
今天來找 prototyping 的工具, 需求是
- 能透過 GitHub 版控
- 有符合需求的 Design System
- 可透過 UI 操作
一樣先去問了 Claude, 加上自己找的幾個工具結果如下
- Figma
- Proto.io
- Marvel
- Invision
- Sketch
- Adobe XD
- Axure RP
- draw.io
除了 draw.io 以外, 其他幾個都有一定的學習曲線, 且只有 Figma 有免費版本, 其他都是訂閱制QQ
雖然 Figma 有豐富社群和別人寫的 UI 元件, 但衡量了一下自己的時間後, 決定還是用 draw.io 就好
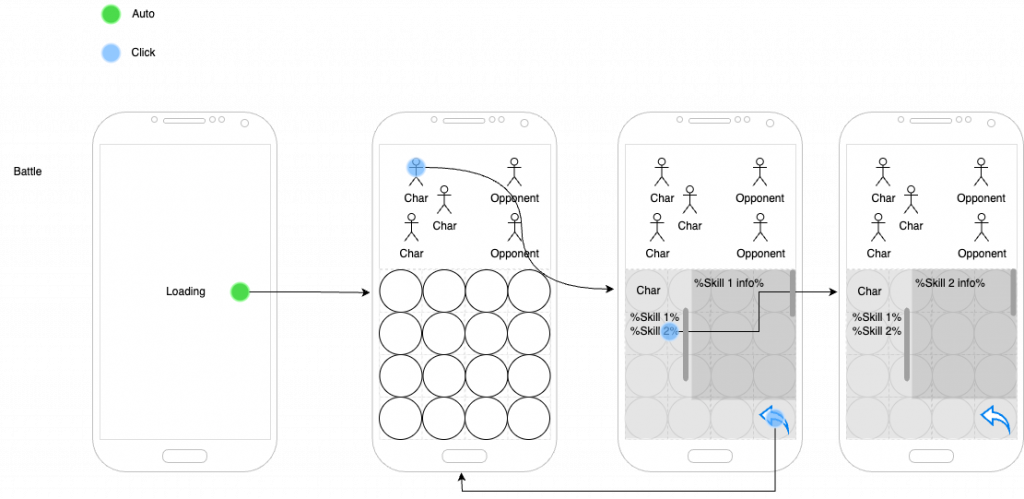
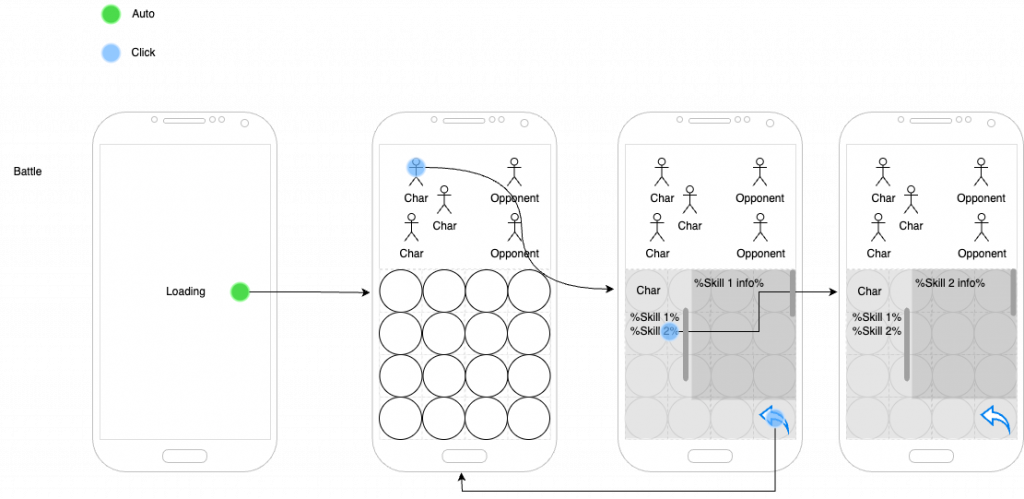
以下 demo 從進入戰鬥畫面, 到點擊角色顯示角色資訊的 UX, 完整的 prototyping 留到 "設計" 時再繼續

Survey
- [ ] 管理工具
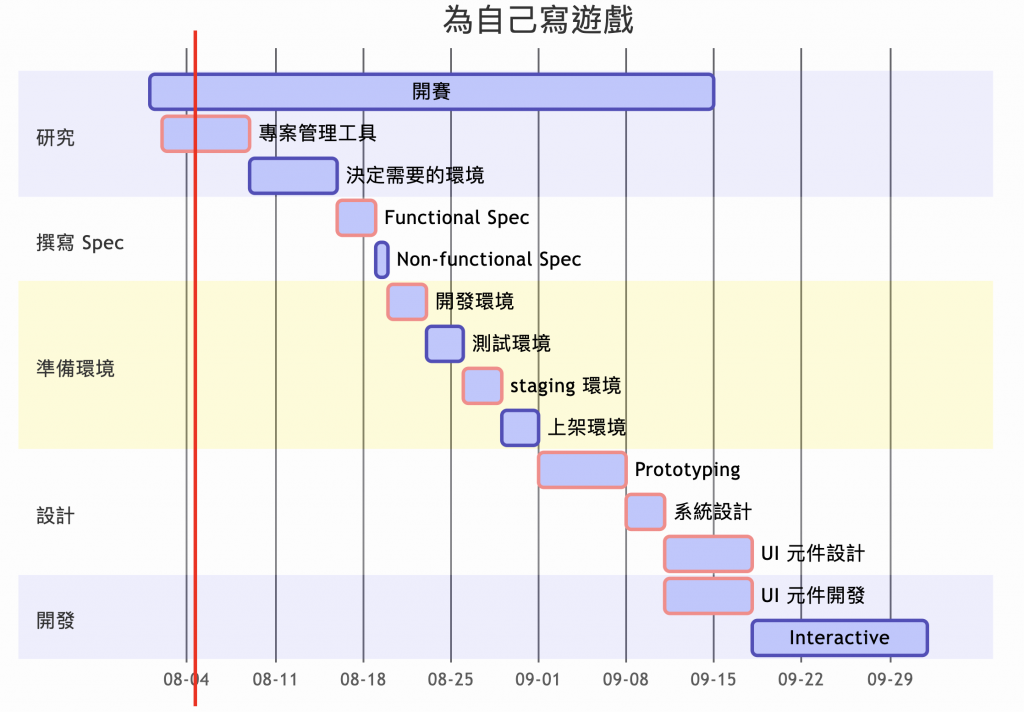
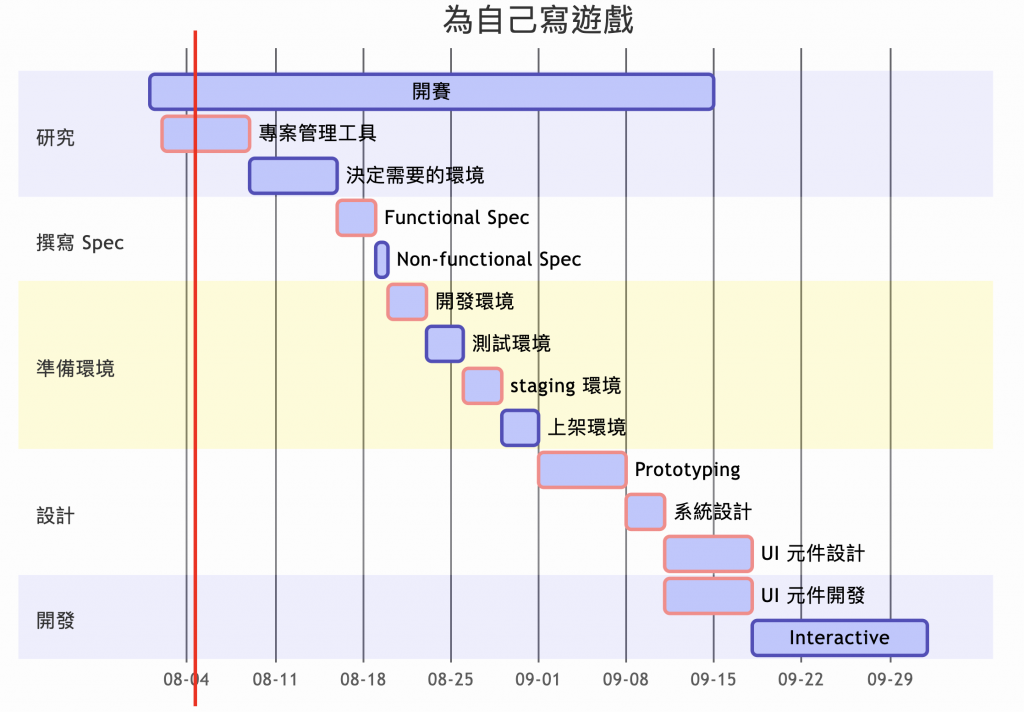
- [x] 進度 (GitHub Project)
- [x] design (Mermaid, PlantUML)
- [x] prototyping (draw.io)
- [ ] issues
- [ ] spec
- [ ] 開發文件
- [ ] 環境
- [ ] 開發環境
- [ ] 測試環境
- [ ] staging 環境
- [ ] 上架環境
Spec
環境準備
- [ ] 設定環境
- [ ] 開發環境
- [ ] 測試環境
- [ ] staging 環境
- [ ] 上架環境
設計
- [ ] prototyping
- [ ] system design
- [ ] Overview
- [ ] API
- [ ] Data model
- [ ] Database
- [ ] Architecture