基本上每個 .svelte 檔就是一個 component ,就是跟 Vue 一樣的 SFC (Single File Component) 的形式,也就是說在一個檔案裡就已經分出幾個區塊來描述一個 component ,主要分為 script 、 markup 、 style 三大區塊。
簡單來說就是 JS/TS 寫在 <script></script> 裡面, HTML 的 tag 以及一些 template 語法寫在 markup ,而樣式部分則是寫在 <style></style> 裡。
<script>
let name = 'world';
</script>
<h1 class='title'>
Hello {name}!
</h1>
<style>
.title {
color: red
}
</style>
可以利用這個線上 REPL 來試玩一下
而 markup 部分不用像 Vue 一樣特別寫出 <template> 也就是除了 <script> 和 <style> 以外的部分都算是 markup。
那這三個部分的寫法就很像我們平常在寫 .js 、.html 及 .css 一樣,而且更加方便我在 markup 裡寫了 class='title' 然後我就可以在同一個檔案寫他的 css 樣式 .title {} 。
請先確保安裝已經 node.js 了,目前我是用 v20.10.0 但應該只要是 LTS 版本都可以使用,接下來就來建立一個 svelte 5 專案
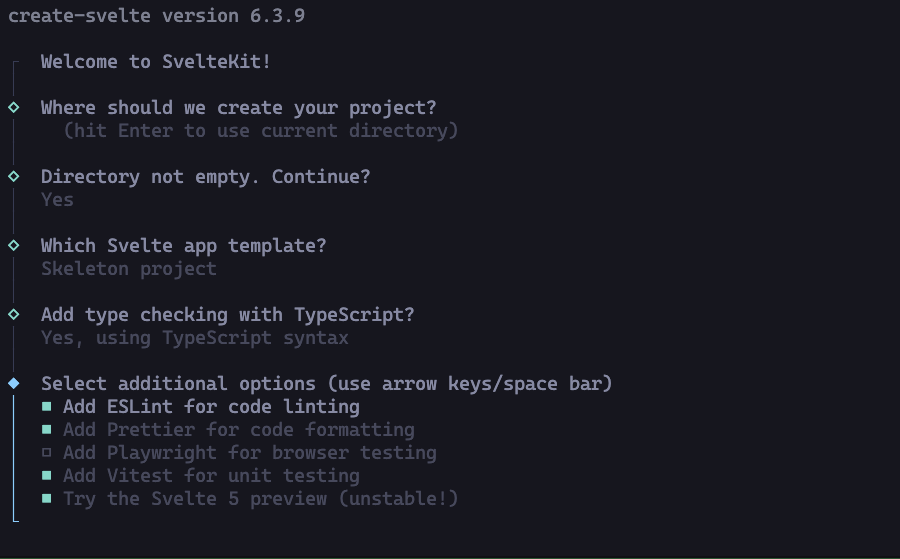
npm create svelte@latest
本系列文都會是以 TypeScript 作為開發的語言所以這邊我選擇用 TypeScript,而 additional options 比較重要的是一定要選 Try the Svelte 5 preview (unstable!) 這個選項。
接著按照 cli 指示安裝 dependency
cd FOLDER_NAME
pnpm install #可以按照讀者習慣改為 npm 或 yarn
接下來就讓我們來啟動專案吧
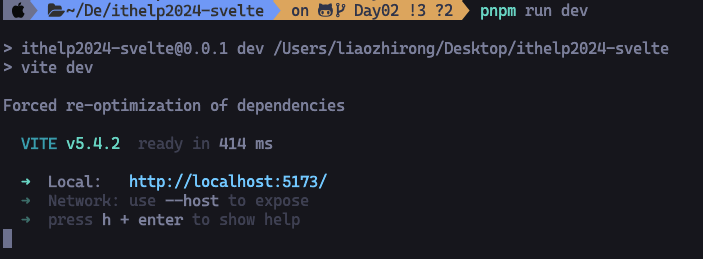
pnpm run dev #可以按照讀者習慣改為 npm 或 yarn


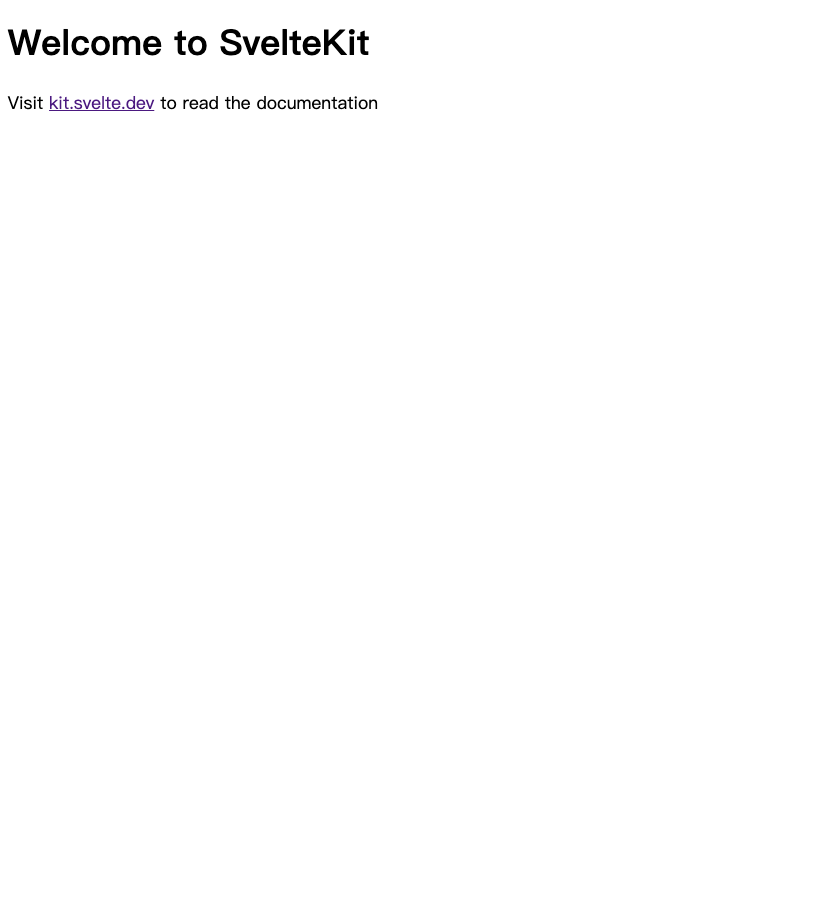
打開 localhost:5173 後出現以下畫面就表示成功了!

簡單來看一下專案的資料夾
.
├── src
│ ├── lib
│ │ └── index.ts
│ ├── routes
│ │ └── +page.svelte
│ ├── app.d.ts
│ ├── app.html
│ └── index.test.ts
├── tests
│ └── test.ts
├── .gitignore
├── .npmrc
├── .prettierignore
├── .prettierrc
├── README.md
├── eslint.config.js
├── package.json
├── playwright.config.ts
├── svelte.config.js
├── tsconfig.json
└── vite.config.ts
會發現這其實是一個 SvelteKit 的專案,這是因為不論 SSR 或 CSR 的專案,Svelte 官方都是以 SvelteKit 做為預設框架,當然如果只是單純的 SPA 也是可以跟其他框架一樣使用 vite 或者 webpack 建立開發環境,這相關的比較及說明讓我們留待之後 SvelteKit 的章節再來好好討論。
那現在我們只需要先關注 routes/+page.svelte 這個檔案即可,打開檔案後會發現它就是我們打開網頁後所顯示的內容。
<h1>Welcome to SvelteKit</h1>
<p>Visit <a href="https://kit.svelte.dev">kit.svelte.dev</a> to read the documentation</p>
+page.svelte是 SvelteKit 的 route 命名規範,總之我們現在只要知道+page.svelte就是會產生一個頁面就好了。
那我們來稍微改寫一下這個檔案
<script lang="ts">
const name = 'Todd';
const handleClick = (name: string) => {
console.log(`Hello, ${name}!`);
};
</script>
<h1 id="title">Hi, <span class="name">{name}</span>! Welcome to SvelteKit</h1>
<p>Visit <a href="https://kit.svelte.dev">kit.svelte.dev</a> to read the documentation</p>
<button onclick={() => handleClick(name)}>Click me</button>
<style lang="scss">
:global(body) {
background-color: black;
}
#title {
font-weight: 600;
color: white;
.name {
color: cadetblue;
}
}
p {
color: #ddd;
}
</style>
會發現 <script> 多了 lang="ts" 這是用來表示我們這個 script 區塊是要用 TypeScript 進行撰寫,有了這個 property 後我們就可以在這裡像一般 .ts 檔案一樣使用 TypeScript 的語法了。
以及 <style lang="scss"> ,沒錯,我們可以直接在 .svelte 裡使用 scss 或其他 css preprocessor ,值得一提的是 .svelte 的 <style> 預設情況下是只會影響到這個檔案,所以就算其他檔案中也有叫做 .name 或者 #title 也不會受這個檔案的 <style> 影響。
如果要使用 scss 請先確保有安裝
sass-embedded這個 dependency
那如果硬要跳脫這限制的話就可以使用 :global 所以 :global(body) 也就是代表可以覆蓋到整個專案的 body 的樣式。
至於 markup 部分就跟我們在寫 HTML 類似,像是使用 class="" 和 id="" ,但比較不一樣的是我們可以使用 {} 來執行 expression 以及在 event 的部分這邊也是類似 React 一樣可以直接傳入一個 function 做為 props。
如果是有使用過 v4 的讀者應該會發現這裡是 onclick 而不是 on:click ,這是因為 v5 將這個element directives 給 deprecated 。至於為什麼這麼做可以參考目前 Svelte preview 文件 。我自己是覺得這個改動有好有壞因為這也代表之後不能使用
on:click|modifiers這種形式,但好處是跟其他框架的寫法接近一致了以及讓 custom event 變得很精簡。
因為我主要是使用 VS Code 作為主要的編輯器所以這邊就只推薦 VS Code 的一些相關設定,插件基本上必裝的只有 Svelte for VS Code 提供語法 highlight 跟一些語法自動補全的功能,至於如果發現 ESlint 在svelte 沒有動作的話可以到 User Settings 找以下設定,看是否有包含 "svelte"
{
"eslint.validate": [
"svelte",
"javascript",
"typescript",
"javascriptreact",
"typescriptreact"
],
}
然後也推薦新增這個設定會讓 SvelteKit 的開發體驗上升一點
"workbench.editor.customLabels.patterns": {
"**/routes/**/+page.ts": "${dirname}/+page.ts",
"**/routes/**/+page.svelte": "${dirname}/+page.svelte",
"**/routes/**/+page.server.ts": "${dirname}/+page.server.ts",
"**/routes/**/+layout.ts": "${dirname}/+layout.ts",
"**/routes/**/+layout.svelte": "${dirname}/+layout.svelte",
"**/routes/**/+layout.server.ts": "${dirname}/+layout.server.ts",
}
作用是讓符合 pattern 的檔案可以在 tab 上多顯示資料夾名稱,否則會在 tab 上看到一堆 +page.svelte 之類的檔案。

這個設定是參考這則推文所寫的
https://github.com/toddLiao469469/30days-for-svelte5/blob/main/src/routes/%2Bpage.svelte
