在上一篇文章中,我們探討了如何掌握 HTML 和 CSS 的基礎,這些技術幫助你建立網頁的結構和樣式。然而,網頁的動態功能和邏輯處理則依賴於另一個關鍵技術——TypeScript。作為 JavaScript 的超集,TypeScript 引入了靜態類型檢查,讓你的程式碼更安全、可維護。雖然一開始學習 TypeScript 可能會讓人感到很麻煩,但你開始使用之後,你會慢慢發現它為開發流程帶來很多方便的地方。
在這篇文章中,我將介紹 TypeScript 的基本概念,告訴你如何在實際專案中逐步學習和應用這項技術。即使你對 TypeScript 不熟悉,也可以從這裡開始,一步步成為掌握它的開發者。

文章大綱:
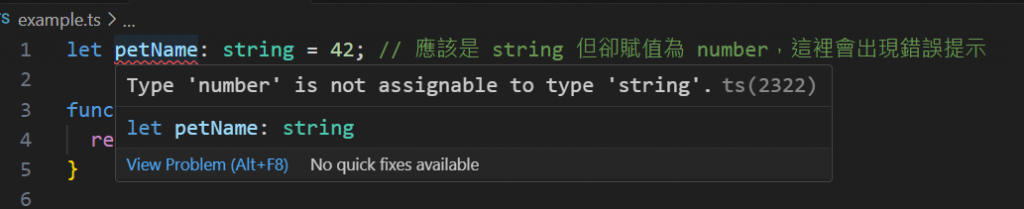
當你開始學習 TypeScript 時,可能會發現它和 JavaScript 有著許多不同,特別是 TypeScript 的靜態類型檢查系統,有時候會感到很「煩躁」,怎麼這樣寫也不行那樣寫也不行。
一開始使用 TypeScript 時,它會強迫你明確定義每個變數的類型、函數的回傳值、物件的結構等,這對於剛學習的人來說感覺像是增加了許多不必要的麻煩。有時只是想要快速做出某個功能,但這些檢查反而會讓你覺得節奏被拖慢,也會懷疑有必要多出這些「額外的工作」。
然而,這些檢查其實是為了幫助你在開發過程中避免許多潛在的錯誤。雖然一開始看起來繁瑣,但隨著你對 TypeScript 更加熟悉,你會開始欣賞它所帶來的安全性和穩定性,特別是在大型專案中,它能幫助你在編譯時就發現錯誤,而不是在運行時期才面對問題。
TypeScript 是 JavaScript 的超集,它引入了靜態類型檢查,讓程式碼更加嚴謹。對於剛開始學習的人來說,TypeScript 可以幫助你在撰寫程式時,發現一些潛在的錯誤,特別是在大規模專案中非常有用。
string:字串類型。number:數字類型。boolean:布林值(true 或 false)。範例:
let petName: string = "Buddy";
let petAge: number = 5;
function displayPetInfo(name: string, age: number): string {
return `${name} is ${age} years old.`;
}
這段程式碼展示了如何使用 TypeScript 來定義變數的類型,以及如何在函數中明確指定參數和回傳值的類型。透過這樣的型別檢查,TypeScript 可以有效避免許多常見的錯誤。
當你逐步了解 TypeScript 的基本概念後,下一步是將它應用到專案中。在使用 TypeScript 時,以下幾個核心功能特別值得專注:
介面用來定義物件的結構,確保物件有固定的屬性和類型。這對於大型專案非常有用,能讓程式碼變得更加穩定和易於維護。
範例:
interface Pet {
name: string;
age: number;
breed?: string; // 可選屬性
}
const myPet: Pet = {
name: "Buddy",
age: 5,
};
function getPetInfo(pet: Pet): string {
return `${pet.name} is ${pet.age} years old.`;
}
在這個範例中,介面 Pet 定義了一個物件應該包含哪些屬性。使用介面可以確保程式中的物件有正確的結構,並能自動檢查屬性的類型是否正確。
TypeScript 支援物件導向程式設計,你可以使用類別來定義物件的行為和狀態。這使得程式碼的結構更加清晰和有條理。
範例:
class Pet {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
getDetails(): string {
return `${this.name} is ${this.age} years old.`;
}
}
const myPet = new Pet("Buddy", 5);
console.log(myPet.getDetails());
這段程式碼展示了如何定義一個類別 Pet,並透過類別方法來操作物件的屬性。透過類別,你可以更好地組織程式碼,特別是在處理複雜的應用程式時。
雖然一開始使用 TypeScript 會感到稍微複雜,但它能帶來許多長期的好處,特別是在你進行中大型專案時。以下是使用 TypeScript 的幾個主要優勢:
由於 TypeScript 在編譯時期檢查類型錯誤,這使得許多 JavaScript 常見的錯誤能在撰寫代碼時就被發現,減少了運行時期的錯誤。

透過明確的類型定義,你和其他開發者可以更容易地理解程式碼的結構和邏輯,這對於團隊合作來說尤為重要。

學習 CSS、TypeScript 和 HTML 是一個持續的過程,不需要很著急在開始開發之前就學會所有知識。最實際的學習方式是邊做專案邊學習。隨著專案的擴大,你會自然接觸到越來越多的功能和技術,並在實際應用中掌握它們。
每當你遇到問題時,不要覺得挫折。善用網絡資源,像是 StackOverflow、MDN 和 YouTube 教學,邊做邊學。
推薦 CSScoke 大大的 Youtube 頻道來學習 web 基礎撰寫技巧: https://www.youtube.com/watch?v=ZavL9y4Adrk&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre
在開始程式開發時,對於 CSS、TypeScript 和 HTML 的不熟悉是許多新手共同的困擾。然而,透過學習基本概念並將其應用到實際專案中,你會發現自己逐漸掌握這些技術。
不要太急,重要的是在開發過程中不斷學習和成長。當你面對挑戰時,記住每一個解決的問題都讓你更接近成為一個熟練的開發者。
在這兩篇文章中,我們探討了如何從最基礎的 HTML 和 CSS 開始,並逐步深入到 TypeScript 的實際應用。希望這能幫助你克服技術上的困難,順利啟動並完成你的開發專案。加油!
