學完如何插入文字段落等主框架,字型、字體、段落排版等等就是下一個重點了!
這部分主要可分為 文字樣式(TextStyle) 和 段落樣式(ParagraphStyle)。
這兩部分對於文件的美化非常重要!
TextStyle 是用來控制文字本身的樣式,如字體、顏色、粗體、斜體、下劃線等。
function setTextStyle() {
var body = DocumentApp.getActiveDocument().getBody();
var paragraph = body.appendParagraph('我是粗體斜14號黃底藍字加底線並附上超連結');
var text = paragraph.editAsText();
// 設置樣式
text.setBold(true)
.setItalic(true)
.setFontSize(14)
.setForegroundColor('#0000FF')
.setBackgroundColor('#FFFF00')
.setUnderline(true)
.setLinkUrl('https://www.example.com');
}

var text = body.getParagraphs()[0].editAsText();
text.setTextAlignment(0, 0, DocumentApp.TextAlignment.SUPERSCRIPT);
| 方法名 | 功能 | 範例 |
|---|---|---|
setBold(isBold) |
設置是否加粗 | text.setBold(true); |
setItalic(isItalic) |
設置是否斜體 | text.setItalic(true); |
setFontSize(size) |
設置字體大小 | text.setFontSize(12); |
setForegroundColor(color) |
設置字體顏色 | text.setForegroundColor('#ff0000'); |
setBackgroundColor(color) |
設置字體背景顏色 | text.setBackgroundColor('#ffff00'); |
setUnderline(isUnderline) |
設置是否加下劃線 | text.setUnderline(true); |
setLinkUrl(url) |
將文字設為超連結 | text.setLinkUrl('https://example.com'); |
setStrikethrough(isStrike) |
設置是否刪除線 | text.setStrikethrough(true); |
setFontFamily(fontFamily) |
設置字體 | text.setFontFamily('Arial'); |
setTextAlignment(alignment) |
設置文字對齊方式 | text.setTextAlignment(DocumentApp.TextAlignment.RIGHT); |
段落樣式則決定整個段落的佈局和格式,如對齊方式、縮排、行距等。Google Docs API 也提供了方法來操作段落的外觀。
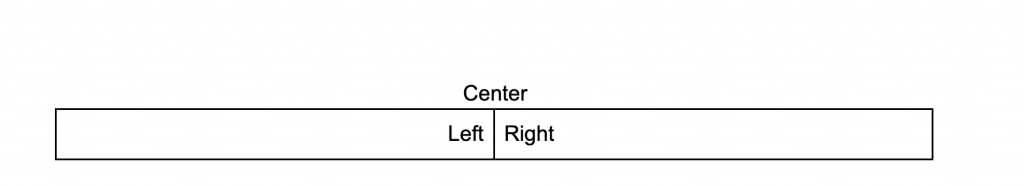
function setParagraphStyle() {
var body = DocumentApp.getActiveDocument().getActiveTab().asDocumentTab().getBody();
// Insert a paragraph and a table at the start of the tab.
var par1 = body.insertParagraph(0, "Center");
var table = body.insertTable(1, [['Left', 'Right']]);
var par2 = table.getCell(0, 0).getChild(0).asParagraph();
var par3 = table.getCell(0, 0).getChild(0).asParagraph();
// Center align the first paragraph.
par1.setAlignment(DocumentApp.HorizontalAlignment.CENTER);
// Left align the first cell.
par2.setAlignment(DocumentApp.HorizontalAlignment.LEFT);
// Right align the second cell.
par3.setAlignment(DocumentApp.HorizontalAlignment.RIGHT);
}

Google Docs 當然也支持清單樣式,例如:無序列表(項目前有圓點)或有序列表(項目前有編號)。
可以使用 ListItem 來建立和修改列表。
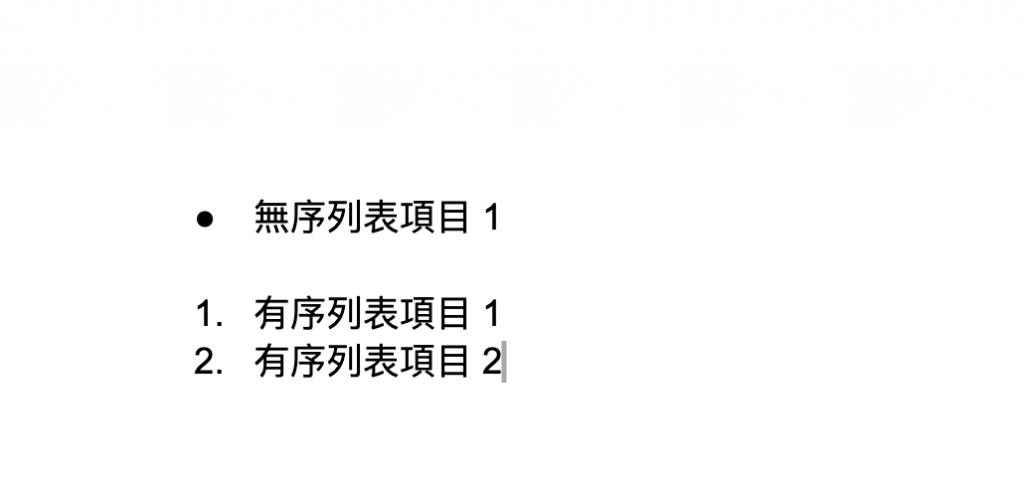
function createMixedList() {
var body = DocumentApp.getActiveDocument().getBody();
// 插入無序列表
var list1 = body.appendListItem('無序列表項目 1');
list1.setGlyphType(DocumentApp.GlyphType.BULLET);
// 插入一個段落以分隔列表
body.appendParagraph('');
// 插入有序列表
var list2 = body.appendListItem('有序列表項目 1');
list2.setGlyphType(DocumentApp.GlyphType.NUMBER);
// 新增更多有序列表項目
body.appendListItem('有序列表項目 2').setGlyphType(DocumentApp.GlyphType.NUMBER);
}

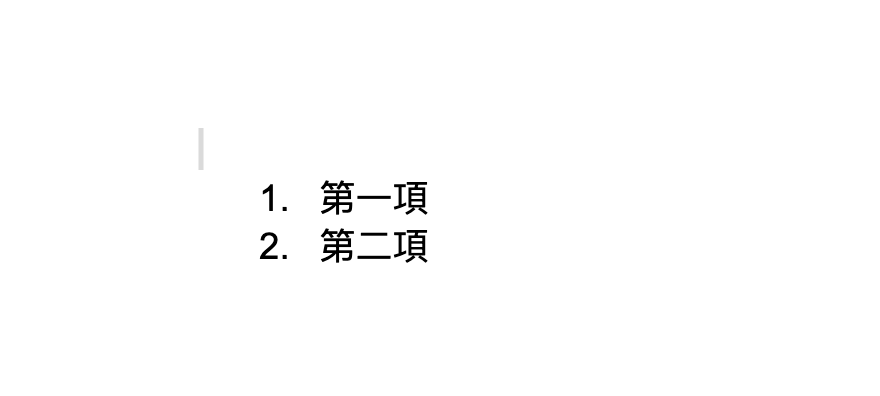
Note: 如果中間沒有用 appendParagraph('') 去分隔兩個列表,body 會將兩個 item 視為同一系列 ListItem, 最後一次設置的會覆蓋掉前一次的
setGlyphType設定
套用最後一次設定 Example:
function createList() {
var body = DocumentApp.getActiveDocument().getBody();
var item1 = body.appendListItem('第一項');
var item2 = body.appendListItem('第二項');
// 設置清單符號類型
item1.setGlyphType(DocumentApp.GlyphType.BULLET);
item2.setGlyphType(DocumentApp.GlyphType.NUMBER);
}

| 方法名 | 功能 | 範例 |
|---|---|---|
setGlyphType(glyphType) |
設置無序列表的符號類型 | listItem.setGlyphType(DocumentApp.GlyphType.BULLET); |
setNumberedGlyphType(type) |
設置有序列表的數字符號類型 | listItem.setGlyphType(DocumentApp.GlyphType.NUMBER); |
哇明天即將邁入第 20 天!會來教教大家一些 google doc 應用的實例!
我們繼續加油唄~~~
