本章節是實作範例的前哨站,我們將接續使用上篇後半段建立的專案練習。
不過,在開始寫code之前,先來搞懂Vue專案結構!
├── public
| └── favicon.ico
├── src
| ├── assets
| | ├── base.css
| | ├── logo.svg
| | └── main.css
| ├── components
| | ├── icons
| | | ├── IconCommunity.vue
| | | ├── IconDocumentation.vue
| | | ├── IconEcosystem.vue
| | | ├── IconSupport.vue
| | | └── IconTooling.vue
| | ├── HelloWorld.vue
| | ├── TheWelcome.vue
| | └── WelcomeItem.vue
| ├── router
| | └── index.js
| └── views
| ├── AboutView.vue
| └── HomeView.vue
| ├── App.vue
| ├── main.js
├── index.html
├── jsconfig.json
├── package-lock.json
├── package.json
└── vite.config.js
◎題外話:第一次畫專案樹狀結構,還在苦惱要如何著手,好險有大神的幫忙,原來全靠cmd套件就可以啦!Windows作業系統要記得輸入treee(多一個e)才能順利運作!

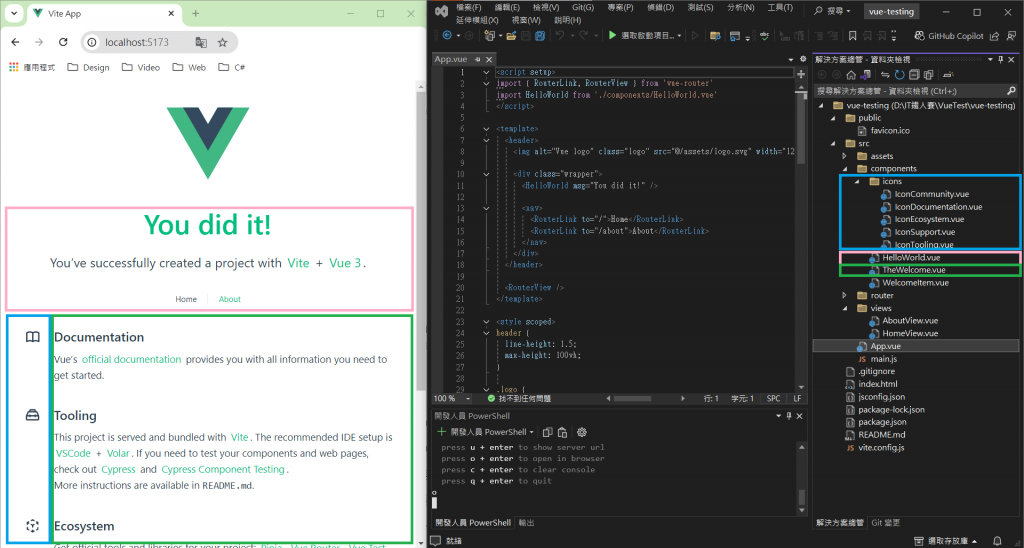
攤開了落落長的樹狀圖,我還是有點不懂?沒關係!直接run起專案左右比對一下:
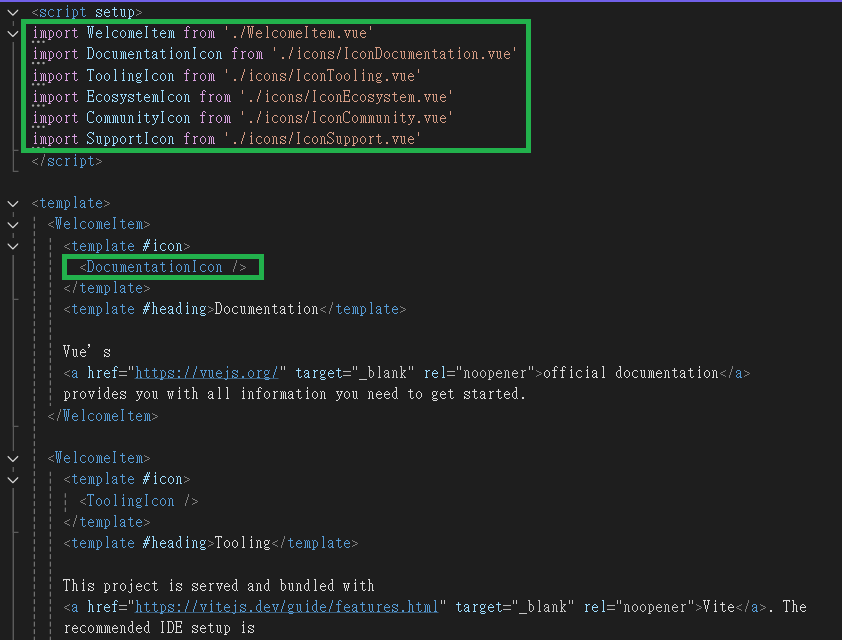
主頁被切割出三塊內容,主要存放在「src/components」之下,藍框中的icons個別被封裝在「src/components/icons」中;粉紅框的內容則在HelloWorld.vue可以找到,而作為nav上的Home、About頁面放置於「src/views」之下;接著,我們特別來看到綠框TheWelcome.vue這個檔案,內部就引用了icons中的各個元件。

這樣像積木一樣堆疊的程序就是先前提到的模塊化,讓整個專案都能彈性的運用這些模組!
關於專案的Public或assets都是用來放置專案用的靜態檔案(圖檔、文字…等),但仔細看!public處於第一層,並不像assets在src之下:
src:Vue專案的核心public:這些靜態檔案在建置過程不會經過Webpack(模組打包工具)加工,需透過絕對路徑引用assets:這些靜態檔案會透過Webpack(模組打包工具)加工,透過相對路徑引用,CSS預處理器便可放置於此還有這些大家看檔名就不陌生的檔案:
App.vue:Vue應用程式根節點main.js:應用程式進入點,初始化及定義應用;通常會在此註冊全域性元件或Vue函式庫index.js:放置在router資料夾下,定義及設定路由規則index.html:應用程式的模板,Vue會透過這個HTML頁面來運行package.json:紀錄專案使用套件資料vite.config.js:vite設定檔,執行命令時,vite會自動解析該檔案