今天要來教大家兩個比較應用面的實作:文檔共享和管理 & 自動生成報告
addEditor addViewer:自動將 Document 分享給指定的用戶或群組,並設置權限
function shareDocument() {
var doc = DocumentApp.getActiveDocument();
var emailAddress = 'user@example.com';
doc.addEditor(emailAddress); // 增加編輯權限
// 或者
// doc.addViewer(emailAddress); // 增加查看權限
}
function setDocumentProperties() {
var doc = DocumentApp.getActiveDocument();
doc.setName('我是新的文件標題');
}
有時候我們需要把在 excel/google sheet 做好的表格嵌入至報告中,但表格內的資訊一直在變動,兩邊的資訊就變得不同步
今天來學如何自動生成這個定期報告,並隨時更新兩邊的資訊吧!

function generateReport() {
// var doc = DocumentApp.create('Weekly Report');
const doc = DocumentApp.openById("{你的 Google Doc ID}");
var body = doc.getBody();
body.appendParagraph('Weekly Report').setHeading(DocumentApp.ParagraphHeading.HEADING1);
// 從 Google Sheets 中提取數據並插入到文檔中
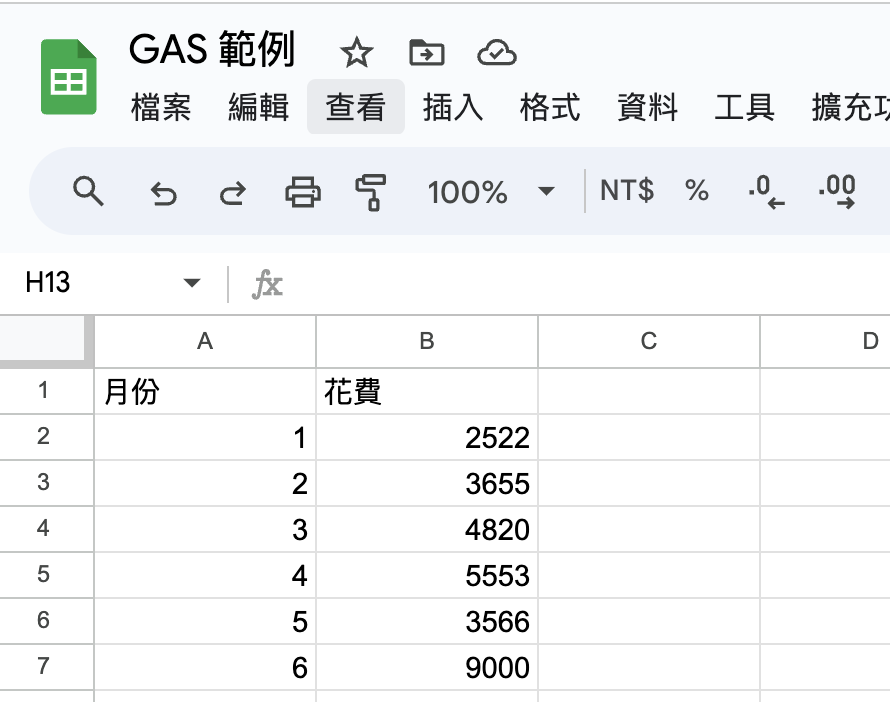
var sheet = SpreadsheetApp.openById('{你的 Google sheet ID}').getSheetByName('{你的 Google sheet tab 名稱}');
var data = sheet.getDataRange().getValues();
var table = body.appendTable();
for (var i = 0; i < data.length; i++) {
var row = table.appendTableRow();
for (var j = 0; j < data[i].length; j++) {
row.appendTableCell(data[i][j]);
}
}
return 0;
}
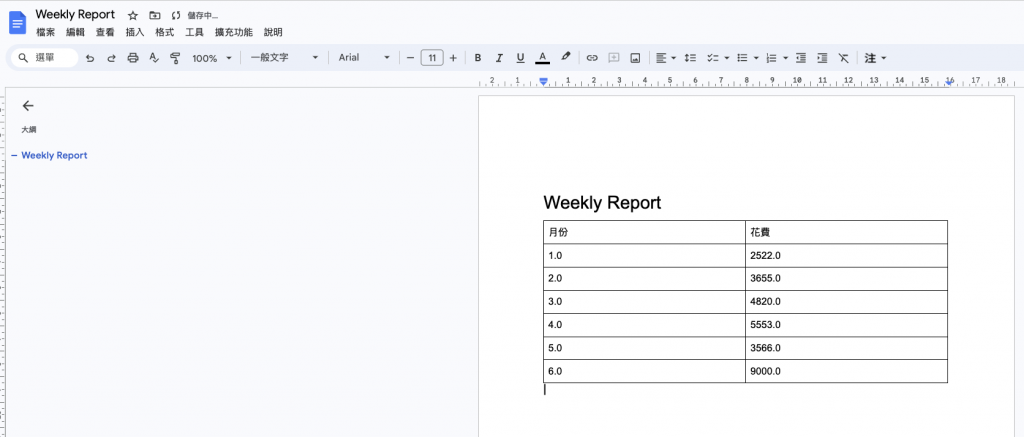
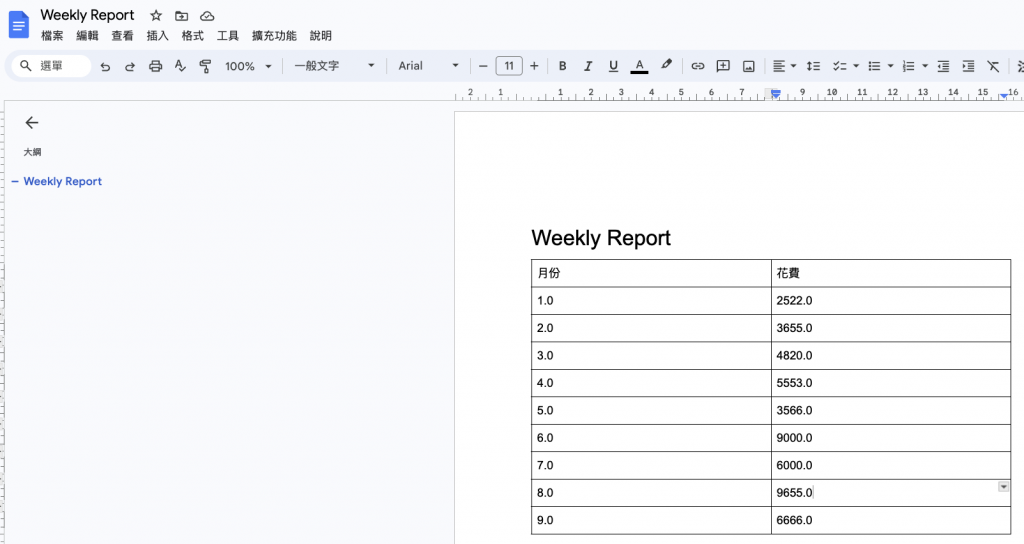
執行 generateReport 後,它就自動幫我們生成一個名為 Weekly Report 的 Google doc 啦~
成果就會長得這樣子!

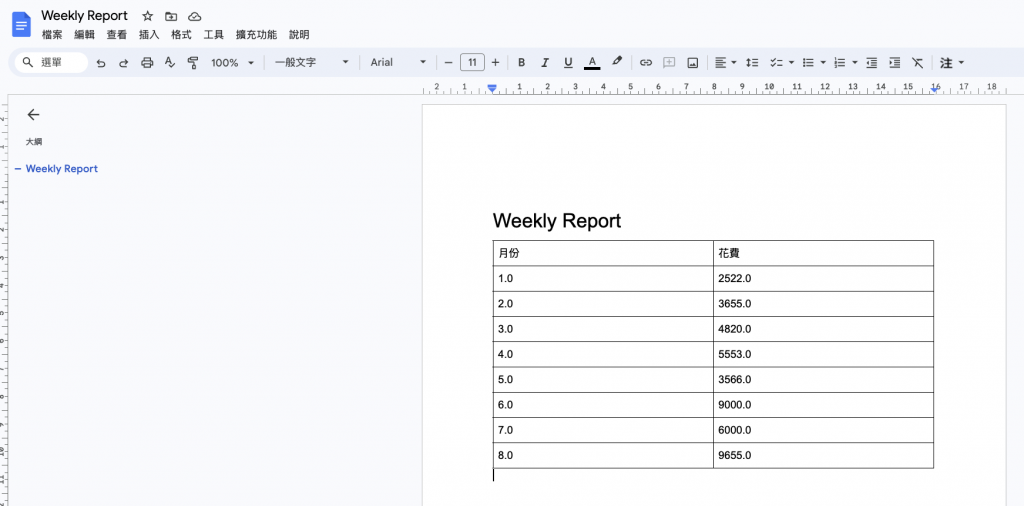
如果想再繼續追蹤往下加呢?
我們可以先去看看 google sheet 是否有新的資料產生
透過兩邊的 row 數量是否相同,如果不同就去 update 新的 row 上來 Doc Table
當然你也可以去更新整個 table
下面是只有針對新的資料行去做更新~
function updateTable()
{
const doc = DocumentApp.openById("{你的 Google Doc ID}");
var body = doc.getBody();
// Gets the first table in the tab
const table = body.getTables()[0];
// open the budget spreadsheet
var sheet = SpreadsheetApp.openById('{你的 Google sheet ID}').getSheetByName('Sheet1');
// Make sure if the row num of two tables (spreadsheet and doc) are matched. If not, go to UPDATE.
var sheetlastRow = sheet.getLastRow();
if (sheetlastRow > table.getNumRows())
{
var data = sheet.getDataRange().getValues();
for (var i = table.getNumRows(); i < sheetlastRow; i++) {
var row = table.appendTableRow();
for (var j = 0; j < data[i].length; j++) {
row.appendTableCell(data[i][j]);
}
}
}
return 0;
}

如果想要讓這一切都自己發生呢,不用手動去 update 呢?
趕緊回頭看看 [Day 4] GAS - 設定以事件為準的觸發條件OnEdit/OnOpen/onSelectionChange
我們就可以用到 OnEdit 這個觸發條件去幫我們去自動化流程啦~
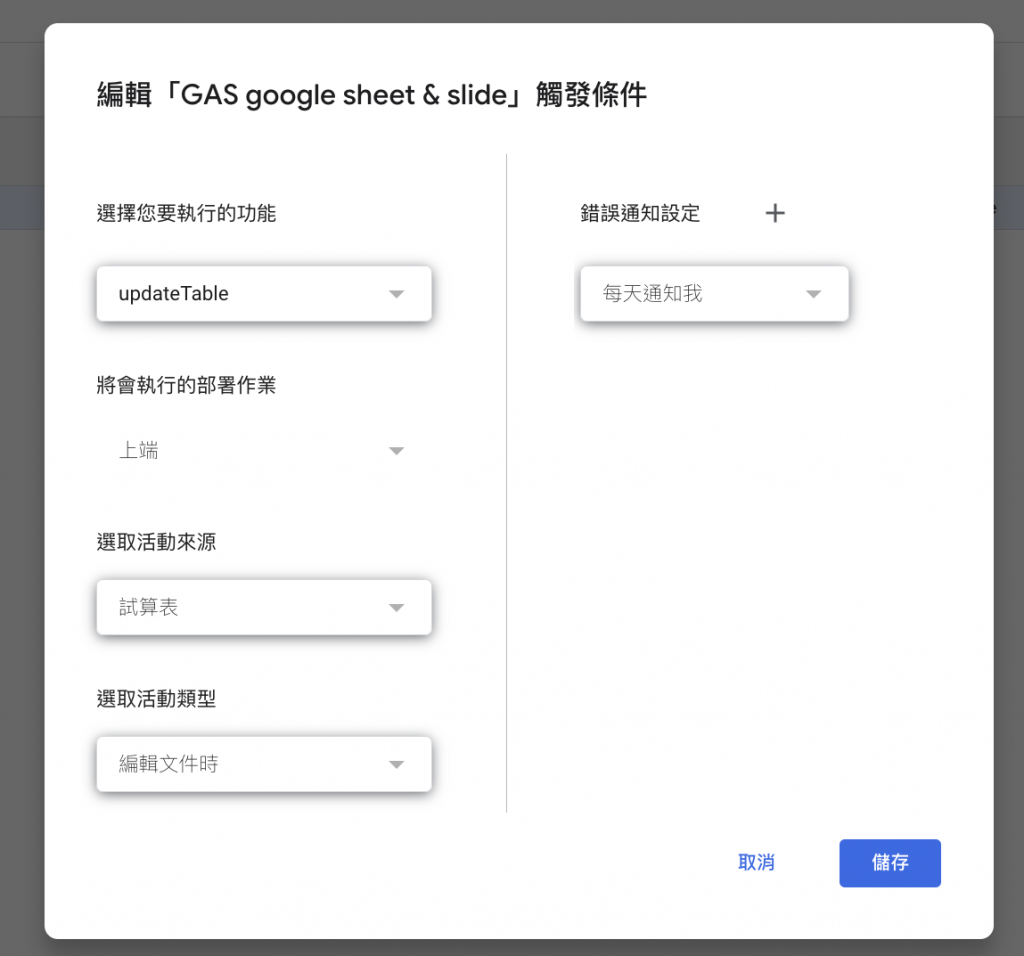
這次我們可以偷懶一點用 GUI 來幫我設立觸發條件:
這樣我們就讓試算表的資料跟 google doc 完全連動啦~~


恭喜你完成學習 GAS 20 天啦!還有 10 天我們繼續一起努力!!!
