Day 2: Docker 基本概念與安裝指南
Day 3: Dockerfile 語法解析與實踐
Day 4: 如何使用 Docker Compose 管理多容器應用程式
FROM: 指定基礎映像。
RUN: 執行命令並創建中間層。
COPY 或 ADD: 將文件從本地系統添加到映像中。
CMD 或 ENTRYPOINT: 設定容器啟動時執行的命令。
ENV: 設置環境變量。
EXPOSE: 聲明容器內部的端口。
WORKDIR: 設定工作目錄。
USER: 指定容器內的用戶。
#建立一個新資料夾
mkdir nginx-static-site
#移動到該資料夾底下
cd nginx-static-site
#打開編輯器
sudo nano Dockerfile
#使用官方 Nginx 基礎映像
FROM nginx:latest
#設置環境變量
ENV AUTHOR="Your Name"
#複製本地的靜態網站資源到映像中
COPY ./html /usr/share/nginx/html
#開放 80 端口
EXPOSE 80
#使用預設的 Nginx CMD 指令啟動服務
CMD ["nginx", "-g", "daemon off;"]
#再建立一個資料夾
mkdir html
#移動到該資料夾底下
cd html
#打開編輯器
sudo nano index.html
<!-- html/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to Nginx</title>
</head>
<body>
<h1>Welcome to My Static Website!</h1>
<p>Powered by Nginx running inside Docker.</p>
</body>
</html>
#回到專案資料夾底下
cd ..
#構建映像檔的指令
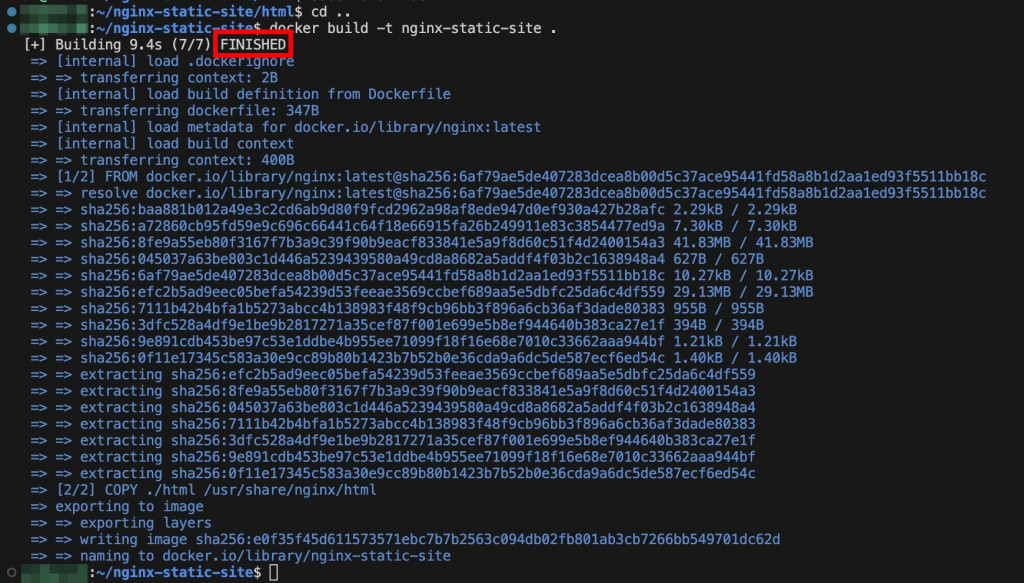
docker build -t nginx-static-site .

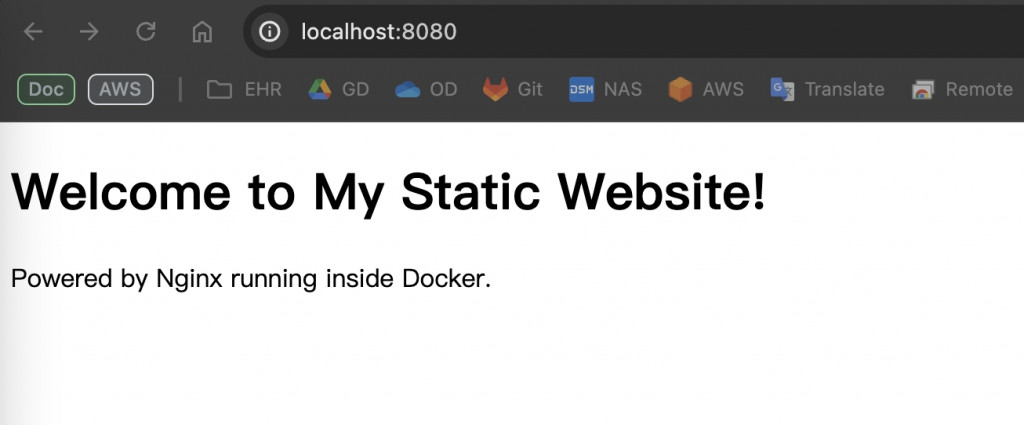
docker run -d -p 8080:80 nginx-static-site
看到這個畫面就代表成功囉

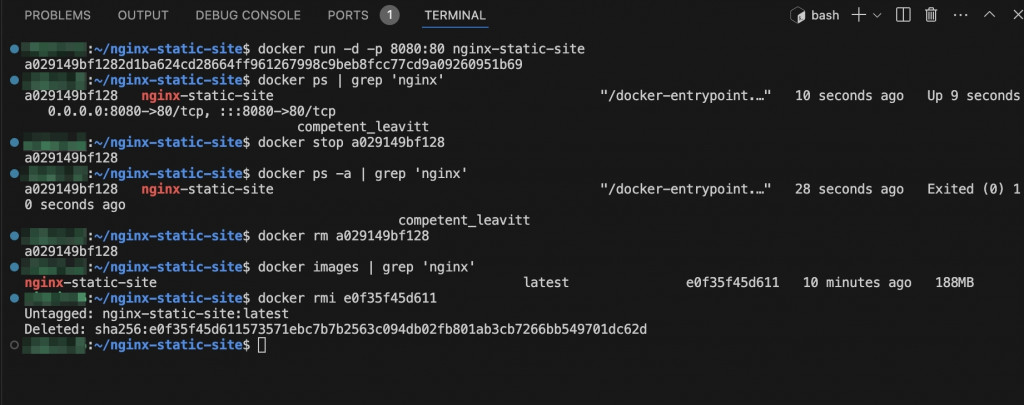
#查看運行中的容器並記下容器ID
docker ps
#停止容器
docker stop <容器ID>
#查看不管運行與否的所有容器並記下容器ID
docker ps -a
#移除容器
docker rm <容器ID>
#查看本地保存的映像檔並記下映像檔ID
docker images
#刪除映像檔
docker rmi <映像檔ID>

人人都可以註冊使用Docker Hub
而ngnix官方映像檔也可以前往Docker Hub驗證
在Docker Hub頁面點擊「tag」分頁也可以查看版本並在Dockerfile內指定版本
上面撰寫的「nginx:latest」是指拉取映像檔的最新版本
假設寫作「nginx:1.26.0」就是指定拉取1.26.0版本的映像檔
