嘿,在開賽前兩天只是和朋友聊一聊,就被推坑來督促自己學習新東西。
說實在的,我並沒有實際接觸過任何有關程式、設計或UI/UX的知識,嗯,如果資訊課跟統計分析學不算的話,再加上,我連適合諮詢的對象都沒有。
所以!正因為是什麼都不懂的初心者,才要想辦法把手邊工具用得淋漓盡致,我讓ChatGPT安排「每天2小時、為期30天的UI/UX設計學習計畫」。所有的學習方向、內容都會盡可能跟著ChatGPT的規劃執行看看,在最後也會統整一下跟著AI學習的心路歷程怎麼樣。
那就,
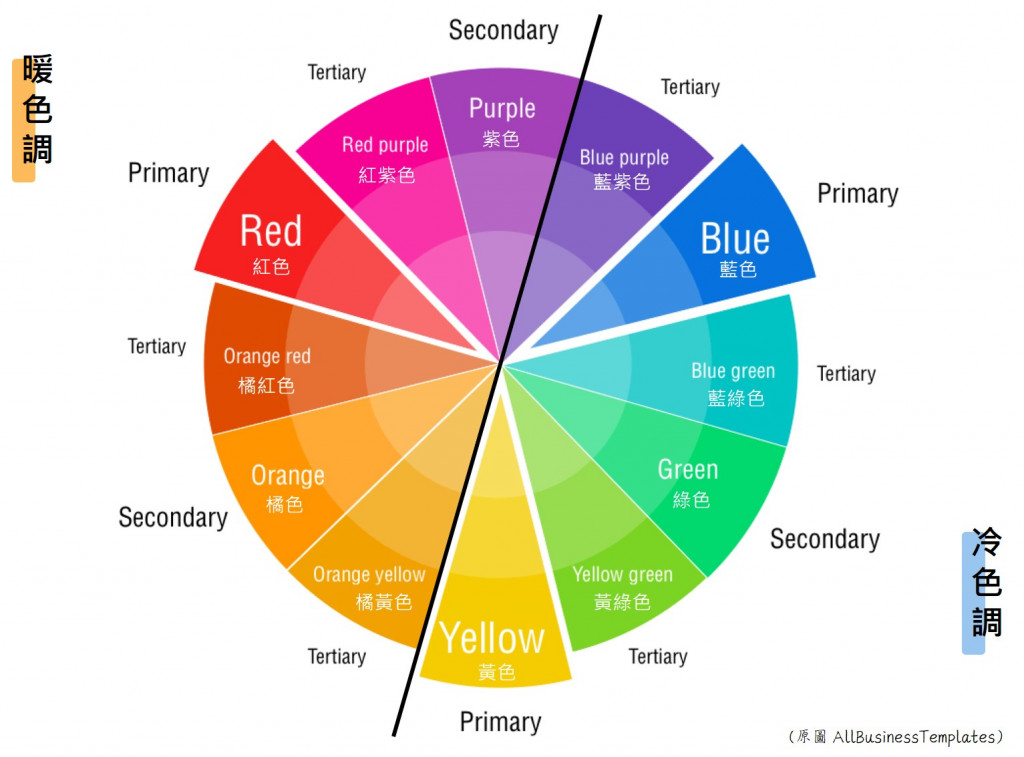
要學習UI/UX不免俗的需要鞏固一下基本色彩知識,其中色彩理論有助於學習如何透過層次與變化的組合,達到和諧美觀的視覺效果,由於色彩學方面我不是專業的,為避免自己混淆,所以從了解色相環(color wheel)的概念開始,它的別稱也包含:色輪、色環、色圈或伊登十二色環等。
十二色由原色(primary colors)、二次色(secondary colors)與三次色(tertiary colors)所組成,原色為最基本的紅、藍、黃組成,二次色由原色兩兩混合組成,三次色則是由原色與二次色混合後組成。再根據這些色彩給人的「感覺」,可以區分為暖色調與冷色調(從HSL能看出來),暖色調一般會帶給人興奮、活力、溫暖的效果,有助於吸引目光;冷色調則具有寧靜、安撫、冷淡的效果,對目光的刺激力較弱。
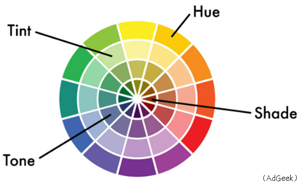
理解色相環的基本構造後,進一步透過不同變化能創造出更多的色彩,以下有幾個常用的基本術語(以色相環作為範例):
色相(hue):為顏色的基礎,也是指色相輪上的純色。
淺色(tint):單一色相融入白色,使視覺上有變亮、飽和度降低的感覺。
色調(tone):單一色相混入灰色,造成顏色鮮豔程度下降的變化。
色度(shade):單一色相加入黑色融合,形成更加深色的版本。
飽和度(saturation):指顏色的純度、鮮豔程度,即純色相比淺色、色調飽和。
色值(value):顏色的明暗程度,淺色相會比深色相的色值來的高。
將目前搜尋到的方法統整在一張圖比較乾淨,另外也有從冷/暖色調中挑色的配色法,就先不列入其中:
除非你手邊剛好有一本同時描述色彩理論、排版與層次結構的書,否則兩個小時是絕對不夠你理解全部的。
之後也會視情況調整ChatGPT安排的學習計畫,不然我真的要學吐了。
