這個實例操作是希望能夠讓大家自動化的產出類似的投影片!就不用再一張張新增連結或文字這樣~
Note: 在開始之前,大家是初學的話,建議可以從現有簡報或是做好一兩張模板再去做 GAS 的處理
不然 Slide 的 function 元素百百種, 一個一個新增調整位置和顏色實在是太麻煩了!
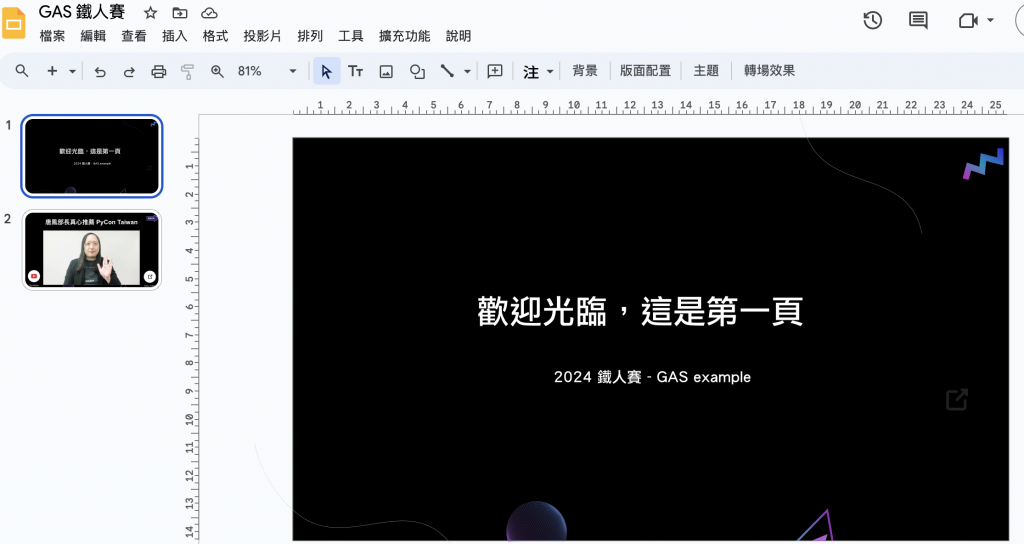
在這張圖片我們有五個元素,我想為下面兩個透明圈圈新增連結
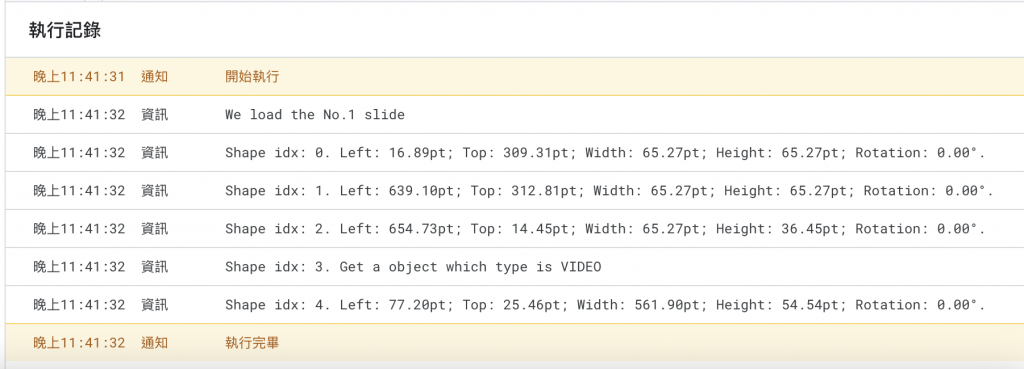
但先辨別出他們的 shape index ~

function readPageElements() {
let pres = SlidesApp.getActivePresentation();
let slides = pres.getSlides();
for(let i = 0; i < 1; i++){
let slide = slides[i];
Logger.log("We load the No."+ (i+1) +" slide");
let page_elements = slide.getPageElements();
for(let j = 0; j < page_elements.length; j++){
if(page_elements[j].getPageElementType() == SlidesApp.PageElementType.SHAPE){
let shape = page_elements[j].asShape();
Logger.log( 'Shape idx: ' + j + ' '
+ 'Left: ' + shape.getLeft().toFixed(2)
+ 'pt; Top: ' + shape.getTop().toFixed(2)
+ 'pt; Width: ' + shape.getWidth().toFixed(2)
+ 'pt; Height: ' + shape.getHeight().toFixed(2)
+ 'pt; Rotation: ' + shape.getRotation().toFixed(2) + '\u00B0.');
}else{
Logger.log("Get a object which type is " +page_elements[j].getPageElementType());
}
}
}
}

getLeft() 跟 getTop() 分別代表著物體離左邊界與上邊界的距離
從 Log 我可以看出我要設定連結的兩個 shape 分別在第 0 個及第 4 個 pageElement
接下來就可以往下繼續新增連結!
取得要新增的 shape index 後, 就可以新增連結至指定 shape 上
這邊我要新增連結至第 0 個 和 第 3 個 "shape" 上
function addExternalLinkToShapes() {
var presentation = SlidesApp.getActivePresentation();
var slide = presentation.getSlides()[0]; // 假設我們操作的是第一張幻燈片
// 形狀的索引(從 0 開始)
var shapesIndices = [0, 3]; // 第 0 個 和 第 3 個"形狀"
// 超連結的 URL 列表
var urls = ['https://www.example1.com', 'https://www.example2.com'];
// 確保形狀和超連結的數量匹配
if (urls.length !== shapesIndices.length) {
Logger.log('形狀和超連結的數量不匹配!');
return;
}
for (var i = 0; i < shapesIndices.length; i++) {
var shapeIndex = shapesIndices[i];
var url = urls[i];
// 取得形狀
var shape = slide.getShapes()[shapeIndex];
// 為形狀中的文字新增超連結
shape.getText().getTextStyle().setLinkUrl(url);
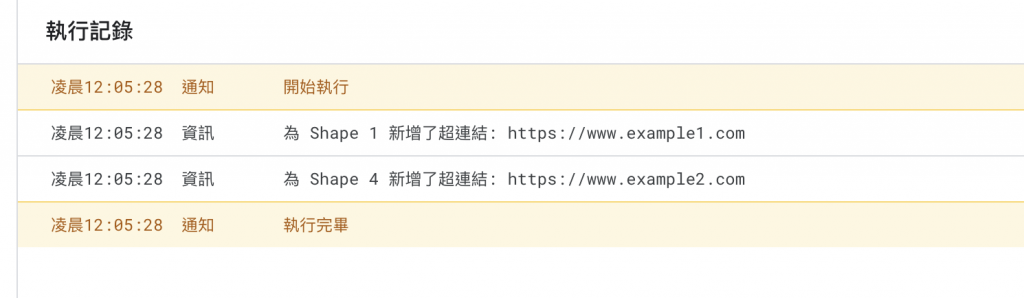
Logger.log('為 Shape ' + (shapeIndex + 1) + ' 新增了超連結: ' + url);
}
}
這樣就成功為圖片新增超連結囉!

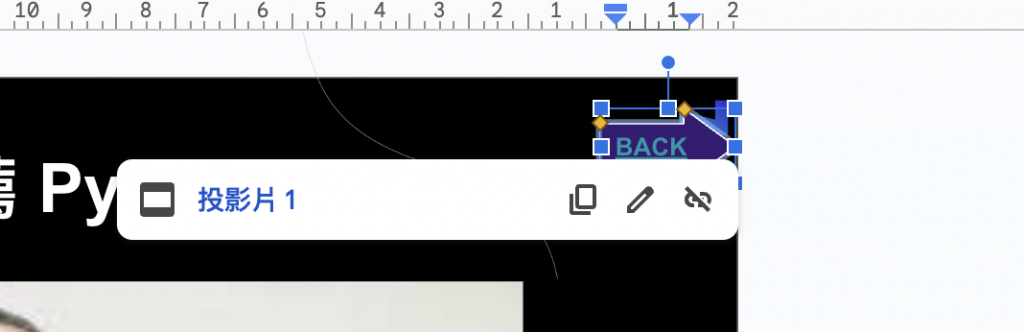
我想再多做一個返回首頁的按鍵
我先讓簡報的順序變成這樣~

然後就可以用 presentation.getSlides() 來取得想要的 slide 目標頁
再用 setLinkSlide 去設定連結就可以囉!
function addLinkToFirstSlide()
{
var presentation = SlidesApp.getActivePresentation();
var slide = presentation.getSlides()[1]; // 假設我們操作的是第2張幻燈片
var shape = slide.getShapes()[1];
var targetSlide = presentation.getSlides()[0];
shape.setLinkSlide(targetSlide);
}
如果要用文字連結可先用 getText().getTextStyle() 再使用 setLinkSlide
shape.getText().getTextStyle().setLinkSlide(targetSlide);
成品就會變成這樣
shape連結
文字連結
明天就來教大家如何從 Google Sheet 取得資料自動產出投影片!
