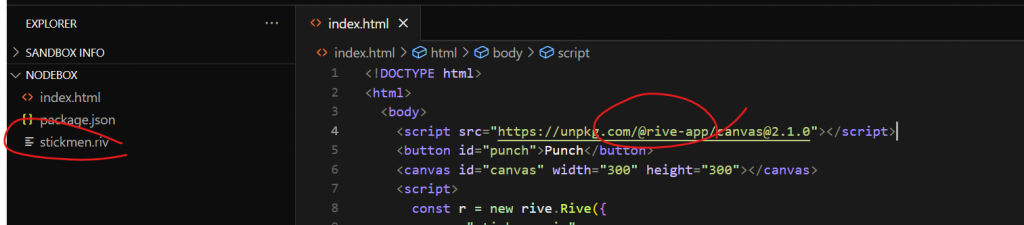
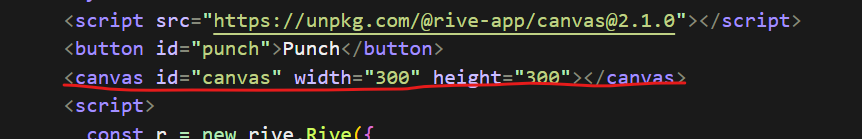
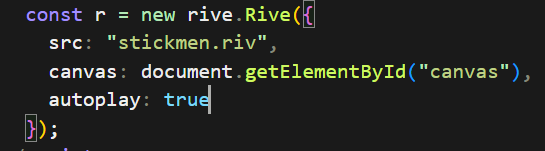
接下來會開始講解 Rive 的一些語法與應用,首先是一個 Hello World,也就是 Rive 初始化的部分。程式碼對有一些前端經驗的工程師來說應該非常簡單,可以直接進去 CodeSandbox 裡面自己 track 一下比較快。



當然這是最陽春的做法,實務上如果有用前端框架的話,通常會用 NPM 安裝 Rive,然後用官方建議的對應方法初始化 Rive,例如 React, React Native, Angular, Flutter 官方都有對應的範例,可以去參考官方文件。
我自己是學 Vue 的,官方針對 Vue 沒有做什麼其他處理,所以直接參考 Web (JS) 這段就好。可能大家會想自己包一個 utils 或是 composable,這部分就自己發揮。不過官方文件對於 Vue 似乎還停留在 Vue 2,所以就……參考就好。
我是覺得 Rive 的官方文件寫的有點糟糕,不是說不完整,反而是太完整,太多不必要的東西太詳細了,沒有去蕪存菁,我個人覺得這是歐美文件的通病。如果想了解 Rive,那當然至少要把官方文件完整讀一次,但如果只是想先試試看 Rive,那官方文件沒有一個很好的 guide,這也是我想寫這篇的原因之一。
總之今天把 Rive 成功初始化了,接下來會講解要怎麼帶參數給 Rive,也就是 State Machine, Texts, Events 的部分。
