
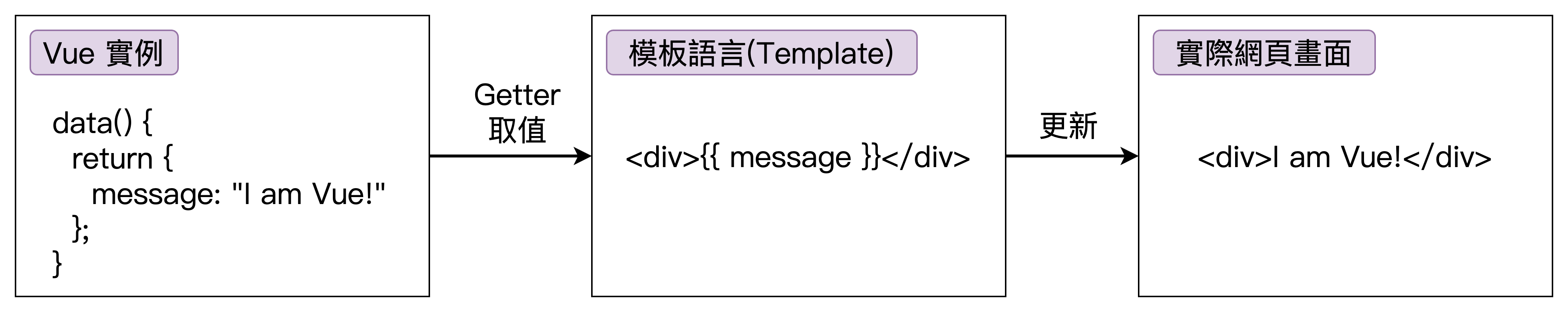
Vue 使用基於 HTML 的模板語法(Template Syntax),將 Vue 實例中的數據綁定到模板中進行顯示。根據綁定的類型不同,數據可以影響元素的內容、屬性或樣式。
接下來,我會逐一介紹不同的綁定類型:
運用Mustache語法(雙括號{{ }})表示 Vue 實例中的 message。

Mustache 語法除了能表達 Vue 實例中的變數之外,還有很多其他的用法如下:
基本上掌握一個原則就是Mustache可以放JavaScript 表達式的結果。
👉 Vue3 CDN Options API Mustache 常用方式實作連結
<p>樣板字面值:{{ `訊息內容 => ${message}` }}</p>
<p>呼叫函式調用結果:{{ say(message) }}</p>
<p>呼叫函式調用結果(反轉字串):{{ message.split("").reverse().join("") }}</p>
<p>JavaScript 運算式:{{ 2 + 2 }}</p>
<p>JavaScript 空白合併運算符:{{ isExist ?? '不存在'}}</p>
<p>JavaScript 三元運算子:{{ isShow ? 'display' : 'hidden'}}</p>
<p>JavaScript 當前時間戳:{{ Date.now() }}</p>
⭐ 雖然可以在 Mustache 中放置表達式,但建議將複雜的邏輯處理放在 Vue 組件中處理,以避免讓模板變得複雜和難以維護。
學完上面的 Mustache 語法,你可能會想過是不是可以套用在HTML屬性(img src、div class...等等)上,答案是 ❌ ,這也會跟接下來要介紹的指令(Directives)相關。
Vue 指令是带有v-前缀的特殊属性,可以在模板中使用來動態綁定和操作 DOM 元素。
以下將透過 Vue 實例來介紹幾個常見的指令:
原生 JavaScript textContent 屬性替換指定元素的內容(僅插入純文本,不會解析 HTML)。JavaScript:
data() {
return {
// v-text 解析成純文本內容
message: "I am Antonio",
};
}
Vue 模板內容:
<p v-text="message">Hello Vue!</p>
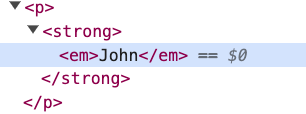
原生 JavaScript innerHTML 屬性替換指定元素的內容(會解析並插入 HTML 標籤)。<em>和<strong>標籤會被解析和渲染為 HTML。JavaScript:
data() {
return {
// v-html 可以解析 HTML
author: "<strong><em>John</em></strong>",
};
}
Vue 模板內容:
<p v-html="author">Hello Vue!</p>
F12 查看元素標籤組成:

⭐ 任意渲染 HTML 元素容易造成XSS 攻擊,使用上需要特別注意。
prop。v-bind使用頻率非常高,因此有縮寫 :的方式表達v-bind。v-bind 指令並搭配:HTML attribute。⭐ 如果v-bind 綁定對象是null或undefind將會移除該屬性。
以下我將會根據v-bind的四種使用情境進行說明:
JavaScript:
data() {
return {
// v-bind 樣式綁定 class 屬性值(字串)
className: "authorName",
};
}
Vue 模板內容:
<p v-bind:class="className">Hello Vue!</p>
Vue 模板內容(使用 v-bind 縮寫):
<!-- :class 縮寫 等同於 v-bind:class -->
<p :class="className">Hello Vue!</p>
在 CSS Properties 中,某些屬性屬於布林屬性(Boolean Attribute),這類屬性只接受布林值作為控制條件。例如,button 元素中的 disabled 屬性,只能通過 true 或 false 來啟用或禁用該按鈕。
JavaScript:
data() {
return {
// v-bind 樣式綁定 disabled 屬性值 (布林值)
isButtonDisabled: true,
};
}
Vue 模板內容:
<button type="button" :disabled="isButtonDisabled">我是按鈕1號(綁定布林值)</button>
⭐ 如果布林值綁定對象是真值(Truthy)或空字串("")等,那麼對應的屬性將會存在於元素上。反之,如果綁定對象是 false、null 等其餘的假值(Falsy),則該屬性將不會存在於元素上。
屬性名稱是在運行時動態決定的,並且需要在運行時直接與瀏覽器的 HTML DOM 元素屬性進行匹配。
JavaScript:
data() {
return {
// v-bind 樣式綁定 disabled 屬性值 (布林值)
isButtonDisabled: true,
// v-bind 樣式綁定動態的 HTML attribute 名稱(需小寫的方式,因為瀏覽器會將標籤屬性名稱轉為小寫)
buttonattribute: 'disabled',
};
}
Vue 模板內容:
<button class="me-2" type="button" :[buttonattribute]="isButtonDisabled">我是按鈕2號(動態綁定 HTML Attribue)</button>
屬性名稱是在編譯階段決定的。當 Vue 實例將屬性綁定到元素時,Vue 會自動將物件中的鍵名與相應的 HTML 屬性名稱進行匹配。
JavaScript:
data() {
return {
// v-bind 動態參數多個值,物件型態
btnObj: {
//決定按鈕樣式
class: 'big',
//決定按鈕是否啟用
disabled: false
}
};
}
Vue 模板內容:
<button type="button" v-bind="btnObj">我是按鈕3號(綁定物件)</button>
⭐ Vue 實例中數據定義的物件綁定在 HTML 上時,僅需v-bind等於這個物件。其規則是物件的鍵名對應合法的 HTML 屬性名稱(如 class、disabled 等),而值則應為相應的屬性值。
可以按照今天學到的v-bind試著完成一個密碼輸入器,透過調整不同input 類別,來讓使用者可以看自己輸入的密碼原始模樣。(僅需調整input type的部分即可)
MDN 參考 input type text 及 input type password type 差異
👉 Vue3 CDN Options API 密碼輸入器練習模板連結
👉 Vue3 CDN Options API 密碼輸入器完成實作連結
