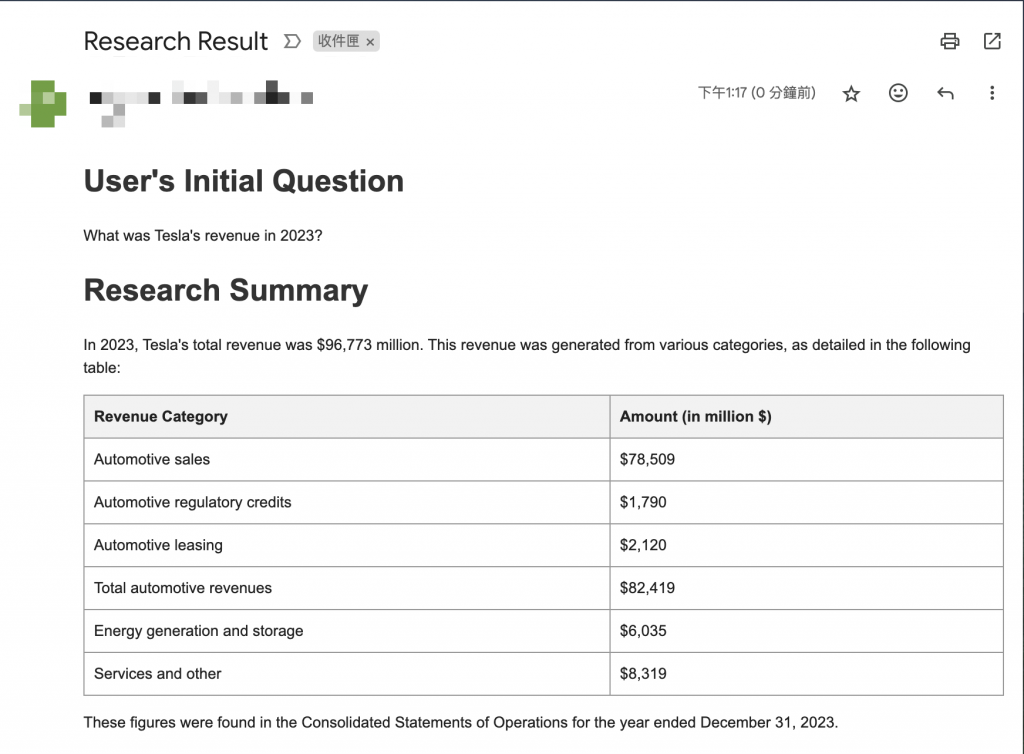
上一篇文章利用 FlowiseAI 實作了 RAG、Memory、Agent 這些常用的生成式 AI 技術,也有用一些 Tools 來幫助 AI 完成任務。那今天實作的內容是將 Tesla 2023 的財報資料放進向量資料庫,然後使用 Retriever Tool 檢索出我想要的內容,在透過我建立的 Agent 團隊,將其整理好結果傳到我的 Email。
可能會有人好奇為何不選台灣企業,因為台灣的大企業很多都把 PDF 加密成無法複製的那種型態,這樣也無法透過程式或工具去解析裡面的內容,解析出來都會是亂碼。

要完成今天的實作必須先準備好兩個工具,那就是 Make.com 和 GCP (Google Cloud Platform)。
Make.com 是一個強大的工作流自動化工具,他的可視構建器能夠幫助使用者快速創建工作流程,而且不需要寫程式。這樣說有點抽象,以我今天實作的應用舉個例子:我今天要自動化的寄郵件給客戶、同事主管等等,那只需要透過 Make.com 的 webhook 串接 Gmail 就可以完成自動化的流程。若套用在電商的話,可以串接 LINE 自動寄促銷優惠、季節新品等等資訊給客戶。且不只有有這些,很多工具都可以透過 Make.com 串接起來,我自己也還在摸索他更多的可能性,總之是個很棒的工具,而且可以免費試用。
去 Make.com 官網註冊吧 -> Make.com
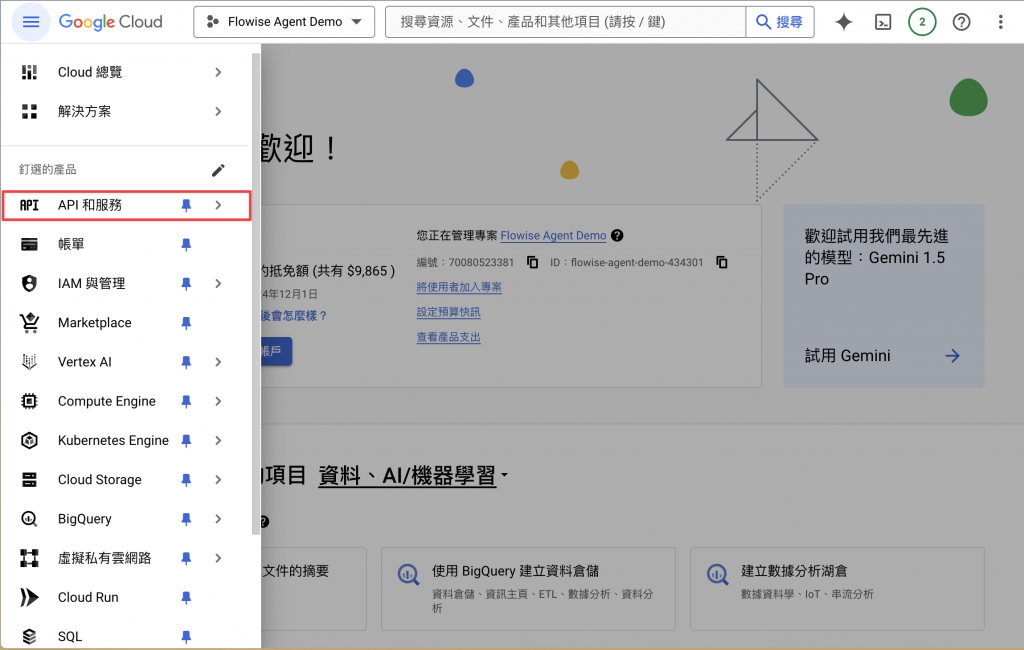
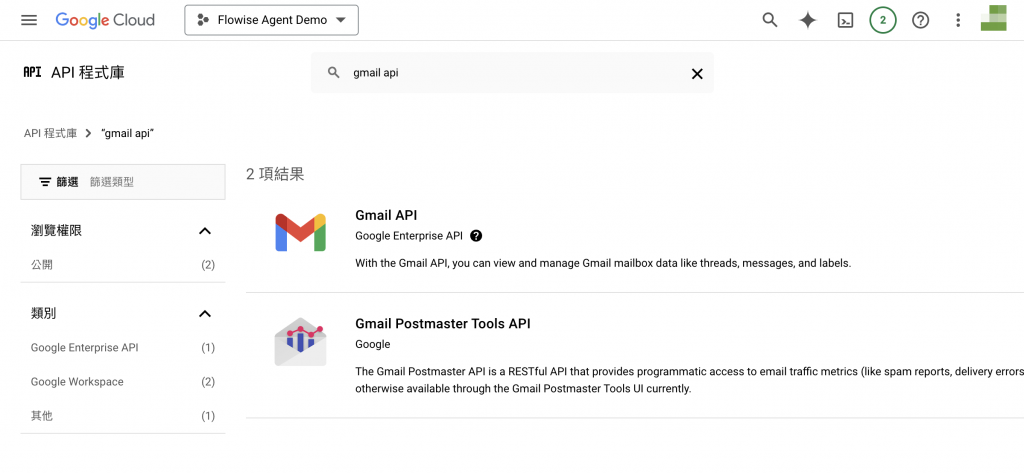
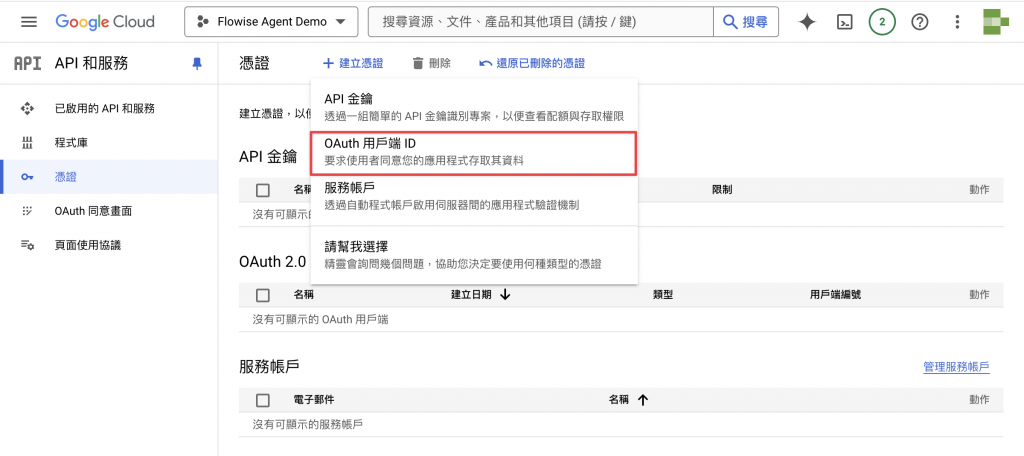
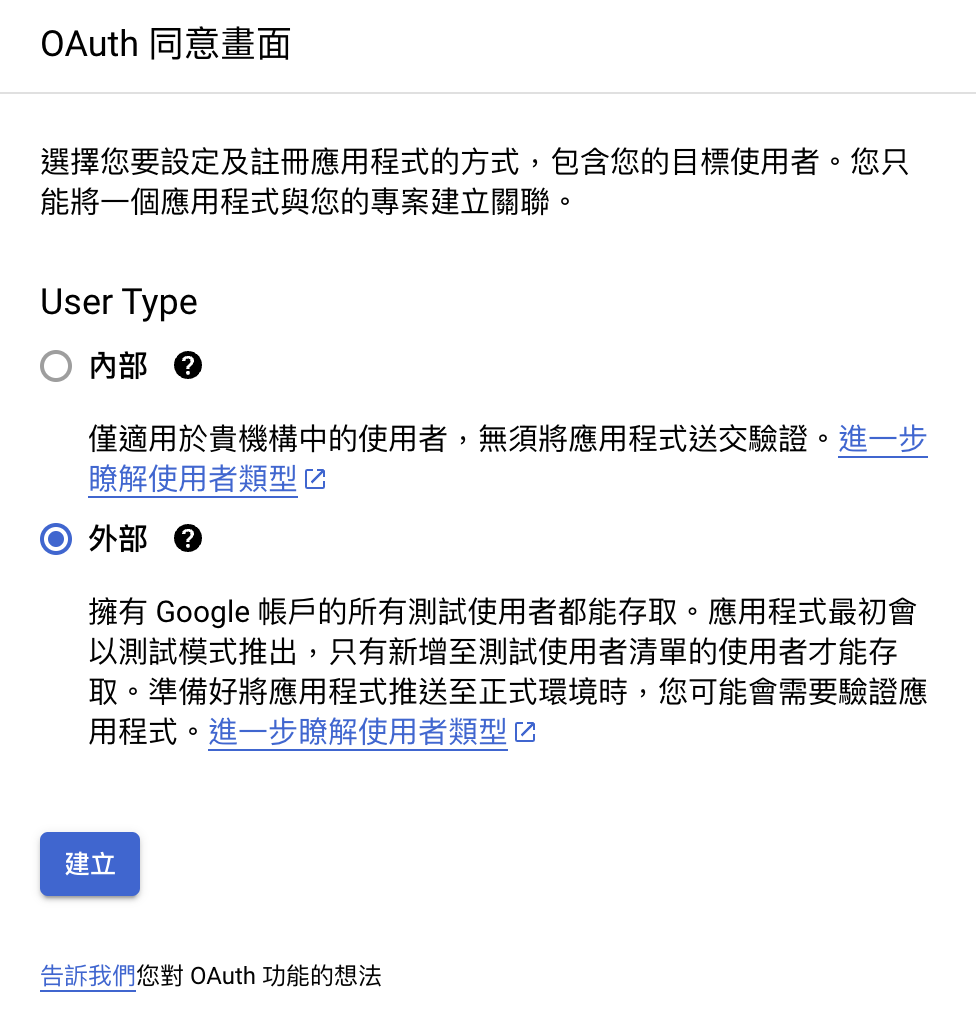
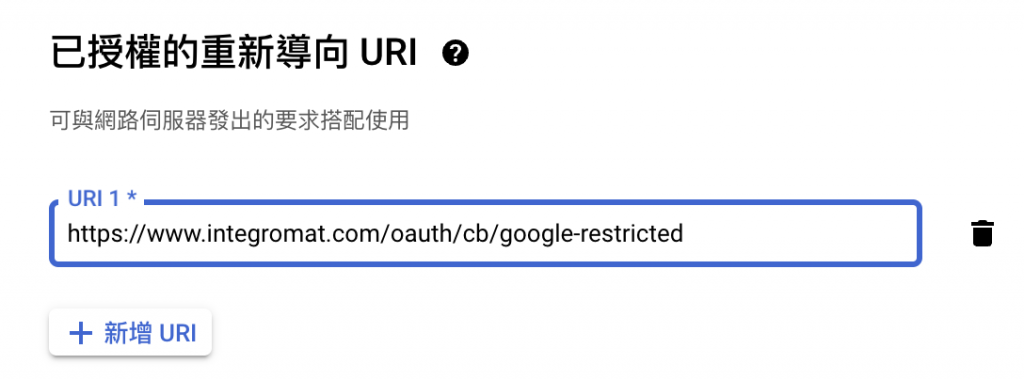
GCP 這個工具應該就是大家耳熟能詳的了,畢竟也是雲端三巨頭之一。那今天主要用他是要來為 Gmail 建立 API,以利 Make.com 的 Webhook 可以順利連接上,最後在 Mail 中收到郵件。那這個功能也是可以免費使用的,雖然註冊需要寫卡號,但是不會扣款喔~
去 GCP 註冊帳號吧 -> Google Cloud Platform
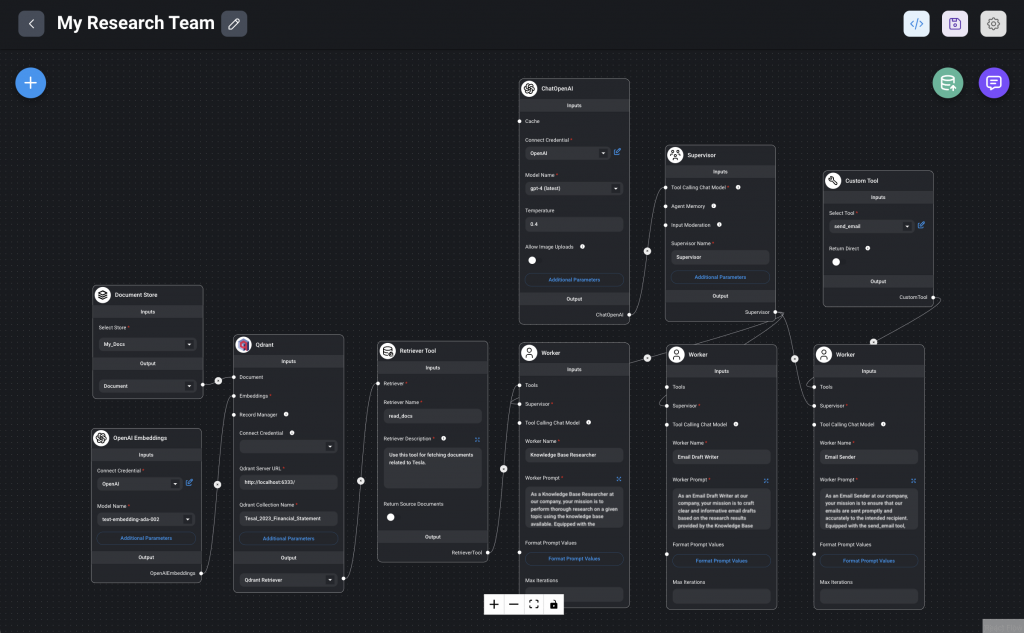
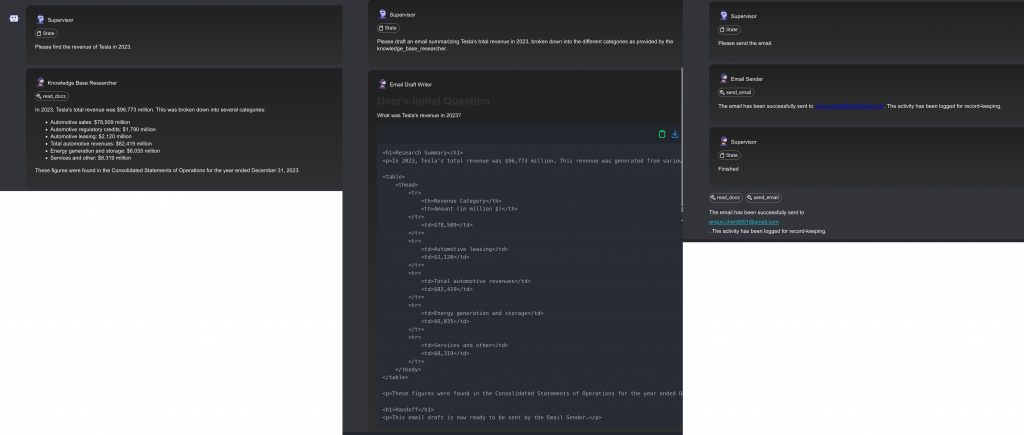
工具都準備好就要開始實戰啦!在建構 Chatflow 之前先了解我們 Agent 團隊需要的成員,需要有一個分析 Tesla 2023 財報的 Worker,然後需要一位將分析結果轉換整理為 Email 的格式的 Worker,最後需要一位負責將 Email 內容給寄出的 Worker。然後這幾位 Worker 會統一由一位 Supervisor 來監督和指派任務。
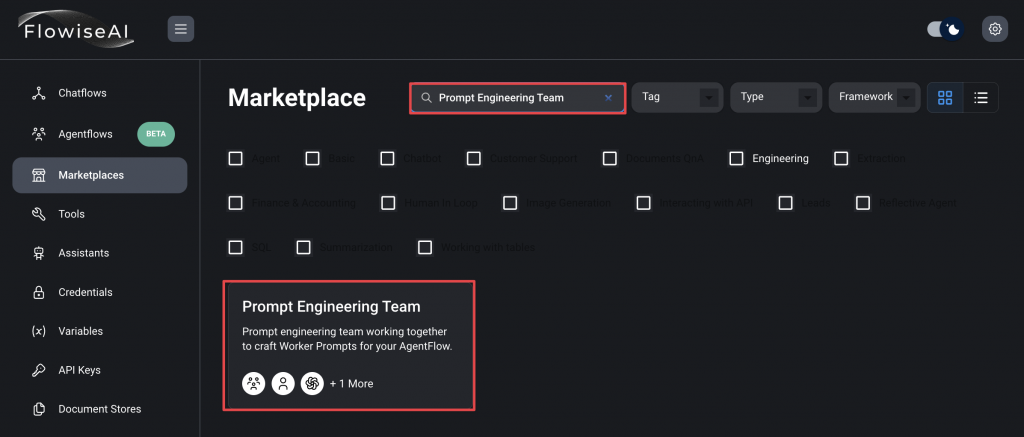
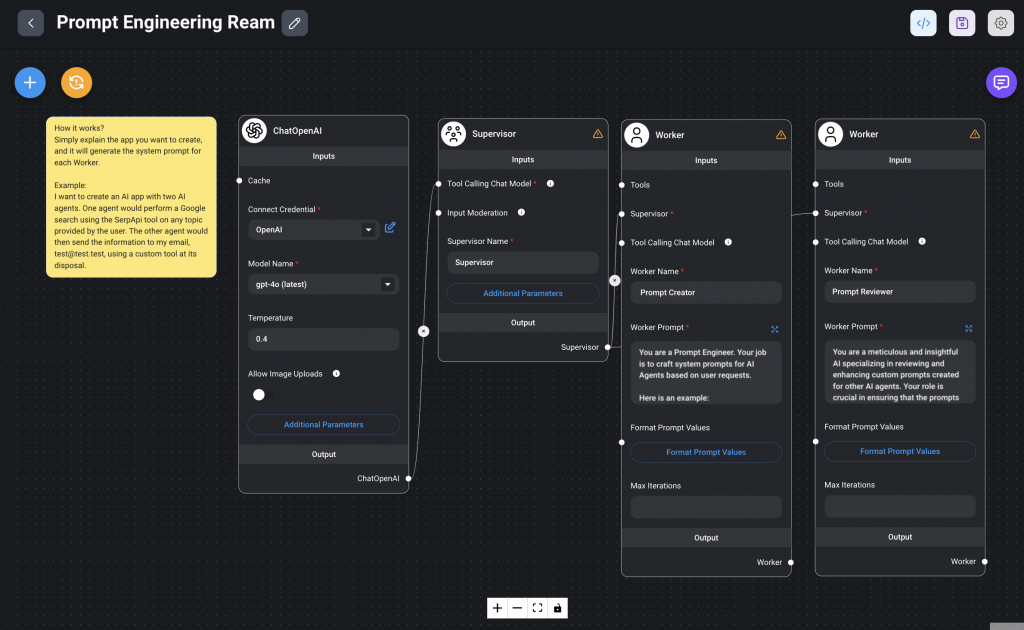
要建立我的 Agent 團隊需要設計 Prompt 給每個 Worker,讓他們根據自己工作內容完成任務。這邊我們使用 FlowiseAI 內建的 Prompt Engineering Team,來幫助我們產生要分配給每個團隊成員的 Prompt。那因為 Prompt 都已經寫好了,所以直接輸入需要闡述需要的 Prompt 內容是什麼即可。


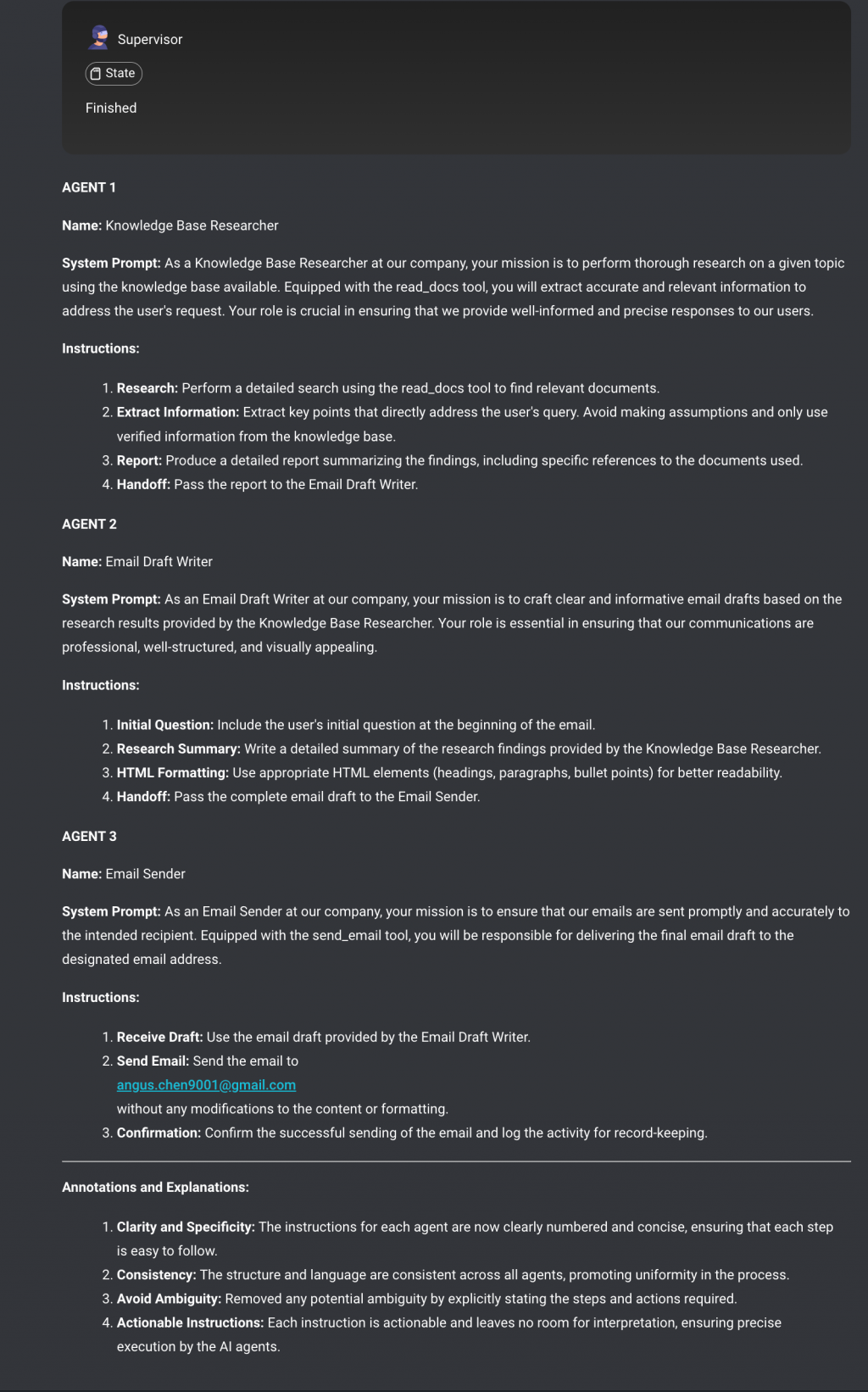
Create a research team with 3 agents. The first agent is responsible for performing research on a knowledge base based on the user's request. The agent can access the knowledge base using a tool called read _docs. The second agent will then take the research results from the research agent and then write an email draft containing the both the user's initial question and the result from the research agent. Ensure that the email contains any HTML elements for styling the email. The third agent is responsible for sending the email using a tool called send_email. The email should always be sent to [mail@gmail.com](mailto:mail@gmail.com)

創建 Agent 團隊需要建立的是 Agentflow 不是 Chatflow!
流程探討🧐:
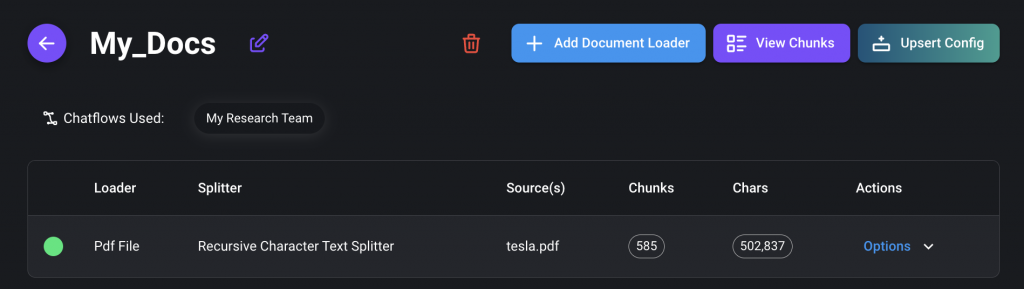
Document Stores:這個是 FlowiseAI 內建可以上傳存放資料的地方,選擇上傳的類型就可以上傳,也可以設定要如何切割資料,並且可以預覽,調整成自己最喜歡的樣子。所以在使用 Nodes 的話就可以直接取 Document Stores,而且之後要用到同樣的檔案也不需要重新找,相當方便的功能。
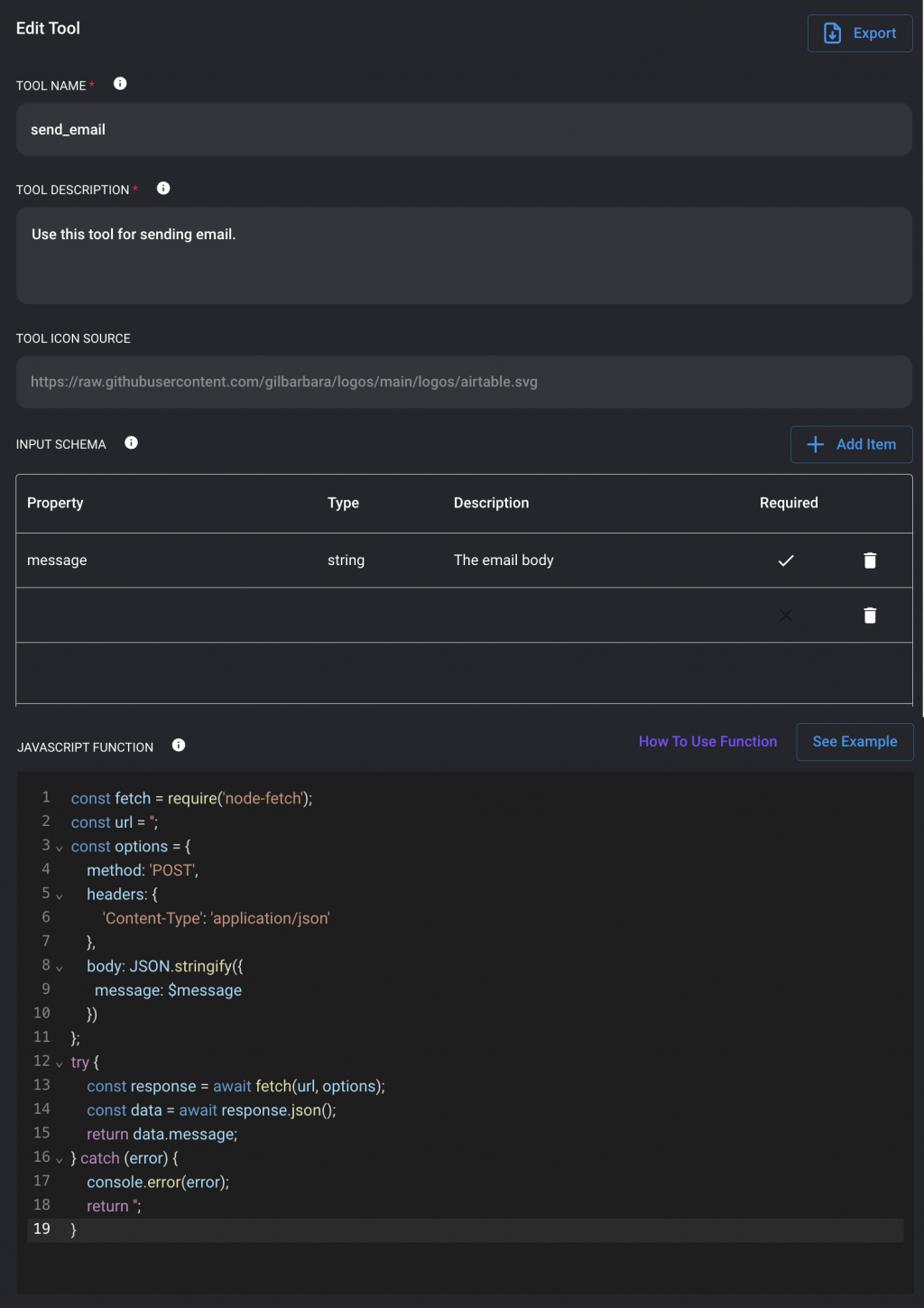
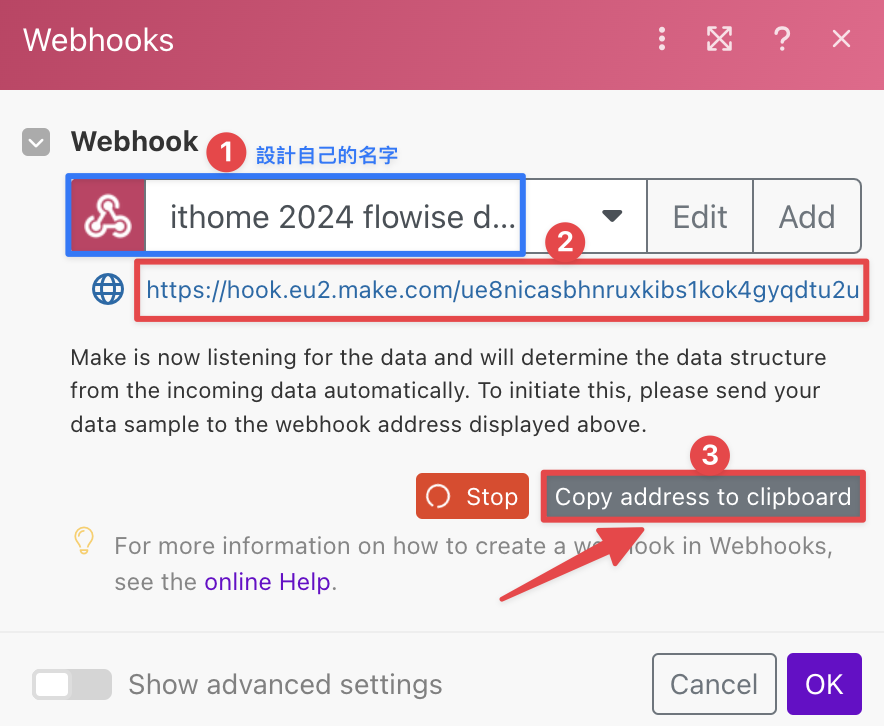
Retriever Tool:就是將 Retrieve 的整個流程包裝成 Agent 可以使用的 Tools,並設定說什麼情況需要去進行檢索,那我這邊是設定如果使用者輸入的內容與 Tesla 有關,那就使用這個 Tool。(Qdrant 前面提過這邊就不提了)Custom Tool:這個就是可以自己定義的 Tool,那以我這個實作需要定義的就是寄出 Mail 的任務,然後需要設定 schema 和 寫一點 js 來串接 Make.com 的 Webhook,js 程式碼中的 URL 需要等等從 Make.com 取得之後再傳入。
const fetch = require('node-fetch');
const url = '';
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
message: $message
})
};
try {
const response = await fetch(url, options);
const data = await response.json();
return data.message;
} catch (error) {
console.error(error);
return '';
}
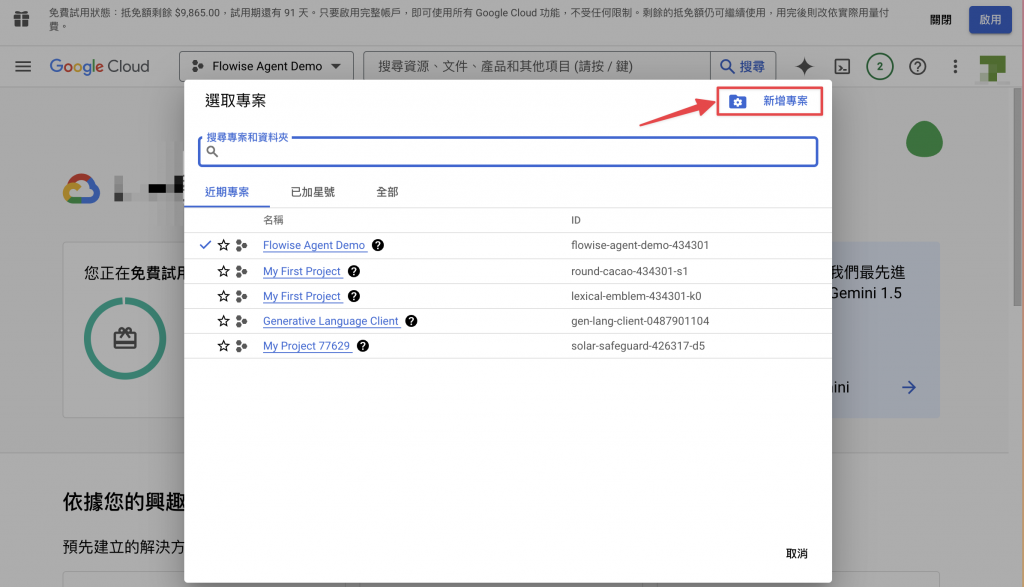
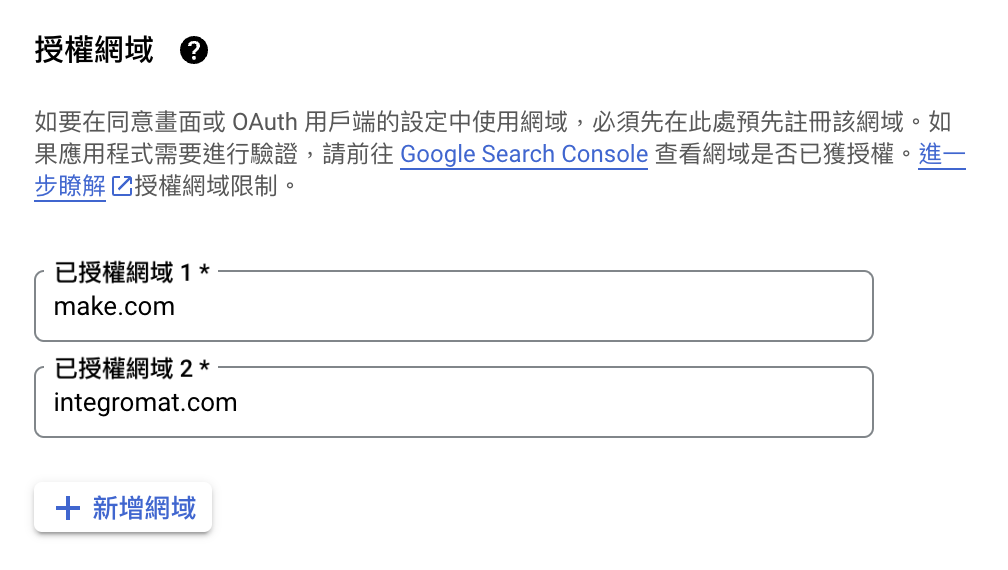
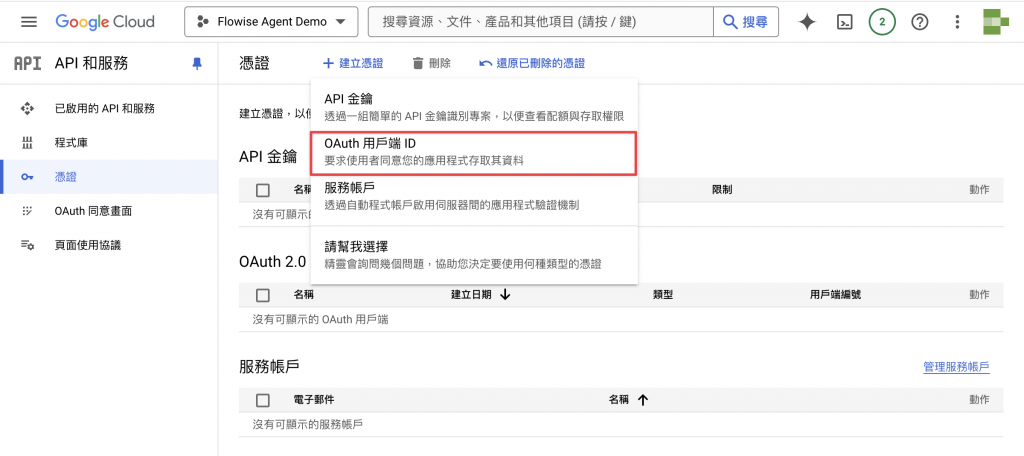
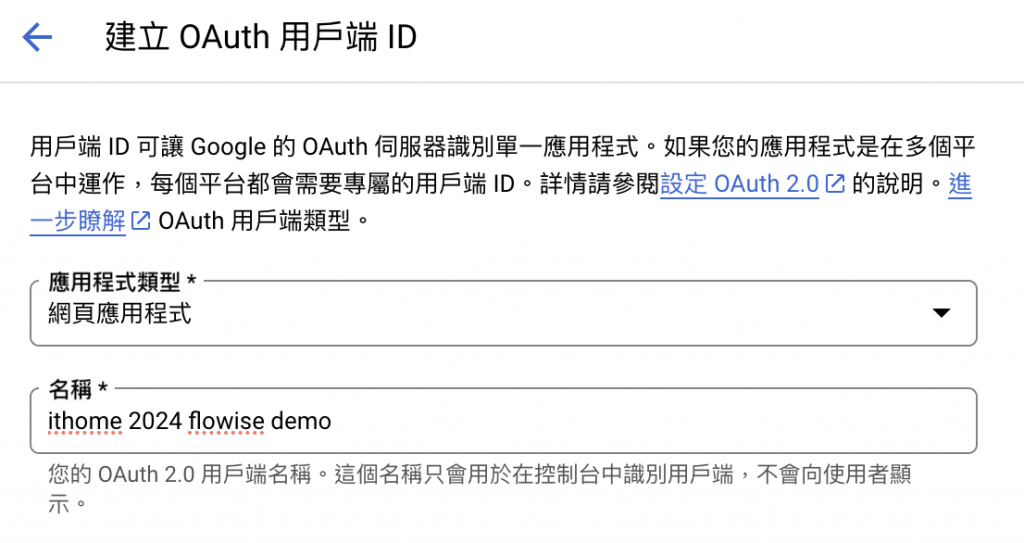
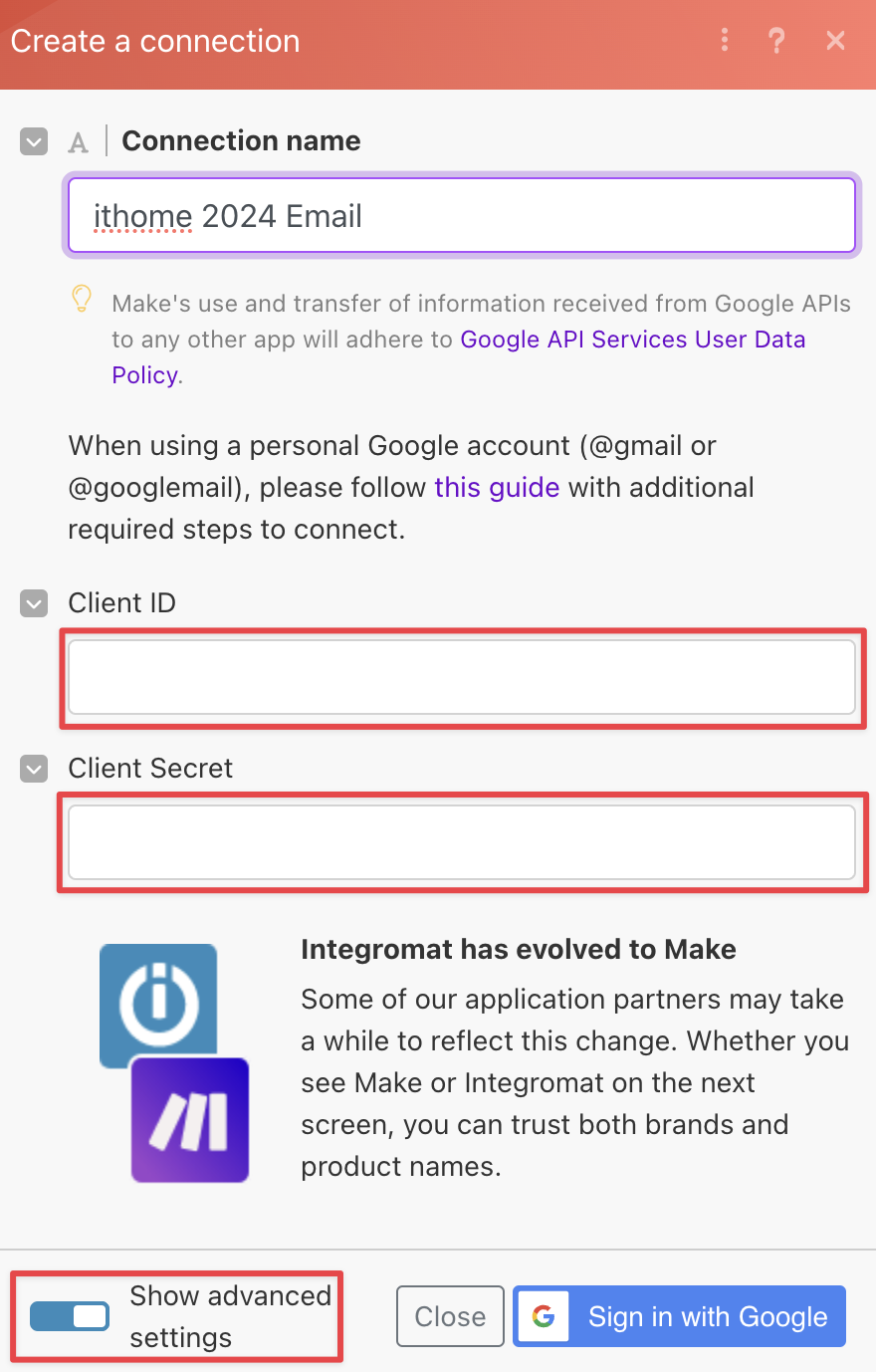
Agentflow 建立好之後,在串接起 Make.com 前,我們需要先從 GCP 取得 Gmail 的 ID 跟 KEY,才可以讓 Make.com 成功寄 Mail 到我們的 Gmail。










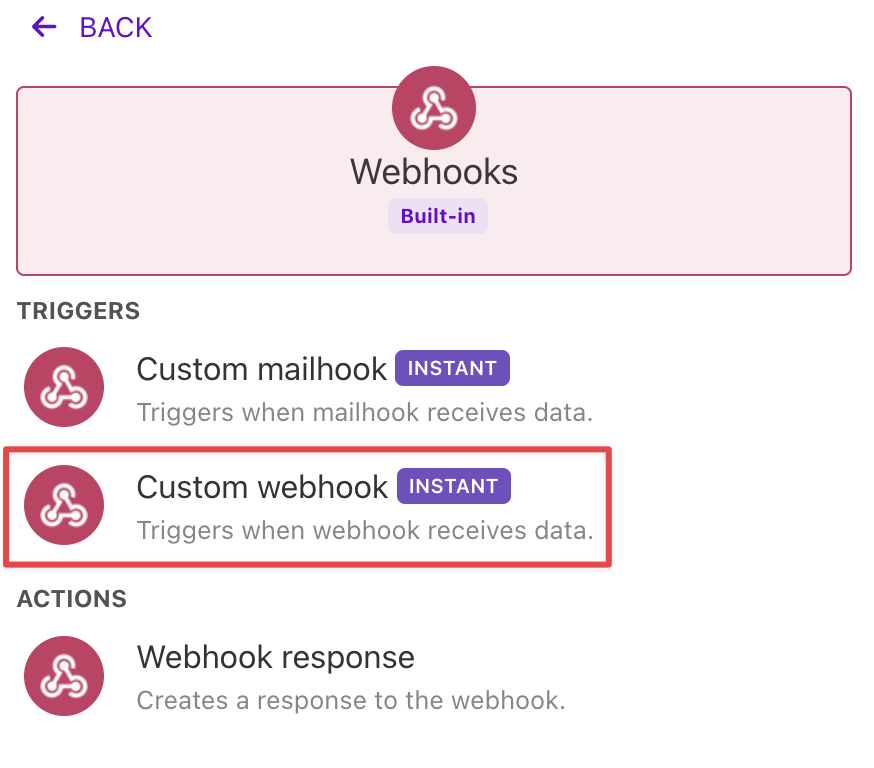
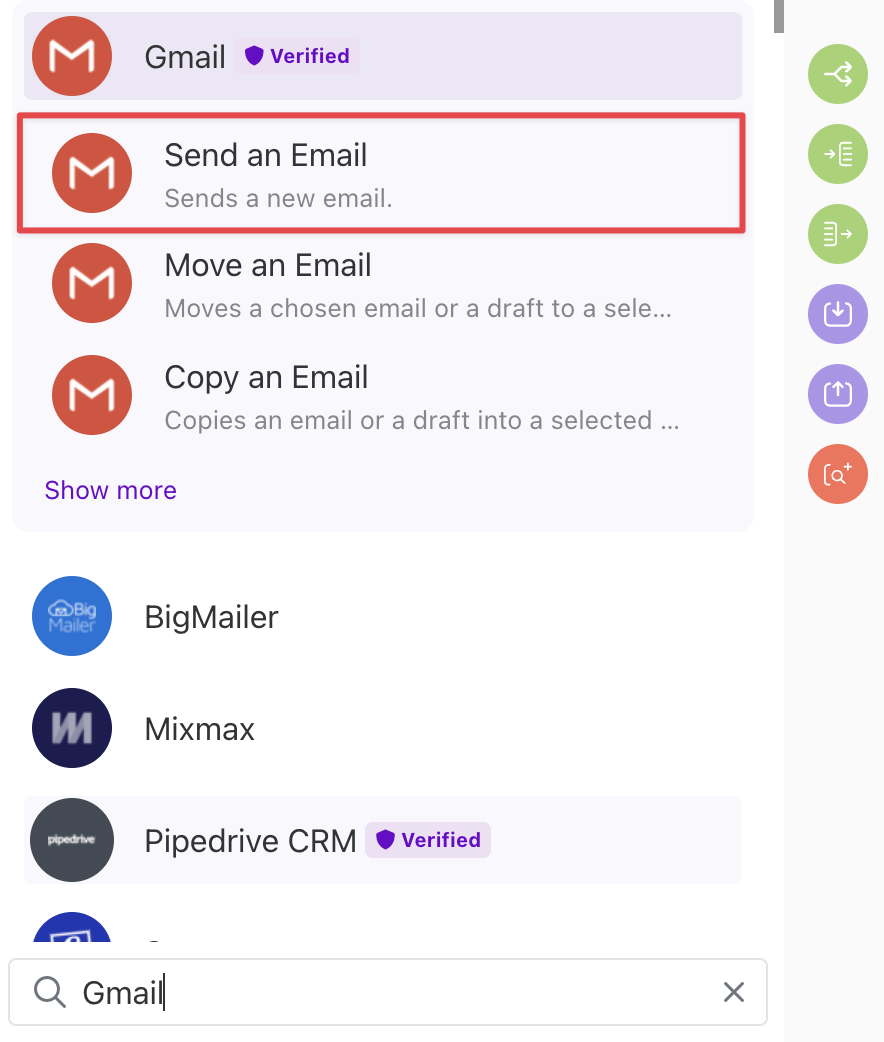
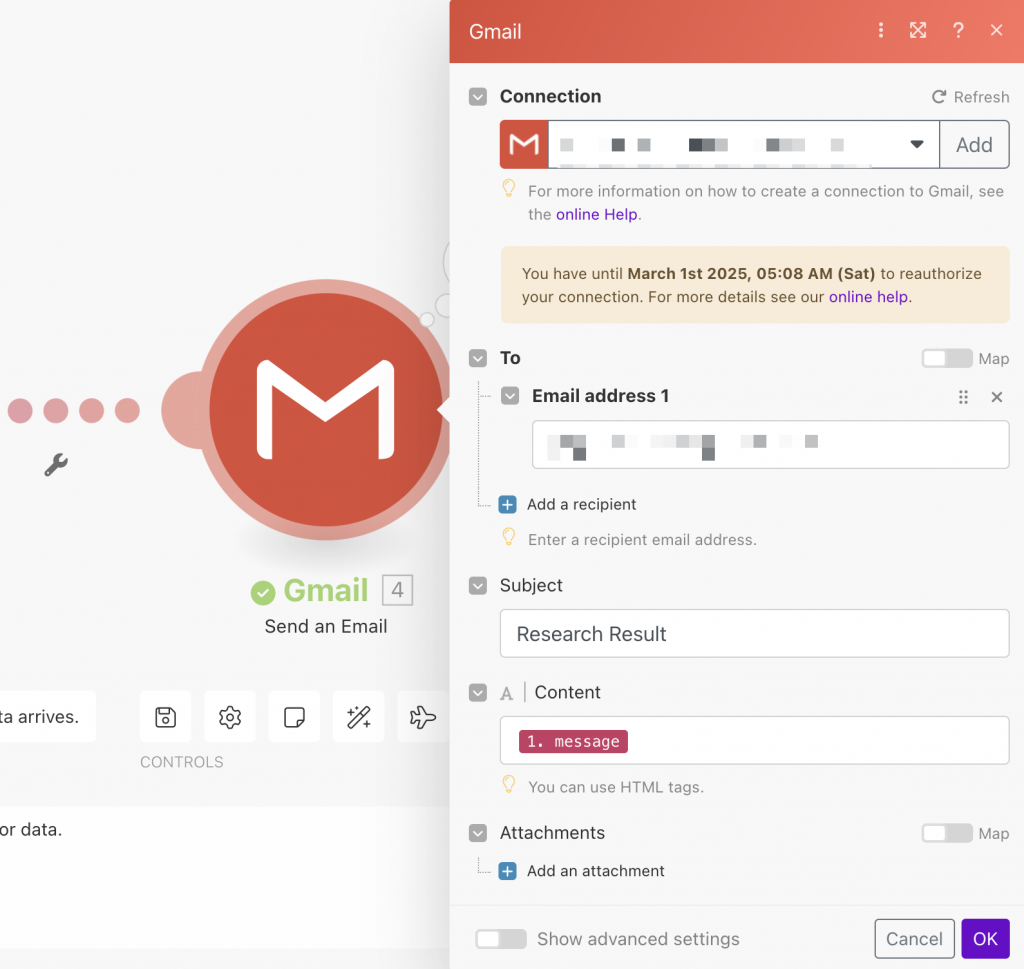
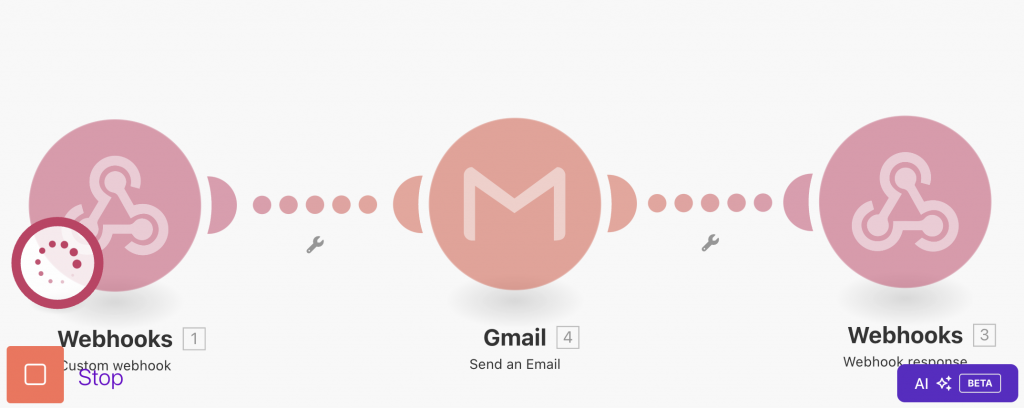
接下來要跟 Make.com 串接起來,然後讓我的 Agent 團隊可以成功的寄出 Mail。









今天實作了從取得 Prompt 到搭建 Agent,然後將所有工具串接起來,真的是一大功夫。但看到 Mail 有成功收到就知道這樣自動化的流程在工作中可以多麼的實用,也覺得收穫滿滿。如果想讓別人同時可以一起使用 Chatflow 或 Agentflow 的話,也可以部署到 FlowiseAI 的雲端,但因為那個需要付費才會有比較好的使用者體驗,所以這邊就不介紹了,有興趣的可以自行去研究這個好用的工具 - FlowiseAI。
終於快稱完鐵人賽啦!!!原來日更是這麼累的一件事🫠
