
前面已經詳細說明了 Vue 的環境建置方式,接下來將逐步介紹 Vue 應用說明,並比較Options API與Composition API的撰寫風格。
範例的使用上,會使用 codepen 搭配範例說明,範例的類型主要會有以下兩種(如果忘記的話可以參考 Day3 及 Day4 文章說明):
開始使用 Vue 之前,主要會經過兩個步驟:
Vue createApp 函數 設置根組件(Root Component),並創建應用實例。
【 安東尼奧小故事 】
初次接觸這些名詞時可能會有些混亂,我建議可以將根組件想像成公司的大樓,裡面容納了各種部門(子組件);而應用實例則像是公司的 CEO,負責制定公司可以執行的決策和方法(全局配置)。
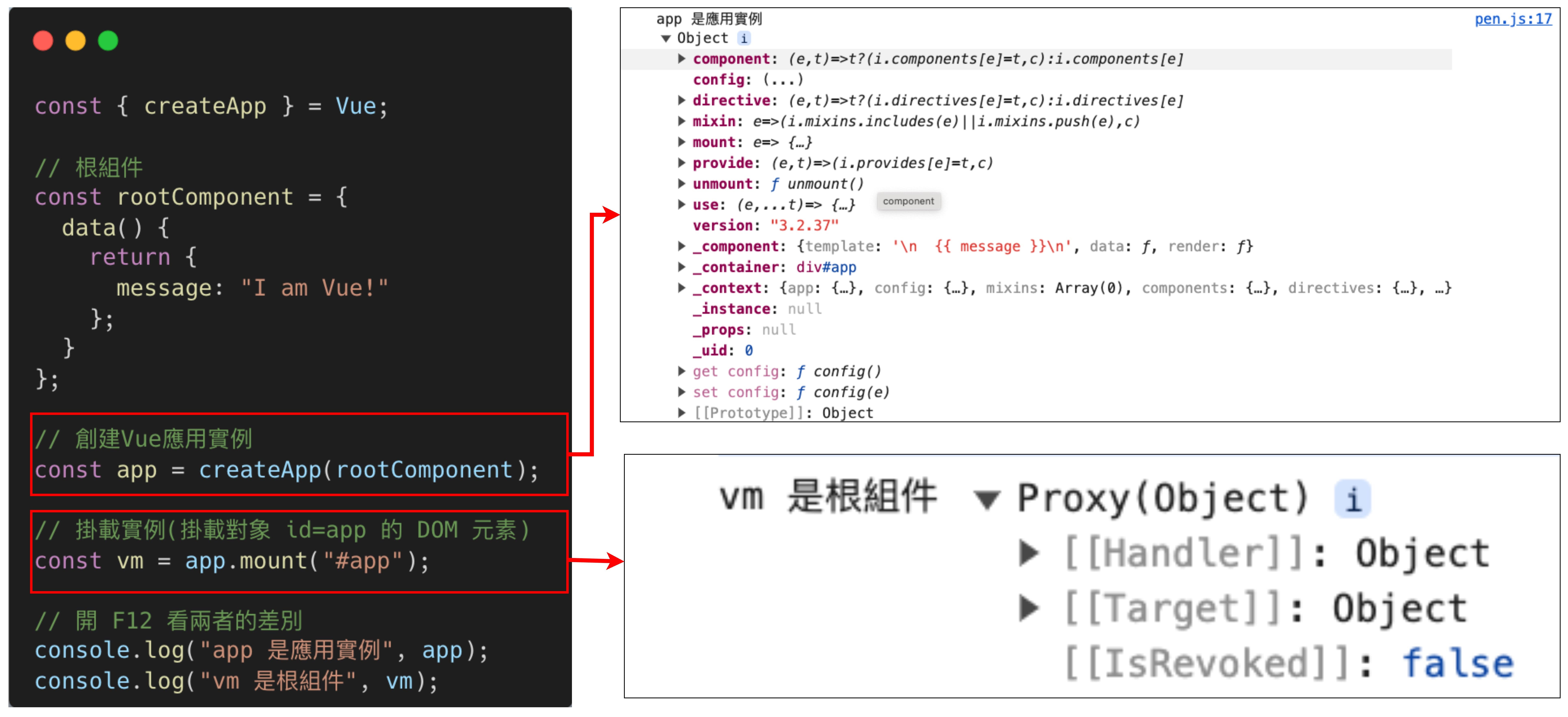
透過下圖我們來快速感受一下應用實例以及根組件該如何使用。
情境說明:定義一個Vue 應用,並且在根組件定定義數據,並且成功渲染到實際的畫面上。
👉 codepen Vue CDN Options API 掛載實例

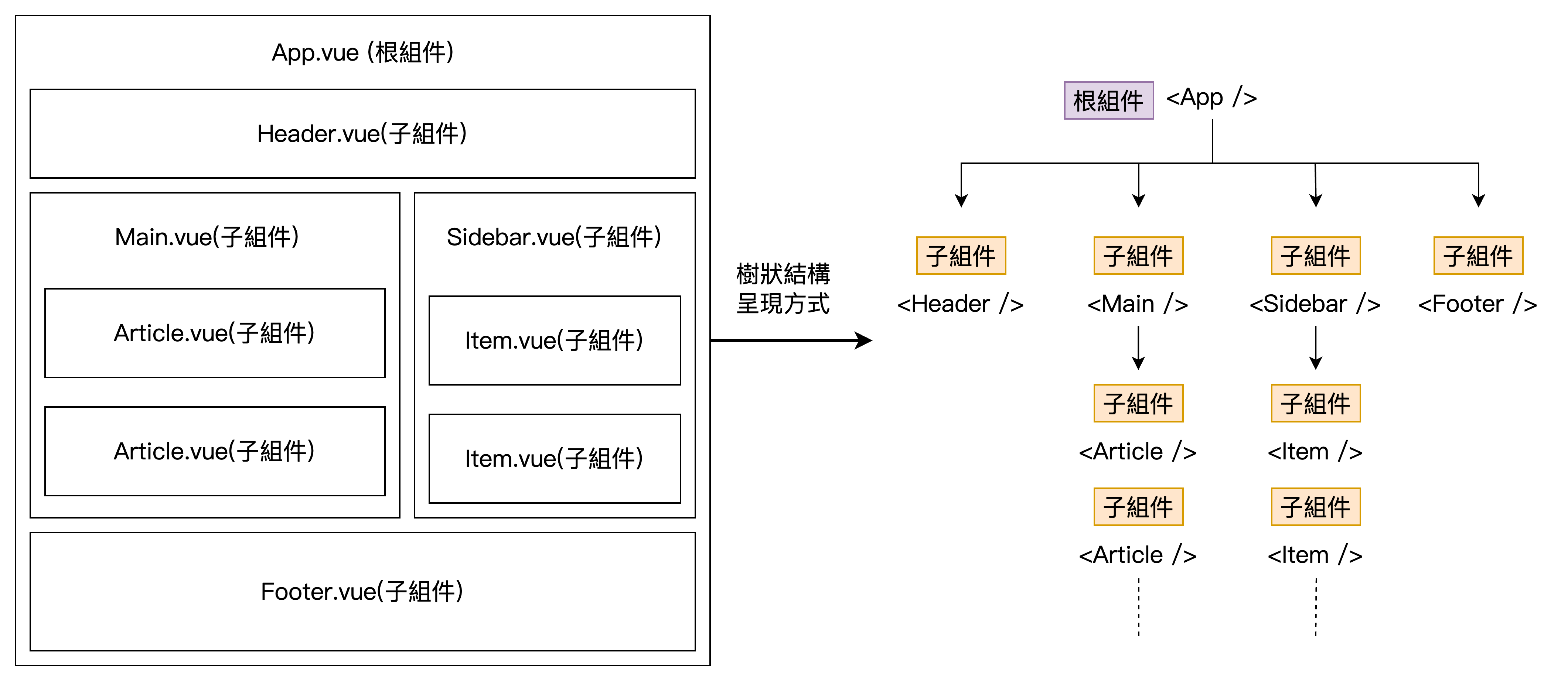
前面的說明有提及根組件可以組織各種子組件,具體情境可參考下圖。
假設 Vue 專案的架構如下圖所示,我們可以看到一個專案實際上是由多個組件組合而成,最外層是根組件。子組件負責劃分不同功能的區塊,並以積木組合的方式,透過export和import將其匯出和匯入到根組件中。

mount 函數,將應用的根組件掛載到指定的 DOM 元素,使 Vue 能夠接管該元素內的所有內容並進行渲染和管理。Vue撰寫風格大致可以分成Options API及Composition API兩種撰寫方式,兩者的底層運作原理都是基於相同的響應式系統(reactivity system)。
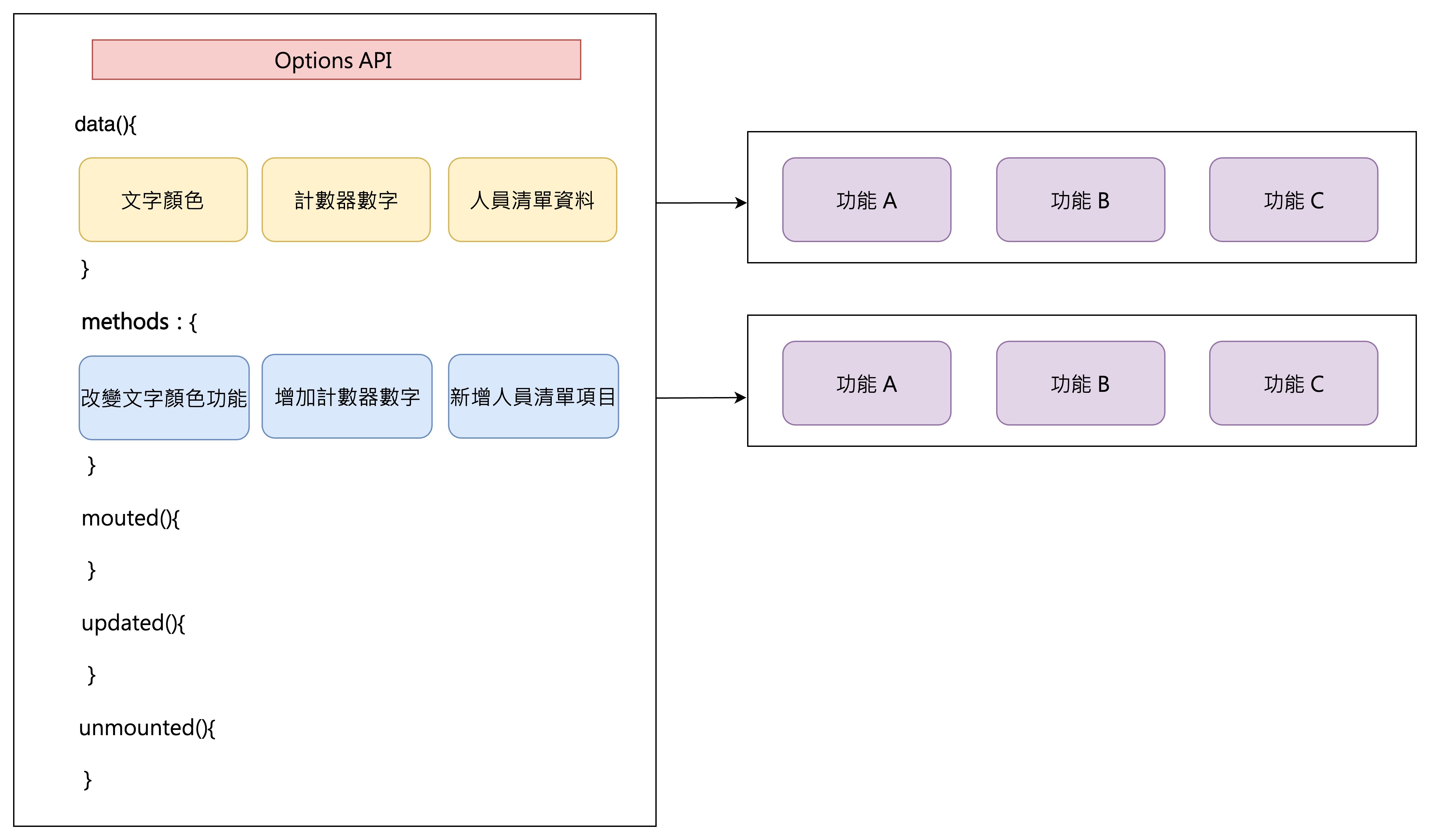
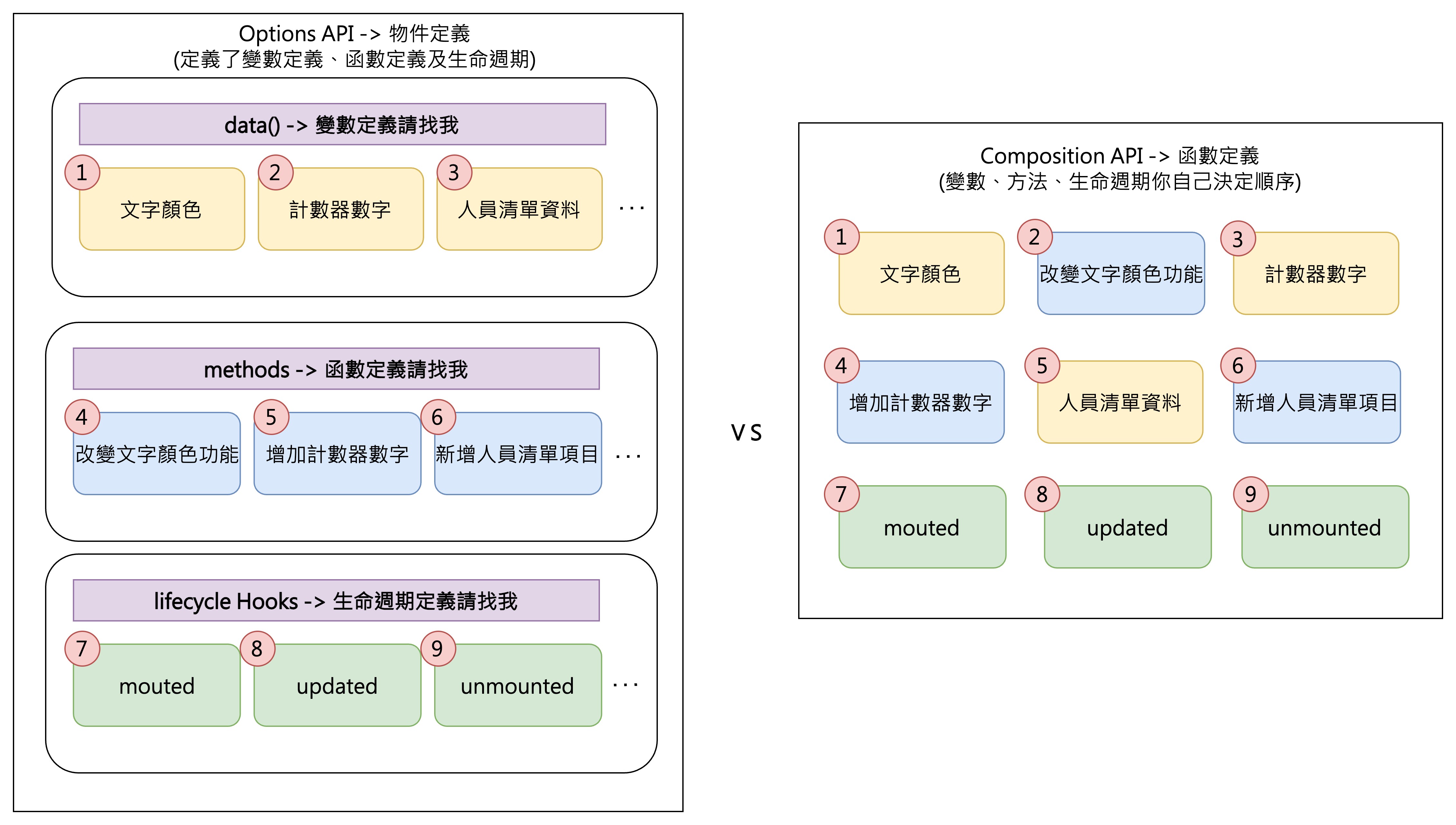
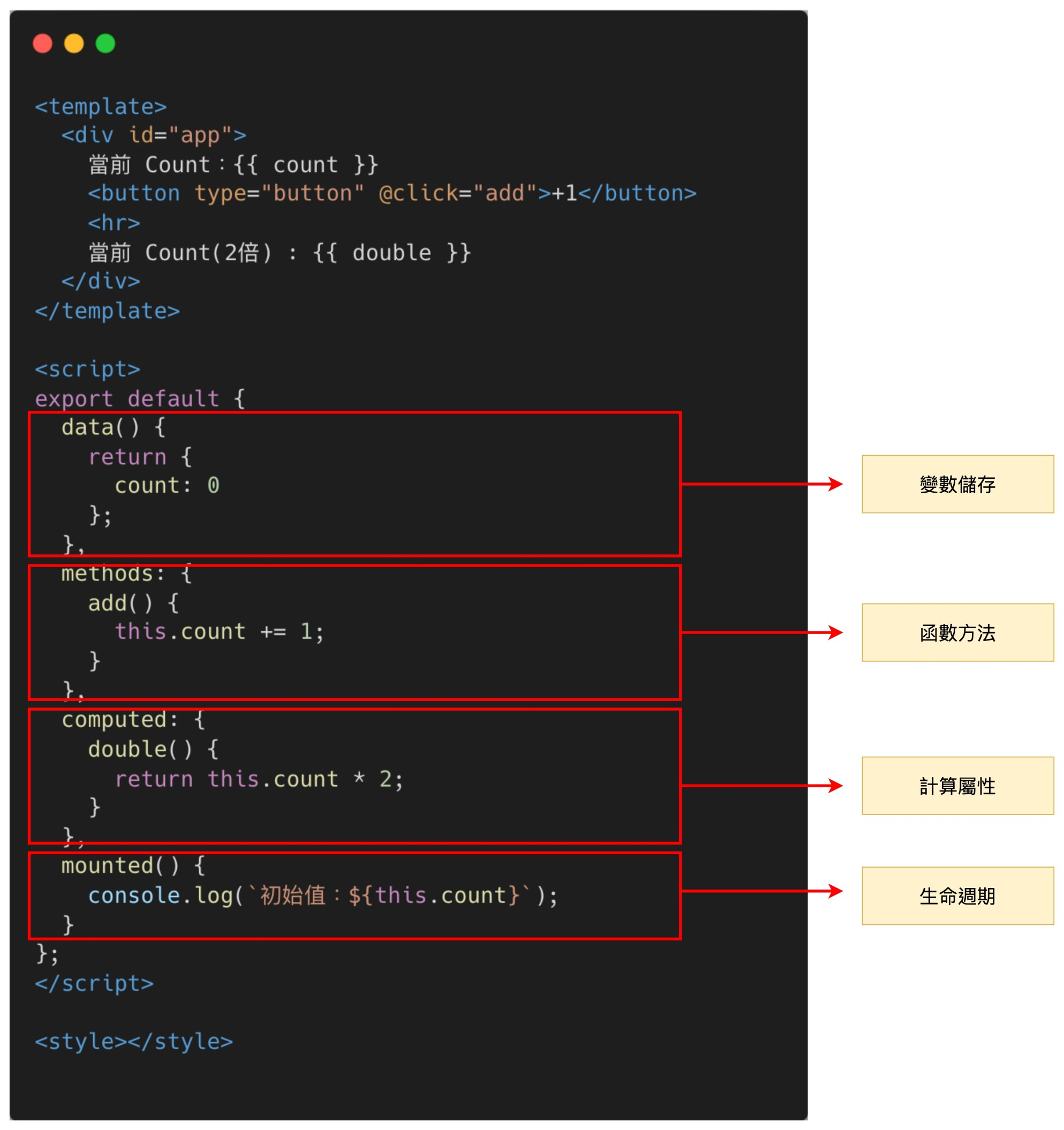
首先,我們來看看使用Options API定義功能的方式。每個區塊,如數據定義區塊(黃色)、函數定義區塊(藍色)、生命週期定義區塊(綠色),都可以視為一個獨立的功能區塊。
在 Options API 的物件定義結構中,數據、函數等功能區塊雖然被清晰劃分,但這也導致了相同功能的邏輯被分散在不同區塊中。當需要同時使用數據與函數時,這些邏輯的分散會使功能定義不夠集中,增加了維護的複雜性。

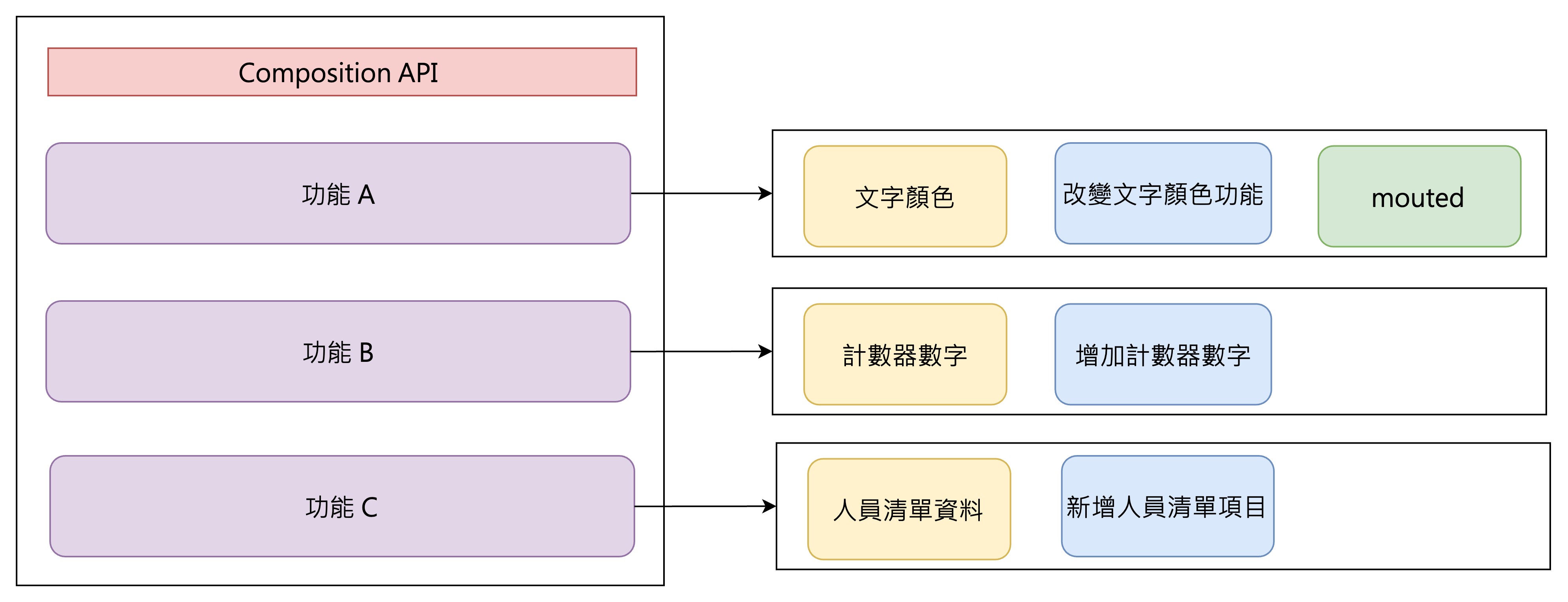
接著,我們來看看使用Composition API定義功能的方式。在函數導向的結構下,可以將相關功能的數據和函數集中在同一個區塊內,這樣使得所有邏輯更為集中、連貫,方便維護和管理。

透過以上比較,我們可以發現Options API和Composition API在程式碼區塊的編排方式上存在明顯差異。以下圖為例,編號順序代表程式碼區塊的排列順序。當我們要尋找用來增加計數器數字的函式時,Options API由於受限於物件定義的結構,必須先跨越編號3和編號4的程式碼區塊,才能找到編號5的相關功能。

那如果當定義的功能區塊越來越複雜的時候可能會變什麼樣子呢...👇
隨著應用越來越複雜,功能區塊可能會變得更加分散和難以管理。如下圖所示,同一顏色代表相同的功能區塊。當功能增多時,Options API的結構使得相關功能區塊被拆分開來,而Composition API則能將同一功能的邏輯集中排列在一起,使代碼結構更簡潔。

data、methods、computed、watch及生命週期鉤子等data()內定義的資料,本身就是響應式變數。this管理上下文關係,盡量避免使用箭頭函式,避免this指向異常。👉 CodePen SFC Options API 計數器實作連結

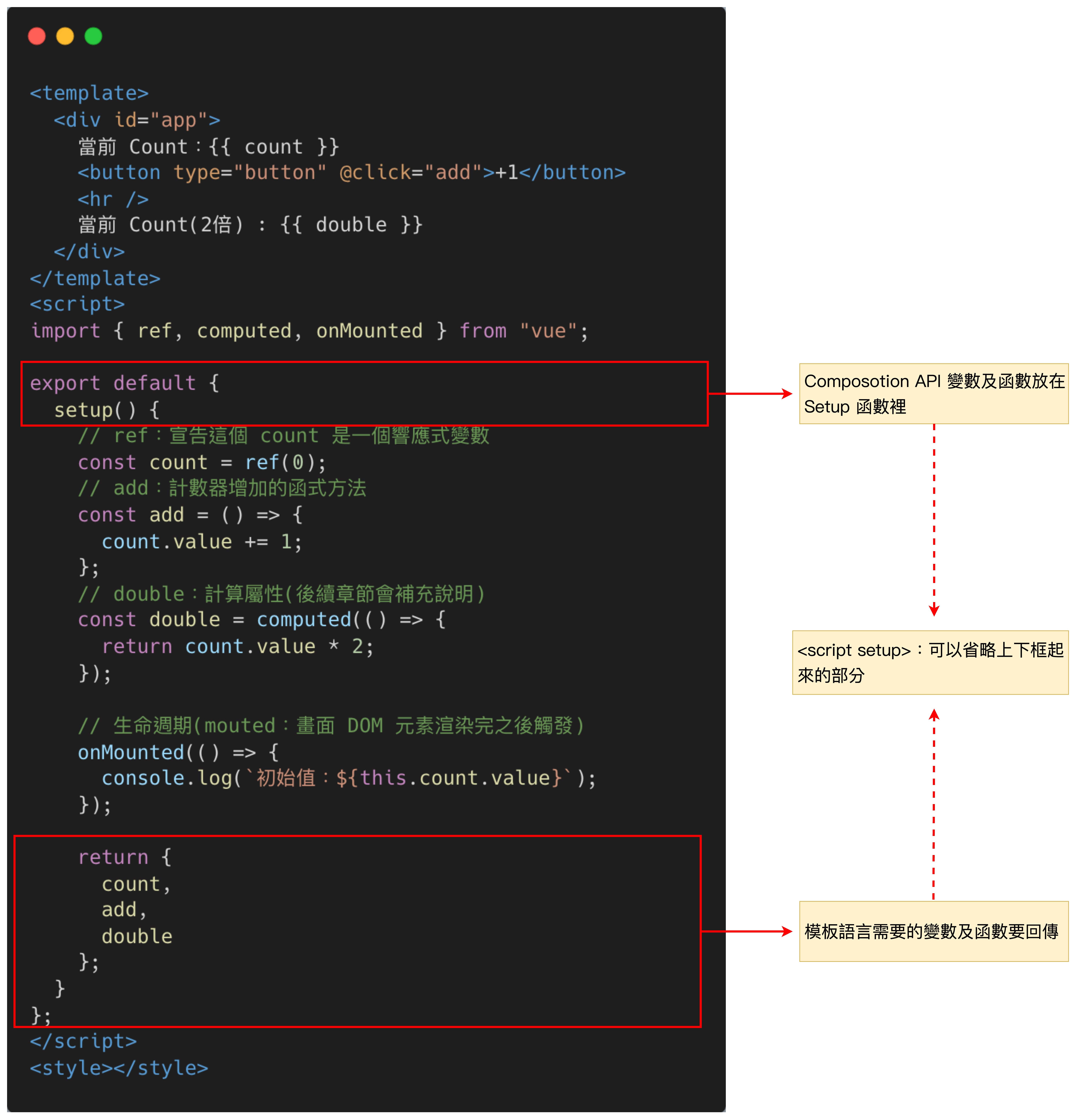
setup函數集中管理組件的功能邏輯,可以將相關邏輯放在一起,方便維護和重用。setup函數中使用ref和reactive來定義響應式變數(未使用ref或reactive定義的變數會變成一般變數,不具有響應性)。this,避免了this指向的問題。setup()中直接定義和使用,使用方式更貼近原生 JavaScript。Vue Composition API 傳統寫法:
setup()內的東西(EX:變數、函數等)都需要回傳才可以使用。因此,引入了<script setup>的語法糖,讓Composition API寫法上更加精簡。
👉 codepen SFC 傳統 Composition API 計數器實做連結(script)

script setup (官方推薦寫法):Vue SFC 編譯時的語法糖。使用這種語法糖時,裡面的變數和函數會在編譯期間自動預處理到 setup 函數中。
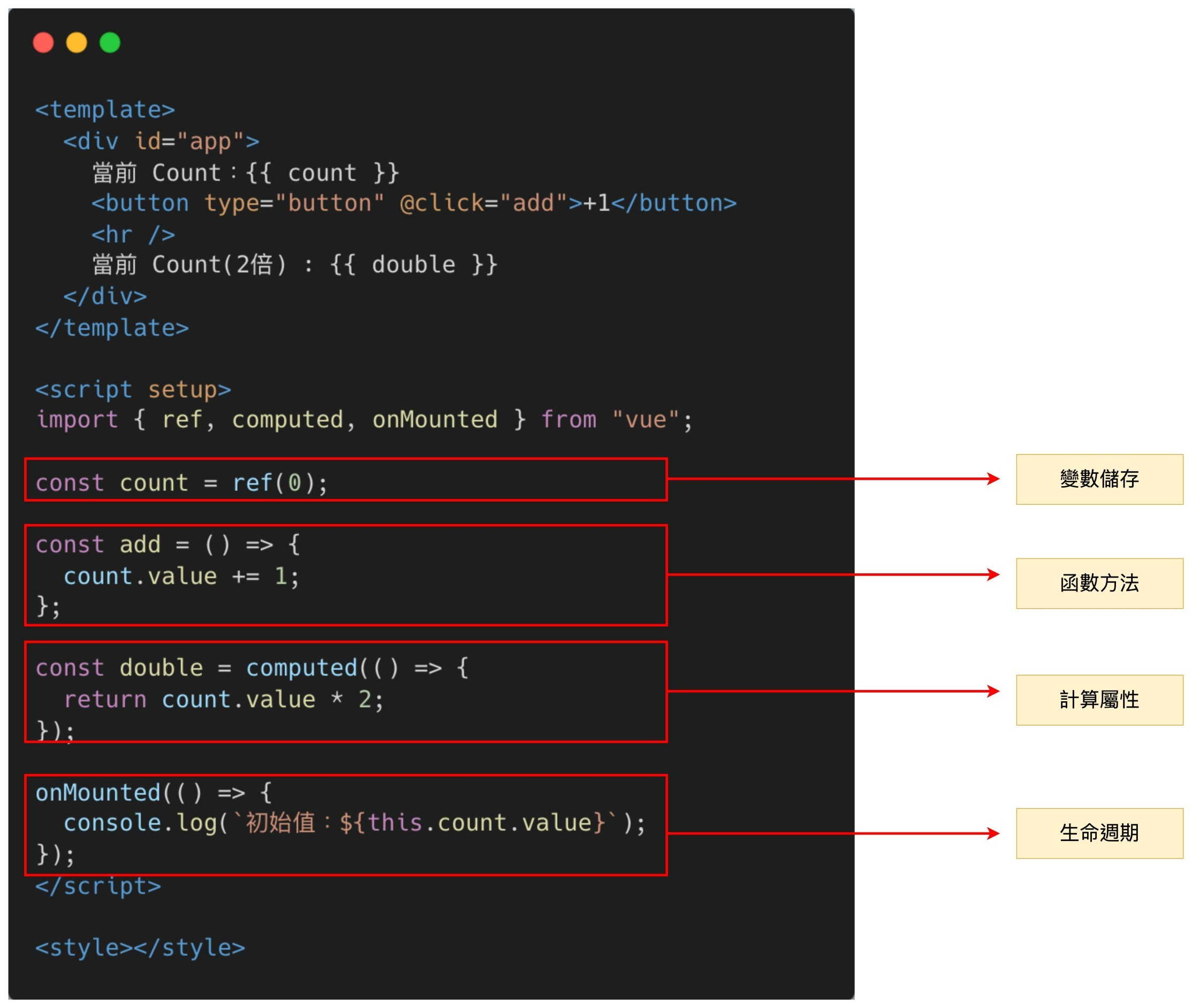
👉 codepen SFC Composition API 計數器實作連結(script setup)

Composition API相較於Options API的Mixins更加適合(這部分在後面章節會補充說明)。我應該使用哪一種方式比較合適?
坦白說,剛開始使用 Options API 真的會有一種 WOW,每個區塊都好清楚好棒 ฅ՞•ﻌ•՞ฅ,學習上也能夠很清楚知道每個選項的作用及使用方式。後期開始接觸 Composition API 的時候,除了一開始理解響應式變數要如何使用之外,其餘大部分觀念都可以銜接 Options API。
與其說選擇,不如說試著去慢慢理解,儘管我也只是 Vue 小小初心者(。﹏。*),兩種設計方式我也都有看到專案使用。實際上,兩種 API 各有優勢,選擇哪一種方式主要取決於你的項目需求和個人偏好。最重要的是保持學習的心態,不斷提升自己的技術水平和解決問題的能力。
