Spring MVC 是基於 Servlet API 建構的網頁開發框架,根據 MVC 架構的原則,提供了的合適的開發流程和功能,也是 Spring 框架的一部分,可與 Spring 生態系統無缝整合。
一般我們常說到的 MVC 架構,就是 Model, View, Controller 這三層,在 Spring Boot 中則是定義成 Dao, Service, Controller, Template(View),前端部分就是 View 層的處理,而 Spring Boot 則是針對後端資料部分進行處理剩下的Controller、Model。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
Spring Web (spring-boot-starter-web)套件就是 Spring MVC 的核心,引入之後就可以透過瀏覽器和我們啟動的程式有所連結,給與指定的 URL 就可以連結到我們程式的 Controller。
我們要能夠使用 Spring MVC 的框架來完成一個請求,首先要把我們的端口和 URL 可以配對上,也就是 Routing,要完成這部分的配置就必須熟悉這套件提供給我們的一些註解的使用,可以參考先前 Day 3 - Bean 介紹及常見應用 的 Web 與 RESTful API 部分,還有需要對於基本 HTTP 協定及方法要有一定了解, 底下就不做詳細介紹。
以下列出一些基本常見的用法舉例
@RestController 和 @Controller 用來標記類別成為端口,標記後你就可以設定底下的方法成為端口。而 @RestController 會自動將返回的物件轉成 Json 格式, @Controller 通常是搭配前後端整合把 View 層的處理也整合進 Spring Boot,後面介紹到 Thymeleaf 這個前端模組就會講到。
假設我們需要來做一些基本的 CRUD 端口
| Http Method | URL | |
|---|---|---|
| 查詢商品 | GET | /api/products/{id} |
| 新增商品 | POST | /api/products |
| 更新商品 | PUT | /api/products/{id} |
| 刪除商品 | DELETE | /api/products/{id} |
設定端口就會需要配置接受的http方法參數等等,所以就要透過下面的註解來實現:
@RequestMapping,可以放在主類別表示進入這個地方的主要 URL path,如果根據上面 Restful 的設計,前面共同的區域 /api/products 就可以放在這裡去設定。也可以放在方法上定義每個方法的 URL path,但需要多帶入參數設定來配置端口的限制(http method, content type…),使用上會建議方法可以用下面的,除非需要做很精細的配置或條件,選擇下面的方式比較簡潔明瞭。@GetMapping @PostMapping @DeleteMapping 等可以標記使用的Http 方,這邊定義的路徑會接續上面 @RequestMapping 定義的後面@RestController
@RequestMapping("/api/products")
public class ProductController {
// 新增產品
@PostMapping
public String createProduct() {
return "成功新增產品";
}
// 查詢單一產品
@GetMapping("/{id}")
// @RequestMapping(value = "/{id}", method = RequestMethod.GET)
public String getAllProducts() {
return "成功查詢產品";
}
// 更新產品
@PutMapping("/{id}")
public String updateProduct() {
return "成功更新產品";
}
// 刪除產品
@DeleteMapping("/{id}")
public String deleteProduct() {
return "成功刪除產品";
}
}
都改成使用 @RequestMapping
@RestController
@RequestMapping("/api/products")
public class ProductController {
// 新增產品
@RequestMapping(method = RequestMethod.POST)
public String createProduct() {
return "成功新增產品";
}
// 查詢單一產品
@RequestMapping(value = "/{id}", method = RequestMethod.GET)
public String getAllProducts() {
return "成功查詢產品";
}
// 更新產品
@RequestMapping(value = "/{id}", method = RequestMethod.PUT)
public String updateProduct() {
return "成功更新產品";
}
// 刪除產品
@RequestMapping(value = "/{id}", method = RequestMethod.DELETE)
public String deleteProduct() {
return "成功刪除產品";
}
}
大家可以自行用 Postman 或是 Talent Api Tester 這個 chrome 插件 (https://chromewebstore.google.com/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm?hl=zh-TW&pli=1) 來測試一下上面的 api 回傳結果,通常啟動程式後預設 port 都是 8080,所以 server 的位置就是 http://localhost:8080,我們上面定義的路徑就是接著這個後面。
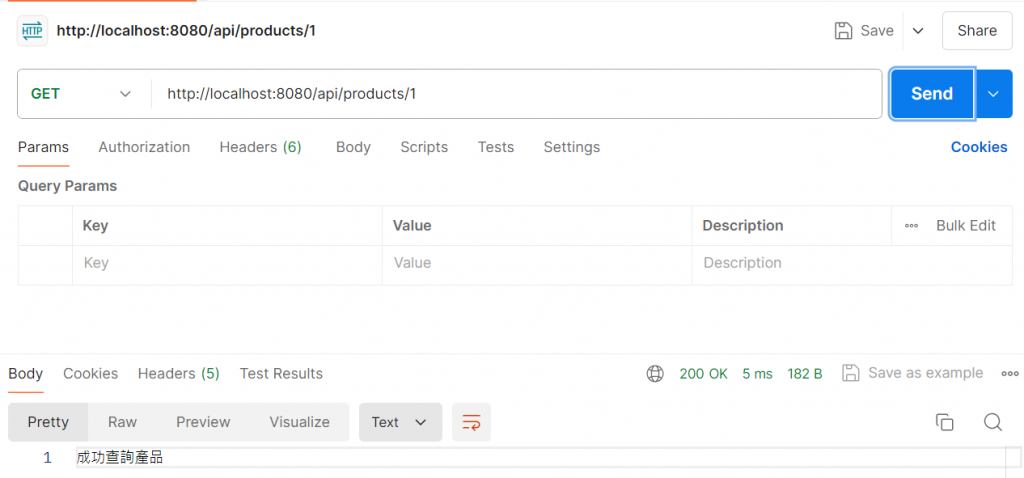
http://localhost:8080/api/products 對這個位置用 GET 請求就可以成功拿到回傳”成功查詢商品”
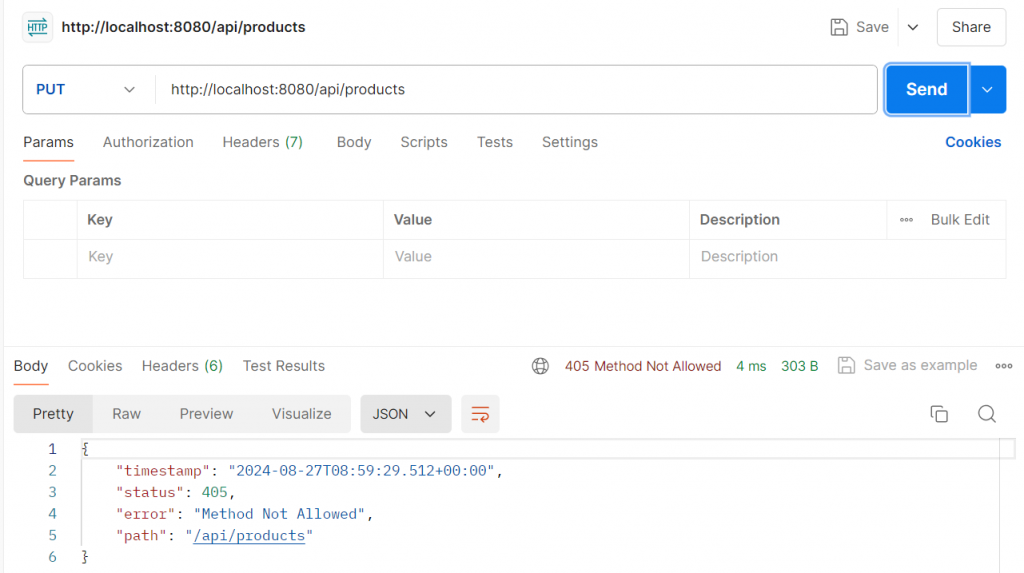
http://localhost:8080/api/products 如果這路徑用PUT 方法請求會失敗,表示不允許的方法
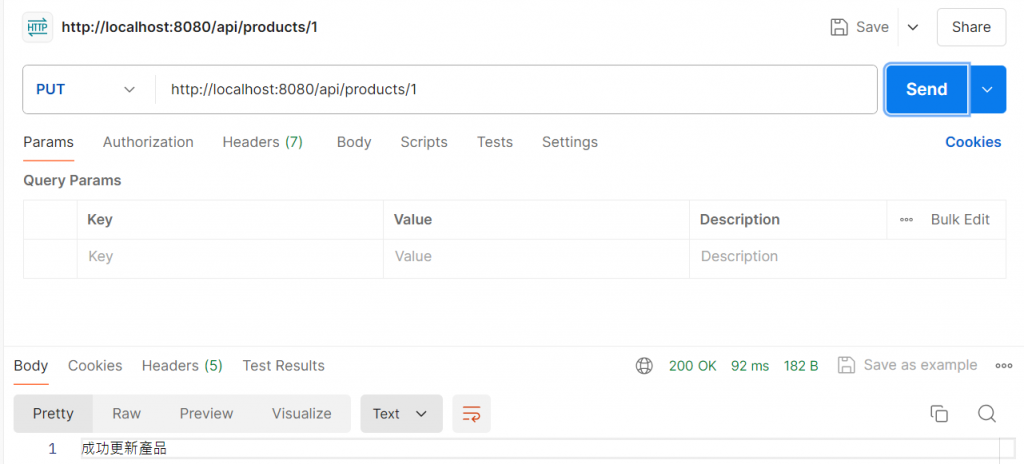
但如果用http://localhost:8080/api/products/1 就可以成功,因為我們上面定義的路徑要多帶 id
下一篇就來進一步介紹,各類型請求的參數要怎麼取得。
Ref:
相關文章也會同步更新我的部落格,有興趣也可以在裡面找其他的技術分享跟資訊。
