https://github.com/abi/screenshot-to-code
預期進行工作 :
1.獲取 open ai key
2.前台架設
3.後台架設
(1).獲取 open ai key
https://platform.openai.com/api-keys
記得先付費 ,再 create api key再帶入以下項目內才能正常運作
(2).前台架設
node 18.x以上
yarn install
yarn dev
(3).後台架設
事先安裝 python3
echo "OPENAI_API_KEY=your key" > .env
( 有可能遇到編碼問題 notepad++ 編碼 轉存utf-8 )
pip install poetry
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001
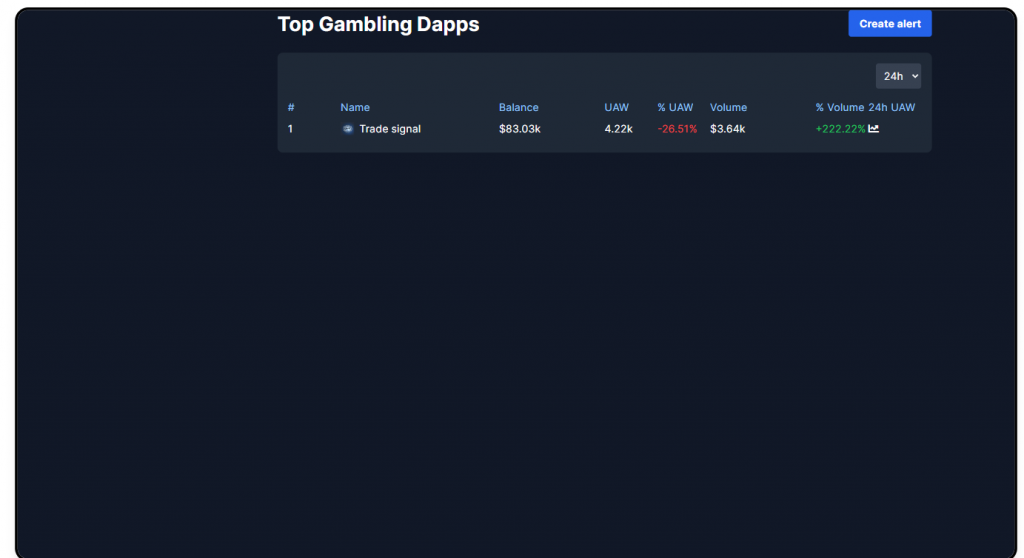
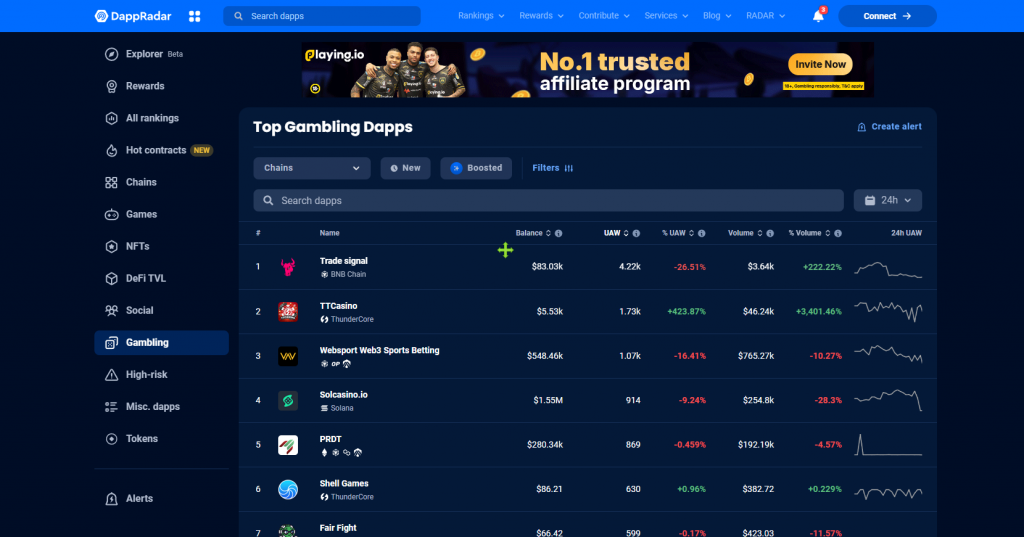
結論 : 只能生成很簡單的DOM ,太過複雜無法處理
舉例目標網站:
生成結果: