
今天來找架構圖的管理工具, 由於已經決定要用 GitHub Project 管理專案, 所以希望能夠
所以直接去問了 Claude 有沒有推薦的工具
Claude 給了幾個建議
除了 Lucidchart 以外都有用過, 簡單比較一下

優點
.drawio 檔案分享缺點
.drawio 檔案, 但是非網頁原生支援的格式, 無法在 GitHub 上瀏覽, 需要下載後再匯入到 draw.io 有點麻煩.drawio 是否為二進制檔案, 但即使不是因為是 draw.io 專用格式, diff 應該也會很難看懂沒用過, 但該網站有很多 UML 圖的教學, 還是可以看看
不過太專業了, 感覺很複雜, 故直接忽略
和 Markdown 整合很好的工具, 可以版控 mermaid 文件
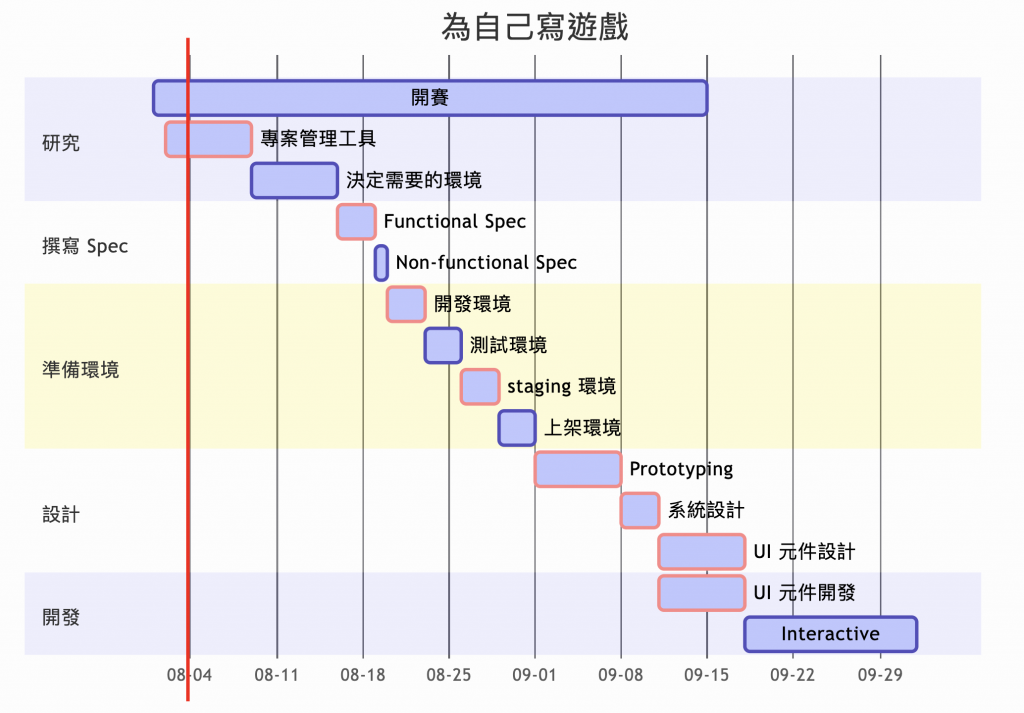
本系列的甘特圖就是用 Mermaid 做的, 寫起來也很直覺
優點
缺點
和 Mermaid 類似, 不過支援更多種類的圖表, 可以參考 Software Diagrams - Plant UML vs Mermaid
有很多豐富的作圖功能, 也可以自己建立 UI 元件, 比較多專業的 UI/UX 使用
但是對獨立開發者來說又比 Licidchart 更複雜了
而且最近開始縮限免費使用者的功能
最終決定選 Mermaid, 雖然 PlantUML 支援較多種類的圖, 但這次專案都用不到
雖然不熟 mermaid 的語法, 但是可以請 ai 幫忙寫啊XD
如果之後真的需要 PlantUML 才支援的圖, 再用 PlantUML 寫就好~
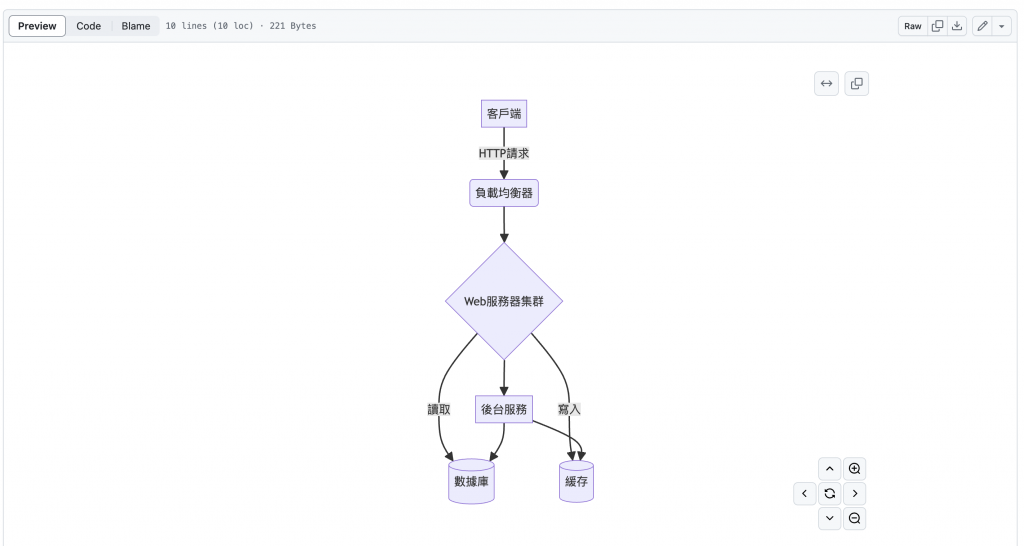
以下是 mermaid 在 GitHub 上的範例
graph TD
A[客戶端] -->|HTTP請求| B(負載均衡器)
B --> C{Web服務器集群}
C -->|讀取| D[(數據庫)]
C -->|寫入| E[(緩存)]
C --> F[後台服務]
F --> D
F --> E

題外話, Claude 可以顯示 markdown 結果蠻有幫助的, 本次專案應該也會大量使用吧XD
