看到一個名為AppIcon的項目,
點擊AppIcon,然後就會看到各種尺寸的圖片槽位。我們要填滿所有尺寸。
圖片尺寸很多種,一一修改大小滿麻煩的,如果沒有設計師幫你出好各種尺寸的圖,可以用一些線上工具來產生各種尺寸的圖,例如App Icon Maker。
res/drawable放置你的啟動圖片。res/values/styles.xml設置啟動圖,例如:
<style name="LaunchTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/launch_screen</item>
</style>

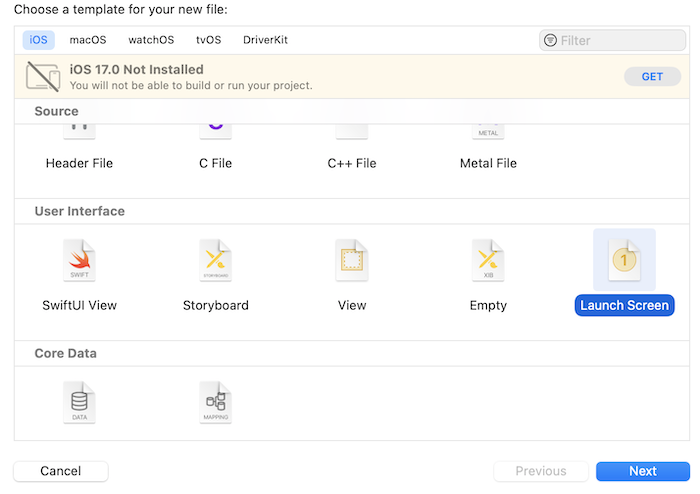
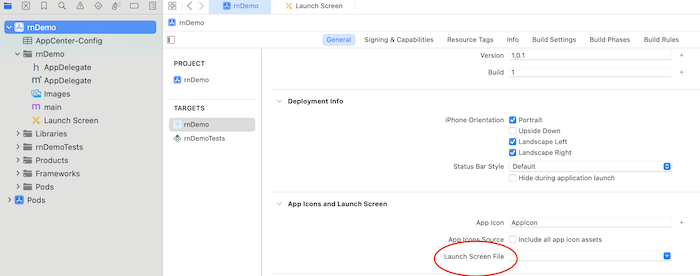
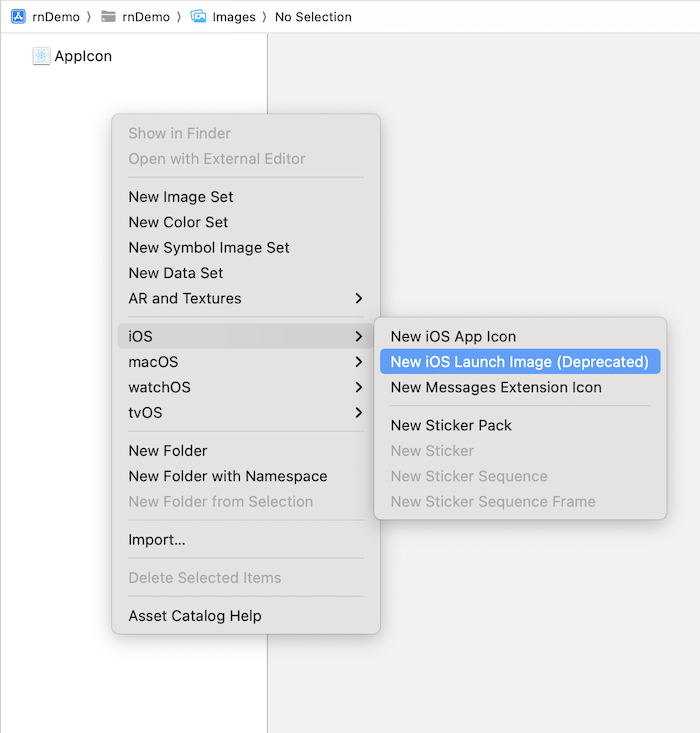
你會發現New iOS Launch Image後面顯示 deprecated,這是因為現在新版建議的做法是用LaunchScreen.storyboard,具體做法: