在前一篇文章中,我們設計了一個靈活的按鈕元件,並探討了多種屬性的應用。今天,我們將進一步研究 按鈕的樣式設計,探討如何根據不同狀態(如懸停、激活、禁用)調整按鈕的視覺效果,並且結合圖標、加載動畫等來打造更複雜的按鈕組合。此外,我們會進一步說明如何將 Typography(字體樣式)與我們的主題系統進行整合,從而實現更靈活的字體控制。

Typography 進入主題除了按鈕樣式,字體樣式也是設計中不可忽視的一部分。為了讓我們的應用更加一致,我們將 Typography 與主題系統進行整合,這樣我們可以動態應用字體大小,並確保在主題切換時字體樣式保持一致。在_theme.scss修改如以下:
$themes: (
"light-mode": (
// light mode 顏色定義...
),
"dark-mode": (
// dark mode 顏色定義...
),
"typography": ( // 字體樣式
"heading1": 60px,
"heading2": 36px,
"heading3": 30px,
"subtitle": 24px,
"body1": 16px,
"body2": 14px,
),
);
// 單獨處理字體樣式為全局CSS變數
@each $property, $value in map-get($themes, 'typography') {
:root {
--#{$property}: #{$value};
}
}
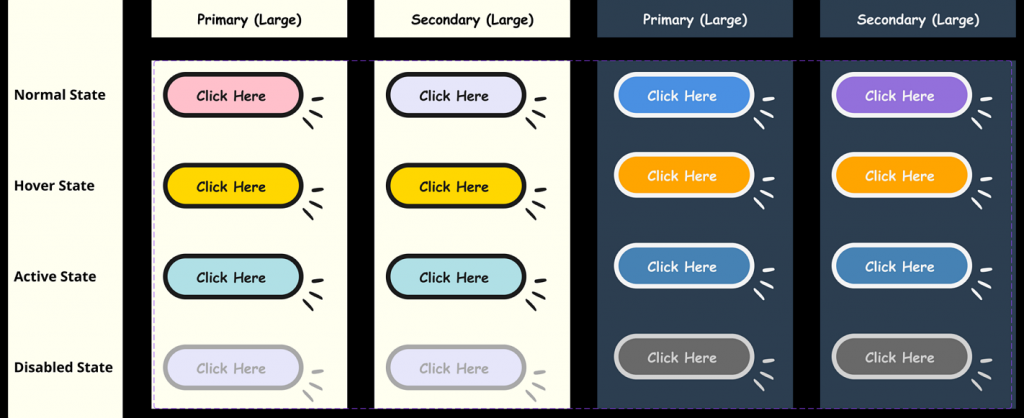
Button 樣式與大小控制透過 Typography 和主題整合,我們可以輕鬆控制按鈕的尺寸與字體大小。例如,使用 .small、.medium 和 .large 類別來根據不同場景靈活調整按鈕外觀與字體大小,確保按鈕在不同情境下的可讀性和適應性。同時,我們還可以根據不同的按鈕類型,靈活設置 primary 和 secondary 樣式,這些樣式可以通過背景顏色和文字顏色來區分不同的按鈕用途。
.button {
display: flex;
justify-content: center;
align-items: center;
position: relative;
padding: 16px 40px;
cursor: pointer;
transition: background-color 0.3s;
// 尺寸樣式
&.small {
padding: 12px 24px;
font-size: var(--body2);
}
&.medium {
padding: 12px 24px;
font-size: var(--body1);
}
&.large {
padding: 14px 33px;
font-size: var(--subtitle);
font-weight: bold;
}
&.primary {
background-color: var(--primary);
color: var(--text-primary);
border: 6px solid var(--text-primary);
border-radius: 40px;
}
&.secondary {
background-color: var(--secondary);
color: var(--text-primary);
border: 6px solid var(--text-primary);
border-radius: 40px;
}
// 其他定義: 狀態, 動畫....
}
Button 狀態控制:懸停、激活、禁用這一部分控制按鈕在懸停、激活以及禁用時的行為。通過這些狀態控制,用戶可以獲得即時回饋,增強用戶體驗。
&:hover {
background-color: var(--highlight);
}
&:active {
background-color: var(--accent2);
}
&.disabled {
background-color: var(--disabled-state);
color: var(--disabled-text);
cursor: not-allowed;
}
hover)狀態:當用戶將鼠標懸停在按鈕上時,按鈕背景顏色會變為 highlight,給用戶一個即時的視覺回饋。active)狀態:當用戶按下按鈕時,按鈕背景顏色變為 accent2,這表明按鈕被激活並正在進行操作。disabled)狀態:當按鈕被禁用時,背景會變灰,並且無法點擊,cursor: not-allowed 提示用戶此按鈕不可用。Button 狀態控制:::after 動態效果在這個步驟中,我們將使用 CSS 的 ::after 來實現按鈕的附加內容或動畫效果,同時透過百分比和比例設置,讓附加內容能夠根據按鈕大小進行自適應調整。
&::after {
content: "";
position: absolute;
top: 50%;
right: -60%; // 使用百分比來自適應按鈕大小
width: 100%;
height: 100%;
aspect-ratio: 1 / 1; // 保持內容的寬高比一致
display: inline-block;
mask: var(--after-content) no-repeat center; // 使用 mask 來顯示 SVG 圖案
background-color: var(--text-primary); // 動態設置 SVG 的顏色
}
&:hover::after {
animation: bounce 1s infinite alternate; // 懸停時觸發動畫
}
@keyframes bounce {
from {
transform: scale(1); // 初始大小
}
to {
transform: scale(1.1); // 在懸停時放大
}
}
這段代碼允許我們在按鈕後添加動態內容或裝飾效果,並根據按鈕狀態進行變化:
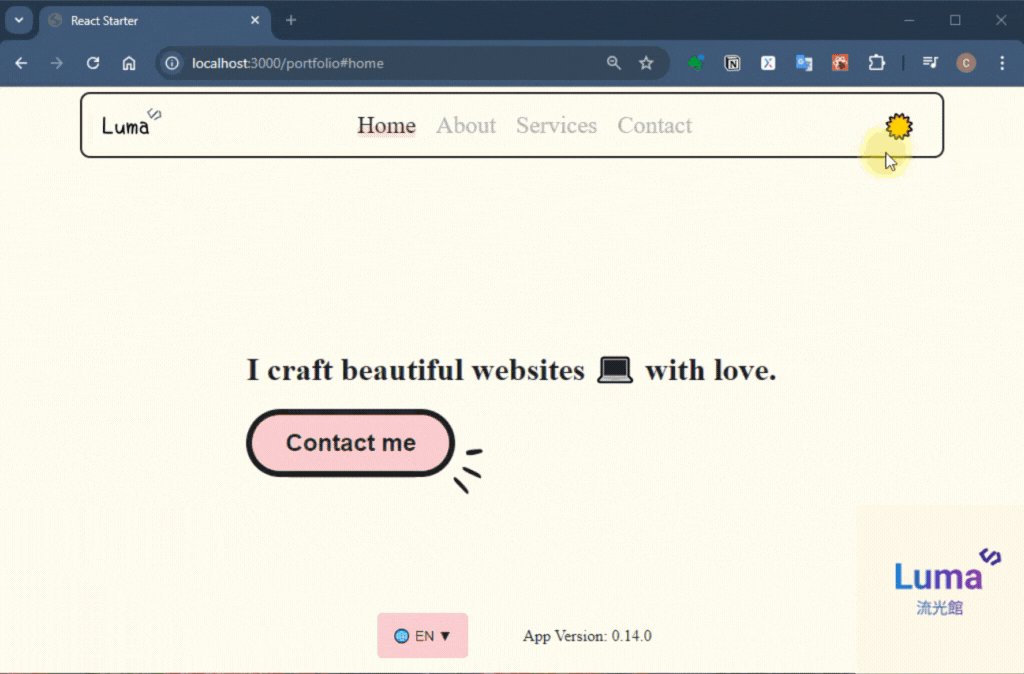
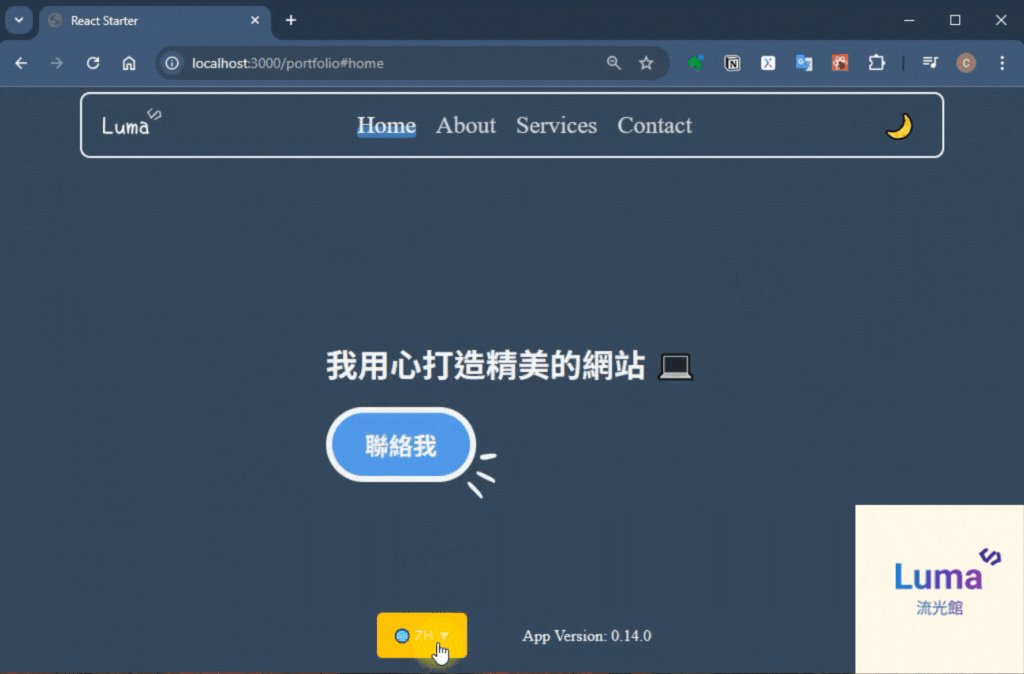
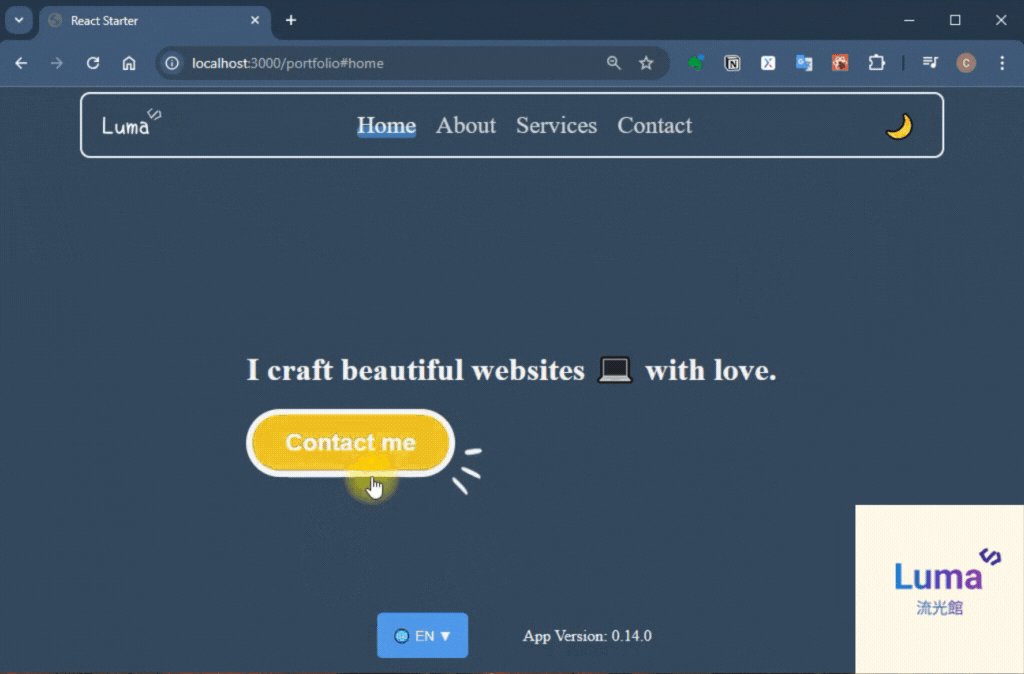
aspect-ratio: 1 / 1:保持 ::after 內容的寬高比一致,無論按鈕大小怎麼變化,圖形都會按照設定的比例來縮放。mask:使用 mask 來動態設置 SVG 圖案,並透過 background-color 來修改圖案的顏色,這讓設計更加靈活。hover)狀態:當用戶懸停時,::after 內容會觸發 bounce 動畫效果,讓附加的 SVG 圖案在大小之間來回變化,增強交互體驗。在這一步中,我們將展示如何在應用中實際使用這個按鈕元件,並結合多語言支持和主題切換功能。這裡的重點在於如何將按鈕元件整合到具體的業務邏輯中,並使用 i18n 進行多語言支持。
以下是示例代碼,展示如何將按鈕與 React 的 i18n 和主題切換上下文結合:
import React from 'react';
import { useTranslation } from 'react-i18next';
import { log, logLevel } from '@/utils/log';
import Button from '@/components/buttons/Button';
const IntermediateStage = () => {
const { t } = useTranslation();
log(logLevel.DEBUG, 'IntermediateStage rendered');
return (
<div>
<h1>{t('portfolio.title')} </h1>
<Button
type="primary"
afterContent={require('@/assets/buttons/dot.svg')}
size="large"
>
{t('portfolio.contact')}
</Button>
</div>
)
}
export default IntermediateStage
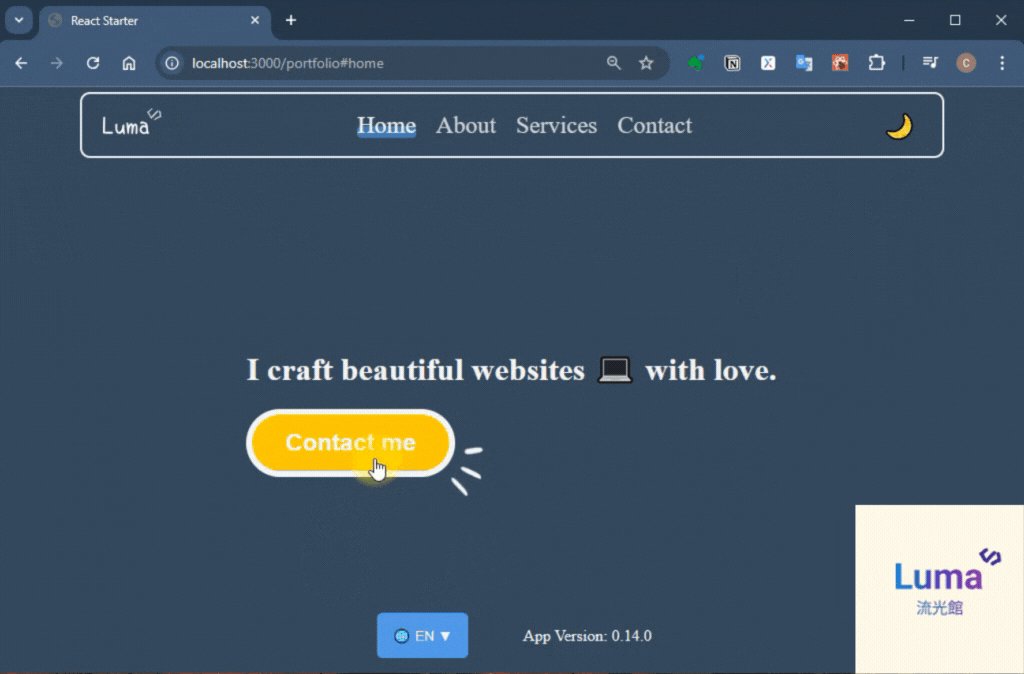
下圖是按鈕元件在進階頁面中的運行效果,按鈕會根據主題切換和多語言環境動態調整:

今天我們深入探討了按鈕的樣式設計,並展示了如何利用 CSS 動態調整按鈕在不同狀態下的效果,以及結合圖標和動畫來增強其功能。我們還介紹了字體樣式(Typography)與主題系統的整合,讓字體隨主題自動切換。
在設計按鈕時,如何在美觀和靈活之間取得平衡?在不同的場景中,如何保證按鈕的可重用性與可擴展性?這些問題值得進一步探討。
此外,我已將完整的代碼實作與更多練習題上傳至 GitHub,鼓勵大家前往查看,並回顧文章中的概念,挑戰更進階的優化練習。
👉 前往 GitHub 的 v0.14.0-customized-button 查看完整程式碼。
✨ 流光館Luma<∕> ✨ 期待與你繼續探索更多技術知識!
