如果我們今天需要去 generate 很多類似 layout 的投影片,該怎麼做呢?
前一天我們學會了如何加入各種連結,今天我們就試著從 google sheet 來取得資料,
並複製到各個不同張的投影片中吧!

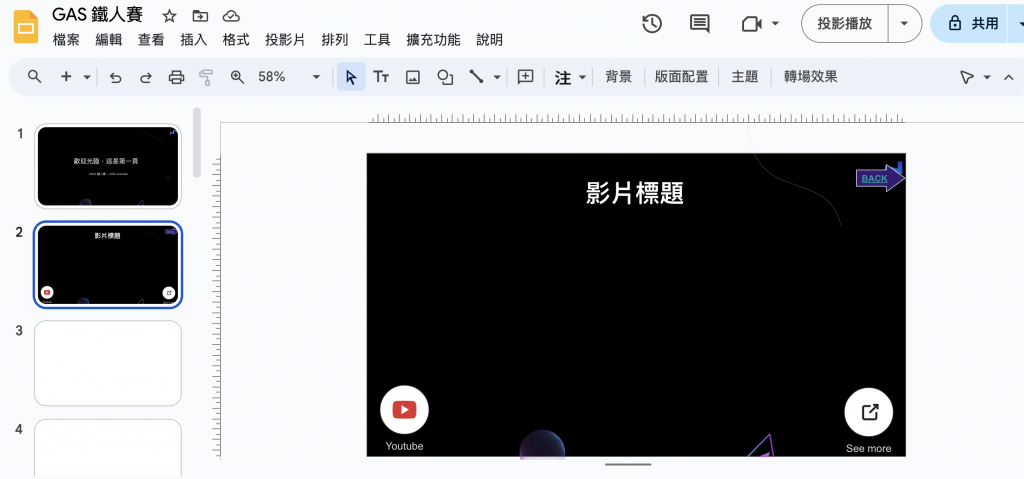
像這個範例中:我需要改掉上方的字、右邊的 back 的圖案連到首頁slide、下方兩個圓形 shape 要新增連結!
可以用下面的程式碼去印出個元素的位置,進而判斷接下來要 link 或是要 replace 的 shape 是哪一個~
function readPageElements() {
let pres = SlidesApp.getActivePresentation();
let slides = pres.getSlides();
let PAGE_BEGIN_START = 1
let PAGE_BEGIN_END = 2
for(let i = PAGE_BEGIN_START; i < PAGE_BEGIN_END; i++){
let slide = slides[i];
Logger.log("We load the No."+ (i+1) +" slide");
let page_elements = slide.getPageElements();
for(let j = 0; j < page_elements.length; j++){
if(page_elements[j].getPageElementType() == SlidesApp.PageElementType.SHAPE){
let shape = page_elements[j].asShape();
Logger.log( 'Shape idx: ' + j + '. '
+ 'Left: ' + shape.getLeft().toFixed(2)
+ 'pt; Top: ' + shape.getTop().toFixed(2)
+ 'pt; Width: ' + shape.getWidth().toFixed(2)
+ 'pt; Height: ' + shape.getHeight().toFixed(2)
+ 'pt; Rotation: ' + shape.getRotation().toFixed(2) + '\u00B0.');
}else{
Logger.log('Shape idx: ' + j + '. ' + "Get a object which type is " +page_elements[j].getPageElementType());
if(page_elements[j].getPageElementType() == SlidesApp.PageElementType.VIDEO){
let videoElementId = page_elements[j].getObjectId();
var videoElement = slide.getPageElementById(videoElementId);
var position = videoElement.getLeft() + ', ' + videoElement.getTop();
Logger.log('Video position: ' + position);
var size = videoElement.getWidth() + ' x ' + videoElement.getHeight();
Logger.log('Video size: ' + size);
}
}
}
}
}
前面已經教會大家如何更改字與加入超連結,接下來就來取得資料吧!
需要自動化產出的任務,往往都是大量無法三兩下就完成的瑣碎任務
此時我們就可以把我們需要用到的資料存在 google sheet 中, 以此作爲我們的文字&連結資料庫!
為了簡單示例,我們僅以三個 instance 來做範例:
接下來我們就來讀取資料啦,如還不熟悉怎麼讀取資料可以回去複習 Day 8 !
開啟這個 sheet 的 Google App Script, 新增一個 function 來讀取資料
function readDataRange()
{
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
// This represents ALL the data
var range = sheet.getDataRange();
var values = range.getValues();
// metadata = ["index", "title", "youtube", "website",];
// This logs the spreadsheet in CSV format with a trailing comma
datas = [];
for (var i = 0; i < values.length; i++) {
data = {};
if (i == 0)
continue;
for (var j = 0; j < values[i].length; j++) {
data[ values[0][j] ] = values[i][j];
}
datas.push(data)
}
Logger.log(datas);
return datas;
}
我們把一列一列存進一個 dict 的 obj 中
這樣就會 return 整個資料的 dict 格式唷(類似 json 這樣~)
接下來我們就可以把資料丟到 slide 去產出!


中間留一個放影片的地方!
function create_a_slide(link_array, slide_index)
{
/* duplicate a slide and move to the correct postion */
new_slide = duplicateSlide(1);
new_slide.move(slide_index);
/* Replace the title */
let page_elements = new_slide.getPageElements();
let shape = page_elements[2].asShape();
var textRange = shape.getText();
textRange.setText(data["title"]);
/* Add video and links */
add_video_and_links(new_slide, link_array);
}
function duplicateSlide(num)
{
let slide = SlidesApp.getActivePresentation().getSlides()[num];
let new_slide = slide.duplicate();
return new_slide;
}
function add_video_and_links(slide, link_array)
{
var left = 98.929136, top=97.83, width=518, height=291;
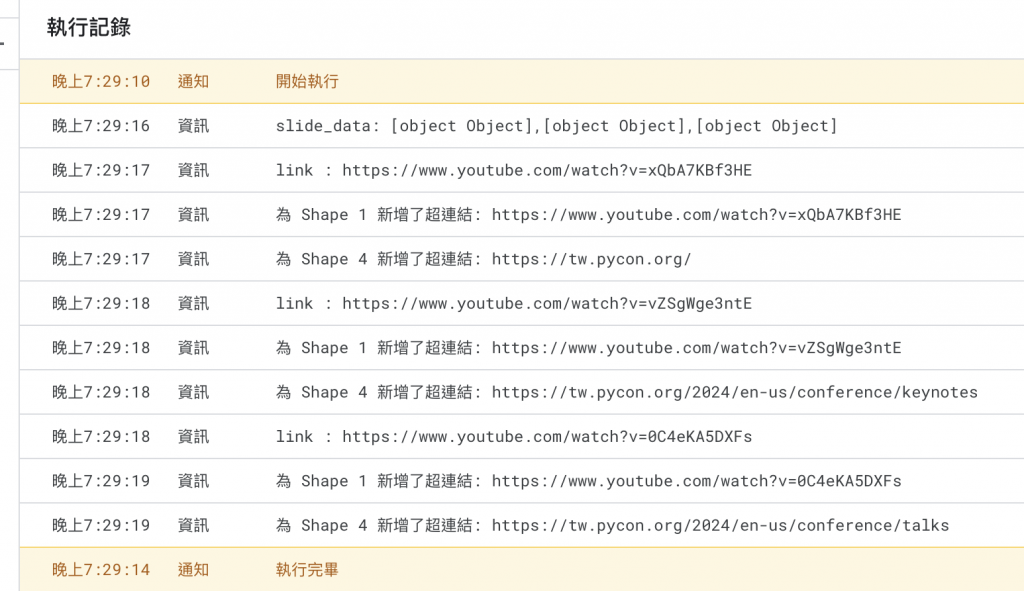
Logger.log("link : %s", link_array[0]);
if (link_array[0])
slide.insertVideo(link_array[0], left, top, width, height);
var shapesIndices = [0, 3]; // 第二個和第四個形狀
// var urls = ['https://www.example1.com', 'https://www.example2.com'];
addLinkToShapes(slide, shapesIndices, link_array);
}
function main(){
var slide_data = readDataRange();
var slide_index = 3;
console.log("slide_data: "+slide_data);
for (data of slide_data)
{
var link_array = [data["youtube"], data["website"]]
create_a_slide(link_array, slide_index)
slide_index++;
}
}


這樣就可以完成自動化產出類似 layout 的投影片啦~
如果有大量作圖需求就可以用這樣的方式簡單產出囉!
