昨天我們使用不同套件來建立統計圖表,包括:折線圖、直方圖、長條圖、散布圖等,今天我們會更深入介紹進階的視覺化圖表。
在數據分析中,我們常需要去展示多個變數之間的關係。如何在一張圖表中呈現多個維度的信息,讓決策者了解變數之間的關聯性,是十分重要的課題。
常用於表達多維度資料的圖表:
程式碼如下:
import seaborn as sns
import pandas as pd
import matplotlib.pyplot as plt
# 使用Seaborn內置的Iris數據集
data = sns.load_dataset('iris')
# 使用Pair Plot展示多個變數間的關係
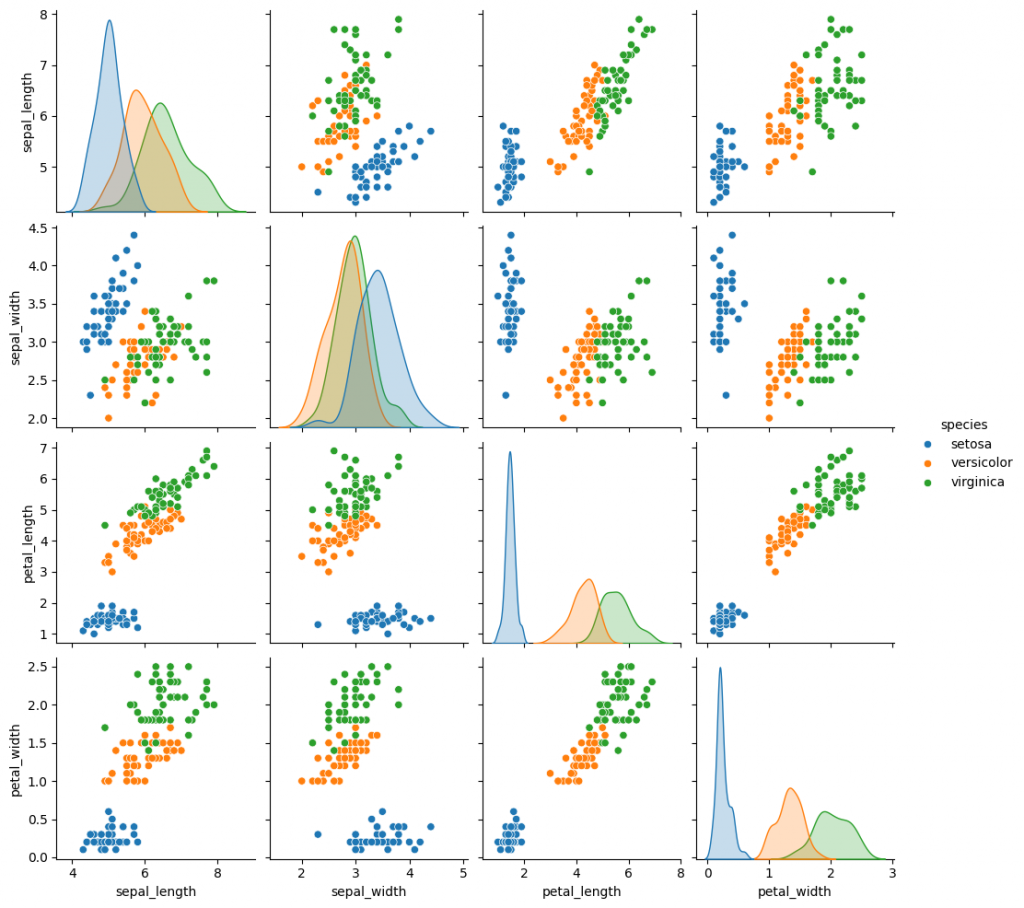
sns.pairplot(data, hue='species')
plt.show()
Pair Plot結果如下:

程式碼如下:
import seaborn as sns
import pandas as pd
import matplotlib.pyplot as plt
# 使用Seaborn內置的Iris數據集
data = sns.load_dataset('iris')
# 移除目標變數 'species'
variables = data.drop(columns=['species'])
# 計算數據集的correlation matrix
correlation_matrix = variables.corr()
# 使用Seaborn的heatmap展示correlation matrix
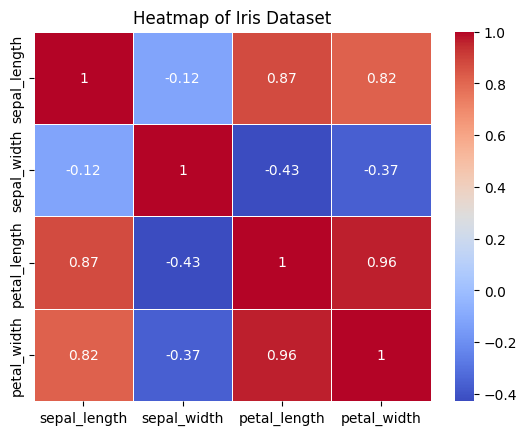
sns.heatmap(correlation_matrix, annot=True, cmap='coolwarm', linewidths=0.5)
plt.title('Heatmap of Iris Dataset')
plt.show()
Heatmap結果如下:

地理資訊系統(Geographic Information System, GIS)是一種將地理學與地圖學結合不同學科所衍生出的技術,它能夠有效地收集、管理、分析和展示地理空間數據(geospatial data)。透過地理資料視覺化,我們可以將複雜的地理資訊轉化為視覺化的地圖或圖表進行各種應用,如:城市規劃、環境監測、資源管理等。
scatter_geo繪製世界地圖程式碼如下:
import plotly.express as px
import pandas as pd
# 生成數據
data = {
'Country': ['United States', 'Canada', 'Brazil', 'China', 'India', 'Germany', 'Australia'],
'Value': [100, 90, 80, 70, 60, 50, 40]
}
df = pd.DataFrame(data)
# 使用Plotly繪製世界地圖
fig = px.scatter_geo(df, locations="Country", locationmode='country names',
color="Value", hover_name="Country", size="Value",
projection="natural earth", title="Sample Data by Country")
fig.show()
輸出結果如下:

P.S. 輸出結果是動態的可以縮放地圖
程式碼如下:
import folium
import pandas as pd
# 生成數據
data = {
'Country': ['United States', 'Canada', 'Brazil', 'China', 'India', 'Germany', 'Australia'],
'Latitude': [37.0902, 56.1304, -14.2350, 35.8617, 20.5937, 51.1657, -25.2744],
'Longitude': [-95.7129, -106.3468, -51.9253, 104.1954, 78.9629, 10.4515, 133.7751],
'Value': [100, 90, 80, 70, 60, 50, 40]
}
df = pd.DataFrame(data)
# 初始化Folium地圖
map = folium.Map(location=[20, 0], zoom_start=2)
# 在地圖上添加數據點
for i, row in df.iterrows():
folium.CircleMarker(
location=[row['Latitude'], row['Longitude']],
radius=row['Value'] / 10, # 根據Value大小調整圓的半徑
color='blue',
fill=True,
fill_color='blue',
fill_opacity=0.6,
popup=f"{row['Country']}: {row['Value']}"
).add_to(map)
# 顯示地圖
map
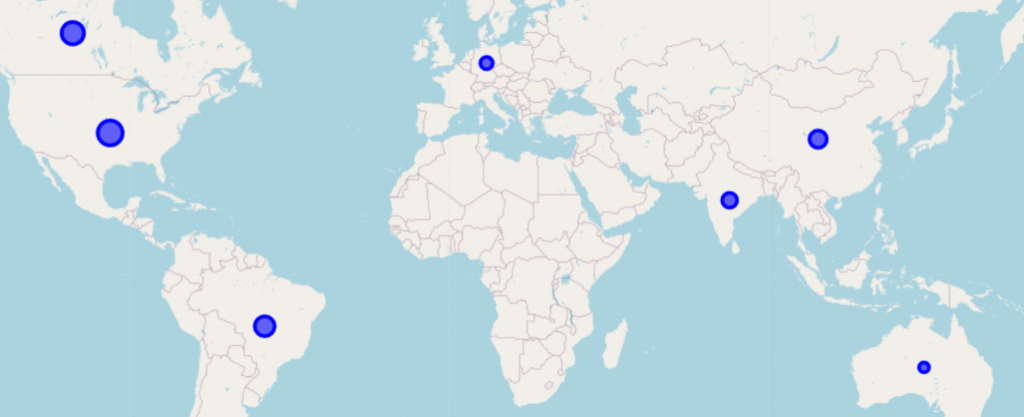
輸出結果如下:

P.S. 輸出結果是動態的可以縮放地圖
時間序列資料是按時間順序排列的一系列數據點。透過視覺化時間序列資料,我們可以輕鬆地觀察數據隨時間的變化,從中判斷出季節性、長期趨勢或潛在的異常。時間序列視覺化廣泛應用於金融市場分析、經濟指標預測、氣象數據分析等領域。
程式碼如下:
import matplotlib.pyplot as plt
import pandas as pd
import numpy as np
# 生成時間序列數據
np.random.seed(42)
dates = pd.date_range('2023-01-01', periods=100)
data = np.random.randn(100).cumsum() + 50
df = pd.DataFrame({'Date': dates, 'Value': data})
# 計算移動平均線(窗口為10天)
df['Moving_Avg'] = df['Value'].rolling(window=10).mean()
# 繪製時間序列圖和移動平均線
plt.figure(figsize=(10, 6))
plt.plot(df['Date'], df['Value'], label='Original Data', color='blue')
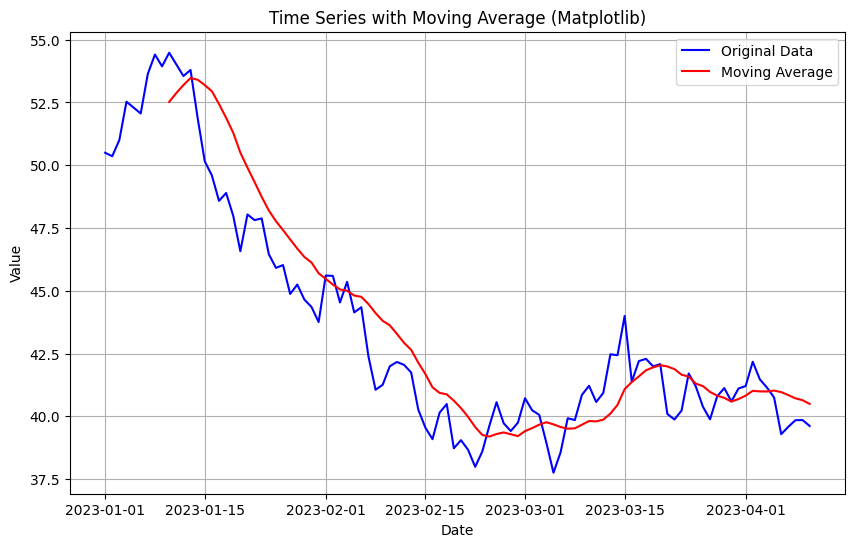
plt.plot(df['Date'], df['Moving_Avg'], label='Moving Average (10 days)', color='red')
plt.title('Time Series with Moving Average')
plt.xlabel('Date')
plt.ylabel('Value')
plt.legend()
plt.grid(True)
plt.show()
輸出結果如下:

程式碼如下:
import plotly.graph_objs as go
import pandas as pd
import numpy as np
# 生成時間序列數據
np.random.seed(42)
dates = pd.date_range('2023-01-01', periods=100)
data = np.random.randn(100).cumsum() + 50
df = pd.DataFrame({'Date': dates, 'Value': data})
# 計算移動平均線(窗口為10天)
df['Moving_Avg'] = df['Value'].rolling(window=10).mean()
# 繪製時間序列圖和移動平均線
trace1 = go.Scatter(x=df['Date'], y=df['Value'], mode='lines', name='Original Data', line=dict(color='blue'))
trace2 = go.Scatter(x=df['Date'], y=df['Moving_Avg'], mode='lines', name='Moving Average (10 days)', line=dict(color='red'))
# 定義圖表布局
layout = go.Layout(title='Time Series with Moving Average', xaxis_title='Date', yaxis_title='Value')
# 創建圖表
fig = go.Figure(data=[trace1, trace2], layout=layout)
# 顯示圖表
fig.show()
輸出結果如下:

P.S. 輸出結果是動態的游標指向資料點可以顯示數據
儀表板是一種將多張圖表和資料整合在一起的動態視覺化介面,以直觀的方式展示關鍵指標和數據趨勢,方便使用者快速調閱和分析相關聯的資料結果。
常用的儀表板工具:
現在每天午餐時間,我都會配吃播YT來配飯。由於我們公司附近吃的東西真的超級少,我只能這樣望梅止渴...
Matplotlib: Visualization with Python
seaborn: statistical data visualization
Data Apps for Production
