此小節的範例與練習於 Lab 的 05 - Table 與 06 - Log, Node Graph, Traces, Flame Graph Dashboard 中,可參考最下方 Lab 章節說明啟動。
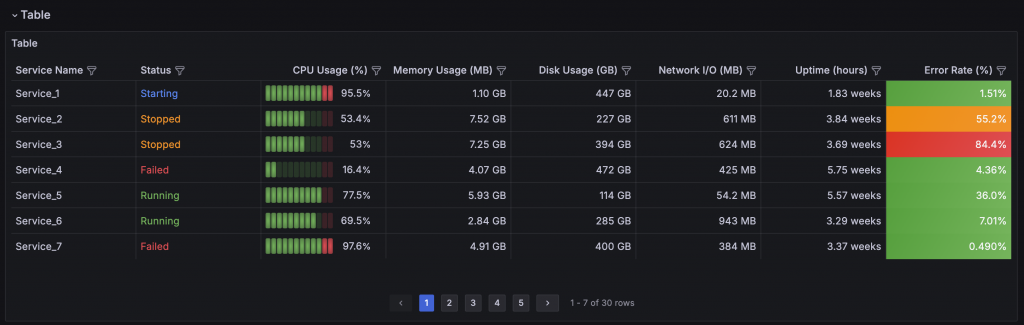
Table 是大家最熟悉的資料呈現方式之一,能夠一次性呈現大量資料。配置篩選與排序功能後,使用者可以快速找到需要的資訊。

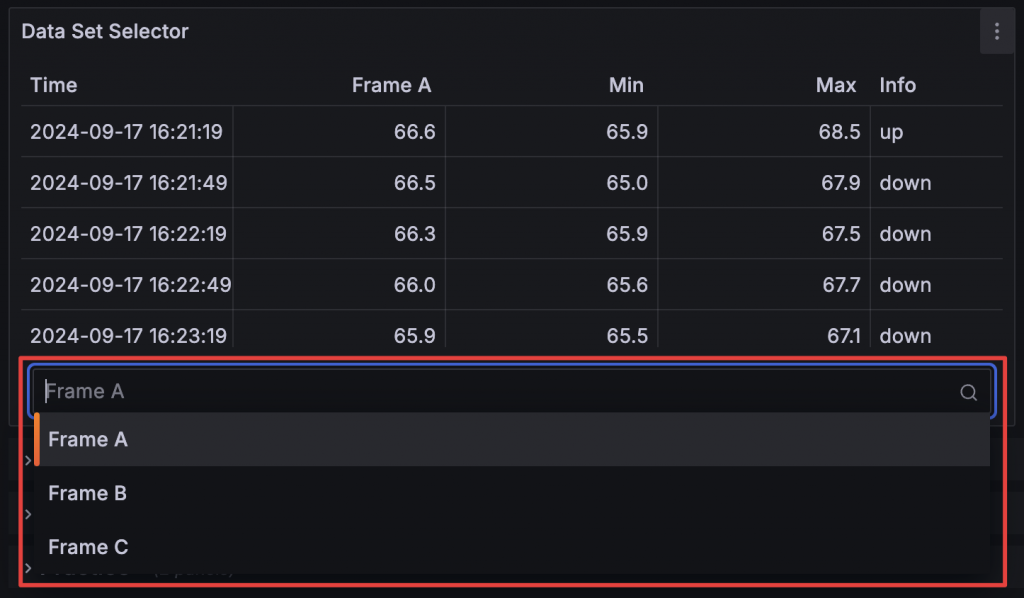
Grafana 的 Table 具備 Data Set Selector 達到類似分頁的功能,能夠在不同資料組間切換。

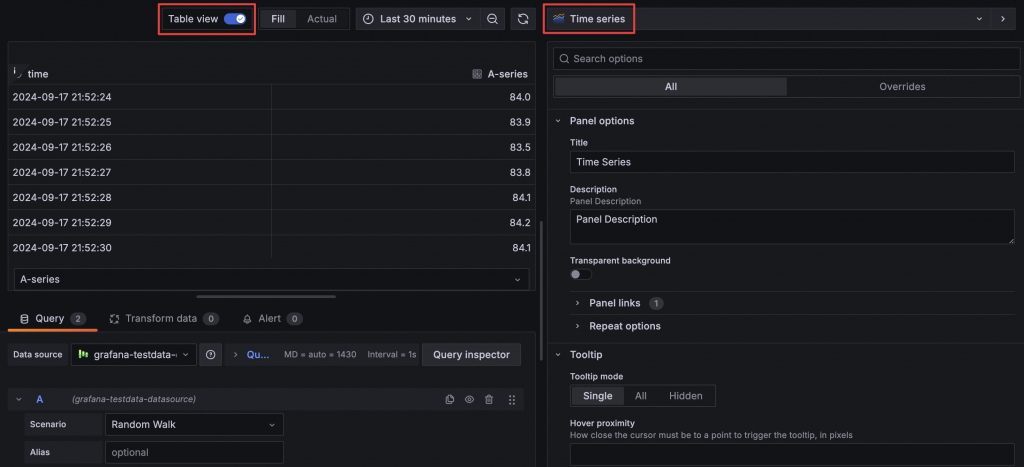
由於 Table 可以顯示任何數據類型,在 Panel 編輯頁中有一個 Table view 的開關,方便以 Table 格式檢查資料。這對於排除 Visualization 呈現問題,例如資料格式不符或視覺化效果不如預期時,特別有用。

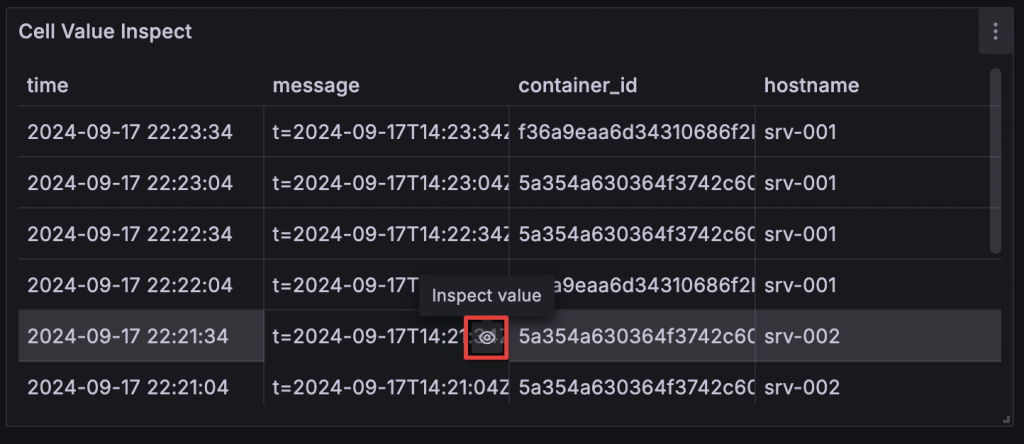
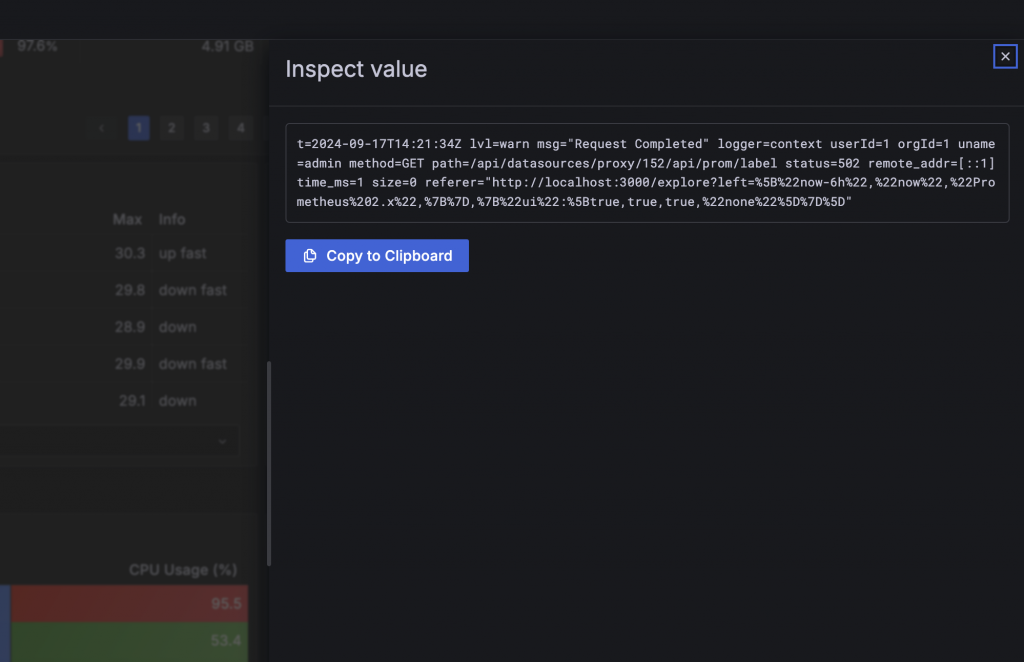
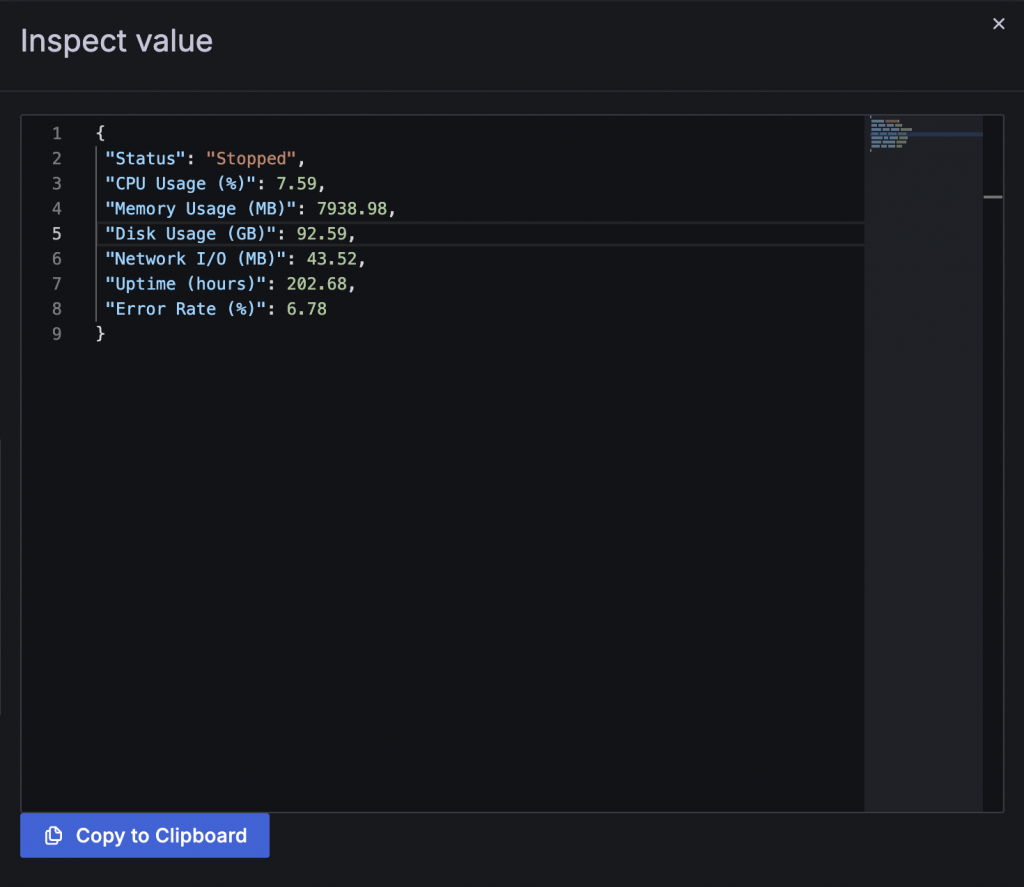
若表格內有大量文字,可搭配 Cell Value Inspect 功能。啟用後,Hover 欄位時右側會出現一個眼睛的按鈕,點擊即可展開一個 Modal 查看完整內容。


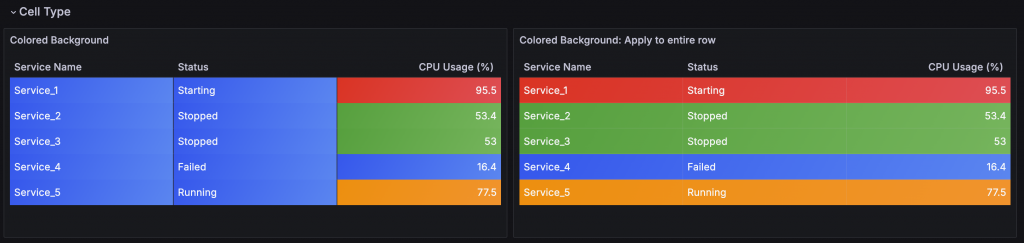
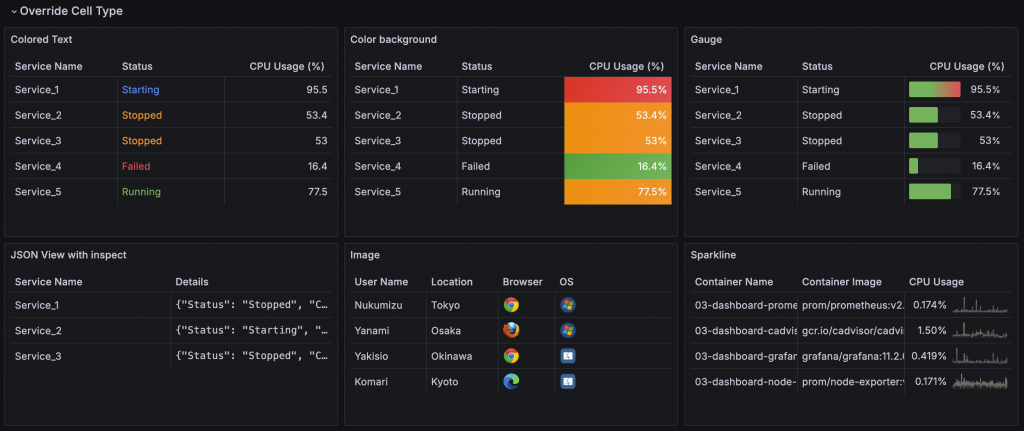
Table 提供了多種 Cell Type,可讓欄位有不同的呈現方式,例如文字上色、背景上色等。

背景上色效果

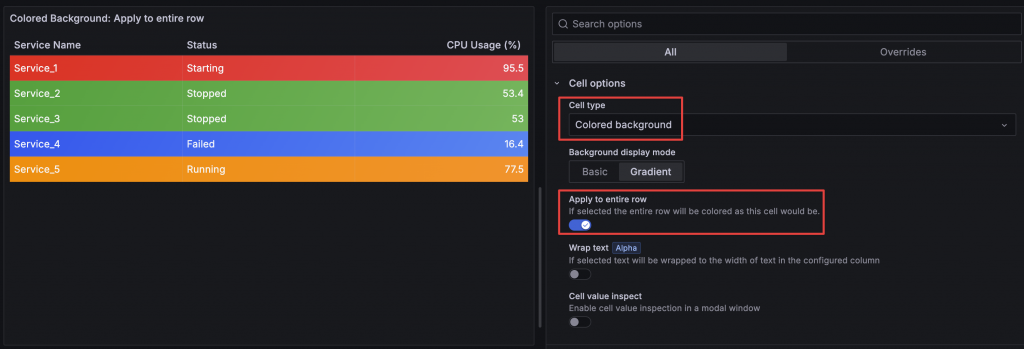
背景上色整排套用設定
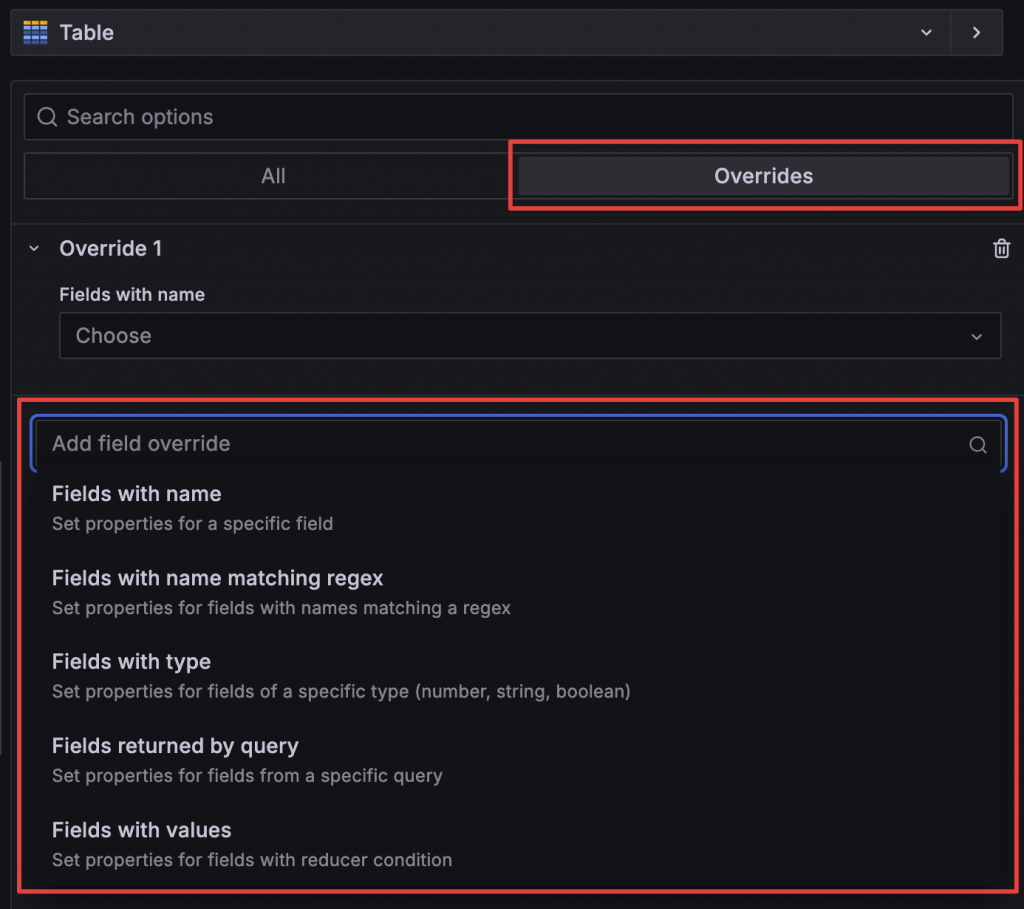
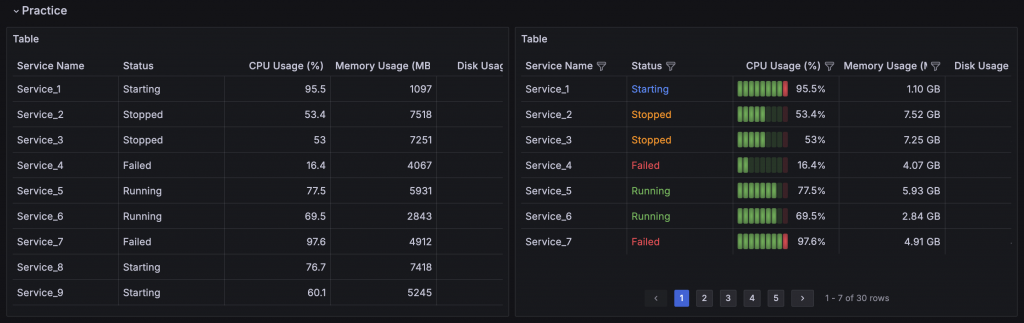
實務中,一個 Table 中通常會有多個欄位,每個欄位可能需要不同的呈現方式、Threshold 設定或單位設定,針對整體的圖表設定可能不夠用。這時就可以使用 Visualization 的 Overrides 功能,針對特定欄位值進行額外的設定,例如呈現方式、單位等。
Overrides 的邏輯是先選定要變動的數據或欄位,然後再增加 Override Property 覆蓋原本的設定。選定欄位的方式有以下幾種:

瞭解如何篩選欄位後,可以針對每個欄位套用不同的設定。以下是 Cell Type 的完整清單:
Apply to entire row 可讓整條 Row 套用。Apply to entire row 可讓整條 Row 套用。Time series to Table,將時間序列轉換為折線圖。

JSON View 搭配 Modal 顯示
了解 State Timeline 與 Status History 的常用設定後,現在可以嘗試將 05 - Table Dashboard 中的 Practice Row 調整成右邊的樣子。

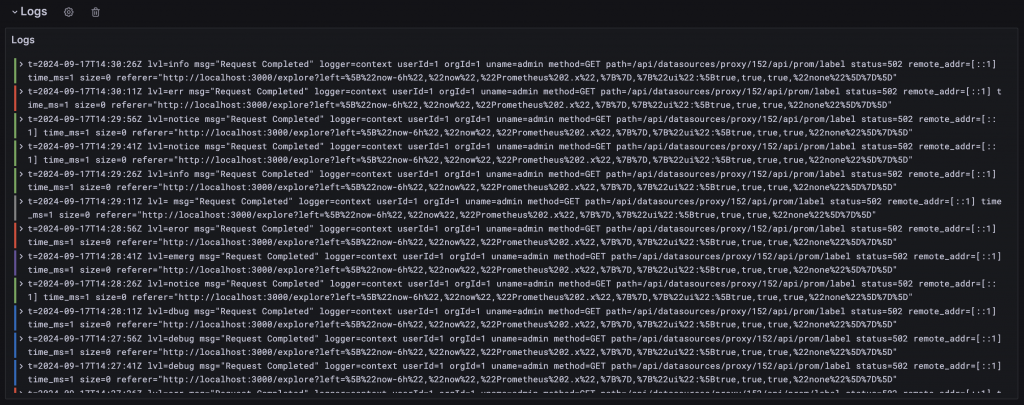
Logs 可以用來檢視 Log,,但必須包含時間欄位才能顯示。預設的 Log 排序是由新到舊,如果習慣由舊到新,也可以調整顯示順序。

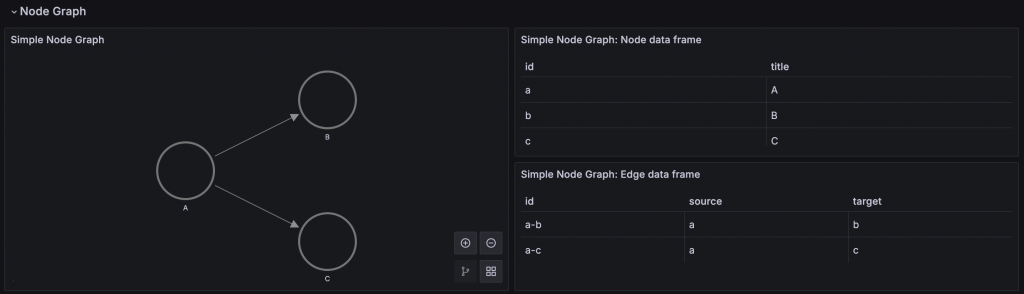
Node Graph 能夠呈現有向圖適合顯示相依關係或資料流向,例如服務間的呼叫關係。資料格式必須符合 Nodes data frame 與 Edges data frame 的結構。

簡單的 Node Graph 範例,Node 的必填欄位包括 id(代表該 Node),Edge 的必填欄位包括 id(代表該線段)以及 source 和 target 的 Node id。

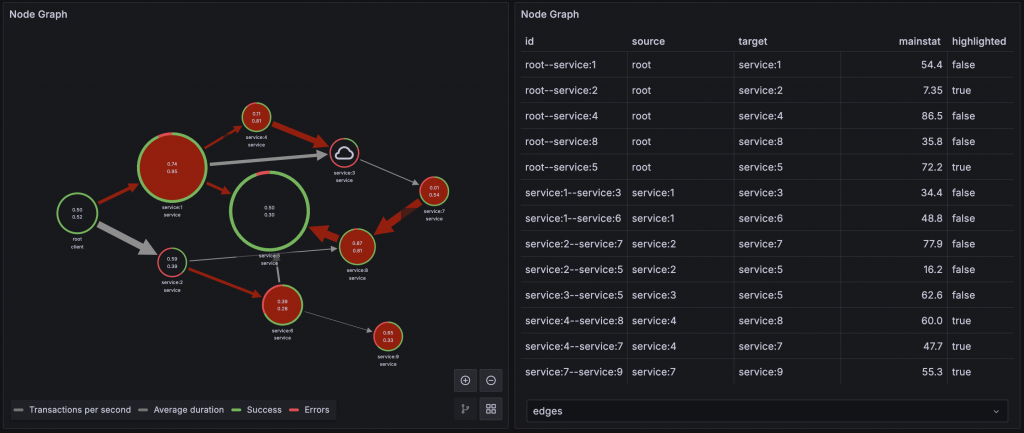
複雜的 Node Graph 範例
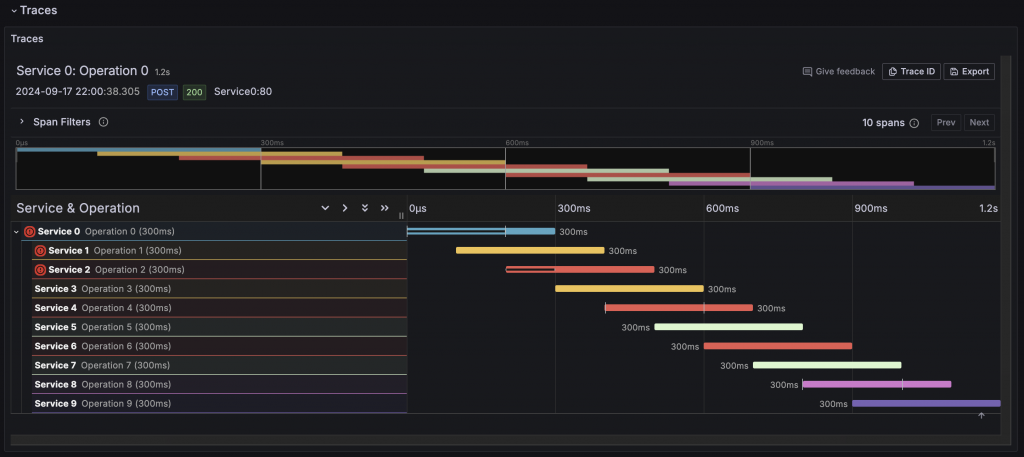
Traces 用來檢視分散式追蹤資料,並能檢視追蹤的詳細資料。後續介紹 Traces Data Source 時,會進一步說明。

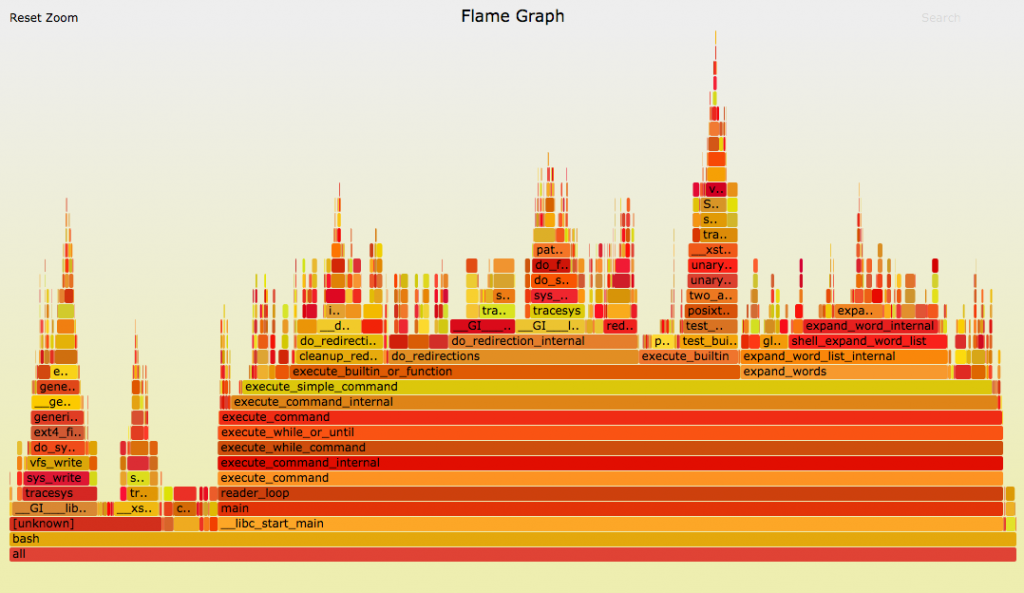
Flame Graph 所使用的視覺化方法是由 The USE Method 提出者 Brendan Gregg 所發明,主要用於顯示具有階層關係的資料,常用於程式效能分析(Profiling),例如顯示 CPU 或記憶體使用最多的程式片段。

Brendan 發明的 Flame Graph,圖片來源:Brendan's site - Flame Graphs
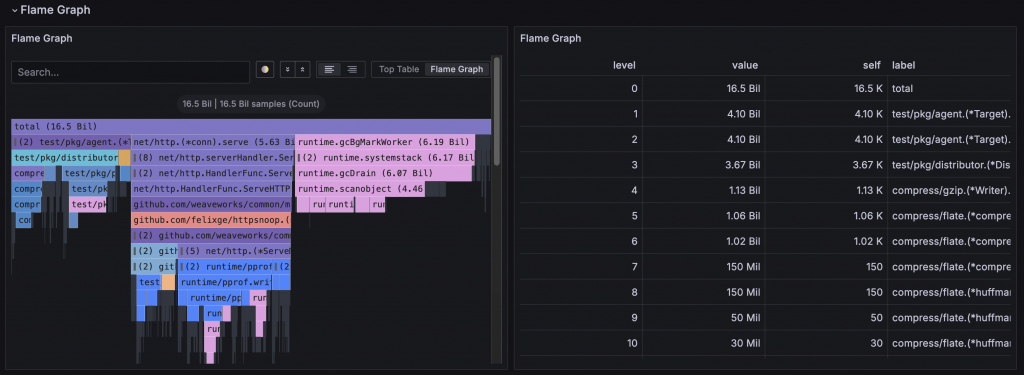
Grafana 的 Pyroscope 能夠透過 SDK 或 eBPF 收集 Profiling 資料,這些資料可透過 Flame Graph 進行可視化。後續介紹 Pyroscope Data Source 時,將進一步說明。

範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/03-dashboard
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
