接續前一章節中關於SSL/TLS與HTTPS加密概念的介紹,接下來我們將進一步探討HTTPS的傳輸格式。理解HTTPS的傳輸格式,是了解傳輸資料的基礎,能幫助我們了解如何定義傳輸過程中具體的資料結構。
HTTP 和 HTTPS 在基本結構和工作原理上是相同的,兩者的主要區別就在於 HTTPS 引入了加密層,確保數據傳輸的安全性。
HTTP,全名為HyperText Transfer Protocol,中文譯為「超文本傳輸協定」。
「超文本」(Hypertext)這個詞最早由Ted Nelson於1960年代提出,用來描述一種非線性、結構化的文本,讀者可以透過內嵌的連結(Link)來瀏覽和探索相關內容,而不必按照固定順序進行閱讀。
簡單來說,Hypertext就是「超連結」的概念
「非線性」指的是,讀者可以依自己的選擇或興趣決定閱讀順序,不用從頭讀到尾。這就像一本互動小說,讀者可選擇不同的路徑,進而看到不同的結局。
例如,當你閱讀一篇網路文章時,文中可能有許多超連結,每個連結都指向相關的其他文章或資源。你可以點擊某個連結,跳轉到更詳細的內容,然後再點擊其他連結,依自己的興趣和需求探索更多主題。這樣,你可以在這個資訊網路中自由跳轉,按照自己的需求來獲取資訊。
在Web的世界中,超文本最常見的形式是HTML(HyperText Markup Language,超文本標記語言)。HTML文件中的文字、圖像等元素,通過內嵌的超連結(Hyperlink,通常簡稱Link)連接到其他HTML文件或網路資源,形成了一個龐大的資訊網路。
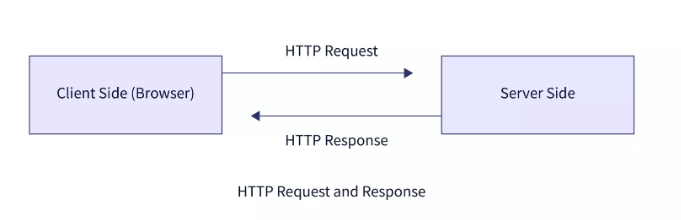
而HTTP協定的起源與超文本密切相關。HTTP是由Web的創始人Tim Berners-Lee在1989年提出的,最初的目的是為了在網路之間傳輸超文本信息。在最早的Web系統中,一個Web服務器(後端)會存儲大量的HTML文件,而Web瀏覽器(前端)則可以通過HTTP協定來獲取這些文件(如下圖),並在用戶的螢幕上呈現出來。

HTTP 協定的起源網路之間傳遞超文件(超連結)的資訊,但後來它逐漸演變成為了更廣泛的應用,除了靜態文件之外,還支援多種資源類型及更複雜的互動操作。為了適應這些需求,狀態碼等機制被引入。接下來會詳細介紹現今HTTP格式內容
在了解HTTP格式之前,我們先簡單提一下目前的HTTP版本已經發展到3.0。除了最早的HTTP/0.9已經被淘汰外,HTTP/1、HTTP/1.1、HTTP/2和HTTP/3的Request/Response模型基本上是相似的。不同之處主要在於連線與資料傳輸的機制。因此,以下討論的格式適用於HTTP/1到HTTP/3之間,至於HTTP/0.9我們就不再詳細說明(差異詳述後續會講到)。
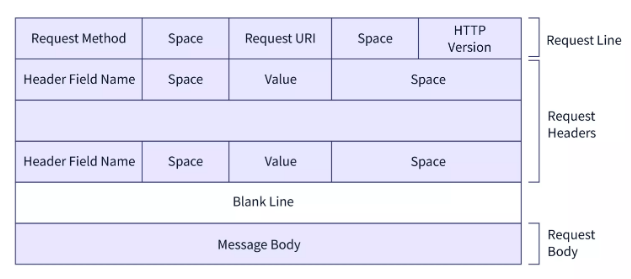
當客戶端(Client)需要向伺服器(Server)索取資料時,會透過HTTP請求(HTTP Request)來進行。這個請求格式包含了請求方法、資源路徑以及一些相關的請求數據定義,伺服器會根據這些資訊返回相應的回應。下圖為HTTP Request基本格式。

HTTP方法(GET, POST, PUT, DELETE等)
HTTP方法用來告知伺服器應如何處理客戶端的請求,表CRUD操作,分別代表Create(創建,對應POST)、Read(讀取,對應GET)、Update(更新,對應PUT)、和Delete(刪除,對應DELETE)。
GET : 用來「讀取」資料。當你在瀏覽器中輸入網址並按下Enter時,瀏覽器會發送了一個GET請求,向伺服器索取該頁面的內容。
POST:這個方法常用於「提交」資料到伺服器,例如當你提交一個網頁表單時,會使用POST方法。與GET不同的是,POST請求會將資料隱藏在請求主體中(Body,一般為放資料的地方,下述描述都統稱Body),因此適合用來傳遞較大或機密的資料。
PUT:這個方法用來「更新」資源。當你要修改伺服器上現有的資料時,可以使用PUT請求。例如,編輯一篇文章或修改一個使用者的資訊時,PUT會將新的內容覆蓋原本的資料。
DELETE:用來「刪除」伺服器上的指定資源。比如刪除一個帳號或文章時,客戶端會發送DELETE請求來告訴伺服器,應該將這個資源移除。
請求的URL(訪問的資源路徑)
GET /index.html HTTP/1.1這個請求行中,/index.html即為請求的資源路徑,表示伺服器上的某個檔案或網頁。這個路徑告訴伺服器客戶端希望獲取或存取哪一個具體的資源。例如HTML頁面、API端點、圖像、影片等。HTTP協議的版本號
有些不同的情境會需要不同的標頭來完成特定的目標。標頭部分提供了關於請求的額外訊息。每個標頭欄位由欄位名稱與欄位值組成,格式為:欄位名稱: 欄位值。這些標頭位於請求行之後,每個欄位單獨一行,並以換行符號(\r\n)結束。標頭可以攜帶許多元資料,幫助伺服器解析請求的內容與需求。
舉例一下常見的標頭欄位與應用情境
Content-Type(內容類型):指定Body的資料格式,讓伺服器知道如何解析這些數據。
例如,當客戶端要傳送特定格式的資料給伺服器時(希望以 JSON 格式傳送資料,而不是 HTML 格式),請求的標頭會使用 Content-Type 來告訴伺服器這筆資料的格式如下:
範例:Content-Type: application/json
Authorization(授權):傳遞身份驗證資訊,用於身份驗證或授權來保護訪問的資源。這個標頭會攜帶身份驗證的憑證,例如API金鑰或Token。
例如,當使用者想要存取受保護的資源時(需要登入後才能存取的資料),客戶端會透過Authorization標頭附加身份驗證資訊,如API Token,確保只有已授權的使用者能夠存取。
範例:Authorization: Bearer <token>
Accept:告訴伺服器客戶端能夠接受的回應資料類型,伺服器會根據這個標頭決定要回傳哪種格式的資料。如果伺服器無法提供符合的格式,則可能會回傳406(Not Acceptable)狀態碼。
例如,當客戶端希望伺服器回應特定格式的資料時(希望伺服器回傳JSON格式的資料,而非HTML網頁)。
範例:Accept: application/json, text/html
除了上述標準的HTTP標頭,開發者還可以定義自訂標頭來滿足應用程式的特殊需求。自訂標頭通常以X-為前綴,例如X-Custom-Header,這種擴展方式讓開發者能根據應用場景提供更多彈性,實現更複雜的通訊需求。
在HTTP請求中,空白行是Header與Body之間的分隔符。為一個換行符號(\r\n),用來表示標頭的結束和主體的開始。這個空白行對於HTTP請求的結構至關重要,它告訴伺服器標頭部分已經結束,接下來的內容屬於Body。
Body是客戶端要傳送給伺服器的實際資料內容。根據不同的情境,Body中所包含的資料可能有所不同,例如表單資料、JSON資料或檔案內容。Body通常會出現在使用POST、PUT等方法的請求中。
常見的Body資料類型如下
Content-Type會指定這些資料的格式,例如application/x-www-form-urlencoded表示表單的編碼格式。Content-Type通常會設置為application/json,Body會包含序列化的JSON資料,這些資料可用來創建或更新資料庫中的記錄。multipart/form-data格式。這種格式允許表單資料與檔案一起傳送,常用於網頁的檔案上傳功能中。接著引用 **PSTA: Performance & Security Testing Academy 的影片圖來做一個完整的範例,**
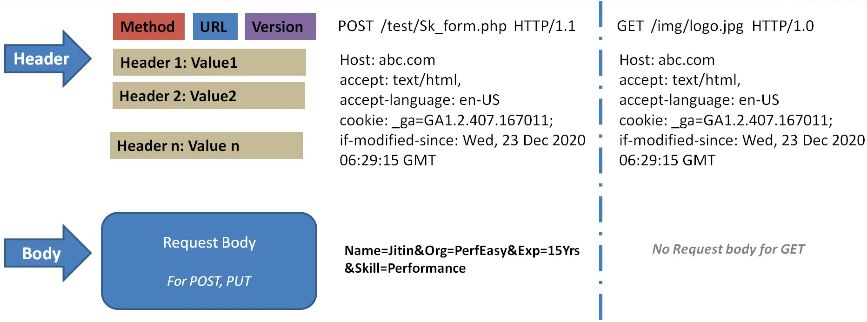
下圖的左邊,為POST請求的範例,為向伺服器提交表單。例如,它可能是用來接收用戶的個人資料或其他表單提交的內容,然後存入資料庫或執行某些業務邏輯。當客戶端通過POST請求發送資料到這個URL時,資料會包含在請求的Body部分,如圖中所示:

Body內的資料為典型的表單提交資料,可能來自一個網頁上的表單,具體的欄位如下:
Jitin(代表提交者的名字)PerfEasy(代表提交者所屬的公司)15Yrs(代表提交者的經驗年限)Performance(代表提交者的技能)接著來看一下Header有哪些內容
abc.com 表示這個請求要發送到哪個伺服器。text/html 告訴伺服器希望接受的回應內容是HTML格式。en-US 指明希望伺服器返回美式英語的內容。POST解釋完,再來看GET。可以看到GET沒有Body,基本上GET的資料會直接帶在Url上,這是GET與POST的一個重要區別。所有的數據會通過URL來傳遞。如果你需要給伺服器傳遞參數,通常會附加在URL後面,並以問號?進行區分,格式如下:
GET /search?query=keyword HTTP/1.1
此範例的GET為向伺服器請求圖片資源,if-modified-since 標頭讓伺服器可以確認圖片是否已更新,未更新則返回 304 Not Modified 狀態碼,告訴瀏覽器可以使用快取中的舊版本圖片,從而減少流量消耗。
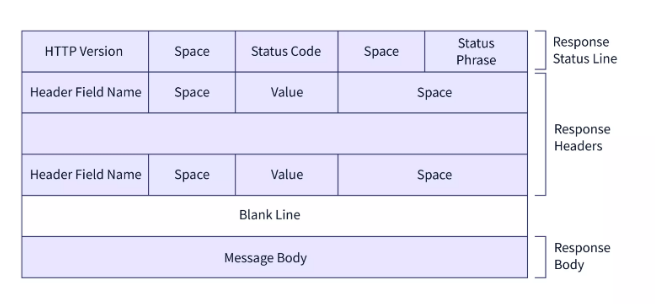
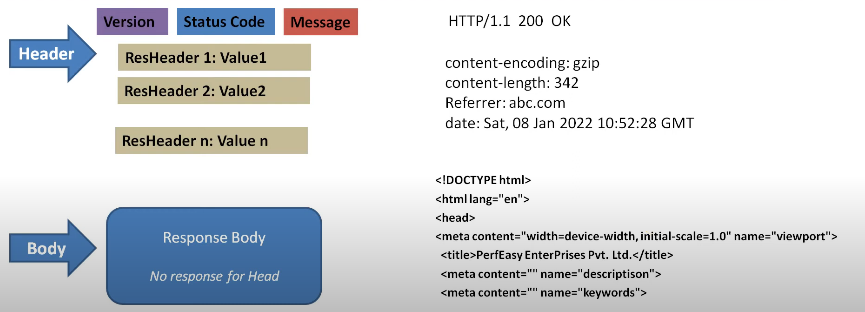
當伺服器(Server)接收到來自客戶端(Client)的HTTP請求後,會根據請求的內容進行處理,並透過HTTP回應(HTTP Response)來將結果返回給客戶端。這個回應包含了回應狀態、回應內容以及一些相關的回應資料,讓客戶端可以理解並呈現伺服器提供的資訊。接下來,我們將介紹HTTP Response的基本格式。下圖為HTTP Response基本格式。

當你在瀏覽器輸入一個網址,或是使用應用程式請求一個服務器上的資源時,服務器會回應這個請求。這個回應的第一行就是「Status Line」。包含了HTTP版本號、狀態碼和狀態消息。這些資訊一起指示伺服器對於請求的回應情況。
HTTP/1.1 或 HTTP/2。OK或Not Found。常見狀態碼如下
這些是HTTP回應的元數據,包含了有關伺服器和回應內容的附加資訊。每個回應頭部都由欄位名稱和對應的值組成,兩者之間使用冒號分隔。例如:
常見的回應頭部有:
text/html、application/json)。HTTP頭部和主體之間的空白行是用來分隔兩者的。它僅僅包含一個換行符號,用來表示頭部的結束和主體的開始。
伺服器返回的實際數據部分,通常包含網頁的HTML內容、API返回的JSON數據,或其他類型的資料。如果請求是成功的,回應主體會包含客戶端請求的數據。對於某些狀態碼,例如204 No Content,則沒有回應主體。
接下來一樣來看下述範例,這個範例展示了一個典型的 HTTP 回應,其目的是將一個 HTML 網頁回傳給客戶端(例如瀏覽器)。

關於版本、狀態碼與訊息
200 OK 意味著請求成功,並回傳了所請求的內容。關於Header標頭
abc.com。Body資料為HTML 網頁,簡單來說傳到瀏覽器就會做一個整體的網頁顯示。
介紹完後,對於HTTP格式相信你已經有一個全面的認知,接下來會帶你稍微了解HTTP版本的差異性及如何觀察。還是沒開始進入Quarus...抱歉,因為我覺得這些對於後端領域知識是非常重要的基石,才特別囉嗦一點。
