在完成 Wireframe 草圖後,下一步就是將這些頁面之間的連結建立起來,形成完整的 UI Flow。這不僅能幫助我們理解頁面間的關聯性,還能確保設計的邏輯性與流暢性。本文將介紹如何了解如何通過 Figma 完善 Wireframe 的 UI Flow,並使用心智圖工具進一步規劃網站功能,也一樣會提供我自己的實作過程,幫助你在設計過程中更知道該怎麼做。

文章大綱:
當你開始設計網站的 Wireframe 時,最麻煩的是要從哪個頁面開始。通常每個頁面彼此之間都有很多的關聯性,這種不確定性往往讓人感到困惑。例如,首頁與其他頁面的連結和互動是非常重要的,但如果沒有清晰的設計流程,很容易迷失方向。
在這種情況下,我建議從登入頁開始設計。登入是用戶進入網站的第一站,它通常包含了主要的導航和功能入口。因此,我們可以先從登入開始,按照從左到右、從上到下的順序,依次查看每個功能點,確定點擊後是否需要連接到其他頁面。這種方式有助於保持設計的一致性,並確保每個頁面都能與整體設計相連。
UI Flow 是指用戶在網站中的操作路徑,展示了用戶如何在不同頁面之間導航。使用 Figma,你可以輕鬆地將各個頁面連結起來,是一個很幫快速的方式。
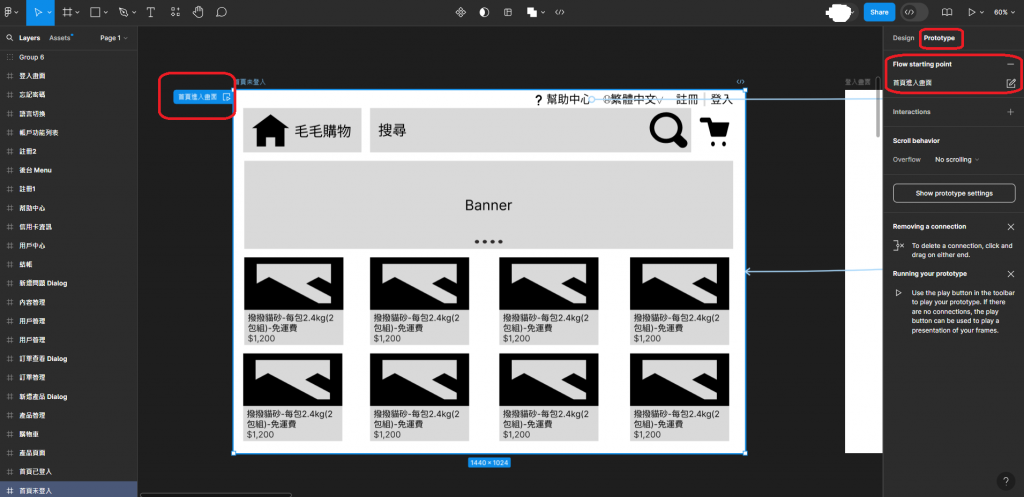
要畫 UI Flow 就直接點選畫面右側的 Prototype ,然後點選畫布,可以先對 Flow starting point 加上啟始頁的字樣

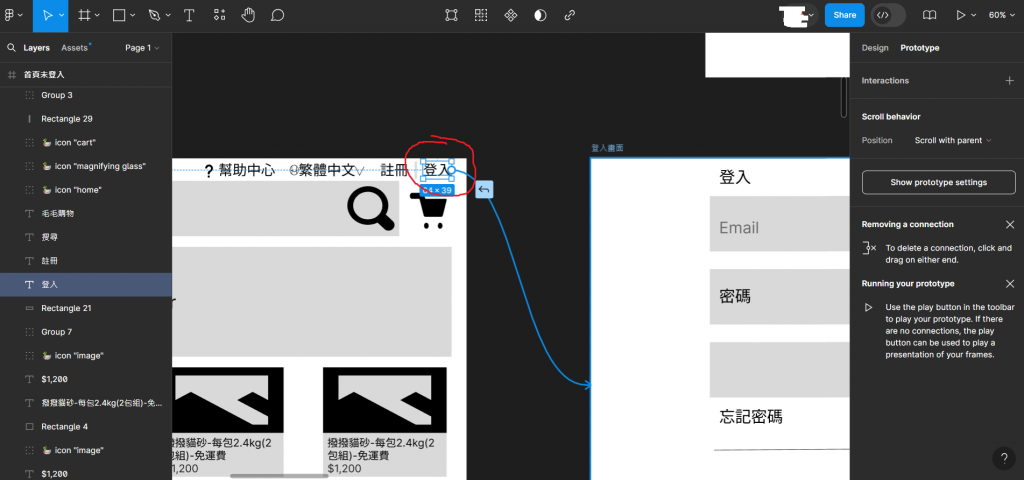
保持在 Prototype 的狀態點選任意元件,就會出現 + 的符號,然後就可以拉箭頭到任意的畫面,接下來就是依照你的需求,將 Flow 拉好拉滿

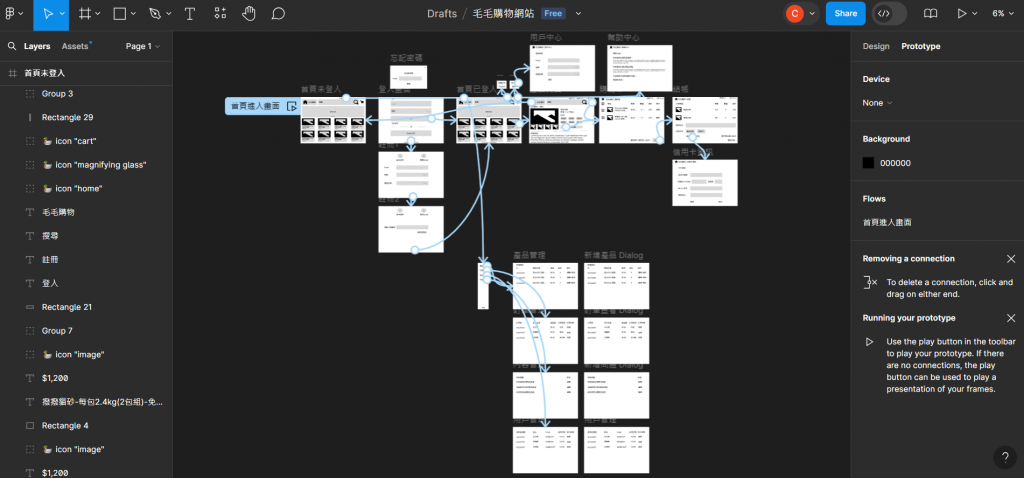
各個畫面拉完後就會長這樣,你就會很清楚某頁面每個功能的走向,自己也可以多調整每個畫布的位置,才不會讓 Flow 打結太嚴重
模擬真實網頁操作情境
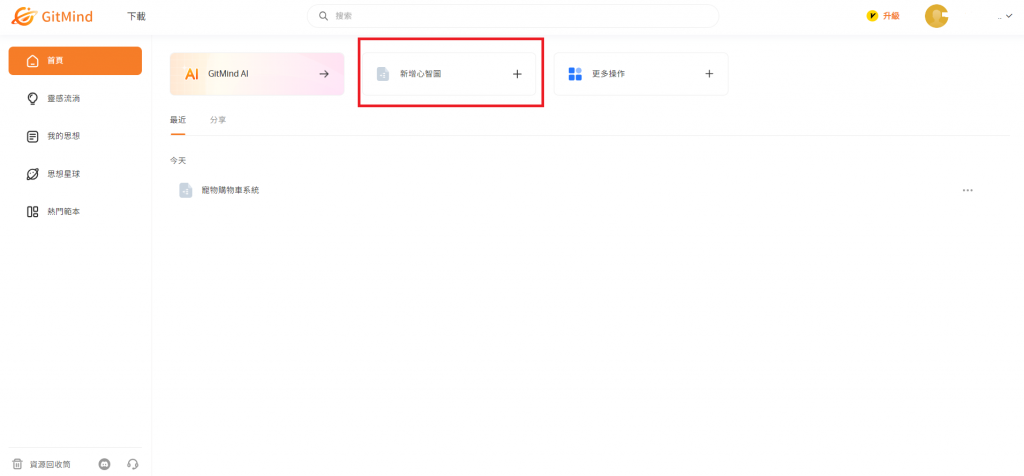
心智圖又更麻煩了,當你面對眾多功能點時,如何開始設計成為了一大難題。這時候,很容易因為不知道從哪一點開始。你可能會問自己,應該從最簡單的功能開始嗎?還是從核心功能入手?或想說跳過心智圖這一步驟,萬萬不可!別擔心,我們一起一步步的完成。

寵物購物車系統。
登入、首頁、註冊、產品頁面 等


我一開始犯了很大的錯誤,就是以「步驟」的方式來製作,這樣反而離開心智圖的本意。心智圖主要是以功能面的方式,將有關的功能全部都加入進來,這樣更能清楚自己的想法。讓我們以「登入」功能為例來比較這兩種方法的不同。
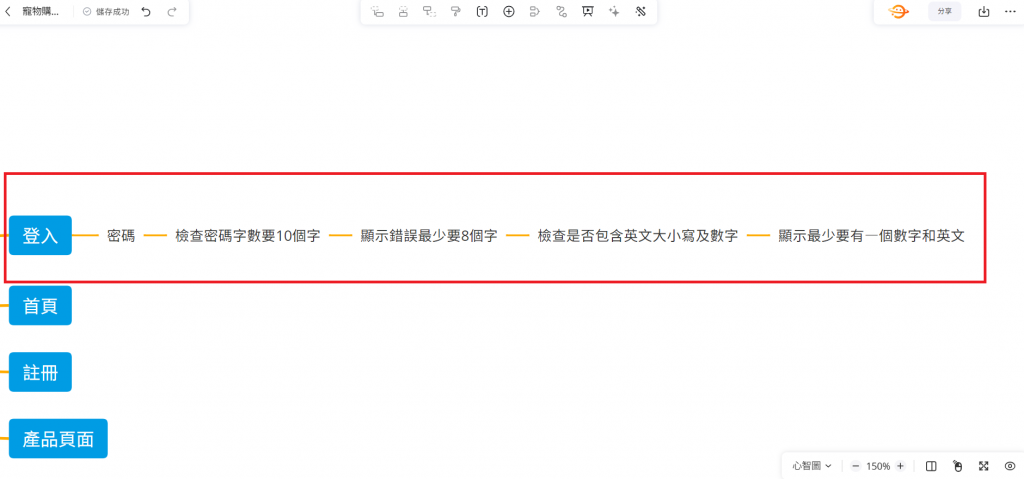
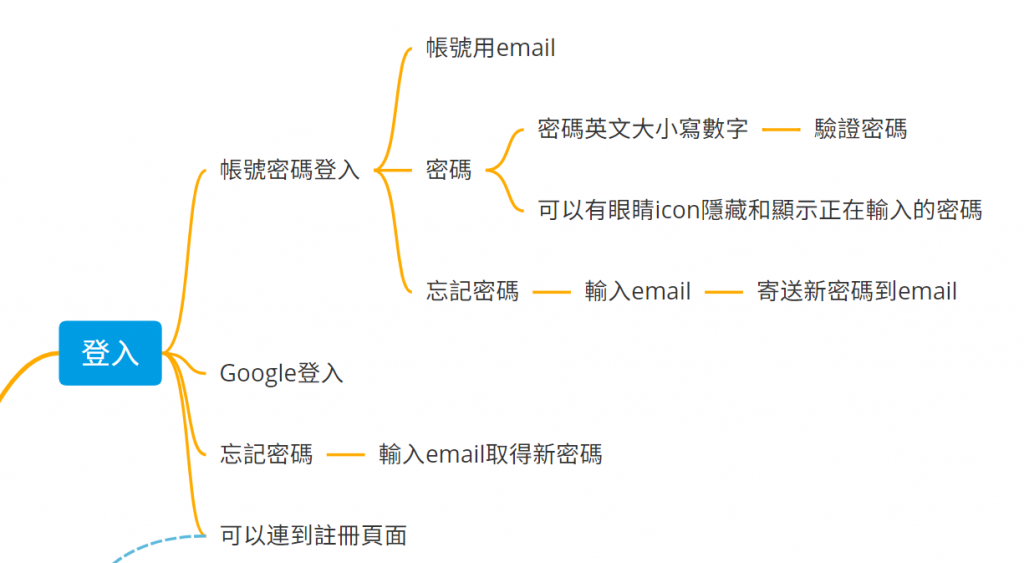
當以步驟的方式來製作心智圖時,你可能會這樣進行:
這樣的心智圖按順序列出具體操作步驟,但這種方式只展示了操作流程,容易忽略功能結構,讓人難以掌握功能的完整性。
若是用功能面的方式來製作心智圖,你會將重點放在登入功能的核心特性,而非操作步驟。像是:
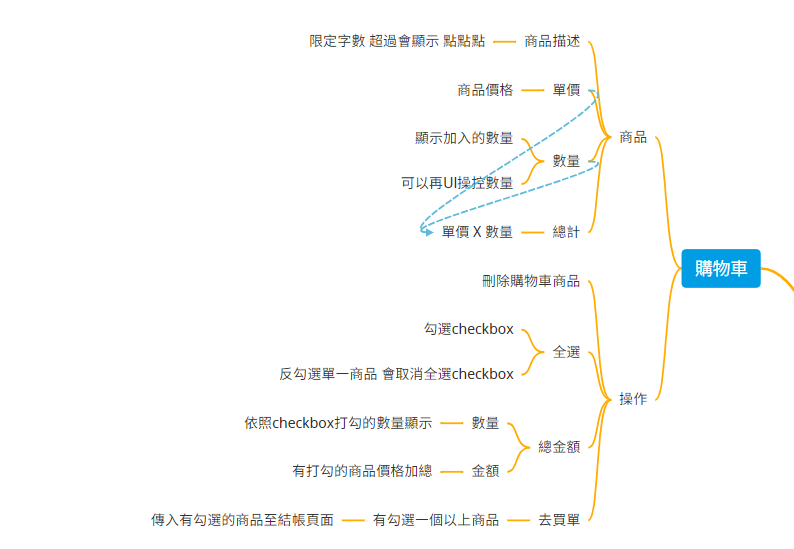
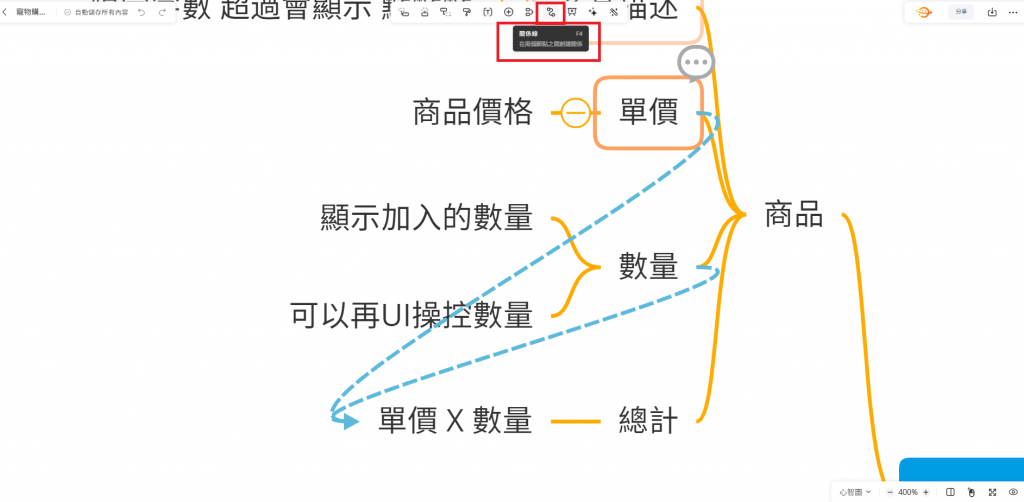
這種心智圖更著重於每個功能模組的細節和特性,更快速理解功能的完整需求,而非專注於每個操作步驟的順序。
然後我們就完成心智圖啦!

在設計過程中,很常遇到的情況是,發現之前設計的頁面有一些東西漏掉或出錯。這時候,這種時候就需要回去修正之前的設計,也有可能重新修改 Wireframe 的某些內容。這種情況可能會覺得很煩,怎麼要一直改來改去
不要害怕重新調整設計,這是設計過程中的一部分,也是在幫助後續進行更順利的步驟。通過這樣的來回,更可以站在其他職位像是產品經理或是設計師的角度思考,更人同理他人,也可以不斷完善你的設計,使其更加完整和連貫。
雖然這次的過程又更難了一步,還有可能要常常回去反覆修改,但每一次的反覆修改都是進步的機會。心智圖讓我們能夠對規劃有更清楚的概念,讓每一個細節都被考慮到。
無論你是設計 Wireframe、規劃 UI Flow,還是進行功能架構的設計,心智圖都是很棒的工具,讓你在每次修改後更接近完美的產品設計。
加油吧,持之以恆!也歡迎留下你對心智圖的想法喔!
