
由於 AI 產生內容得靠伺服器運算後產生結果,資料多的話得等不少時間,若能產生資料後馬上分段送出,可大大提升使用者感受,要達到這種效果主要靠的是 Server-Send Event(以下簡稱SSE) 伺服器主動推播協定
前端只需寫個事件監聽函式,收到資料就立刻加在聊天訊息上,不需等全部內容產出就能開始觀看,而且資料產生的速度遠比人觀看的速度快,使用者可以不用對著螢幕發呆
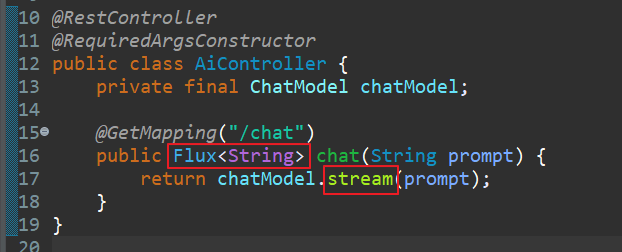
Spring AI 的 ChatModel 也實作了這種方法,我們只需改兩個小地方即可達成流式輸出效果
call(prompt) 改為 chatModel.stream(prompt)String 改為 Flux<String>
這個 Flux 背後正是使用 SSE 技術,不過將細節封裝起來,後端實際上並不用花太多功夫處理
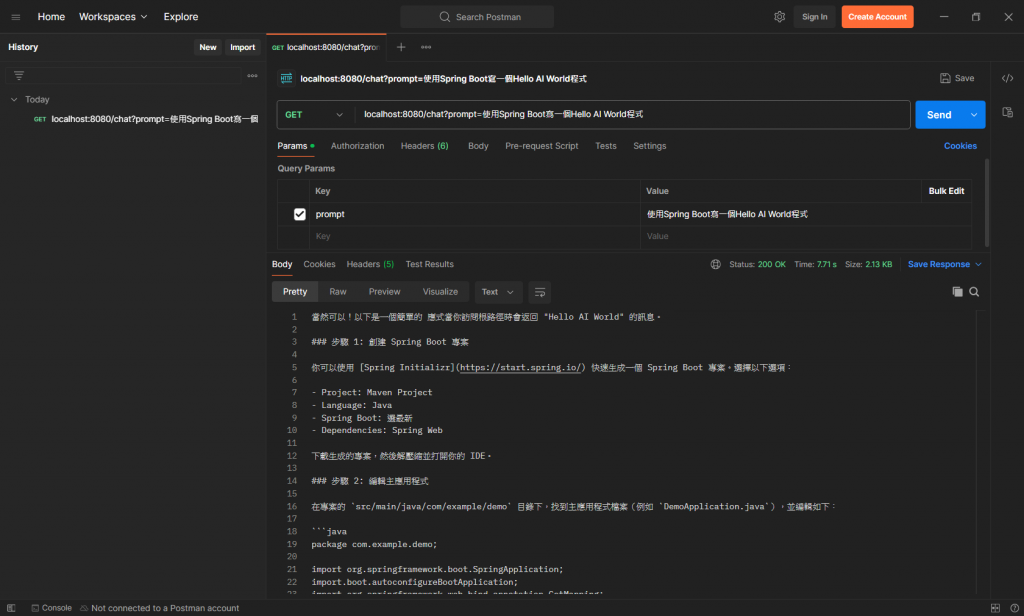
我們先看看 Postman 測試結果
結果跟昨天一樣,看起來能正常運行,不過似乎少了甚麼?我要的是流式輸出阿,你怎麼一次全給我
由於沒指定輸出格式 Postman 還是將結果收集完才送出
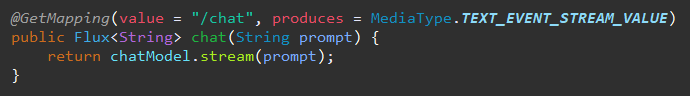
我們只需在 API 接口加上 produces = MediaType.TEXT_EVENT_STREAM_VALUE
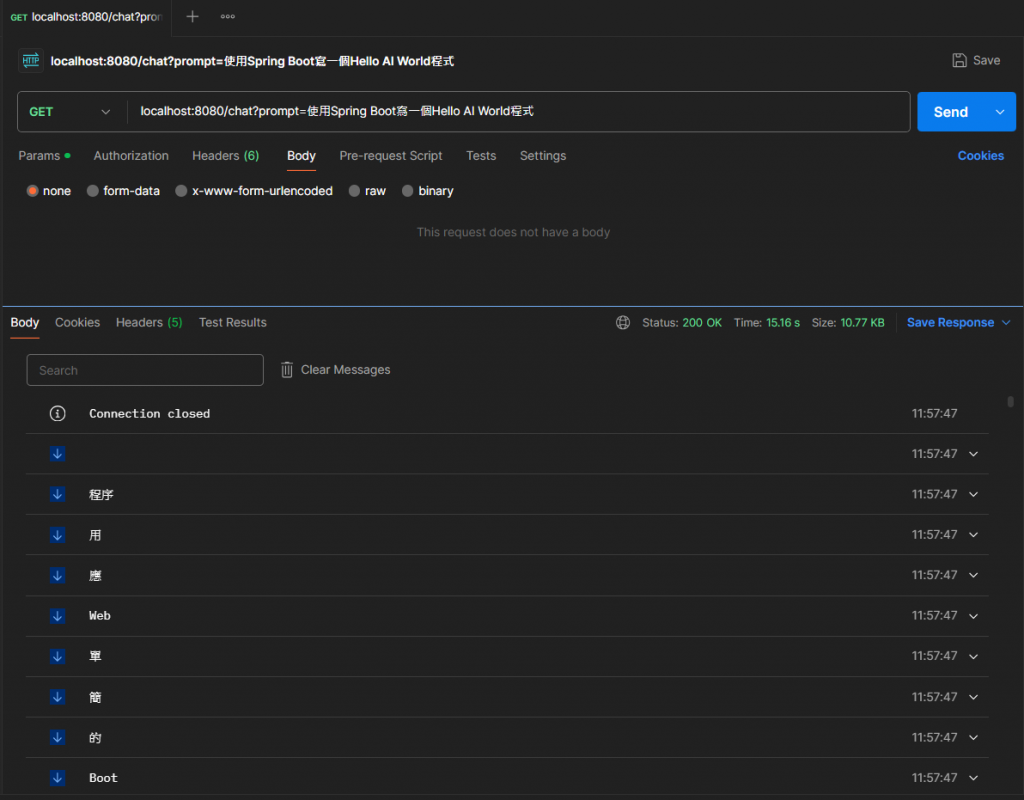
這樣 Postman 就會知道 API 回傳內容將採用流式輸出
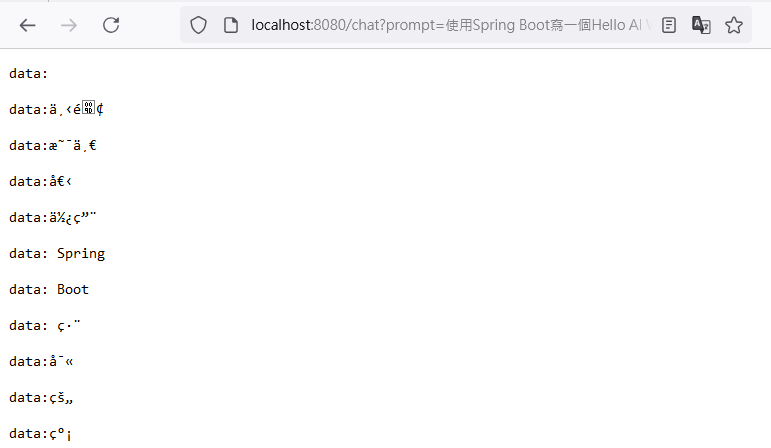
另外若直接呈現在網頁上會有中文亂碼問題,因為流式輸出會將內容採用 Byte 傳送
我們只要在 application.yml 增加字元格式,將其設為 UTF-8 這樣瀏覽器就知道要用 UTF-8 解碼
server:
servlet:
encoding:
charset: UTF-8
enabled: true
force: true
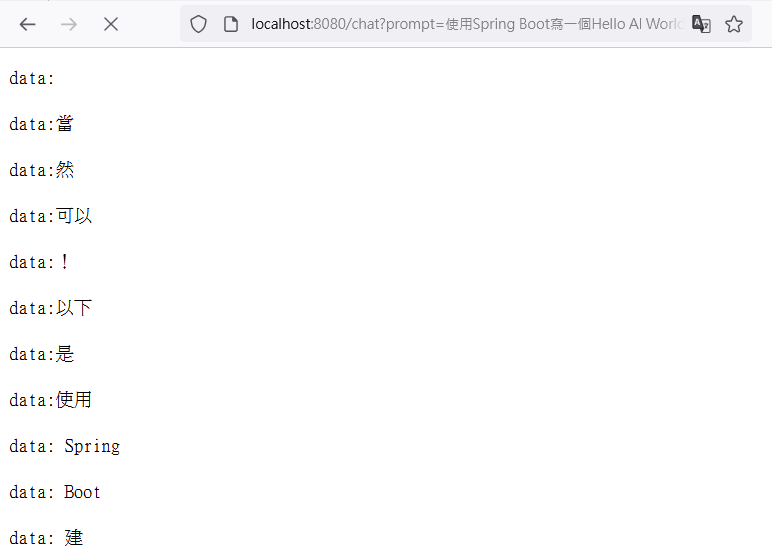
如此網頁上能正確顯示中文
回顧一下今天學到甚麼
第一個章節總算順利完成,所學的也很有限,不過也算是透過 Spring AI 與 AI 溝通的第一步,明天就會開始有點寫程式的樣子了,敬請期待
今日程式碼:
https://github.com/kevintsai1202/SpringBoot-AI-Day4.git
凱文大叔使用 Java 開發程式超過 20 年,對於 Java 生態非常熟悉,曾使用反射機制開發 ETL 框架,對 Spring 背後的原理非常清楚,目前以 Spring Boot 作為後端開發框架,前端使用 React 搭配 Ant Design
下班之餘在 Amazing Talker 擔任程式語言講師,並獲得學員的一致好評
最近剛成立一個粉絲專頁-凱文大叔教你寫程式 歡迎大家多追蹤,我會不定期分享實用的知識以及程式開發技巧
想討論 Spring 的 Java 開發人員可以加入 FB 討論區 Spring Boot Developer Taiwan
我是凱文大叔,歡迎一起加入學習程式的行列
