Backstage 的軟體模板功能也是一個特色工具,讓開發者可以輕鬆快速地在 GitHub、GitLab 等平台上創建標準化專案,幫助團隊維持一致的架構。透過一鍵創建專案的特性,使開發過程變得更加高效。我們只需填入預先設計好的欄位資訊,Backstage 就會根據模板自動生成專案,大幅提升生產效率。
由於公司系統的維運架構目前尚未完全支援這項功能,因此本篇將先介紹該功能的基礎使用,後續再深入探討如何在 Backstage 啟用相關插件。本文重點將放在 Backstage 與 GitHub 身份驗證的整合,因為在專案推送到 GitHub repo 之前,開發者必須先完成 GitHub 帳號的驗證連結,才能取得後續創建專案所需的權限。
除了上一篇提到的使用靜態或外部註冊元件,我們透過設定元數據文件讓 Backstage 導入實體,就能在目錄中看到這些元件。反過來也能從 Backstage 中創建一個新的專案並上傳到 GitHub,同時將其註冊為一個新的元件,我們可以透過 Template 這個功能來達成,在前面也提到數次關於它的優點,實務上仍需仔細考慮它是否適合公司的營運架構。
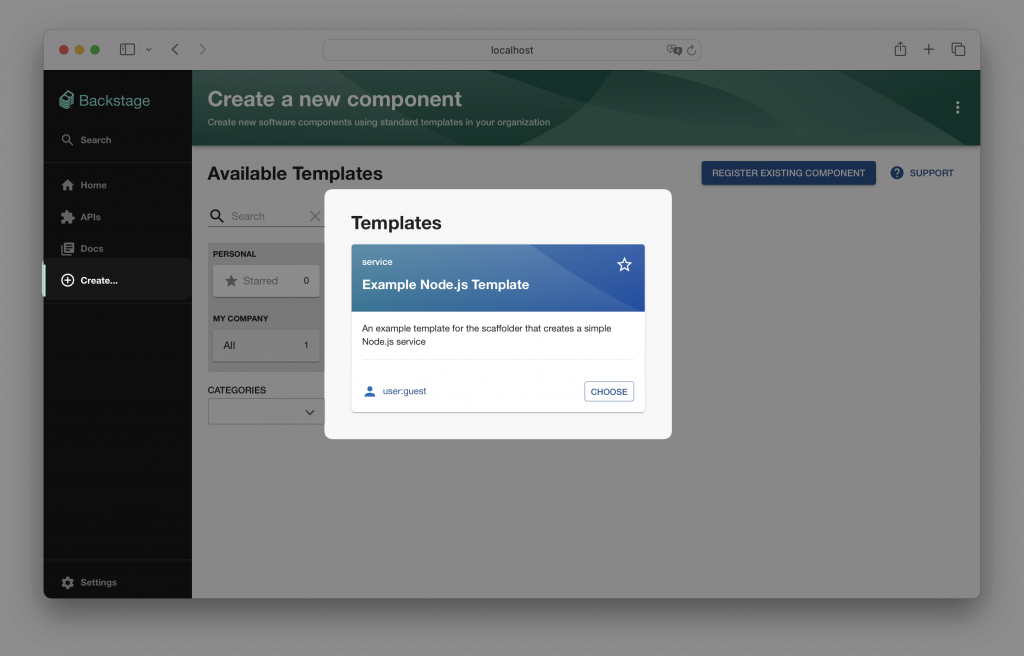
回到左側導覽列的 Create 頁面,頁面中是 Backstage 提供的一個 Node.js 應用範本。另外範本同時也是個實體,所以也可以透過撰寫元數據檔案來自定義。就像我們可以做一個能直接在 AWS 上部署 EC2 的範本,其他開發者只需要設定專案名稱,剩下的都將依據定義的模板去執行,這樣大家的開發環境就會盡可能的一致,也不需要從頭閱讀文件去設定。
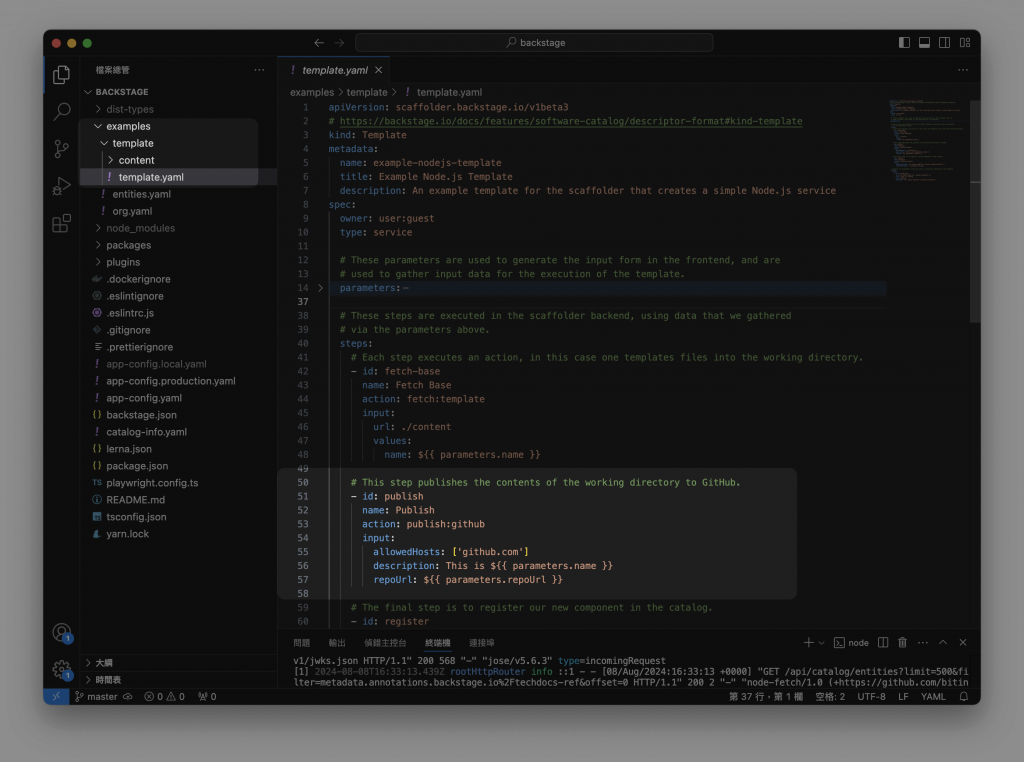
在 example 目錄下可以找到 template.yaml 檔案,其中定義了 Node.js 專案範本的設定。這些範本設定最終會在 GitHub 上創建新的專案。我們將示範如何從填寫必要資料到 Backstage 中建立專案的過程。更多詳細的設定與自訂內容,請參考官方文件。
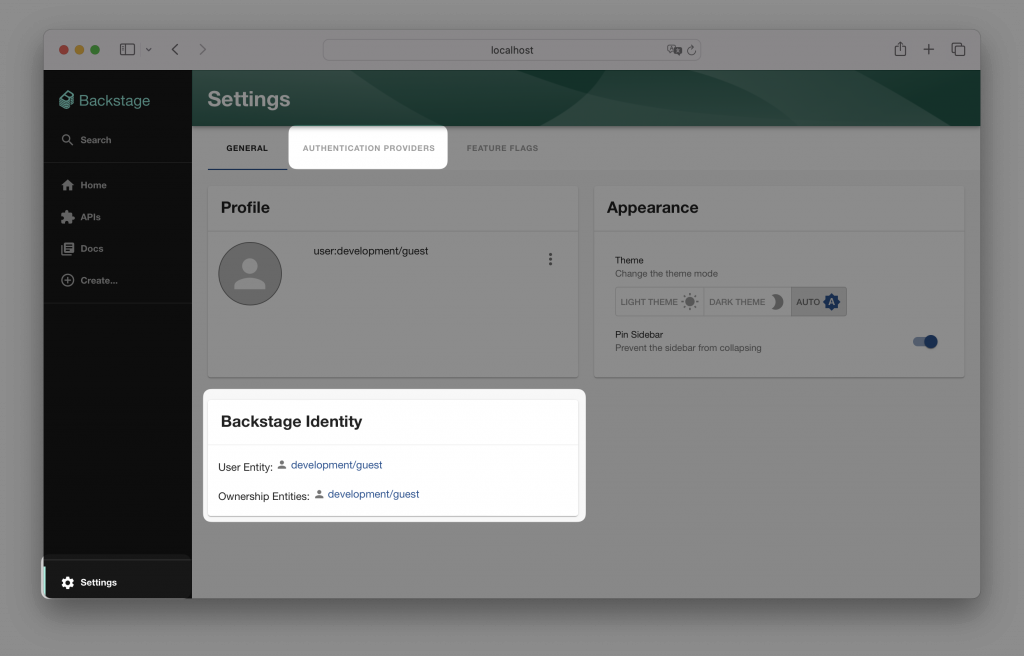
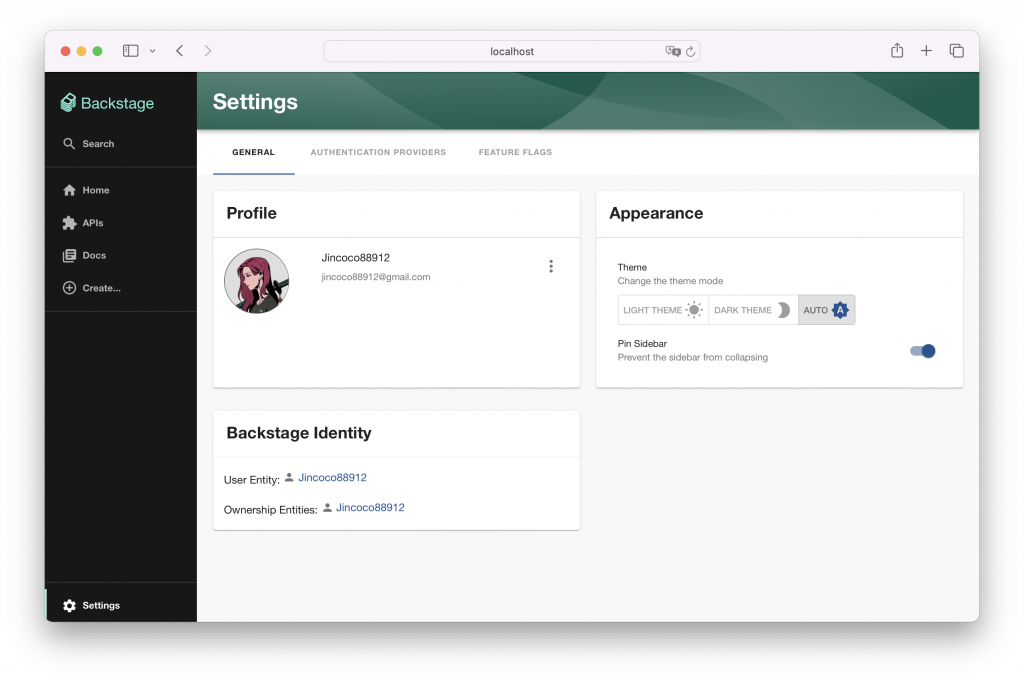
目前我們創建並啟用了 Backstage,會發現少了一道登入的程序,這是因為目前我們使用的是預設的用戶組 development/guest,我們可以在側邊導覽列的 Settings 查看自己目前的登入身份。用戶組的概念在後面為 Backstage 設定權限時非常重要,我們必須定義什麼樣的身份可以看見、使用哪些功能。
如果我們把目前用戶登出,Backstage 目前只有一種訪客的登入方式,這個方式每個人將共用一個遊客帳號,所以僅在開發環境中使用,在正式環境會將該功能關閉。
Backstage 的身份驗證可以有很多種,但只會有兩種目的 : 登入驗證、外部資源存取,而且只會用其中一種來做登入驗證,其他都會當做資源存取的用途。而新增 Github 的身份驗證模組,就是屬於用來存取外部資源,這樣我們才能透過 Backstage 在 Github 上創建新的專案。
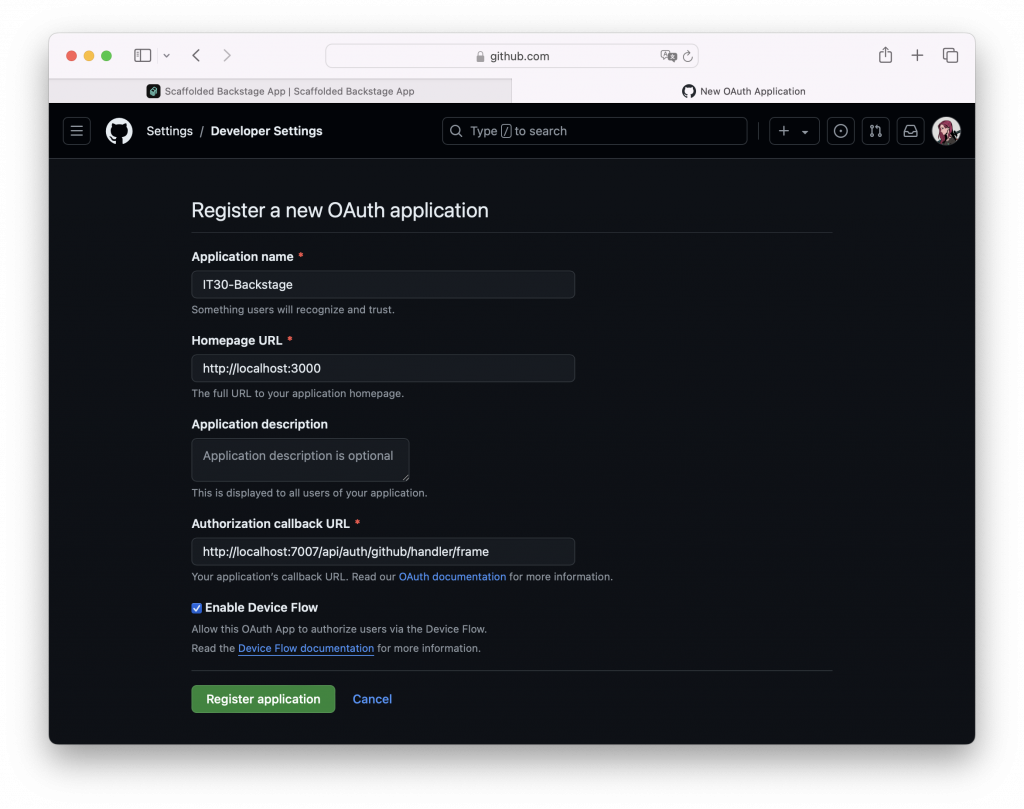
Backstage 內建提供了許多身份驗證方式的模組,Github 作為官方演示範例,當然也包含其中。首先前往 Github Developer Settings 新增 OAuth 應用並設定網址指向,我們可以自訂應用名稱方便在 Github 中識別,並填入以下網址設定 OAuth 基本內容。
http://localhost:3000
http://localhost:7007/api/auth/github/handler/frame

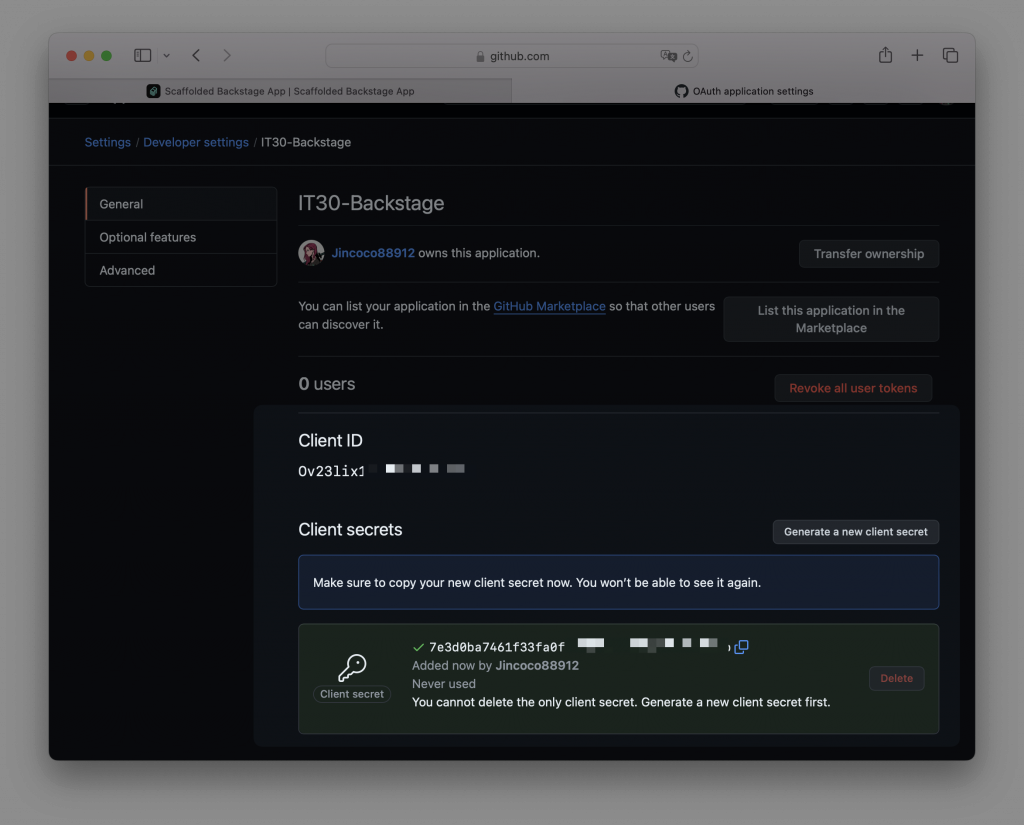
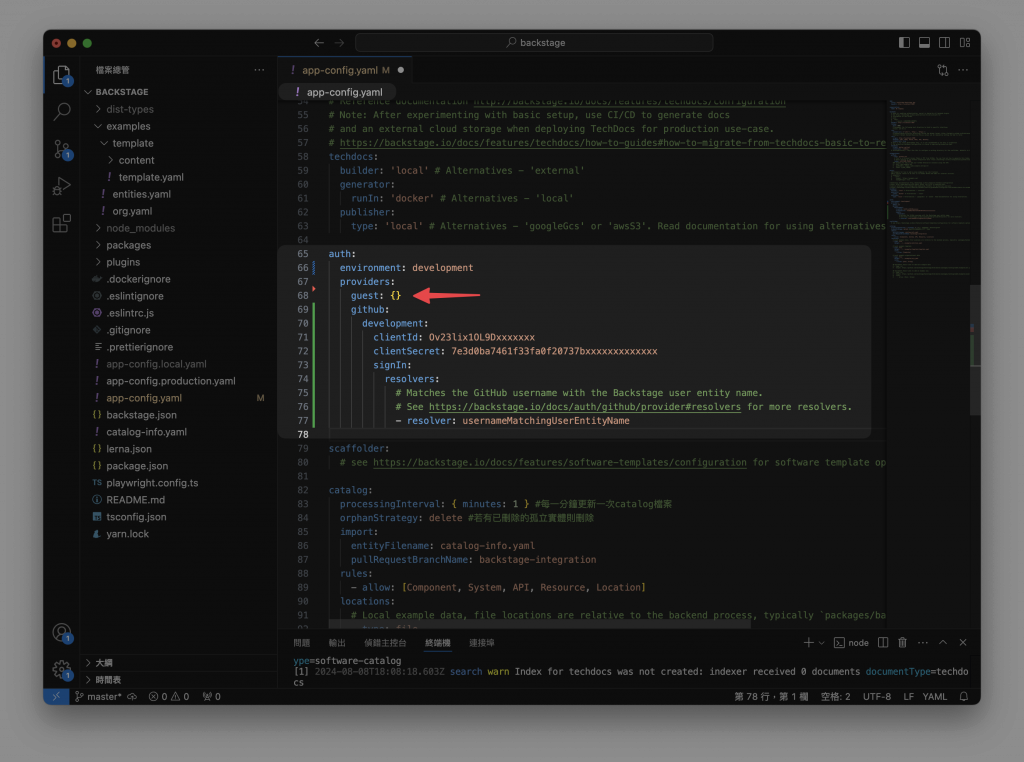
然後回到 app-config.yaml 新增 auth 的提供者,並將 id、secrets 換成你在 Github 頁面中取得的值。其中設定值下方有個一個登入解析器,usernameMatchingUserEntityName 會將 Github 登入時取得到的使用者名稱,映射到 Backstage 的 user 實體,如果有找到相同名稱的話才會登入成功。
Backstage 為 Github 提供數種能夠直接使用的解析器,或是也可以自行撰寫驗證的邏輯,這塊會在後續提到,例如可以自訂義說如果沒有找到用戶可以映射,就賦予訪客權限給他,而訪客權限僅能看到範例資料的這類操作。
auth:
environment: development
providers:
github:
development:
clientId: Ov23lix1OL9Dxxxxxxx
clientSecret: 7e3d0ba7461f33fa0f20737bxxxxxxxxxxxxx
signIn:
resolvers:
# Matches the GitHub username with the Backstage user entity name.
# See https://backstage.io/docs/auth/github/provider#resolvers for more resolvers.
- resolver: usernameMatchingUserEntityName

記得也把 guest: {} 留下,方便測試使用
為了讓 Backstage 能夠支援 Github 的驗證功能,我們需要在專案根目錄下輸入這個指令來安裝插件,而我們安裝的是後端插件,所以它會安裝到 packages/backend 中。
yarn --cwd packages/backend add @backstage/plugin-auth-backend-module-github-provider

專案根目錄輸入指令後開始執行安裝
安裝完畢的提示。我習慣完成後再次輸入 yarn 來確保依賴安裝正確
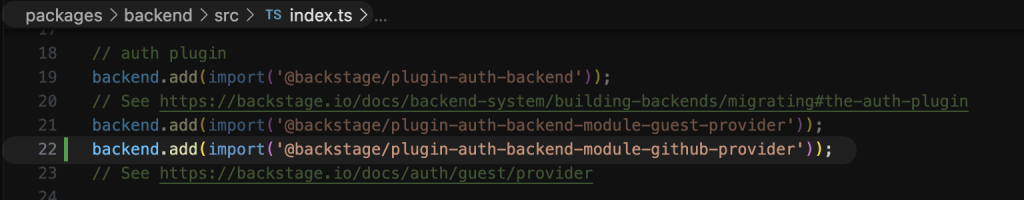
安裝完畢後再將這段貼到 packages/backend/src/index.ts中,來啟用這個模組。
// auth plugin
backend.add(import('@backstage/plugin-auth-backend-module-github-provider'));

習慣把相關功能放在一起,某些插件也會因為順序而打架
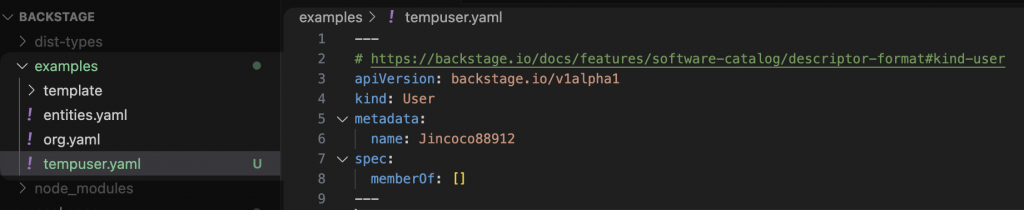
前面提到的登入解析器,我們需要一個用戶實體去對應到我們 Github 的使用者名稱,為了方便演示,我們直接透過新增一個元數據檔案來建立使用者實體。如我的 Github 名稱為 Jincoco88912,這邊透過 Kind: User 的範本來寫一個使用者資訊,並保存為 temp-user.yaml 放置於 examples 資料夾下方。
---
# https://backstage.io/docs/features/software-catalog/descriptor-format#kind-user
apiVersion: backstage.io/v1alpha1
kind: User
metadata:
name: Jincoco88912
spec:
memberOf: []
---

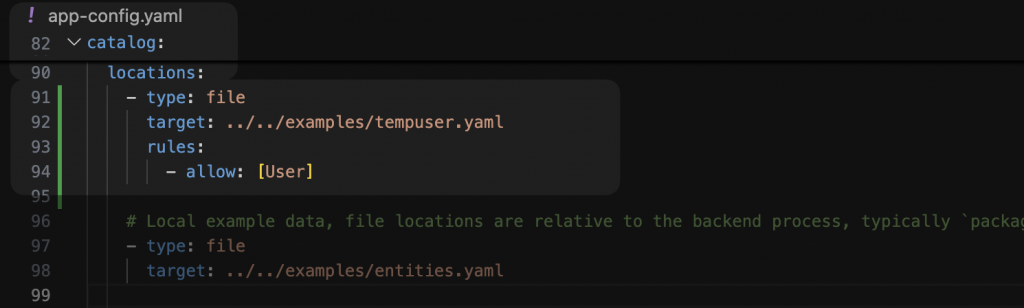
再將檔案引入 app-config.yaml 的 catalog 設定中。
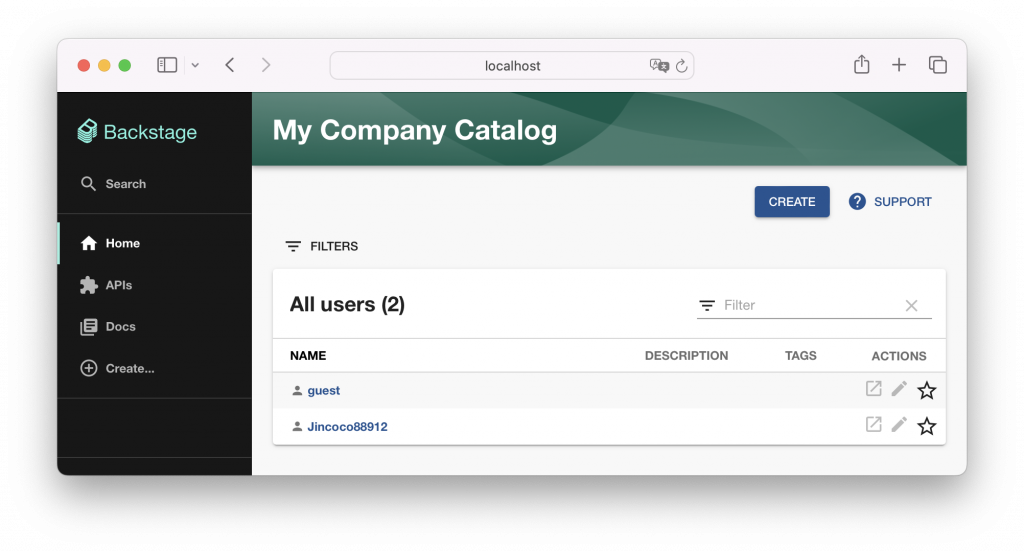
確認在 Catalog 目錄的 User 分類中有看到剛剛新增的使用者實體。
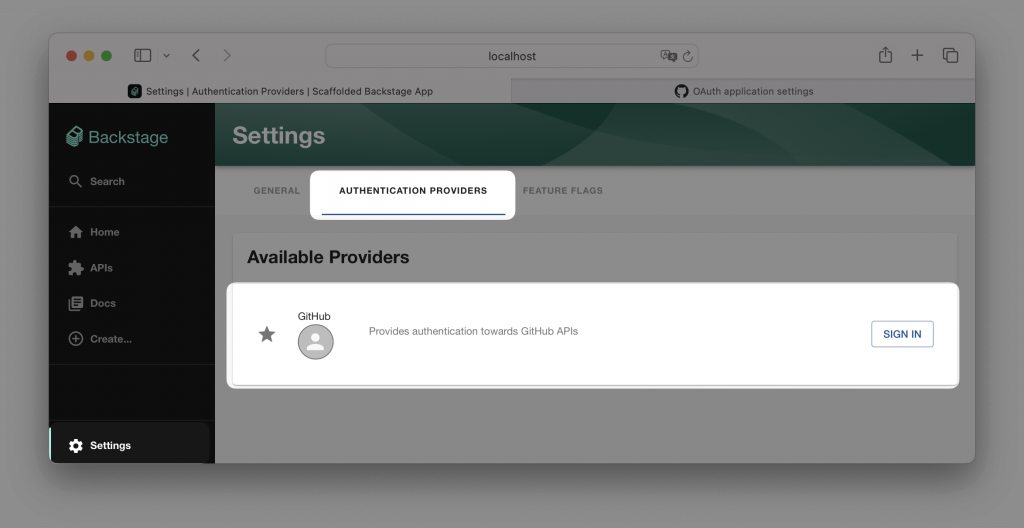
到目前為止 Backstage 就成功支援 Github 的身份驗證了!如果你到 Setting 中的這個頁面會發現多了一個 Github 驗證,我們可以先點擊測試。
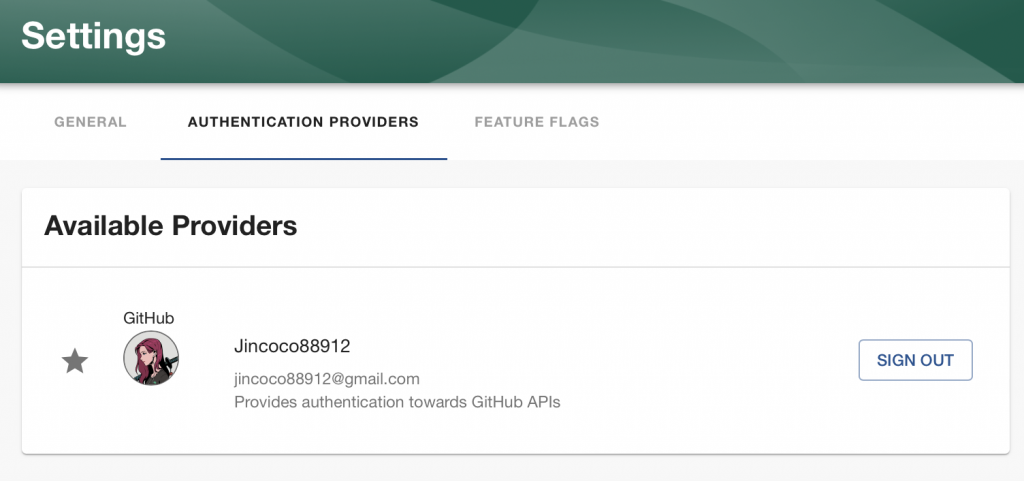
驗證成功的模樣
由於我們在上面已間接完成遊客以外的身份驗證方式,本步驟將順帶說明如何在前端開放 GitHub 登入的選項。
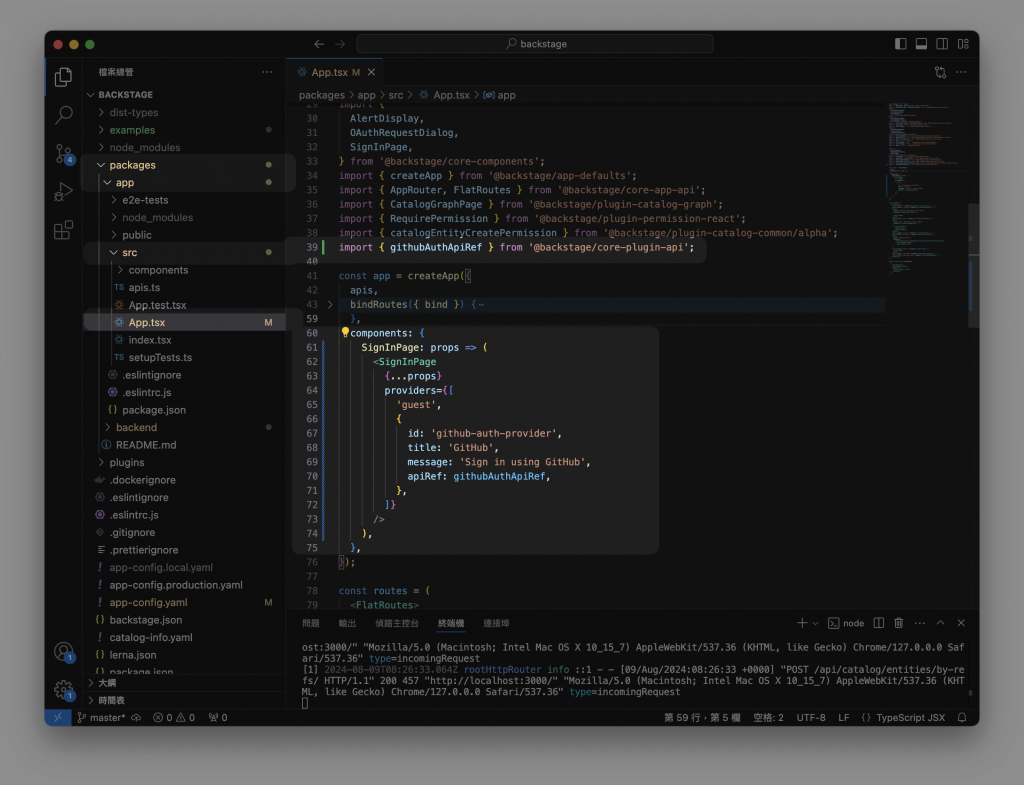
前往 packages/app/src/App.tsx 檔案,這是 Backstage 前端應用的主要入口文件,負責應用程式的初始化配置、路由、對外提供的功能,App.tsx 就是整個應用的中樞,若要在前端開放 GitHub 登入,我們需要在這裡進行相關設定。
App.tsx 中的 SignInPage 可以設定任意數量的登入插件,並顯示在前端登入頁,我們可以在此加入 Github Provider 並引入所需的模組,把 provider 修改成 providers,也保留遊客登入方式。
import { githubAuthApiRef } from '@backstage/core-plugin-api';
components: {
SignInPage: props => (
<SignInPage
{...props}
providers={[
'guest',
{
id: 'github-auth-provider',
title: 'GitHub',
message: 'Sign in using GitHub',
apiRef: githubAuthApiRef,
},
]}
/>
),
},

登出後可以看到登入端口多了一個 Github 登入的選項
到這邊就完成支援使用 Github 帳號來登入驗證囉。
至此,本篇文章完成結合 GitHub 身份驗證的介紹,說明如何為後端新增插件功能與修改設定檔,並實際演示登入驗證與使用者實體之間的關係。掌握這些概念對於後續開發非常重要,熟悉後將可以大幅提升開發插件的效率。由於設定檔的參數要求精確,任何小錯誤都可能導致功能無法正常運作,另外 Backstage 官方文檔中仍有許多說明尚未更新到新版架構,因此我們也參考了許多官方 GitHub 上的討論來逐步完善設定。
下一篇將正式介紹如何使用 Backstage 軟體模板功能在 GitHub 上創建專案。由於涉及另一個插件,為了避免混淆,本篇僅專注於身份驗證部分,後續文章將進一步探討專案創建的過程。
https://backstage.io/docs/features/software-templates
https://backstage.io/docs/auth/github/provider/
https://backstage.io/docs/integrations/github/locations
https://github.com/backstage/backstage/issues/17169
https://github.com/backstage/backstage/issues/23748
https://github.com/backstage/backstage/issues/23820
