當你在滑IG或Threads時,是否曾經發現那些畫面衝擊力強的貼文總是能瞬間抓住你的注意力?而當這些衝擊平復後,你可能已經忘記了貼文的具體文字內容,但圖片的輪廓卻仍歷歷在目。
這種現象其實早就被科學家們驗證,稱為「Picture Superiority Effect」。簡單來說,人類的大腦比起文字,更容易記住和理解圖片或影像。這並不是因為你是什麼金魚腦或是老年癡呆(沒有對老人不敬的意思),而是大腦在進化過程中,天生更擅長處理視覺訊息。
從數據分析實務應用的角度切入,很多時候你報告的對象,他們可能沒有資料科學基礎知識,純粹以文字或口述方式報告數據分析結果,對方很容易斷線,或直接周公online。正因如此,如何用圖像化、淺顯易懂的方式講述數據中蘊藏的寶藏,是數據分析師的使命 。
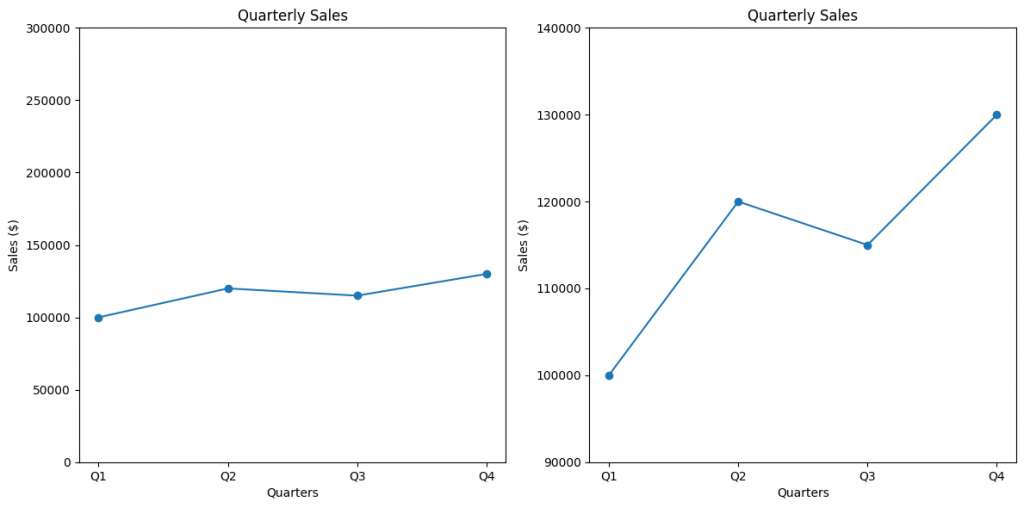
假設你是一家公司的數據分析師,正在為去年的季度銷售額製作圖表。圖表結果如下:
第一眼不假思索的看到左圖時,很容易直觀的認為去年的銷售額隨著季度的推移,有緩慢成長的趨勢。轉過頭來看到右圖時,沒仔細看的老闆年終獎金可能就多發三個月了哈哈
從這個例子我們可以知道,不當的圖表設置會極大影響圖表的表現效果和視覺傳遞的準確性,進而影響決策判斷。在左圖中,y軸範圍的範圍設置為0到300,000,這使得各季度之間的差異看起來微乎其微。右圖Y軸範圍設置為90,000到140,000,這樣可以清晰的展示每個季度的銷售變化。
程式碼如下:
import matplotlib.pyplot as plt
quarters = ['Q1', 'Q2', 'Q3', 'Q4']
sales = [100000, 120000, 115000, 130000]
plt.figure(figsize=(12, 6))
plt.subplot(1, 2, 1)
plt.plot(quarters, sales, marker='o', linestyle='-')
plt.ylim(0, 300000)
plt.title("Quarterly Sales")
plt.xlabel("Quarters")
plt.ylabel("Sales ($)")
plt.subplot(1, 2, 2)
plt.plot(quarters, sales, marker='o', linestyle='-')
plt.ylim(90000, 140000)
plt.title("Quarterly Sales")
plt.xlabel("Quarters")
plt.ylabel("Sales ($)")
plt.tight_layout()
plt.show()
程式碼如下:
import matplotlib.pyplot as plt
# 假設一組數據表示100個學生的考試分數
scores = [88, 92, 85, 91, 76, 82, 89, 95, 79, 84, 91, 87, 93, 75, 88, 85,
77, 82, 80, 85, 94, 90, 87, 83, 78, 84, 86, 88, 92, 78, 83, 88,
85, 77, 89, 90, 91, 83, 81, 85, 79, 92, 88, 82, 85, 90, 81, 83,
86, 88, 91, 80, 83, 85, 79, 84, 82, 91, 87, 93, 88, 85, 89, 95,
79, 84, 81, 88, 85, 77, 82, 80, 85, 88, 92, 90, 87, 83, 78, 84,
86, 88, 89, 91, 83, 81, 85, 89, 92, 88, 82, 85, 90, 81, 83, 86]
# 繪製直方圖
plt.hist(scores, bins=10, color='skyblue', edgecolor='black')
plt.title('Distribution of Exam Scores')
plt.xlabel('Score')
plt.ylabel('Number of Students')
plt.grid(True)
plt.show()
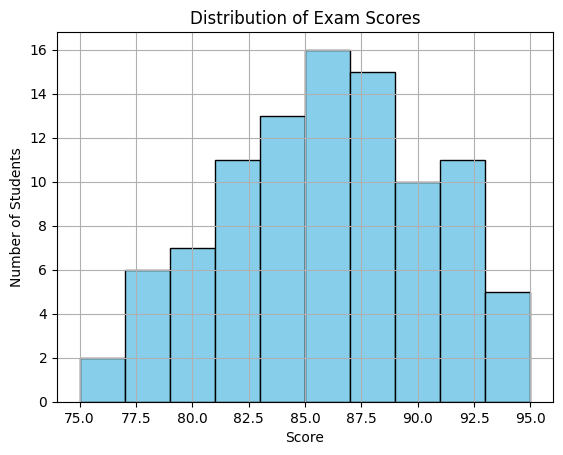
直方圖結果如下:

程式碼如下:
import seaborn as sns
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
#生成數據
np.random.seed(0)
Ad_Spend = np.random.normal(5000, 1500, 100)
Sales = Ad_Spend * 1.5 + np.random.normal(0, 2000, 100)
# 創建DataFrame
df = pd.DataFrame({'Ad_Spend': Ad_Spend, 'Sales': Sales})
# 繪製散佈圖
sns.scatterplot(x='Ad_Spend', y='Sales', data=df)
plt.title('Ad Spend vs Sales (Seaborn)')
plt.xlabel('Ad Spend ($)')
plt.ylabel('Sales ($)')
plt.show()
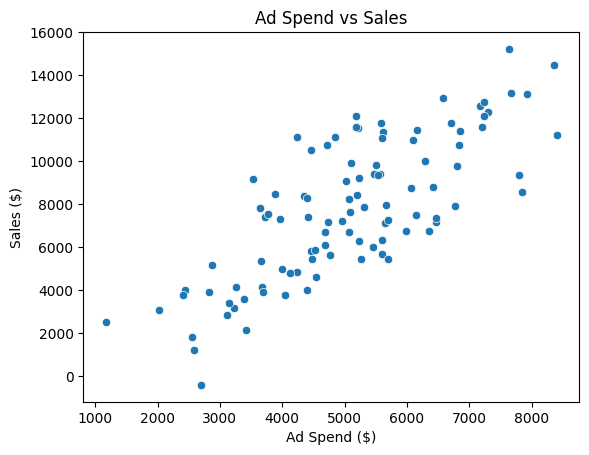
散布圖結果如下:
程式碼如下:
import plotly.express as px
#生成數據
data = {
'Product': ['Product A', 'Product B', 'Product C', 'Product D'],
'Sales': [300, 400, 350, 500]
}
# 繪製互動式長條圖
fig = px.bar(data, x='Product', y='Sales', title='Product Sales', labels={'Sales':'Sales ($)', 'Product':'Product'})
fig.show()
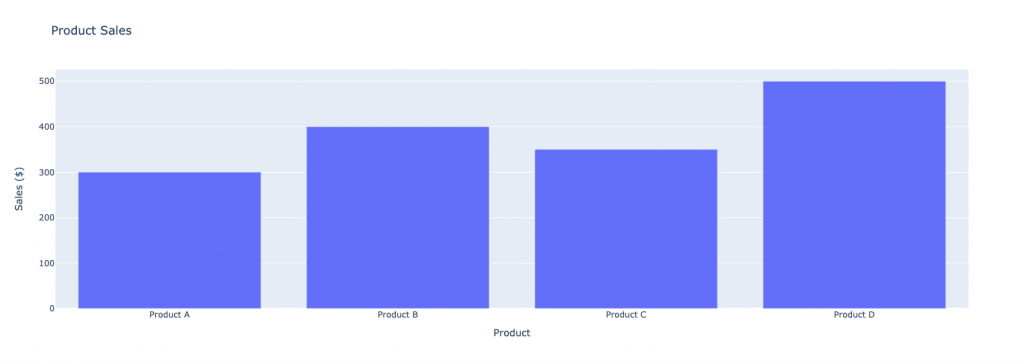
長條圖結果如下:
公司有零食櫃這件事真的是德政,每次開完會或下午4, 5點的時候,肚子都超級餓,最近挖掘到一個超讚的零食(可口奶滋鐵觀音口味),這不是業配但是我願意接這個業配哈哈
Matplotlib: Visualization with Python
seaborn: statistical data visualization
Data Apps for Production
