Design Token 是一個很抽象的概念,Token 中文翻譯成「令牌、代幣」,在這裡我們可以把它想像成是一個「標記、代碼」,例如:text-primary、text-secondary。而這個「標記、代碼」的內容是基於 variable 之定義,它可以使我們的設計決策達到標準化,在不同平台上可以獲得一致的體驗,而且 Design Token 的層級概念跟 CSS 的 variable 概念有異曲同工之妙,所以跟工程師的溝通也會更加順暢。看完我辛辛苦苦絞盡腦汁寫出來的解釋,還是看不懂對吧?(畢竟它太抽象了QQ)那我們就來實作吧!!
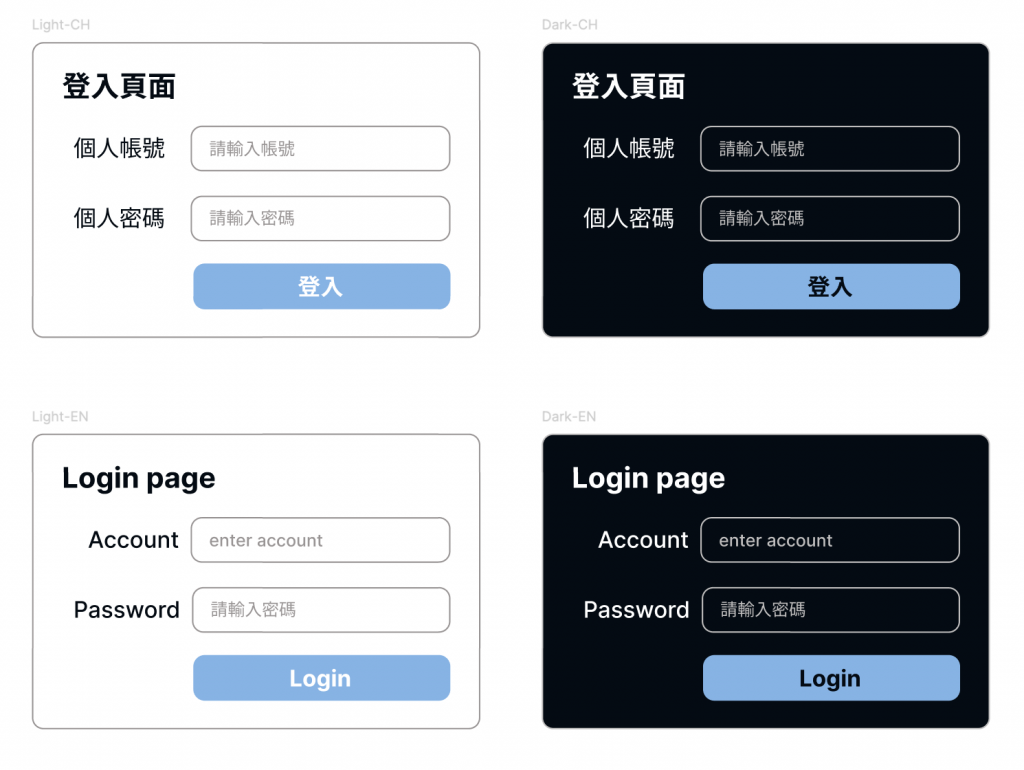
我們設計一個登入頁面(如圖),可看出它們的一致性,差別在於亮/暗色系、語系,我們可以做一套Design Token 就可輕鬆改動色系、語系等等。let's go !
層級設計:
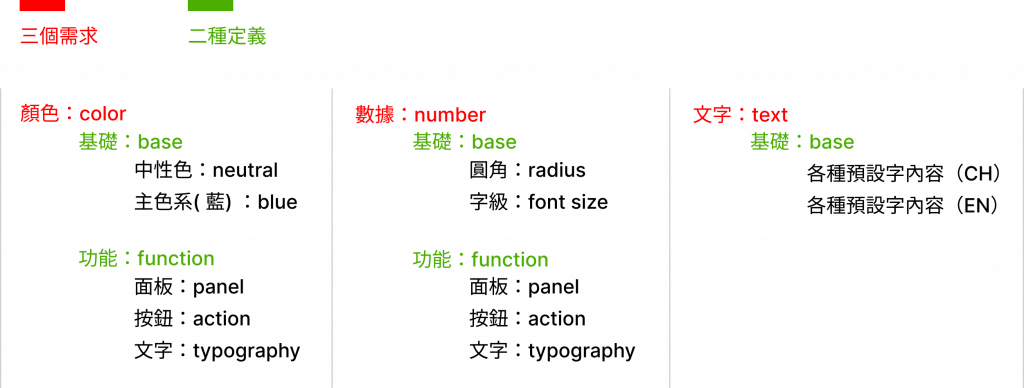
Design Token 層級也算是一種組合。我們用最簡單的「三個需求二種定義」來理解:
三個需求:顏色(color)、數據(number)、文字(text)
二種定義:基礎(base)、功能(functional)
三個需求:
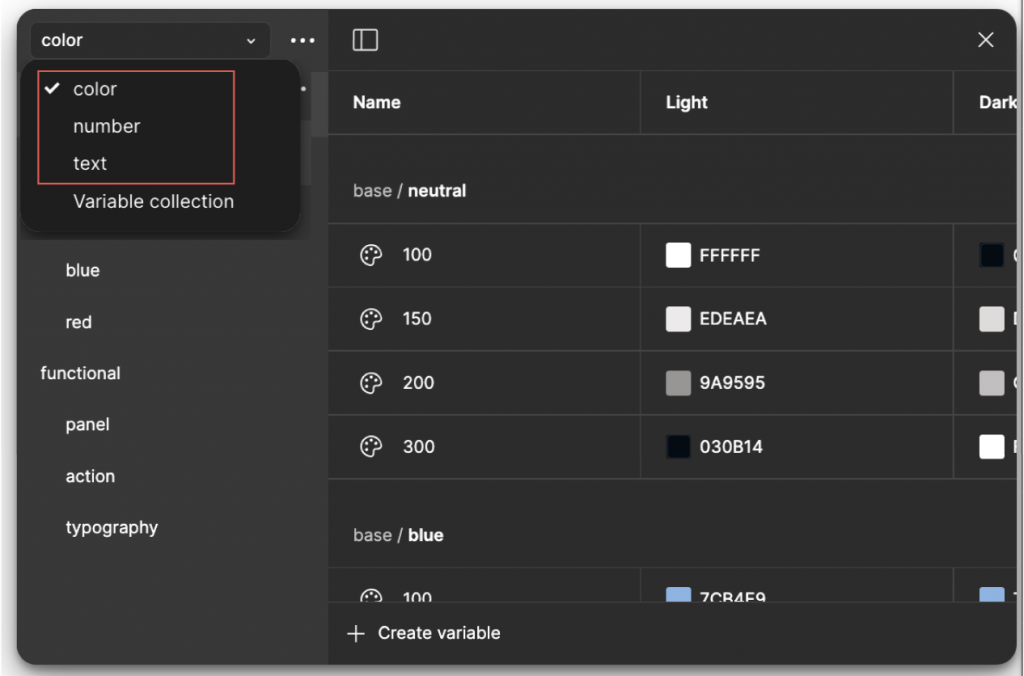
打開 variable 面版,定義好三個集合( collection):color、number、text
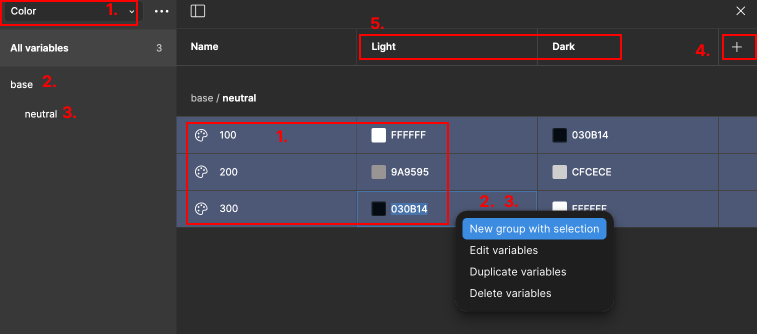
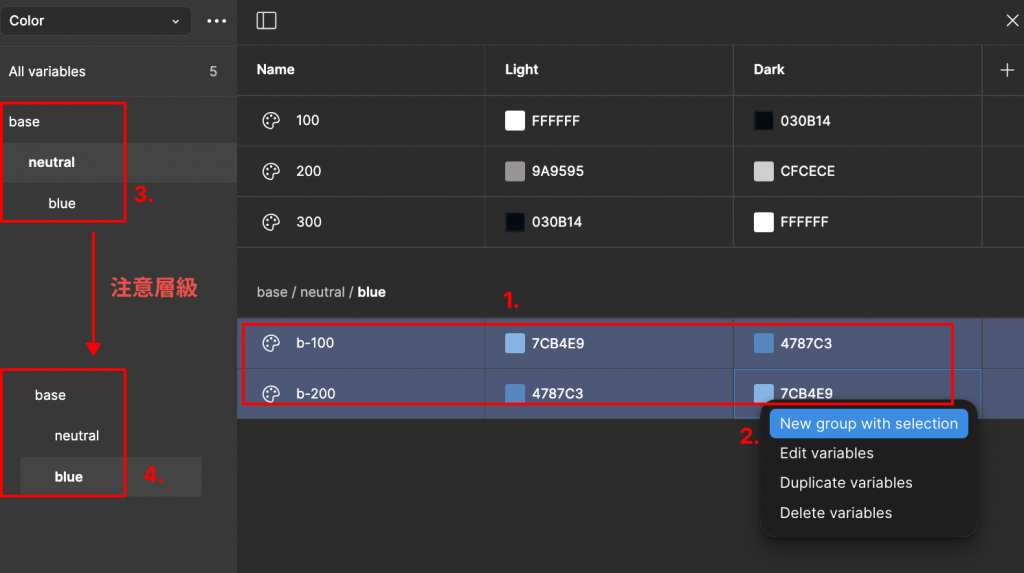
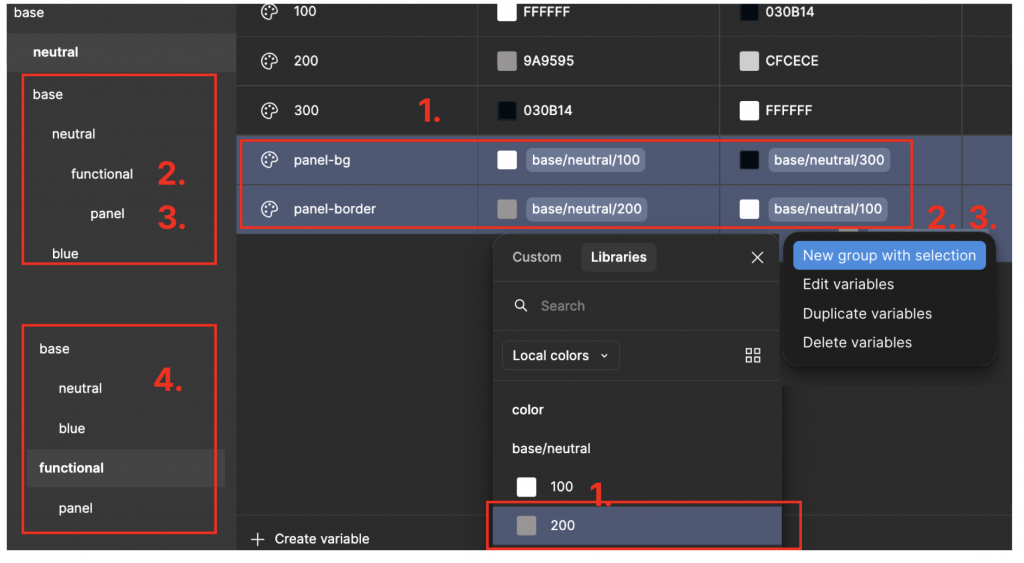
color:base/neutral:



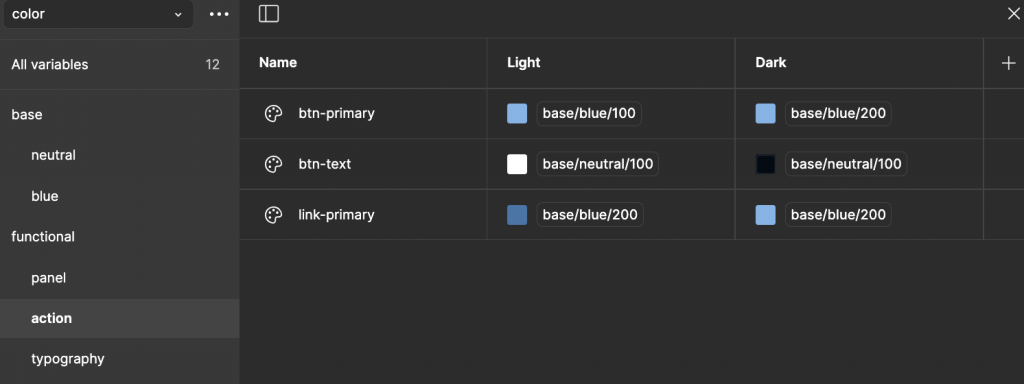
color:functional/ action :與以上做法相同
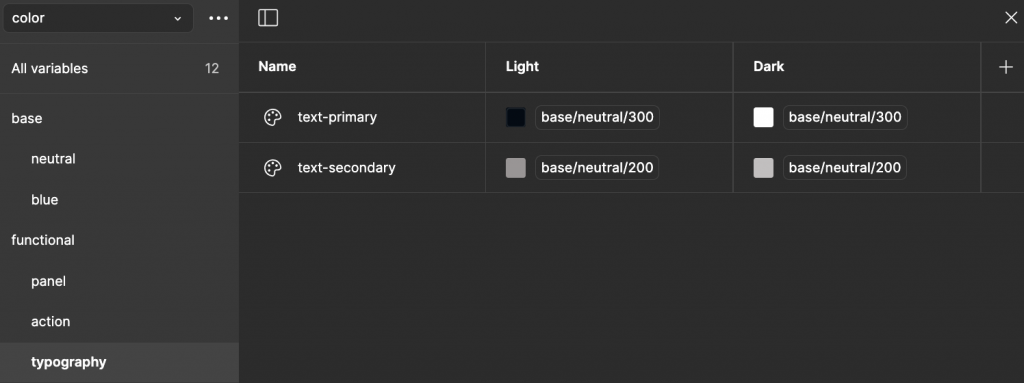
color:functional/ typography :與以上做法相同
最後 color collection 會得到如上圖所示的層級與內容才對喔!相信各位捧油現在腦子應該是轉得很「開心、歡樂」對吧?(QQ),所以我們今天就先到這裡,先休息一下,明天再繼續喔!
