
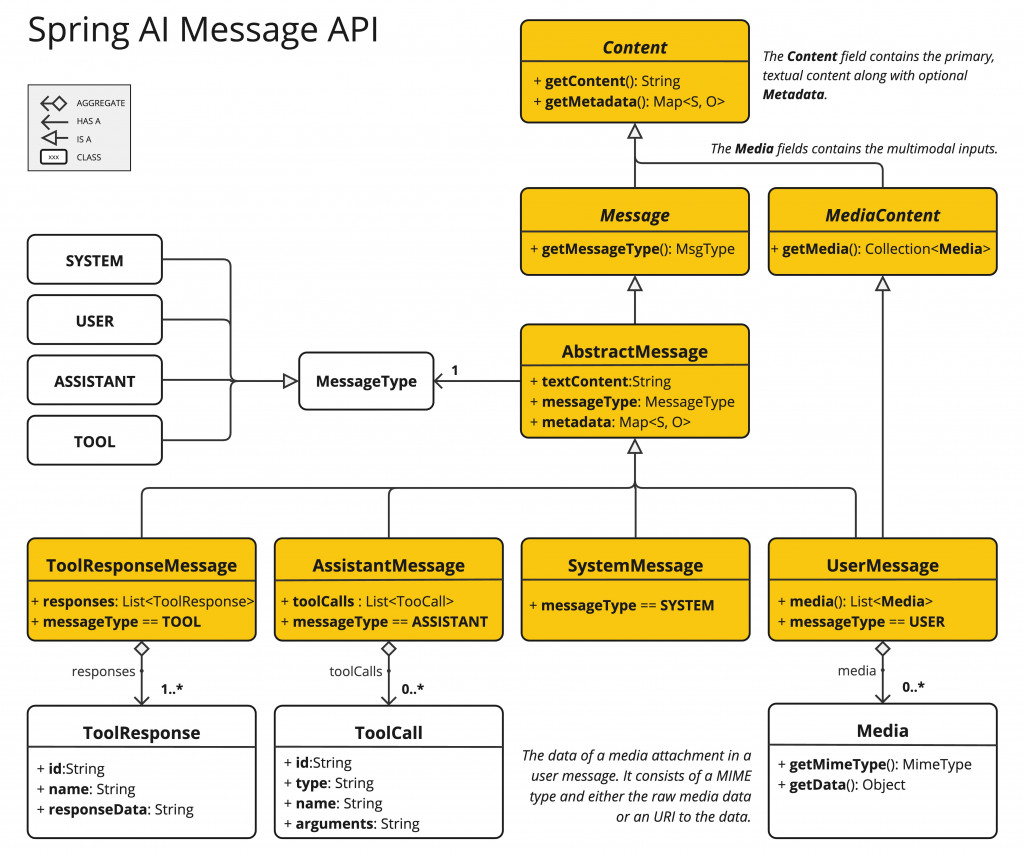
還記得 Message 這張 UML 圖片嗎?在 UserMessage 中其實是可以包含多媒體檔案的,這也是最近 AI 強調的多模態(Multimodality)

目前有支援多模態的模型如下,其他模型送出多媒體檔案時可是會出現錯誤的,前面提到的 Groq 是不支援多媒體檔案的喔,不過還好便宜的 GPT-4o mini 能支援
下表是不同模型支援的輸入輸出格式(這些資料都會隨著模型升級後有所變化,大家還是以官方最新資料為參考)
| Input | Output | Examples |
|---|---|---|
| Language/Code/Images (Multi-Modal) | Language/Code | GPT4 - OpenAI, Google Gemini |
| Language/Code | Language/Code | GPT 3.5 - OpenAI-Azure OpenAI, Google Bard, Meta Llama |
| Language | Image | Dall-E - OpenAI + Azure, Deep AI |
| Language/Image | Image | Midjourney, Stable Diffusion, RunwayML |
| Language | Audio | OpenAI, Azure OpenAI |
| Audio | Language | OpenAI, Azure OpenAI |
| Text | Numbers | Many (AKA embeddings) |
除了文字以外,圖片、影片以及聲音都屬於多媒體檔案
接下來我們寫一隻程式模擬 ChatGPT 上傳檔案並詢問圖片在說明甚麼內容
@RestController
@RequiredArgsConstructor
public class AiController {
private final ChatModel chatModel;
@PostMapping(value = "/imagequery")
public String imageQuery(@RequestParam MultipartFile file, @RequestParam String message) {
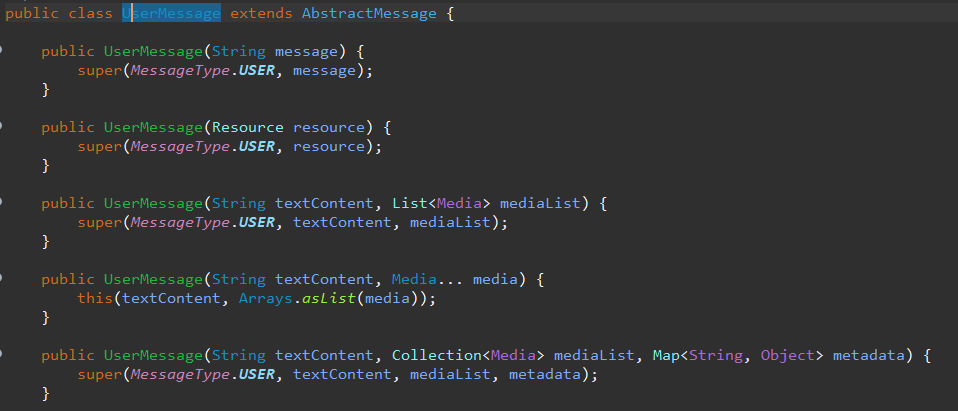
UserMessage userMessage = new UserMessage(
message,
new Media(
MimeTypeUtils.parseMimeType(file.getContentType()),
file.getResource())
);
return chatModel.call(userMessage);
}
}
@PostMapping(value = "/imagequery")
public String imageQuery(@RequestParam MultipartFile file, @RequestParam String message)
new Media(
MimeTypeUtils.parseMimeType(file.getContentType()),
file.getResource())
);

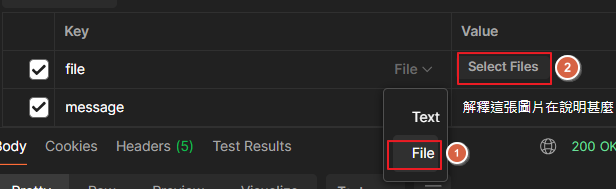
PostMan 支援多種 Http Method,測試時記得先將方法改為 Post
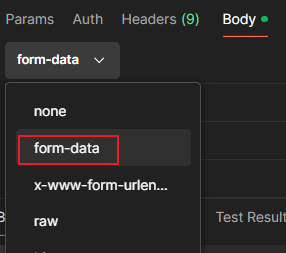
在 Body 上要將類型改為 form-data
key 的部分要傳入 file 及 message(程式傳入的參數名),file 需要將類別改為 File 才能傳送檔案
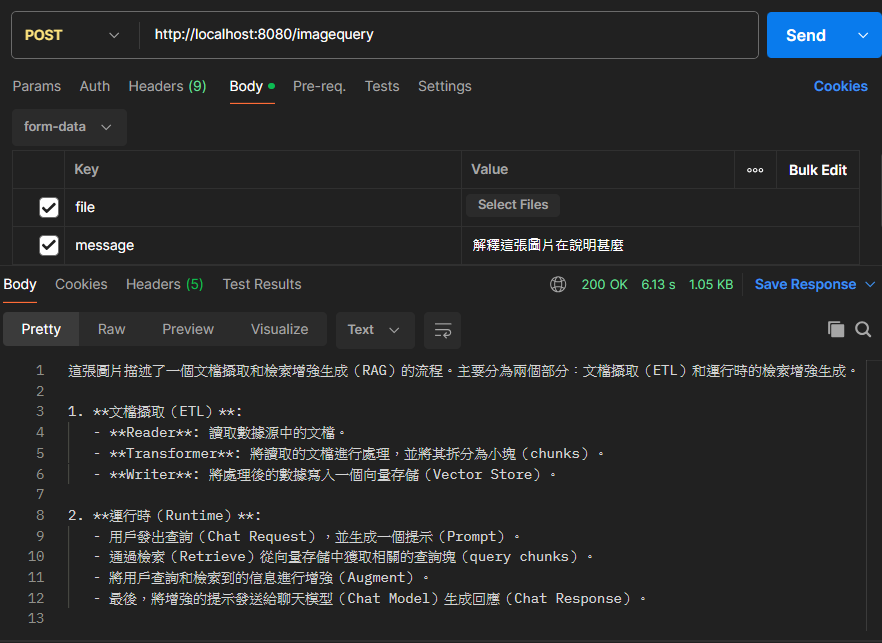
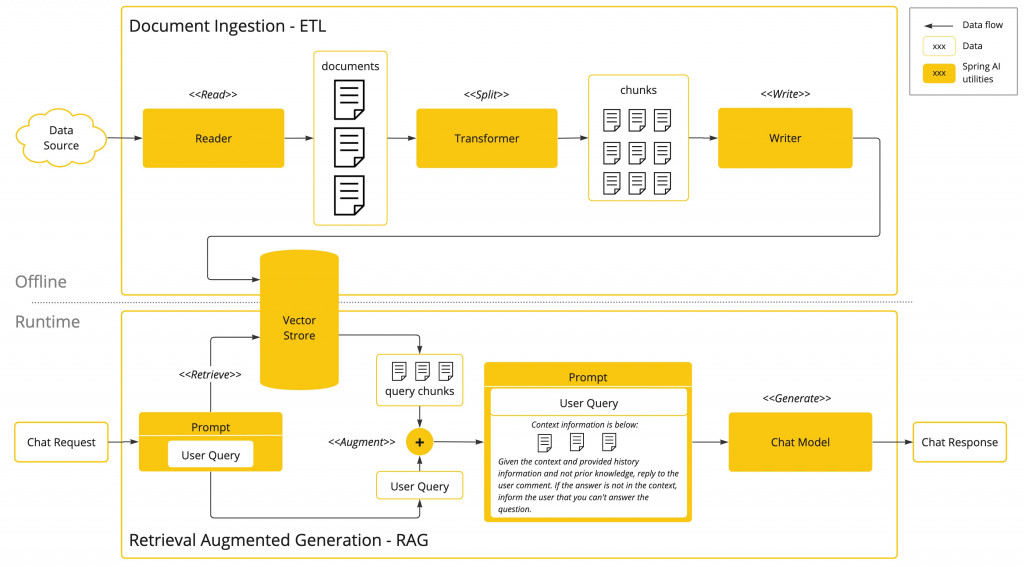
完成後就能按 Send 測試結果了,我發送的是下面這張圖,內容就是在介紹 RAG 的資料處理流程
來看看 AI 的回答吧
這張圖片描述了一個文檔攝取和檢索增強生成(RAG)的流程。主要分為兩個部分:文檔攝取(ETL)和運行時的檢索增強生成。
- 文檔攝取(ETL):
- Reader: 讀取數據源中的文檔。
- Transformer: 將讀取的文檔進行處理,並將其拆分為小塊(chunks)。
- Writer: 將處理後的數據寫入一個向量存儲(Vector Store)。
- 運行時(Runtime):
- 用戶發出查詢(Chat Request),並生成一個提示(Prompt)。
- 通過檢索(Retrieve)從向量存儲中獲取相關的查詢塊(query chunks)。
- 將用戶查詢和檢索到的信息進行增強(Augment)。
- 最後,將增強的提示發送給聊天模型(Chat Model)生成回應(Chat Response)。
整個過程展示了如何從數據源提取信息並使用該信息來增強用戶查詢的回應。
今天學到了甚麼:
今天的程式碼:
https://github.com/kevintsai1202/SpringBoot-AI-Day7.git
凱文大叔使用 Java 開發程式超過 20 年,對於 Java 生態非常熟悉,曾使用反射機制開發 ETL 框架,對 Spring 背後的原理非常清楚,目前以 Spring Boot 作為後端開發框架,前端使用 React 搭配 Ant Design
下班之餘在 Amazing Talker 擔任程式語言講師,並獲得學員的一致好評
最近剛成立一個粉絲專頁-凱文大叔教你寫程式 歡迎大家多追蹤,我會不定期分享實用的知識以及程式開發技巧
想討論 Spring 的 Java 開發人員可以加入 FB 討論區 Spring Boot Developer Taiwan
我是凱文大叔,歡迎一起加入學習程式的行列
