variable(變數):
如果跟軟體工程師講到 variable ,應該是「無人不知,無人不曉」吧? variable 在工程開發上已經是「基本標配」,但是應用在 UI 設計上還算新穎,感謝 figma 引進 variable 概念,讓設計師與工程師之間的溝通更進了一步。







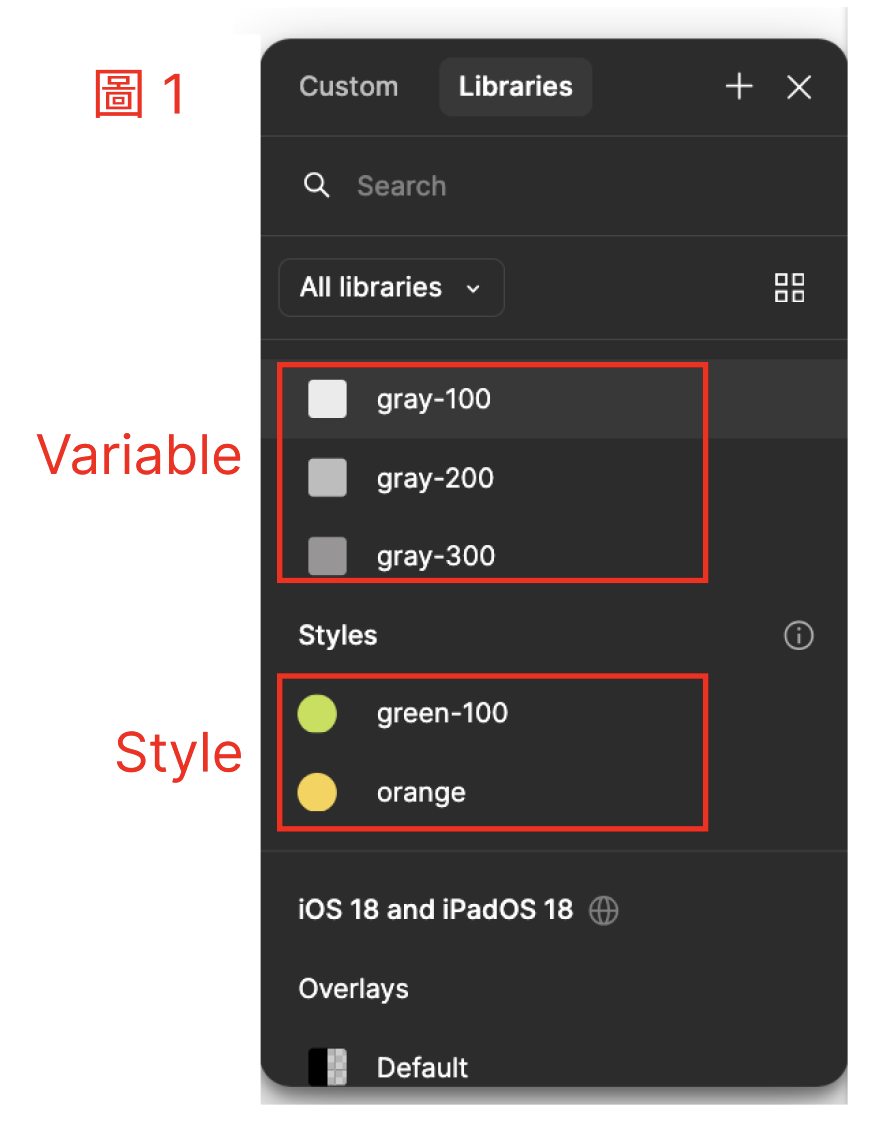
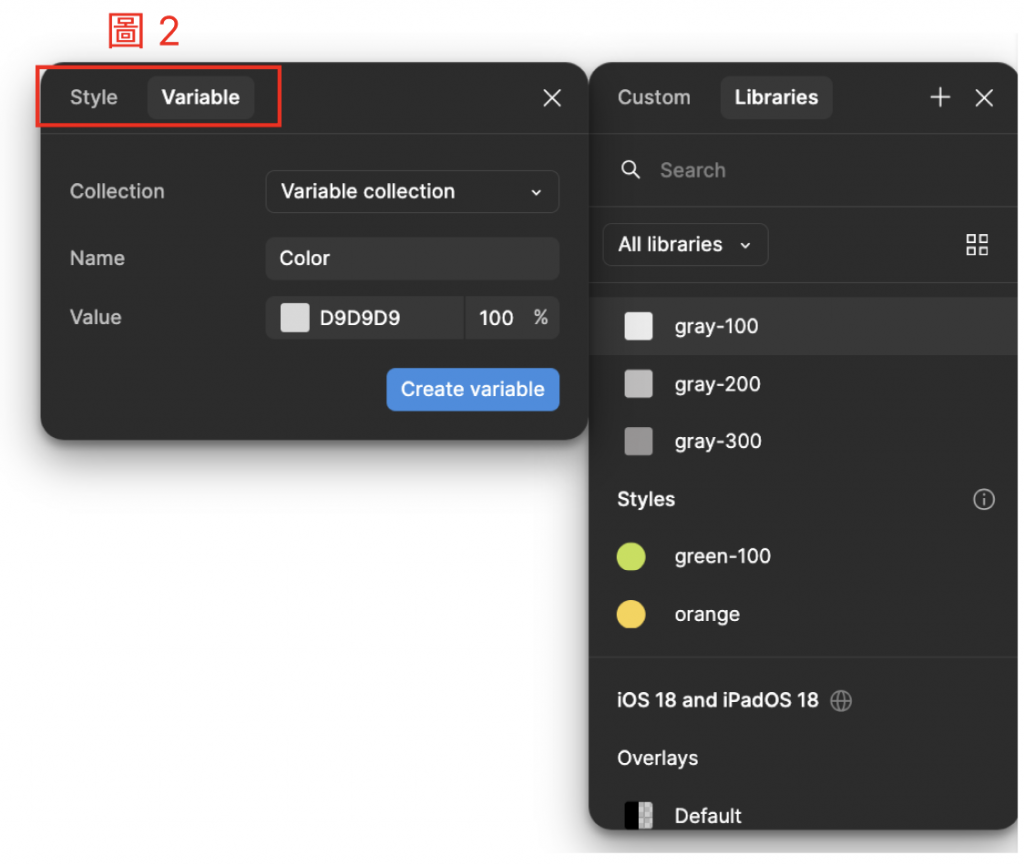
這樣我們就可以根據不同功能選擇套用該功能專用的 vailable,是不是很好用呢?


這時你一定會有疑問:兩者有何不同?他們的應用情境是?我們用一個圖表來說明:
| 面版中的外觀 | 內容定義 | 適用情境 | |
|---|---|---|---|
| style | 圓形 | 多重組合(例:H1=字形+字級+字重) | 小型專案 |
| variable | 方形 | 最小單位(例:H1=24) | 大型專案、設計系統 |
如果你做的是小型專案,UI 相對不複雜,也沒有設計系統,那建議只要做 Shared style 即可(殺雞焉用牛刀);如果是大型專案,為了設計一致性,我們會用設計系統來規範,這時就建議(強烈建議)用 variable 來設定,且 variable 配合 Design Token,更能發揮其強大的作用,我們視目以待。
