在前幾篇文章中,我們探討了如何透過動畫、SVG 操作以及 Tooltip 來提升網站的互動性和視覺效果。然而,隨著使用者透過不同裝置訪問網站,響應式設計已成為現代網站開發中不可忽視的關鍵。無論是智慧型手機、平板電腦還是桌上型電腦,網站都需要能夠根據螢幕尺寸自適應,提供一致且流暢的使用者體驗。
本文適合具有中階前端開發經驗的讀者,我們將深入探討響應式設計的核心原則,並結合實際的程式碼範例,展示如何應用 CSS 技術來優化網站佈局。同時,我們也將討論如何優化 Tooltip 元件,確保其在不同裝置上都能提供良好的互動體驗。
響應式網頁設計(Responsive Web Design, RWD)是一種設計方法,能讓網站自動適應不同裝置和螢幕尺寸,如智慧型手機、平板電腦、筆記型電腦等。隨著各種裝置的普及,用戶透過不同的設備訪問網站變得越來越常見。如果沒有良好的響應式設計,網站可能會出現內容溢出、排版錯亂、按鈕無法點擊等問題,嚴重影響使用者體驗。
RWD能夠確保網站內容和功能在各種裝置上都能適當呈現,無論是小螢幕還是大螢幕,都能保持一致性與易用性。這不僅提升了使用者的滿意度,也改善了網站的可及性,讓更多人能輕鬆瀏覽您的網站,進而增加轉化率。

圖片來源:Freepik
vw、vh 等),可以確保網站的元素根據螢幕大小自動調整,達到彈性佈局的效果。接下來,我們將示範如何透過 CSS 和 JavaScript 優化網站,使其在各種裝置上均有出色的表現。
新增全域檔案 _variables.scss,定義斷點變數 $breakpoint-mobile 和 $breakpoint-tablet。
$breakpoint-mobile: 768px;
$breakpoint-tablet: 1024px;
在其他的樣式檔中,我們可以通過導入這個全域樣式檔來使用這些變數。
// 在需要使用變數的樣式檔中導入
@import '@/styles/variables';
在實際的開發過程中,建議先針對手機等小螢幕進行樣式設計,然後使用媒體查詢來優化平板和桌機的樣式。這是一種稱為 Mobile First 的設計策略,有助於確保網站在所有裝置上都能流暢運行。
以下是 Portfolio.module.scss 中.heroTitle 的範例,它展示了如何針對不同裝置進行樣式設計:
// Mobile First 預設樣式(針對手機)
.heroTitle {
font-size: var(--heading2);
line-height: 1.2;
letter-spacing: 2%;
display: block;
font-weight: bold;
}
[data-lang="zh"] .heroTitle {
line-height: 1.3;
}
// 平板樣式
@media (min-width: $breakpoint-mobile) and (max-width: $breakpoint-tablet - 1px) {
.heroTitle {
font-size: var(--heading2);
}
}
// 桌機樣式
@media (min-width: $breakpoint-tablet) {
.heroTitle {
font-size: var(--heading1);
}
}
為了讓網站能夠適應不同的螢幕尺寸,我們應該使用相對單位和視口單位,而不是固定的像素單位。這樣可以確保元素的大小和間距會根據使用者的裝置自動調整。
rem(Root EM):相對於根元素的字體大小。例如,如果根元素的字體大小是 16px,那麼 1rem 就等於 16px。%(百分比):相對於父元素的尺寸。vw(Viewport Width):1vw 等於視口寬度的 1%。vh(Viewport Height):1vh 等於視口高度的 1%。以下是 Portfolio.module.scss 中 .heroContainer 的範例:
.heroContainer {
position: relative;
display: flex;
flex-direction: column; // 手機上垂直排列
align-items: center;
justify-content: space-between;
margin: 2rem 5%;
gap: 15vh;
}
// 平板樣式
@media (min-width: $breakpoint-mobile) and (max-width: $breakpoint-tablet - 1px) {
.heroContainer {
margin: 1.5rem 9% 1rem;
gap: 10vh;
}
}
// 桌機樣式
@media (min-width: $breakpoint-tablet) {
.heroContainer {
flex-direction: row; // 桌機上水平排列
align-items: center;
margin: 1rem 9%;
gap: 10vw;
}
}
在這個範例中:
% 定義邊距(margin):例如,margin: 2rem 5%; 表示上下邊距為 2rem,左右邊距為視口寬度的 5%。rem 定義間距:rem 是相對於根元素字體大小的單位,這讓我們的間距能夠根據字體大小進行調整。vh 和 vw 設定間距(gap):gap: 10vh; 表示元素之間的間距為視口高度的 10%。透過這些單位,當使用者在不同尺寸的裝置上訪問網站時,佈局和元素的大小會自動適應,提供一致的使用者體驗。
Tooltip 元件是提升使用者互動的一個重要元素,為了確保它在各種裝置上都具備良好的響應式效果,我們對它進行了一些改進:
onClick 事件讓觸控裝置使用者也能輕鬆觸發 Tooltip。AnimatePresence 確保 Tooltip 出現和消失時具備平滑的過渡效果。import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import * as styles from '@/components/Tooltip/Tooltip.module.scss';
const Tooltip = ({ children, text }) => {
const [isVisible, setIsVisible] = useState(false);
// 顯示 Tooltip
const showTooltip = () => setIsVisible(true);
// 隱藏 Tooltip
const hideTooltip = () => setIsVisible(false);
// 觸控裝置上切換 Tooltip
const toggleTooltip = () => setIsVisible((prev) => !prev);
return (
<div
className={styles.tooltipContainer}
onMouseEnter={showTooltip}
onMouseLeave={hideTooltip}
onFocus={showTooltip} // 鍵盤導航
onBlur={hideTooltip} // 鍵盤導航
onClick={toggleTooltip} // 觸控裝置
tabIndex="0" // 使元素可被聚焦
aria-describedby="tooltip"
>
{children}
<AnimatePresence>
{isVisible && (
<motion.div
id="tooltip"
role="tooltip"
className={styles.tooltipBox}
initial={{ opacity: 0, y: -10 }}
animate={{ opacity: 1, y: 0 }}
exit={{ opacity: 0, y: -10 }}
transition={{ duration: 0.2 }}
>
{text}
<div className={styles.tooltipArrow} />
</motion.div>
)}
</AnimatePresence>
</div>
);
};
export default Tooltip;
透過媒體查詢,我們為手機和平板設計了不同的 Tooltip 位置樣式,確保 Tooltip 能夠在不同裝置上精確顯示。這樣可以保證 Tooltip 在小尺寸的手機螢幕上不會超出顯示範圍,而在較大的平板或桌機上,則能根據螢幕大小進行調整,提供最佳的使用者體驗。
@import '@/styles/variables';
.tooltipContainer {
position: relative;
display: inline-block;
}
.tooltipBox {
position: absolute;
bottom: +110%; // Tooltip 位於元素上方
left: -10%;
color: var(--text-primary);
font-size: var(--subtitle);
white-space: nowrap;
z-index: 1;
transition: opacity 0.2s ease-in-out;
padding: 8px 0px;
}
.tooltipArrow {
position: absolute;
bottom: -50%;
left: 110%;
transform: rotate(-20deg);
width: 100px;
height: 100px;
mask: url('@/assets/portfolio/arrow.svg') no-repeat center;
background-color: var(--text-primary); // 用來改變 SVG 顏色
}
/* 平板和以上尺寸的樣式 */
@media (min-width: $breakpoint-mobile) {
.tooltipArrow {
bottom: -10%;
left: 100%;
transform: rotate(-25deg);
}
.tooltipBox {
bottom: +100%; // Tooltip 位於元素上方
left: -30%;
transform: translateX(-50%);
padding: 8px 8px;
}
}
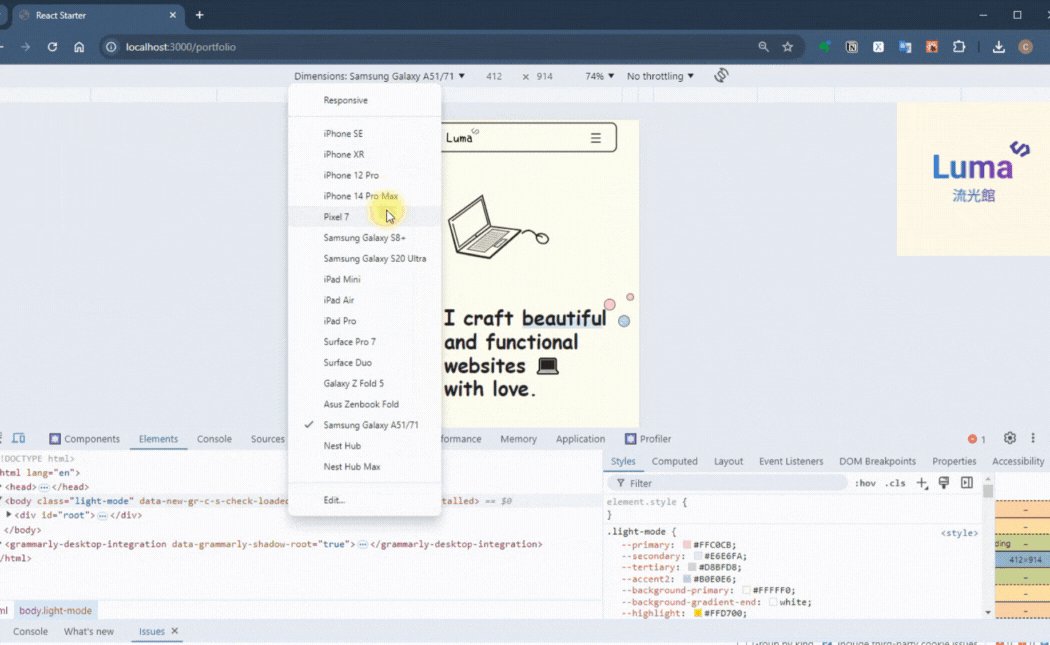
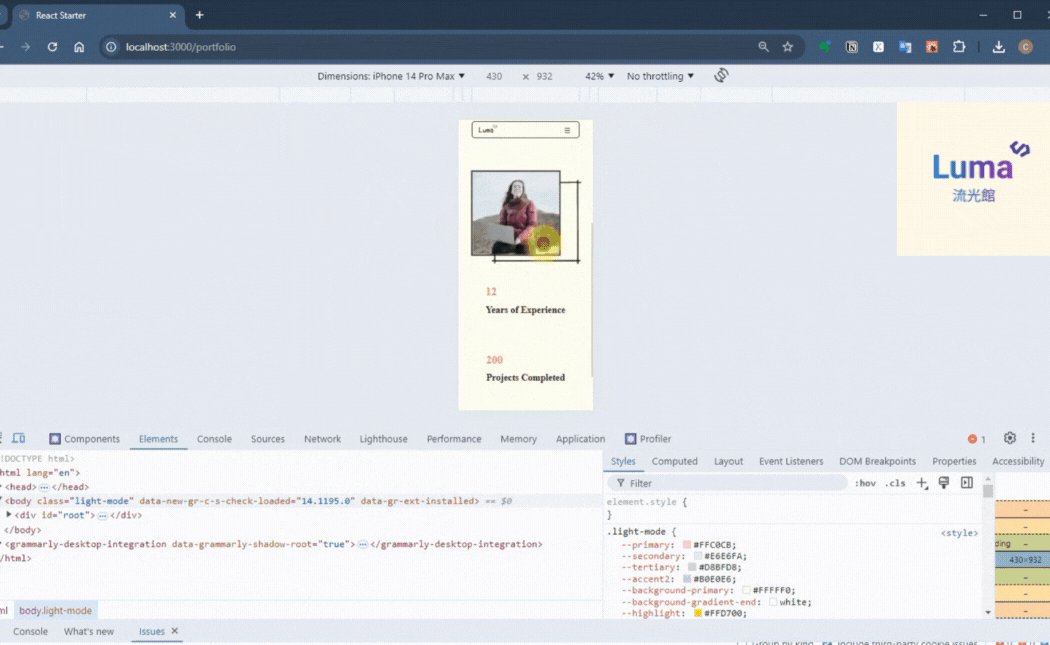
為確保網站在不同瀏覽器和裝置上顯示良好,建議使用開發者工具進行測試。尤其對於較舊瀏覽器,可能需要額外處理。
測試步驟:
F12 開啟開發者工具。
在這篇文章中,我們深度探討了響應式設計的重要性,並透過實際範例展示如何利用 CSS 媒體查詢、相對單位及視口單位來打造適應不同裝置的網站。我們也特別強調了 Tooltip 元件的響應式優化,確保它在桌機和行動裝置上都具備流暢的互動體驗,進一步提升使用者的參與度。
目前,Hero Section 的開發已告一段落,完整的程式碼已上傳至 GitHub,並包含動畫效果。接下來,我們將專注於 Service Section 的開發,進一步優化網站的設計與功能。
👉 前往 GitHub 的 v0.15.0-hero-section-animation 查看完整程式碼
✨ 流光館Luma<∕> ✨ 期待與你繼續探索更多技術知識!
