在網站設計中,Wireframe 是網站開發的第一步,透過 Wireframe,我們能夠先規劃網站的頁面結構與功能,確保在進行詳細設計前,先建立好一個頁面的概念。它不僅讓你有更明確的視覺畫面,也方便於團隊溝通和協作。
這篇文章將帶你了解如何使用 Figma 來建立 Wireframe。Figma 是一個強大且共同創作方便的設計工具,適合初學者和專業設計師使用。在這裡,我會慢慢展示如何運用 Figma 設計網站 Wireframe,用我自己的範例說明如何完成頁面設計,並討論在設計過程中可能遇到的困難與挑戰。

文章大綱:
在開始 Wireframe 設計時,初學者通常會遇到一些困難。這些挑戰來自於設計過程中的不確定性和對設計失敗的恐懼。
當你打開 Figma 時候,腦袋常常都會一片空白,不知道從哪裡開始。這是很常見的情況,特別是當對設計沒有一個的概念時候,畢竟我以往是工程師,通常都是接到需求或有個草圖後開始規劃程式,所以會讓你遲遲不敢開始。
在設計過程中,有時設計的 Wireframe 跟最後想做的不一樣,或者開發過程中需要不斷調整。這種反覆修改的過程可能會帶來挫折感,也會讓人覺得很挫敗心情不好。
當你開始設計 Wireframe 時,首先我們先規劃網站的核心頁面,這樣是最簡單的。對於一般的網站,你可能需要規劃首頁、產品頁、登入頁、用戶管理後台等。每個頁面應該具備哪些基本功能?頁面之間應該如何連接?
接下來,根據需求分別設計前台與後台。前台頁面應該專注於用戶的瀏覽體驗,如產品展示、購物車功能,而後台則應包含管理者操作的功能,如產品上架、訂單管理等。
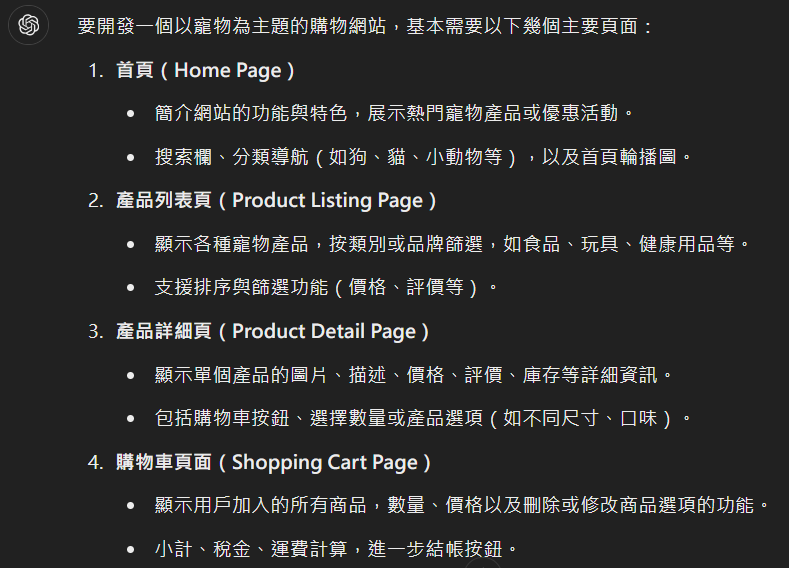
請扮演一位熟悉寵物購物網站的產品經理,請你幫我試著簡單列出,開發一個以寵物為主題的購物網站,基本需要那些頁面
接下來我們就進入實作啦,我們先熟悉 Figma 的基本功能,然後再一步步完成自己的 Wireframe。
Figma 是一個雲端設計工具,適合多人協作和分享設計專案。無論你是新手還是資深設計師,Figma 都能提供足夠強大的功能來幫助你完成設計工作。
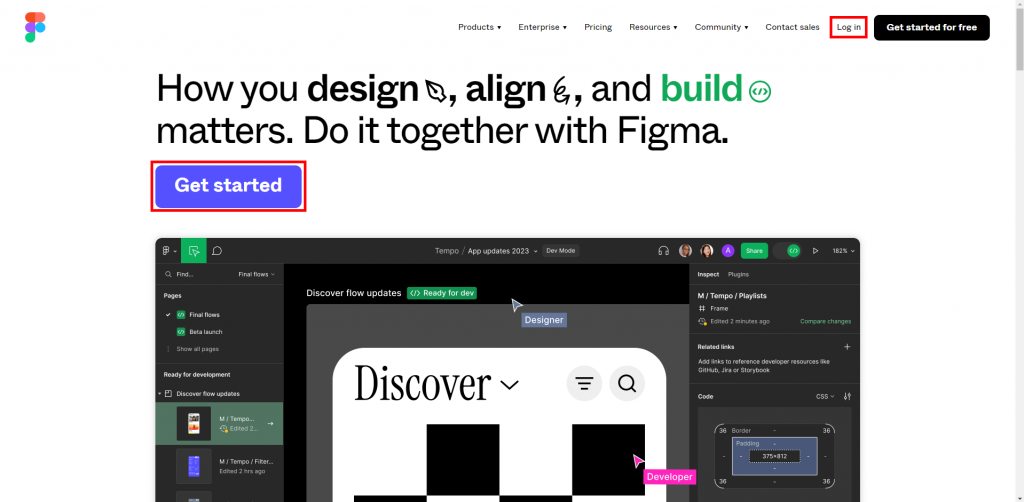
連到 Figma 網址,按下 Get started 進行註冊,之後可以直接用 Log in 進行登入
Frame(畫框):在Figma裡,這就是你的畫布區域,你會在這裡畫出你的設計。可以想成是你的作品的邊界,決定了你的設計空間。
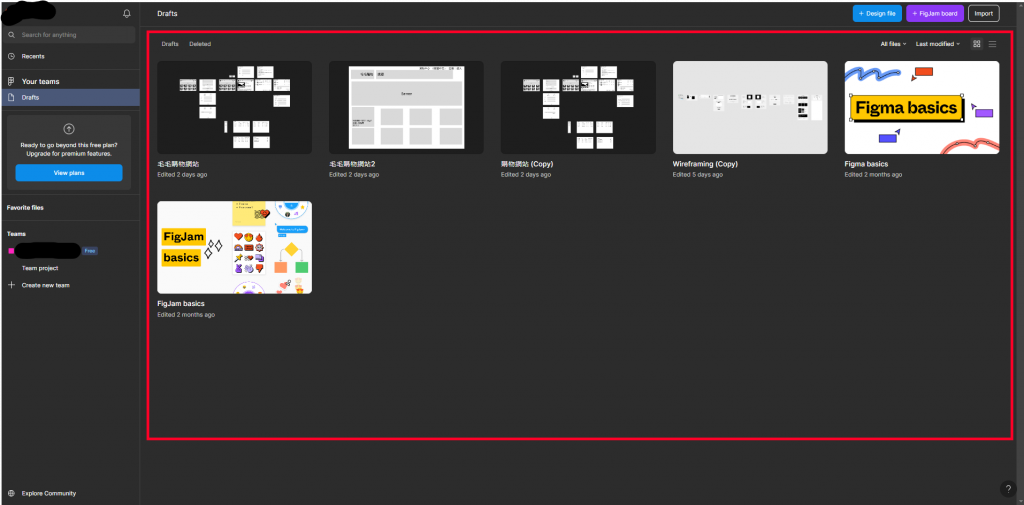
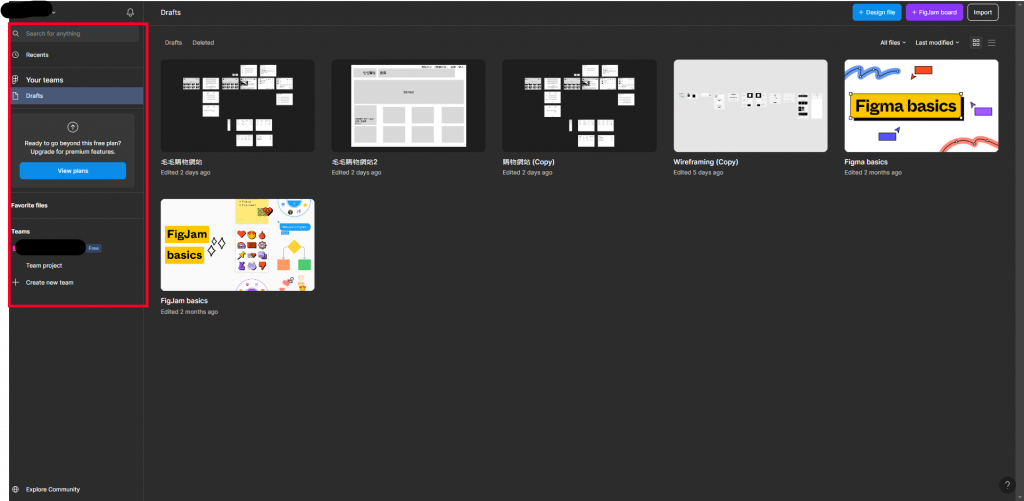
登入後,建立的專案會在中央區域
左側是團隊合作的區塊
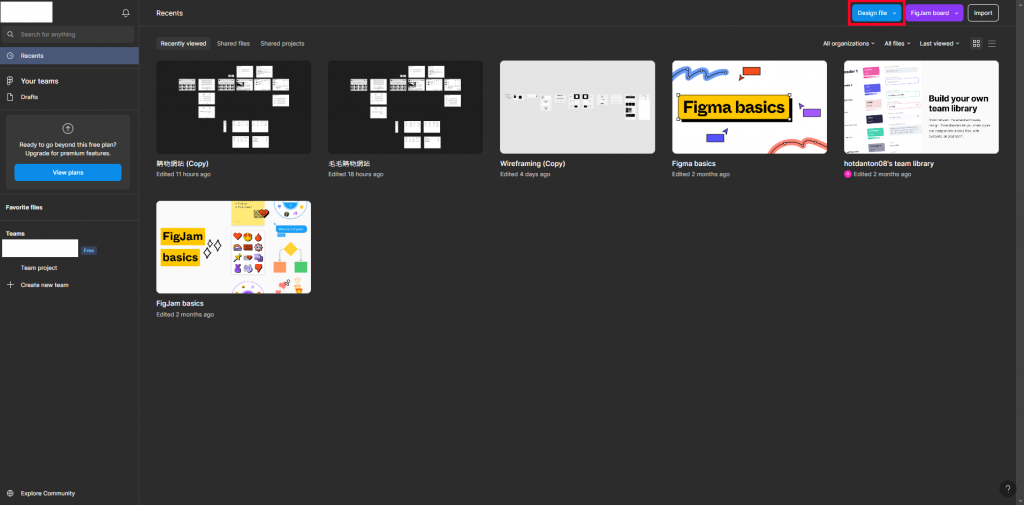
點擊右上角的 Design file 創建一個新設計專案
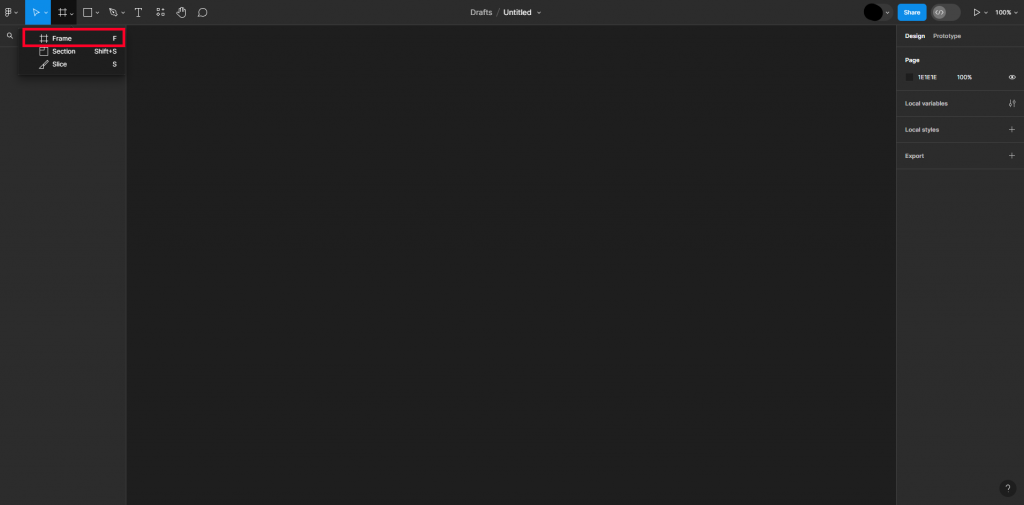
在左上角選擇 Frame 工具,開始新的畫布
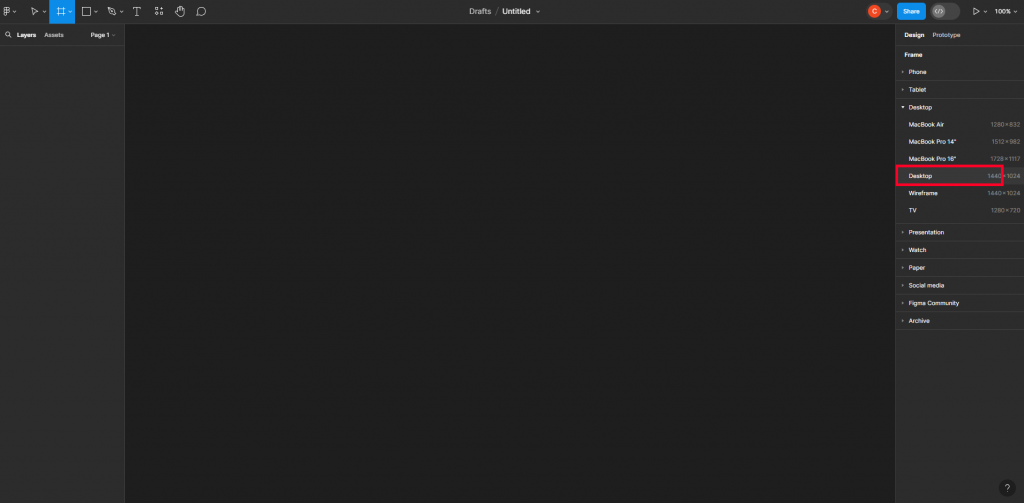
在右側的選項中選擇 Desktop 設置畫布為電腦桌面大小
Wireframe(線框圖):就像你的網站或APP的手繪草圖。它顯示了每個東西應該放在哪裡,但還不會有漂亮的顏色或圖片,就像建房子前的藍圖一樣。
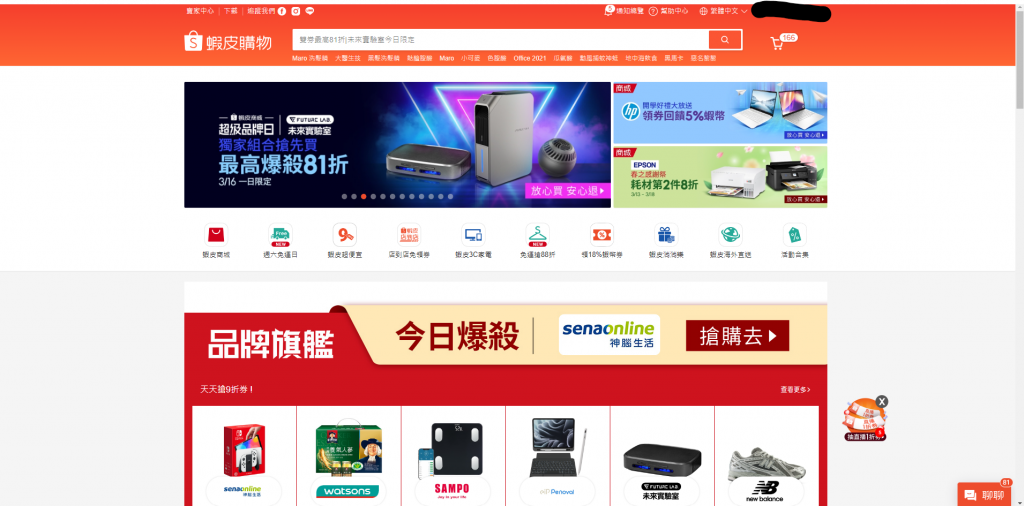
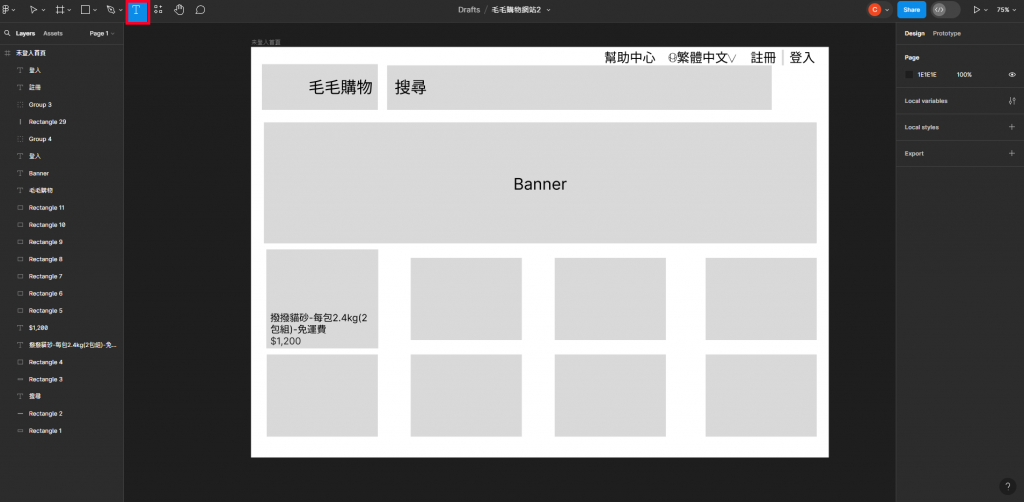
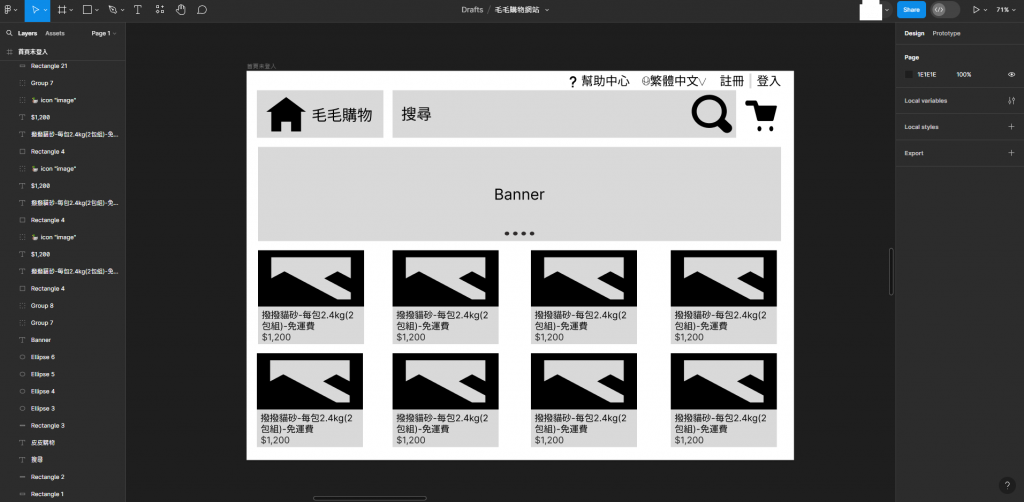
我們可以找一個現有的購物網站當作參考,以蝦皮購物為例子
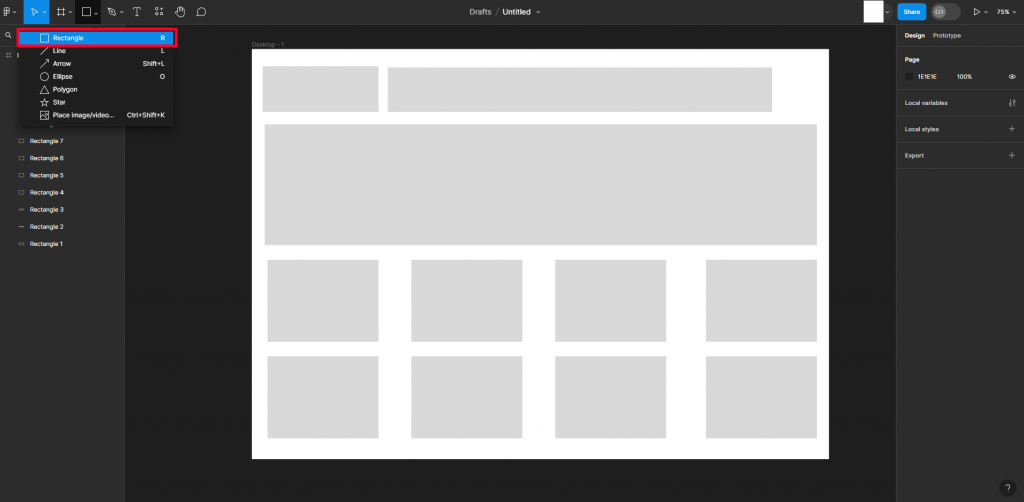
按下左上角區塊的 Rectangle 的矩形拉出區塊
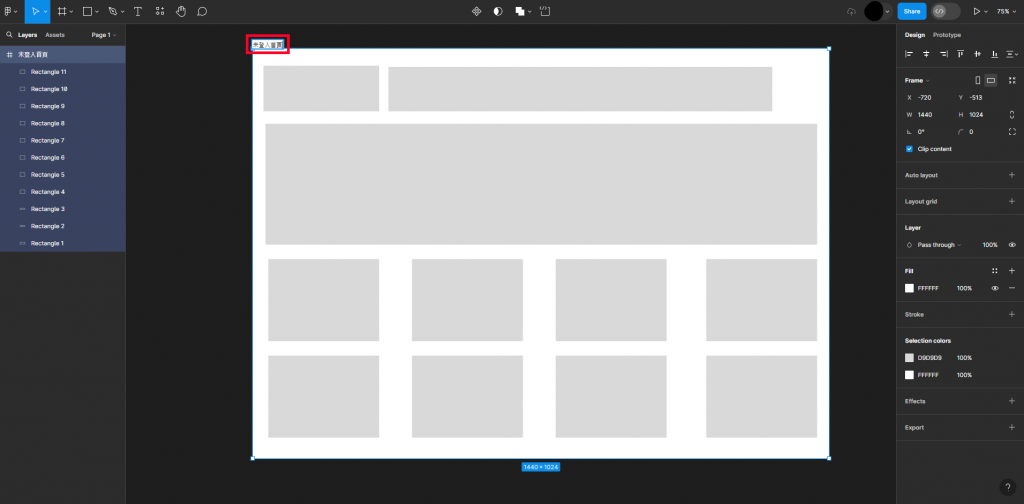
記得對畫布取名稱,將此畫布取名為 ”未登入首頁”
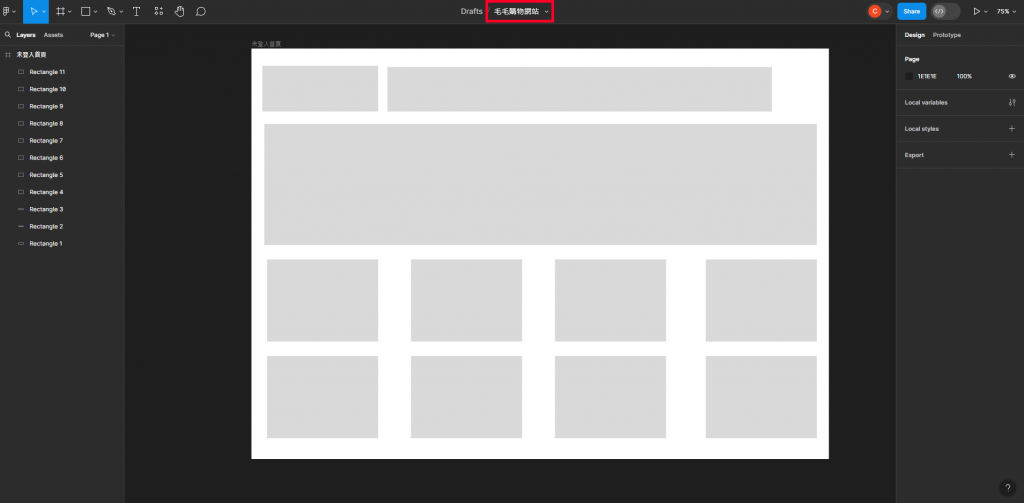
也對專案取名稱,對 Untitled 點兩下取名稱為”毛毛購物網站”
文字從左上角的 T ,可以打上文字
Plugins(插件):這些就像是Figma的小幫手,讓你做設計時可以更快、更聰明。就像手機的App,可以幫你加速完成工作。
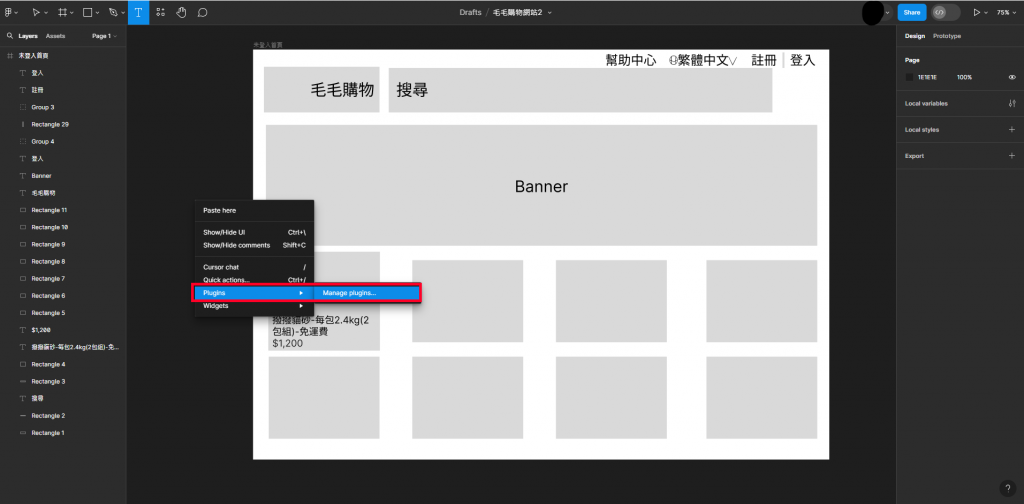
右鍵點擊畫布空白處,選擇 Plugins 的 Manage plugins…
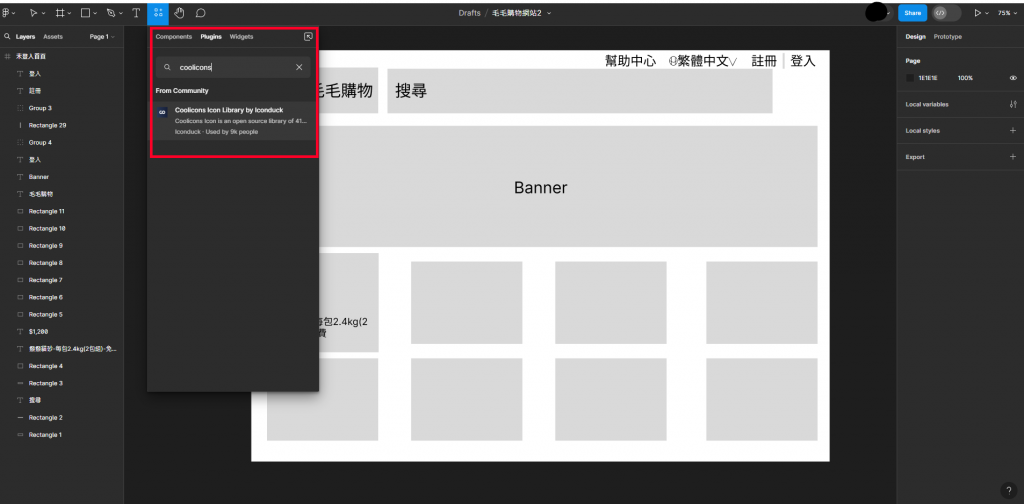
在彈出的窗口中,搜尋並安裝 coolicons 等有用的插件
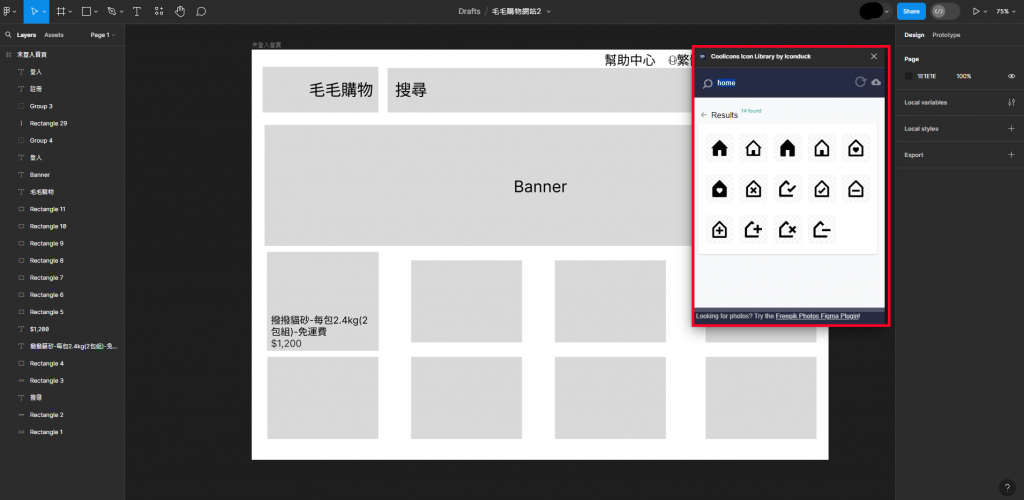
輸入關鍵字尋找自己喜歡的 icon
使用插件來添加圖標或其他元素,豐富你的 Wireframe
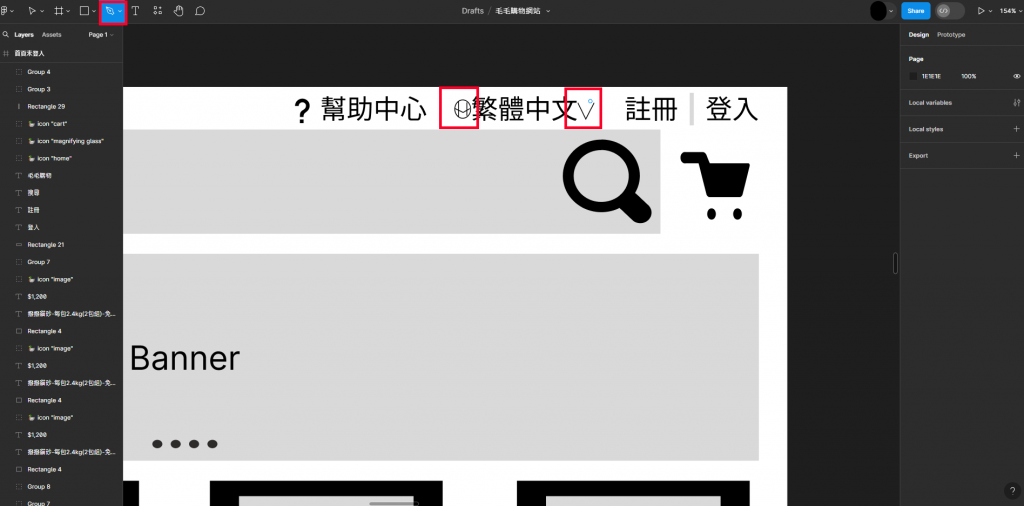
找不到喜歡的 icon ,可以用左上角的鋼筆畫出
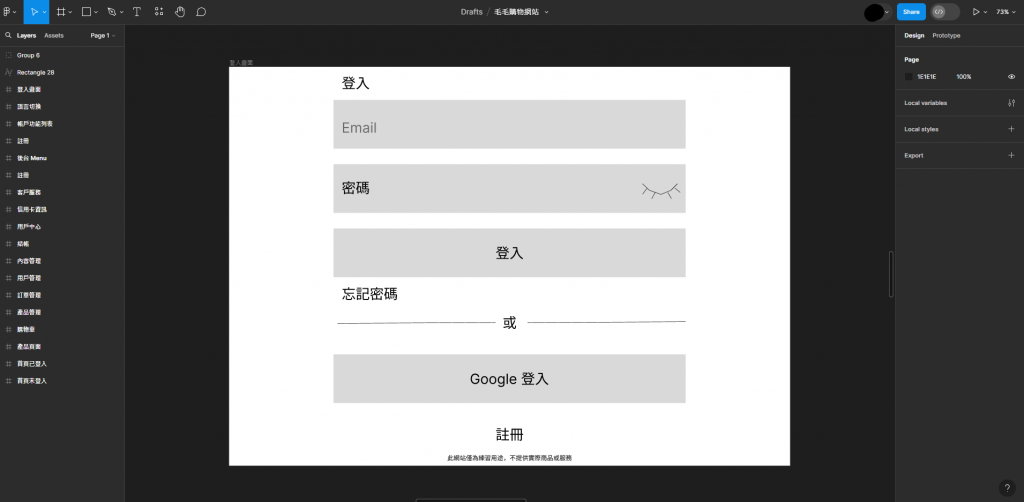
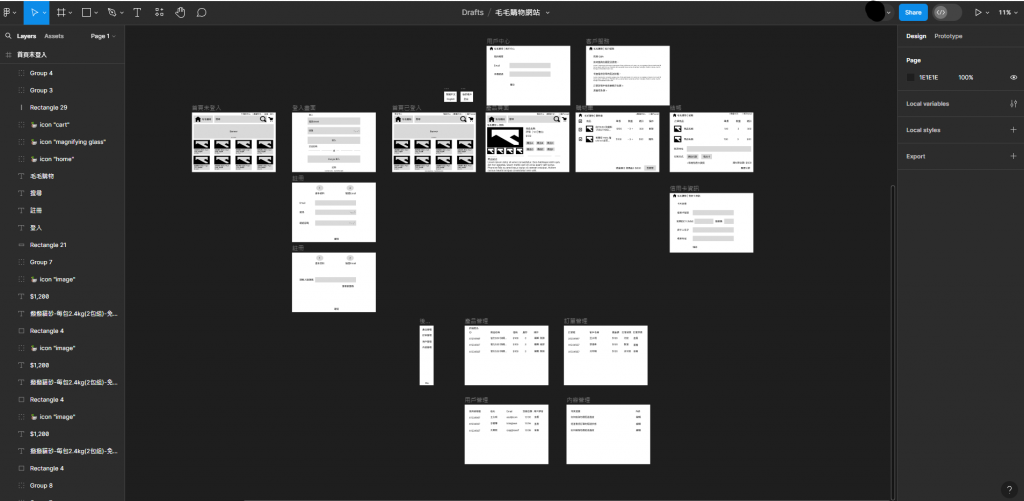
依照同樣的方式持續畫出每個頁面
作出前台和後台的每個頁面
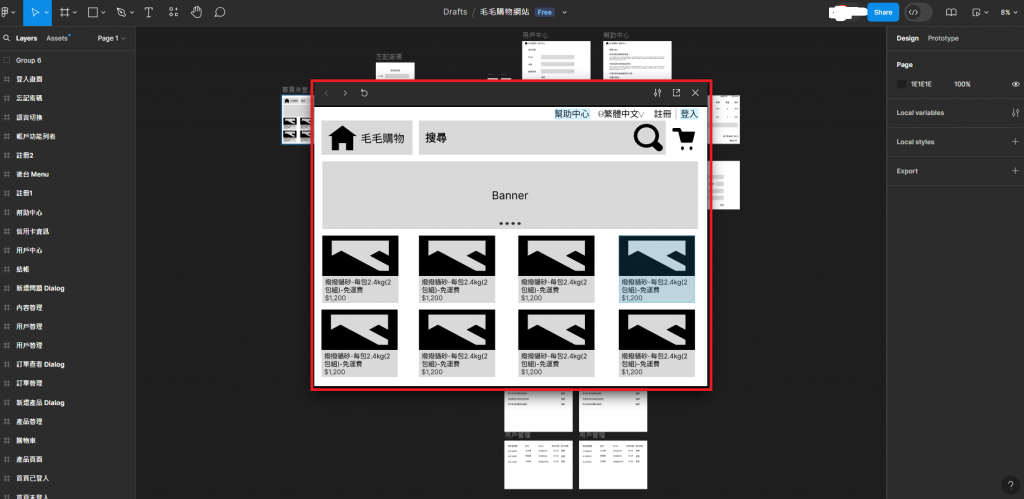
可以點選右上角的 Present 或 Preview ,此功能可以讓你即時預覽並展示設計稿,模擬設計的實際操作
點畫面任意的地方,會顯示淺藍色可以點擊的 UI 元件,點下後就會跳到當初畫 UI Flow 的位置
Wireframe 設計是一個就是一個完全無到有的過程,身為一名工程師,很需要你在心態上保持靈活和開放。不要害怕犯錯,也不要太擔心在完美上。每次一點點的反覆修改和進步,你將會發現自己在 Wireframe 設計中越來越得心應手。
最重要的是,享受過程。Wireframe 是設計的剛開始,越畫會越有成就感,也會對未來要做的網頁更興奮,也為你後續的網站開發奠定了基礎。一起加油吧!
也歡迎大家分享自己當工程師時設計 Wireframe 的經驗或遇到的困難,快來留言與我討論喔!
