Vue是一種漸進式的JavaScript框架,使用單文件組件的格式(SFC)將HTML、CSS及JS封裝在單一文件中讓程式模塊化,可以更靈活的運用。針對已存在或是小型專案,讓開發者可以像使用jQuery一樣導入Vue;也可以完全採用Vue架構開發單頁式應用程式(SPA),官方也提供Vue Router進行更有效的專案管理!(詳細使用將於後面章節說明)

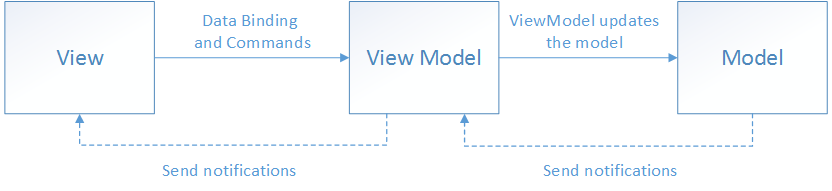
View:負責畫面顯示的視圖
View Model:負責邏輯計算,可以觀察View並與其進行雙向資料綁定
Model:定義資料
選項式API(Option API): Vue早期版本中提供的撰寫方式,核心概念是將不同類型的程式碼個別定義在對應的Option中:
data:宣告響應式資料的初始值methods:宣告方法(避免使用箭頭函式會無法綁在this中)computed:用於處理資料計算或加工結果
<script>
export default{
data(){
return {count:0}
},
methods:{
addNum(){
this.count++
}
}
}
</script>
<template>
<button @click="addNum">Count:{{ count }}</button>
</template>
<script setup>搭配使用並透過import相關函數引用API集合:ref()、reactive():創建資料並定義是否具響應式onMounted()、onUnmounted():生命週期不同階段的邏輯處理provide()、inject():依賴注入,讓所有子組件都可以使用父階層組件數據<script setup>
import { ref } from 'vue';
const count = ref(0)
function addNum(){
return count.value++
}
</script>
<template>
<button @click="addNum">Count:{{ count }}</button>
</template>
Option API將項目分門別類也許看起來更直覺,但在系統開發後期,程式碼一長之後反而會造成相同的邏輯關注點被拆分在不同段落中,降低可讀性,以下是官網的比較圖:
不過兩者運用的核心技術都是相同的,對於新手的我而言就挑一個看起來跟原生JS比較像的Composition API入手吧!
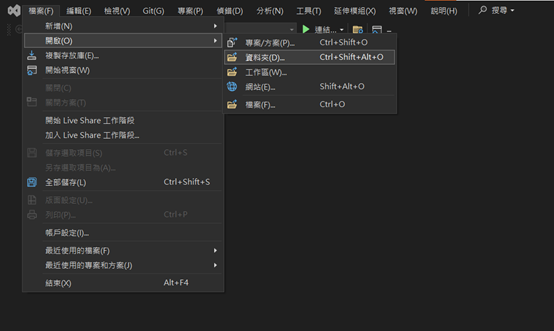
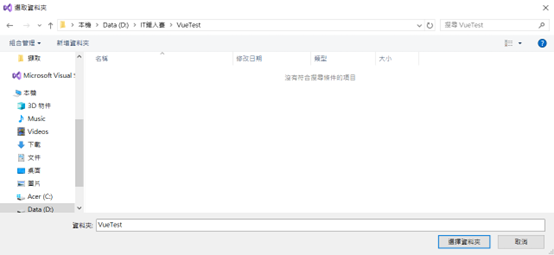
Step1.進入VS介面,「檔案/開啟/資料夾」,選擇要存放專案的位置

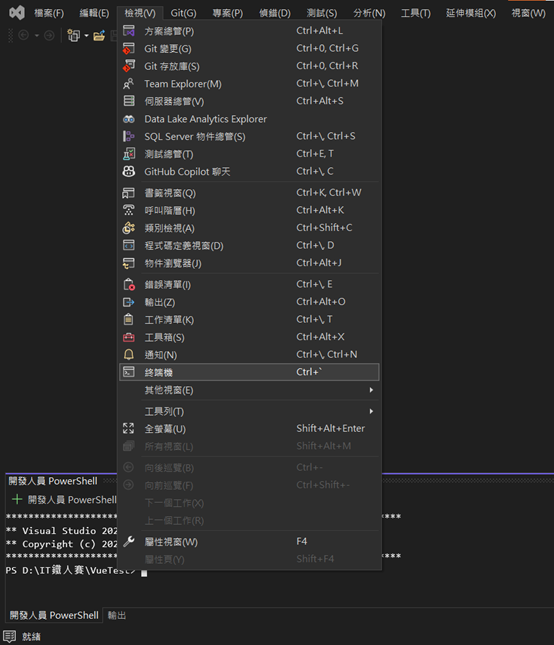
Step2.從「檢視 / 終端機」開啟,下方就會出現終端機視窗
Step3.在終端機介面操作一連串的安裝步驟
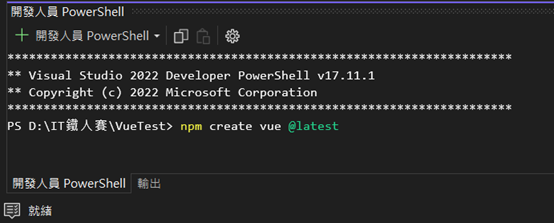
3-1.輸入npm create vue @latest下載最新版本
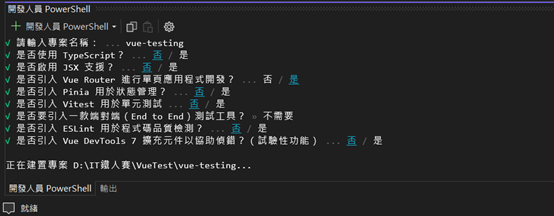
3-2.確定好專案名稱後,會詢問是否要開啟相關功能(若不確定的話可選No)
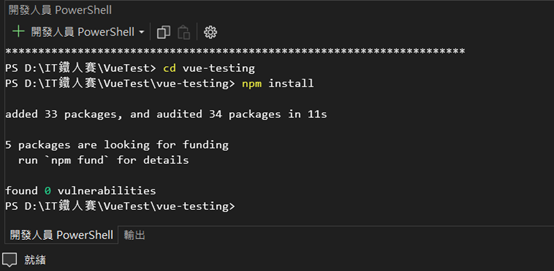
3-3.專案建立完成,我們cd到專案內部,並執行npm install下載相關套件


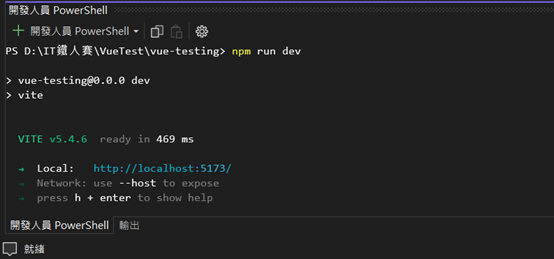
Final Step.一切準備就緒,輸入npm run dev執行專案!

參考資料
Vue.js
Model-View-ViewModel (MVVM)
