上一篇主要圍繞在 Github 結合 Backstage 身份驗證的部分,由於也是必經步驟,經過登入驗證後才能藉由 Template 進行專案的發布操作,所以拆成第二篇介紹啟用模板的設定過程,兩個功能在後端來看算是使用到不同的模組,這樣說明更能避免讀者搞混。
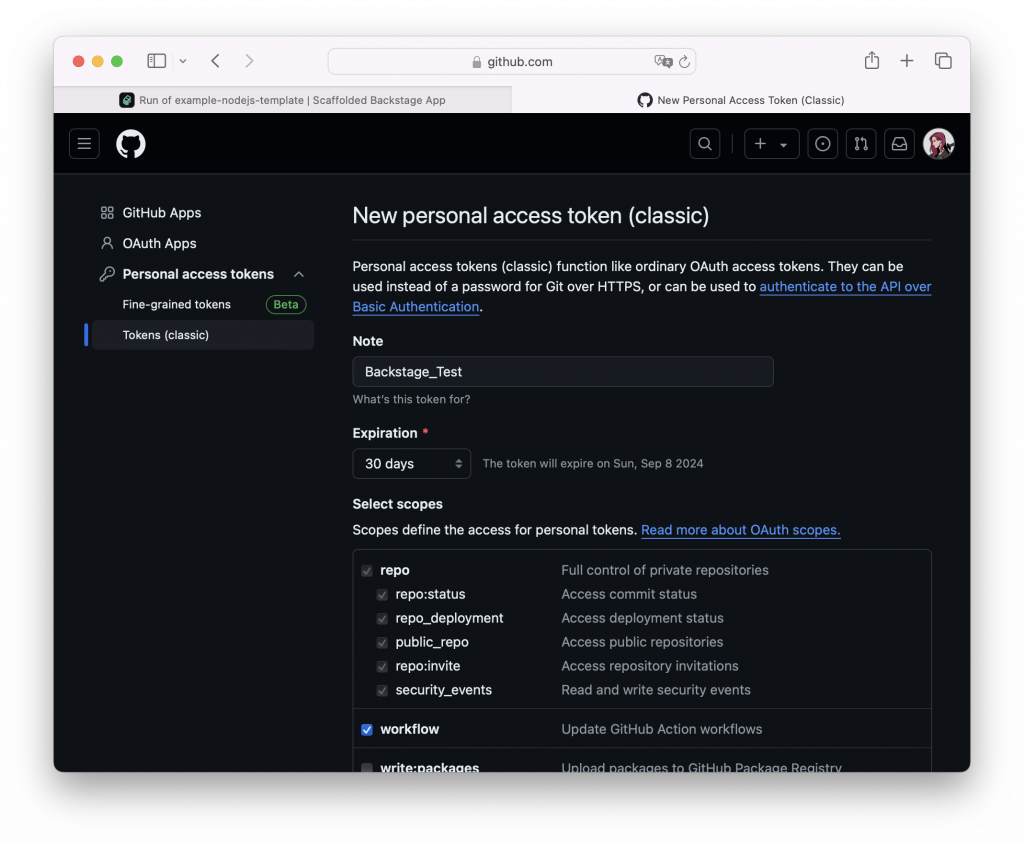
要在 Github 上創建專案,還需要設定 Token 才能有權限對 Github 庫進行動作,由於這裡演示是推送到我個人的 Github 上,所以要選擇設定 Personal key,組織可以透過 Github App 的方式來驗證這裡不多贅述。
同樣在 Developer Settings 頁面這次選擇創建個人金鑰,需要勾選的部分為repo 與 workflow ,Backstage 才能夠讀取、創建專案在 GitHub 上。
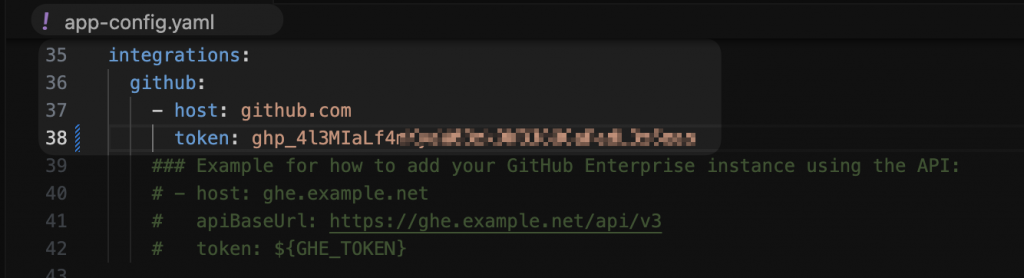
接著修改 app-config.yaml 中 intergrations 的部分,添加 github 個人金鑰的設定即可。下方可以看到官方推薦組織的整合方案,利用 Github APP 去做驗證的方式,比起使用個人金鑰更適合企業。
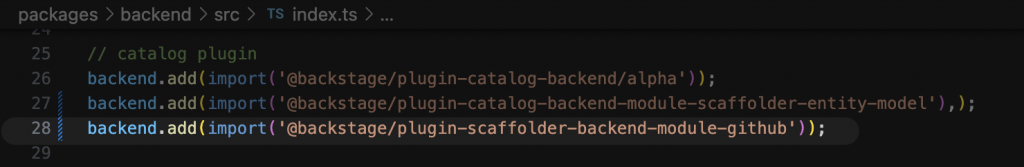
安裝完畢後再將這段貼到 packages/backend/src/index.ts中,來啟用這個模組,由於這是 Backstage 內建就有的功能,我們只需啟用它而不用再下指令安裝。啟用它來允許 Backstage 使用 Github Template 的範本功能。
// catalog plugin
backend.add(import('@backstage/plugin-scaffolder-backend-module-github'));ˇ

啟用支援 github 的創建範本 / 參考來源 https://github.com/backstage/backstage/issues/17169
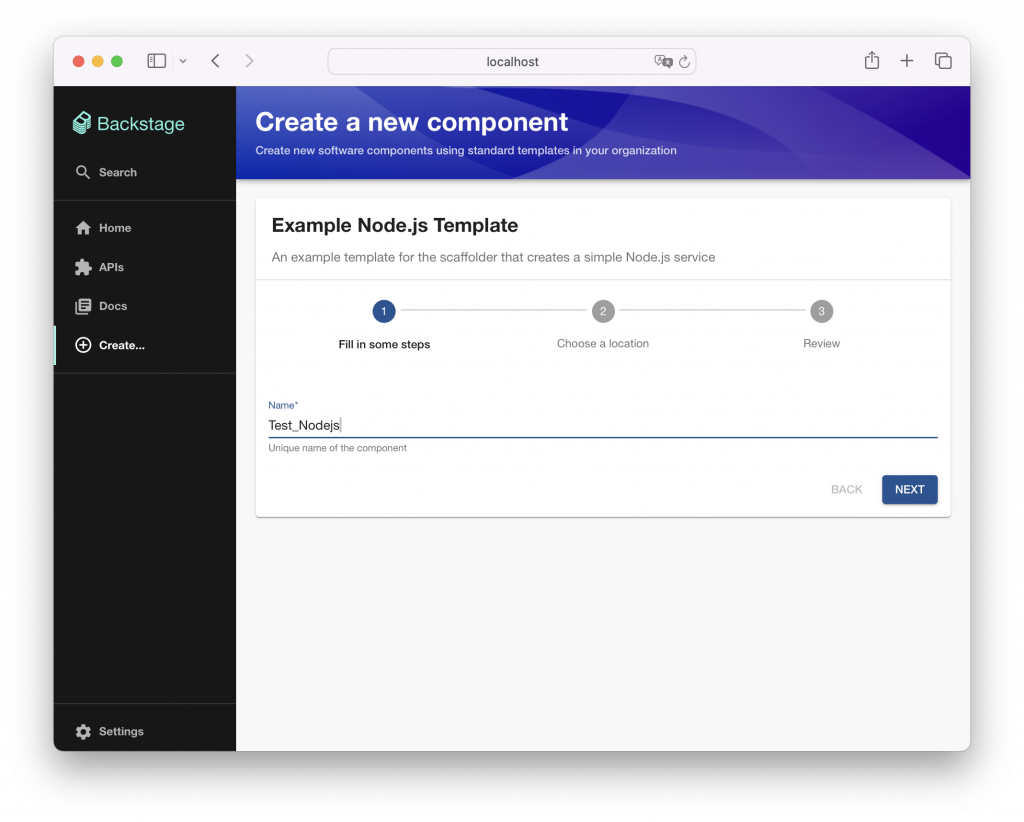
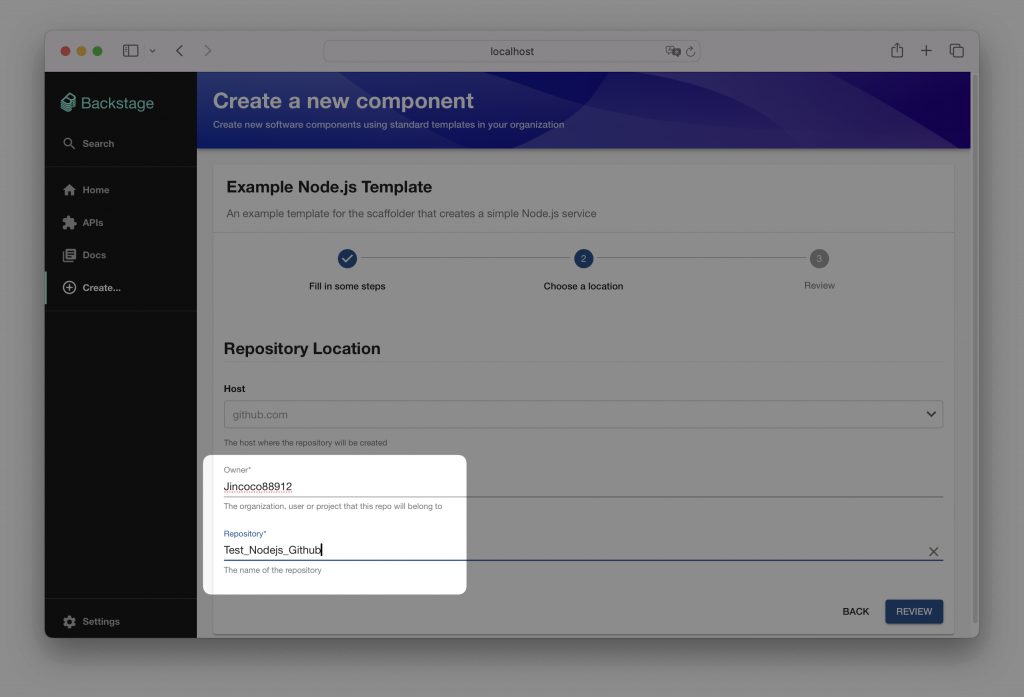
經過許多的設定過程,終究是完成了,現在我們回到 Create 頁面選擇範本,首先填入要註冊在 Backstage 中的組件名稱。
下一步是兩個比較容易搞混的屬性:
Owner: 指定擁有者,填入自己的 Github 用戶名稱
Repository: 指定將要儲存在 GitHub 上的專案名稱。我的例子中是Test_Nodejs_Github 。所以我將會在 GitHub 上看到一個名為 Test_Nodejs_Github 的專案。
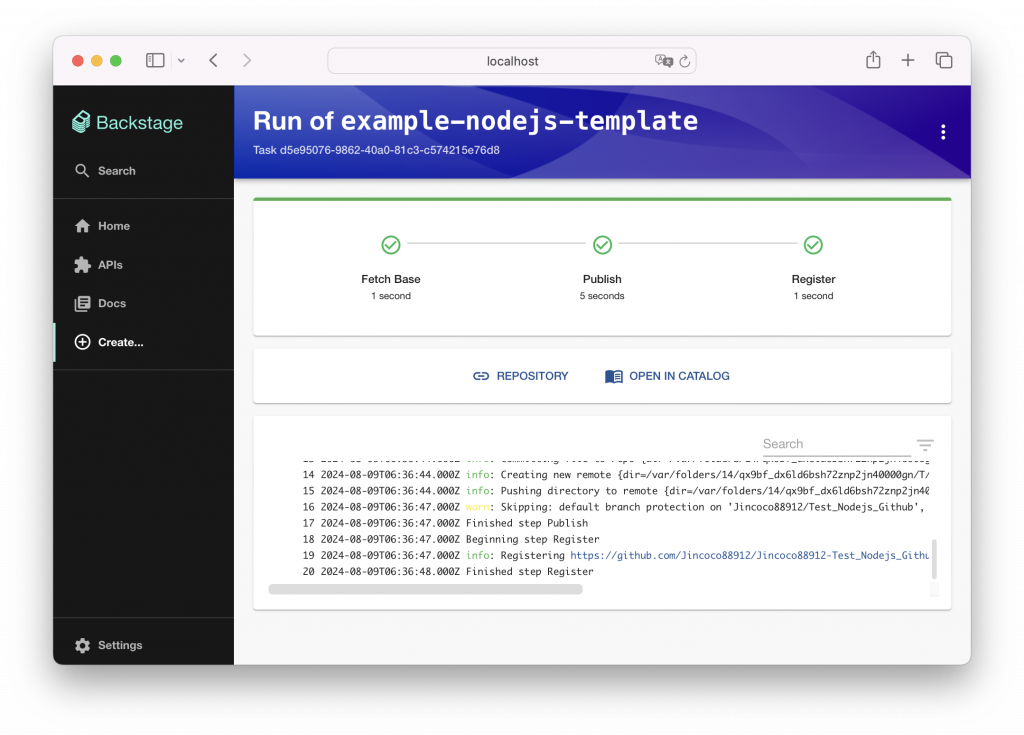
下一步 Backstage 就會自動開始在 Github 上建立專案了,顯示三個綠色勾勾表示過程都沒有問題,可以透過下面的連結查看它在 Github 上的位置或是 Backstage 中該組件的資訊。

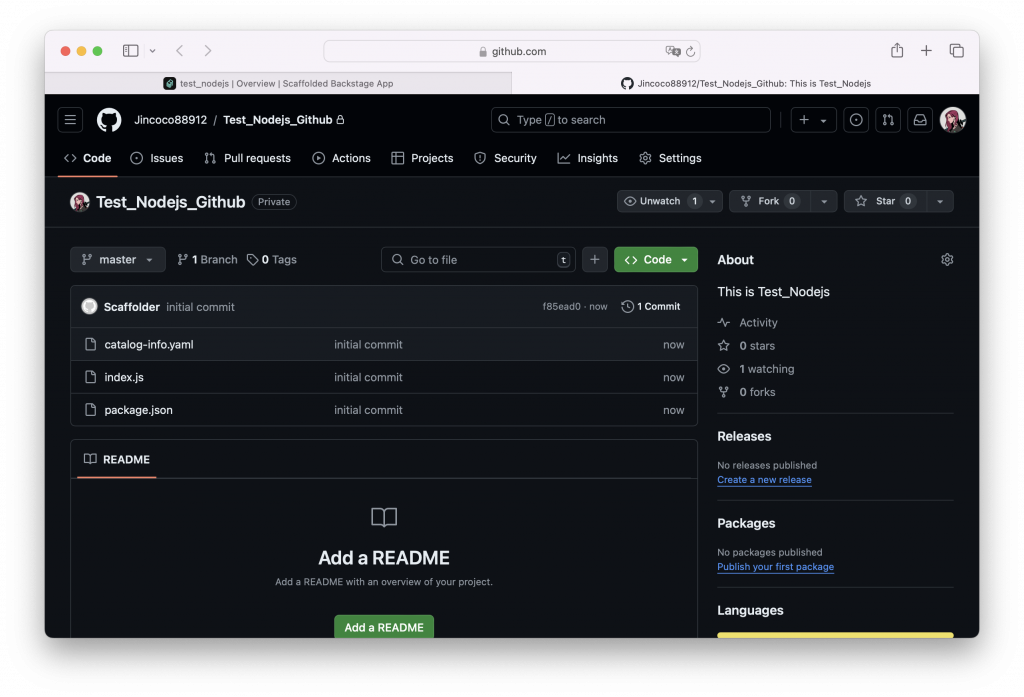
在自己的 Github 上看到了自動產生的專案
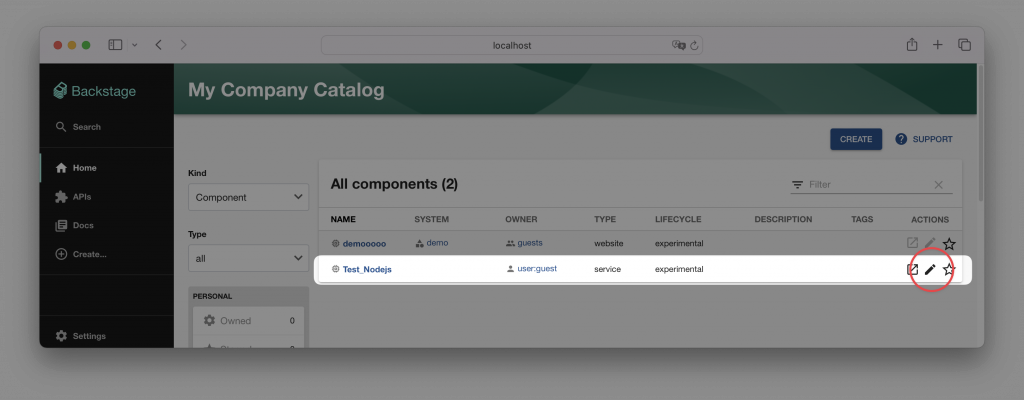
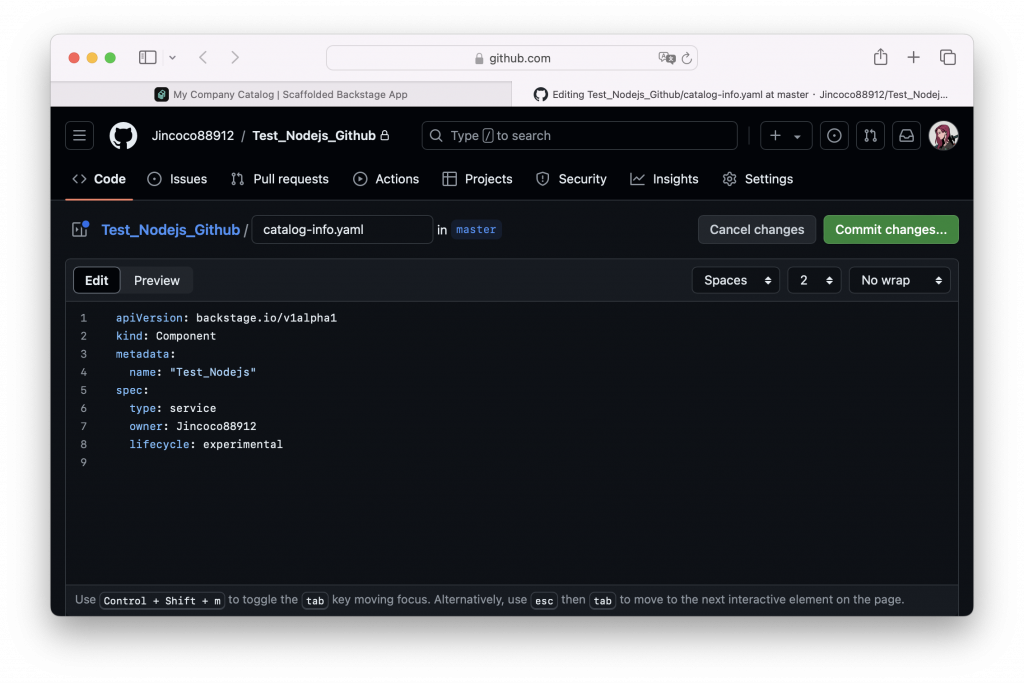
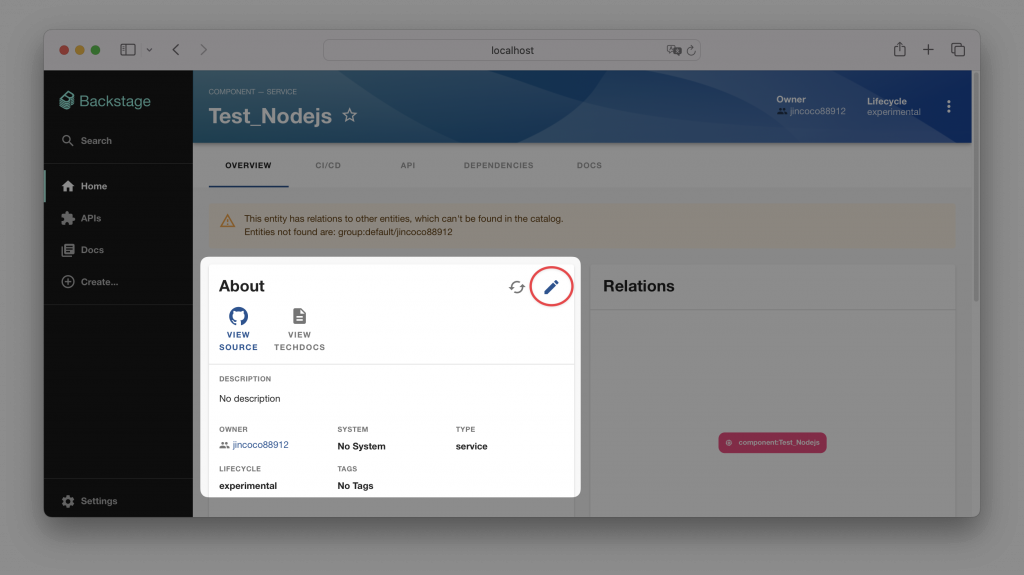
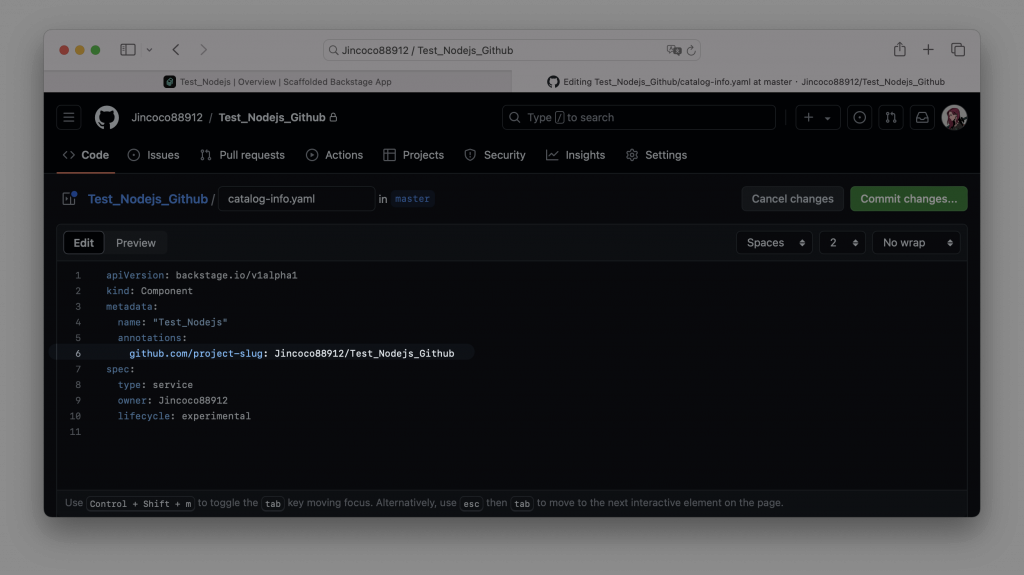
由於我們整合了 Github 並在上面創建專案,我們可以在該組件右方點擊修改,就可以跳到 Github 頁面快速對 catalog-info.yaml 修改並推版,我將 owner 改為我自己的 Github 使用者實體並執行 Commit。
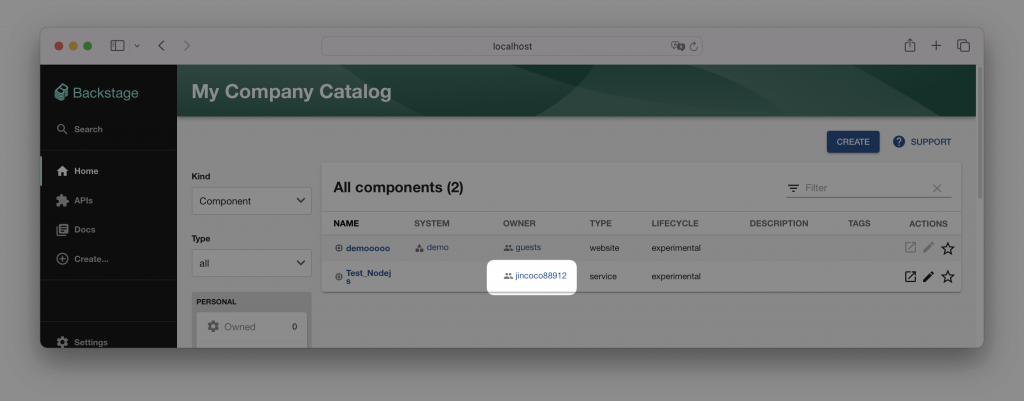
在 Catalog 目錄也可以看到新增的組件
馬上就可以看到組件的 owner 變化,而不需要在 Backstage 的專案中修改元數據檔案,在部署上會方便非常多,也更好控管權限。

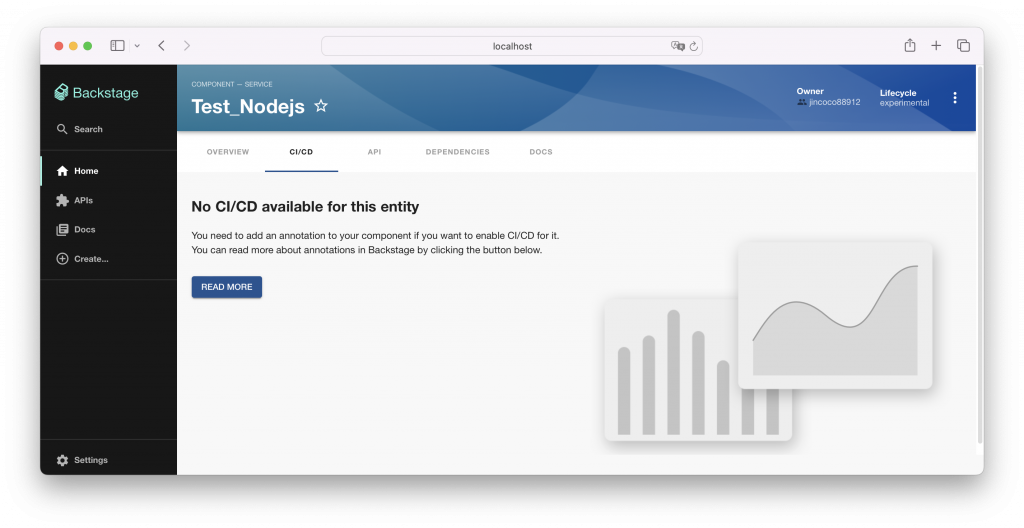
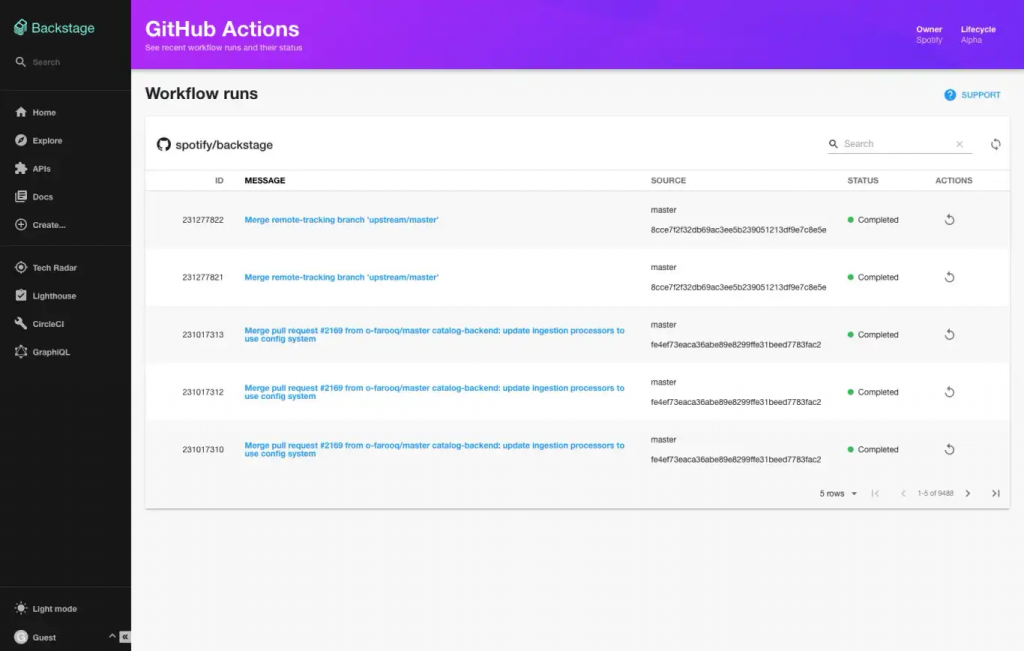
如果打開剛剛新增的組件中 CI/CD 的頁籤,你會發現沒有顯示東西,我們還需要對 Github 上的 catalog-info.yaml 進行修改才能啟用這個功能。
首先安裝該功能的插件
yarn --cwd packages/app add @backstage-community/plugin-github-actions
接著我們在元數據檔案裡設定對應的 annotations 聲明參數,讓插件能夠讀到設定值再顯示結果。
參數格式為:github.com/project-slug: 'username/sample-service'

效果預覽 / 圖片來源 - https://roadie.io/backstage/plugins/github-actions/
至此完成了如何基礎使用 Backstage 中的 Template 功能,也提到了關於 Auth 身份驗證與實體之間概念,本篇示範的部署到 Github 是很基本的功能,更進一步應用的話還可以一鍵部署一台 EC2 主機到 AWS 雲端等應用,可發揮的潛力非常大,讀者可以思考應用案例發揮。下一篇會演示如何連接 Azure DevOps Server 地端的服務,原理設定與本篇 Github 的方式相近,但因為不是使用雲端版本,需要在官方提供的整合插件中再額加入社群提供的 Azure 插件,才能啟用完整功能。
https://backstage.io/docs/features/software-templates
https://backstage.io/docs/auth/github/provider/
https://backstage.io/docs/integrations/github/locations
https://github.com/backstage/backstage/issues/17169
https://github.com/backstage/backstage/issues/23748
https://github.com/backstage/backstage/issues/23820
https://roadie.io/backstage/plugins/github-actions/
