1. 簡介:什麼是箭頭函數?
箭頭函數是 ES6 引入的一種新的、簡潔的函數表達方式,語法更簡單,並解決了傳統函數中 this 綁定的問題。
2. 基本語法
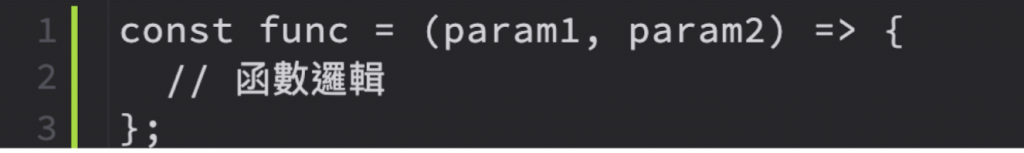
使用箭頭函數的基本語法:
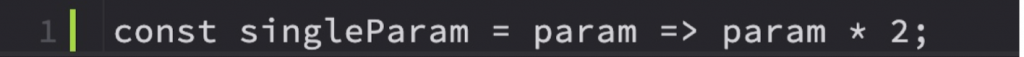
箭頭函數是如何省略 function 關鍵字,並且在只有一個參數時,可以省略小括號:
箭頭函數的簡化寫法
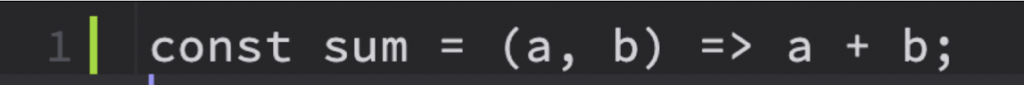
當函數體只有一行 return 語句時,可以省略 {} 和 return:
this 綁定的不同點
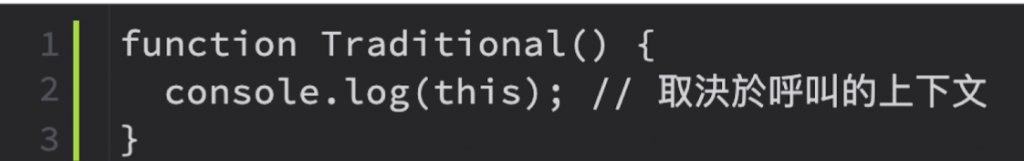
傳統函數中,this 是根據函數的呼叫環境來動態綁定的,例如:
箭頭函數不會創建自己的 this,而是綁定到函數定義時所在的環境:
箭頭函數的使用情境
適合使用箭頭函數的情境,像是:
1.回調函數
2.簡化短小的邏輯運算
3.當前的 this 綁定需要與外部一致時(例如在 class 中)
4.展示範例程式碼,像是用於 map、filter、reduce 等陣列方法中的回調函數。
箭頭函數的限制
箭頭函數也有一些限制,例如:
1.沒有自己的 arguments 對象
2.不能用作建構函數
3.沒有 prototype
結論
箭頭函數作為 ES6 的一項重要特性,提供了更簡潔的語法並改善了 this 綁定的行為,使得在特定情境下編寫 JavaScript 程式更加方便,尤其是在處理回調函數和與上下文有關的函數時。透過省略 function 關鍵字及簡化 return 語句,箭頭函數讓程式碼更具可讀性。然而,箭頭函數並非萬能,它的限制,如不能用作建構函數以及沒有 arguments 對象,使得在某些情況下仍需要使用傳統函數。開發者在選擇使用箭頭函數還是傳統函數時,應根據具體場景做出合適的決策,以便充分利用它們各自的優勢。
