前一篇文章中,我們提到了工具和劃分區域。本篇文章將延續前篇內容,從Angular的角度手把手繼續繪製系統架構圖。
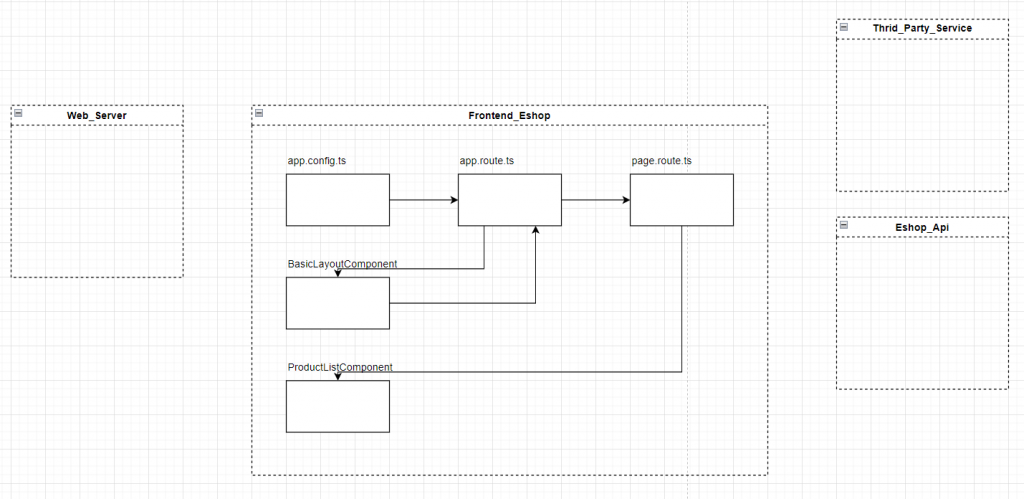
以Angular專案為例,環境與專案如下圖所示:

假設今天我們需要開發一個Angular 18(standalone)的專案,被分配的工作項目是與“{domain}/product-list”這個路由有關的功能,那應該從哪裡下手呢?
我們需要先找到“product-list”這個頁面的Component本身,並且從該頁面開始建構它與整個專案的關聯。
我們可以透過.routes.ts檔案找到路由確切對應的component是哪一個,因為routes檔案用於定義Angular的路由,而使用者要與網頁互動需要透過網址找到對應的網頁。
延伸閱讀:Angular的啟動機制
但圖片上有兩支路由檔案,該如何知道應該先查看哪一支呢?
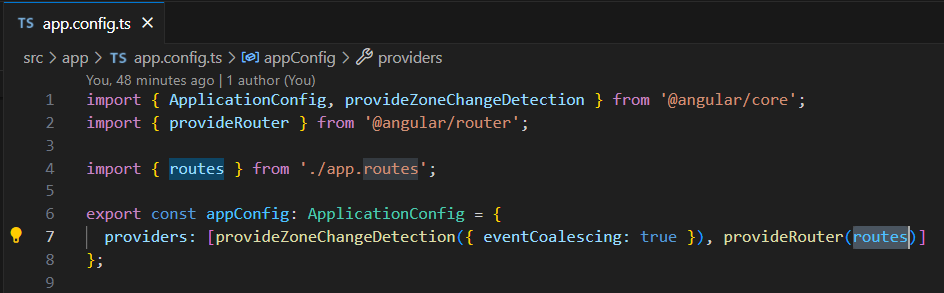
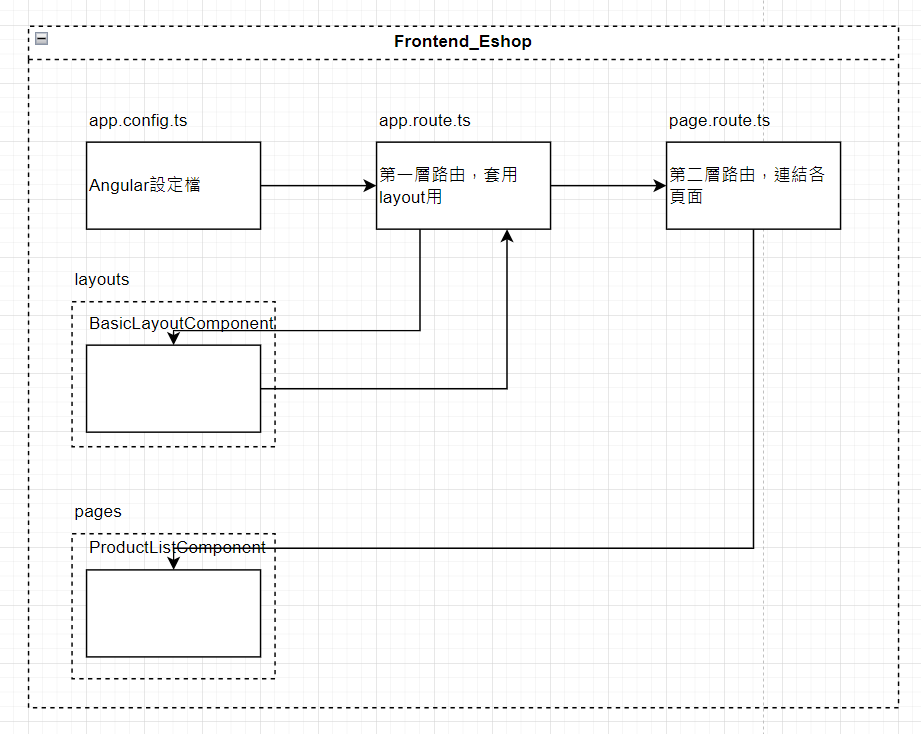
我們可以透過app.config.ts來尋找第一個路由檔案。

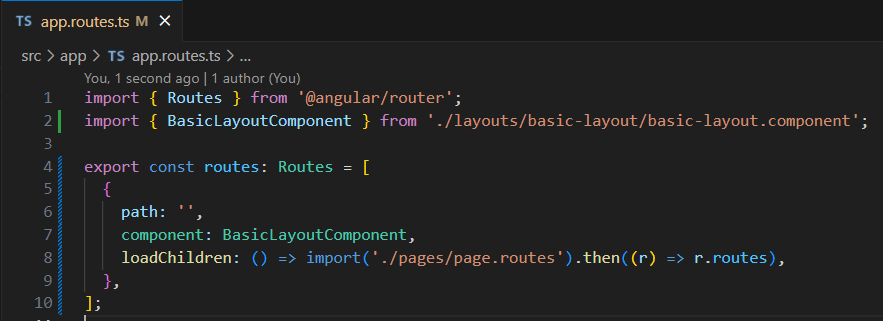
接著透過app.route可以發現,在前往比對page.routes之前,先載入了BasicLayoutComponent。

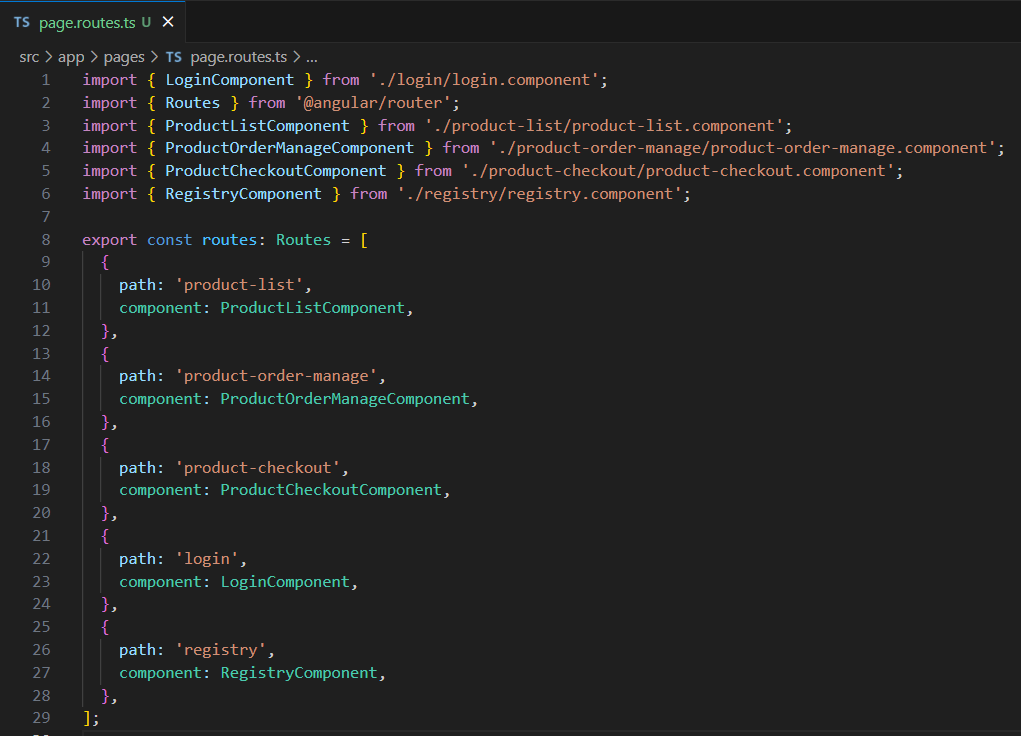
下一步透過page.route,可以找到我們要的目標‘product-list’。

到這邊為止,我們已經釐清了目標在專案中的位置及它的路由位置。回到圖表上,我們可以把剛剛調查的內容繪製上去。流程維持由左到右,階層由上到下。

下一步可以依照資料夾結構把檔案劃分區域,並建議寫下每個檔案的主要用途。

下一篇文章,我們將進入到ProductListComponent裡面,繼續向下尋找它與其他組件之間的關聯。
