在寫程式的過程中,初學者常常會有一種衝動,那就是從頭開始,從零構建所有的東西,一開始會覺得這樣做比較好,也會對 coding 比較熟悉,但事實上,它不僅耗時,還可能會浪費大量的精力。隨著開發經驗的增長,我慢慢發現,許多已經存在的工具和元件能大幅提高效率。這就是為什麼我們今天要探討 Angular Material —— 一個讓你避免重複做相同事的強大 UI 工具集。
在這篇文章中,我將分享如何利用 Angular Material 的高效元件來優化開發流程,避免浪費時間在基礎元件上,從而把精力投入到其他更重要的地方。讓我們一起看看如何安裝、設置,並開始使用這些現成的 Material 吧。

文章大綱:
我在一開始寫 Side Project 的時候,我是一行行的手動撰寫每個元件,試圖從頭構建出完整的功能。這樣的方式雖然能讓你學到一些基礎知識,但隨著專案規模變大,這種方式真的讓開發效率變得非常慢。特別是我跟朋友討論時,朋友告訴我千萬不要這樣,而是建議使用像 Angular Material 這樣的工具,可以幫助我快速建構出介面,而不必花太多時間在每個細節上,然後重複寫已經有現成方案的功能。
Angular Material 是一個專為 Angular 開發者設計的 UI 庫,它遵循 Material Design 的原則,並提供大量現成的 UI 元件,如按鈕、表單、工具欄等。使用這些現成元件,不僅可以節省時間,還能確保設計的一致性和美觀性。
Angular Material 官方文件
在安裝 Angular Material 的過程中,會有幾個步驟和選項需要你進行操作選擇。
首先,在終端機輸入以下命令開始安裝 Angular Material:
ng add @angular/material
這個命令會觸發 Angular Material 的安裝過程,接著你會看到一些選擇提示出現。
選項 1:選擇主題
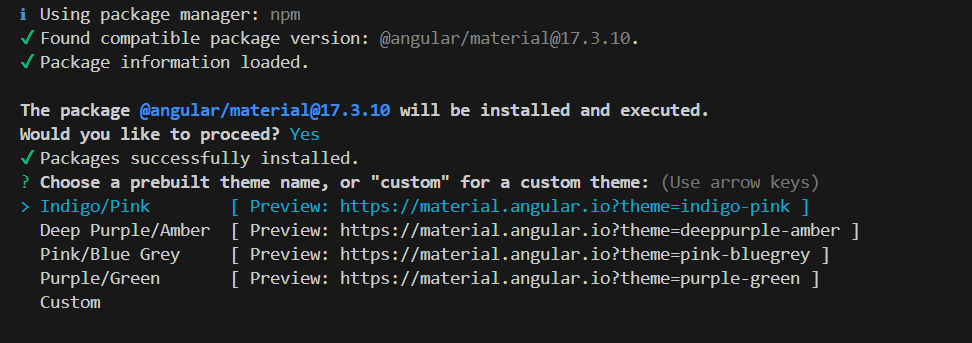
安裝過程中,首先會跳出一個指令,要求你選擇專案的主題。你會看到類似如下的提示:

這些選項代表不同的預設主題風格,選擇其中之一後,Angular Material 會自動將這個主題應用到專案中:
選擇結果:當你選擇一個主題後,Angular Material 會自動將這個主題的樣式檔案加入專案,並在 angular.json 檔案中配置好 CSS 路徑,這樣你的專案就會馬上應用這個選定的主題,無需你手動添加樣式。
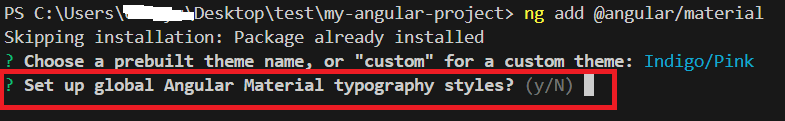
選項 2:是否啟用全域性 Angular Material 字體和樣式
接下來,你會看到這個選項:

這裡你可以選擇是否要啟用 Angular Material 預設的字體樣式。選擇 Y,會自動加入預設的字體和排版樣式,這些樣式能讓元件的顯示效果更好。預設字體樣式使用了 Google 的 Roboto 字體,這個字體讓整個 UI 看起來更現代。
選擇結果:選擇 Y 之後,專案的 angular.json 檔案會自動新增字體和排版樣式的配置。你的頁面會立即應用這些樣式,無需手動導入。
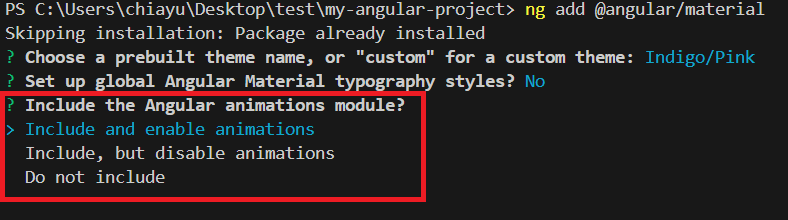
選項 3:是否啟用動畫
接著會詢問你是否想啟用 Angular Material 的動畫:

選擇 enable animations 之後,專案中會自動加載 BrowserAnimationsModule,這是 Angular 動畫模組的核心部分。啟用動畫後,你的應用會有更多的互動效果,比如按鈕的點擊動畫、選單的滑入滑出效果等,這些能夠大大提升使用者體驗。
選擇結果:如果你選擇啟用動畫,Angular Material 的動畫效果會自動啟用,比如彈出式對話框、選單的打開和關閉都會有平滑過渡。
當這些步驟全部完成後,你會發現 Angular Material 已經成功地整合進專案中。接下來發生的事:
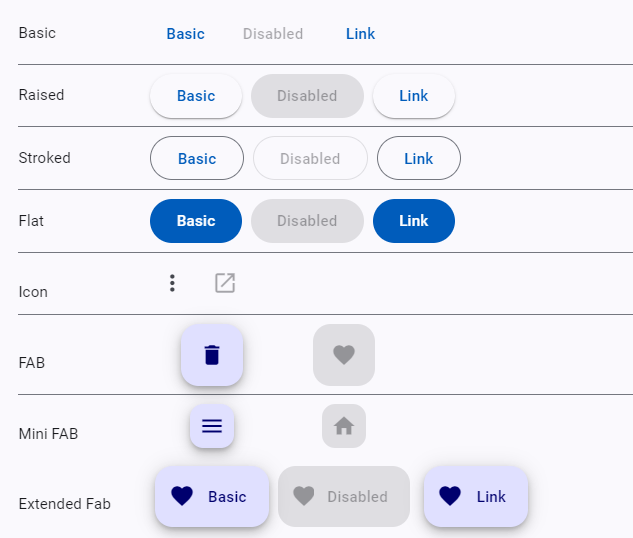
現在,我們來看看如何實際操作使用 Angular Material 中的基礎元件,如按鈕、圖標和工具提示等。
<button mat-button>Click me!</button>
這是最簡單的 Angular Material 按鈕示例。只需要在標籤中加入 mat-button 指令,就能迅速得到一個美觀的按鈕,而無需手動撰寫複雜的 CSS。

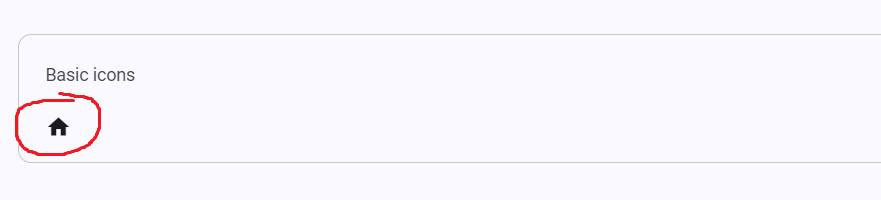
<mat-icon>home</mat-icon>
這段程式碼顯示了如何在畫面中加入一個 Icon。Angular Material 提供了大量預設的 Icon,你只需引入 mat-icon,並指定 Icon 名稱即可。

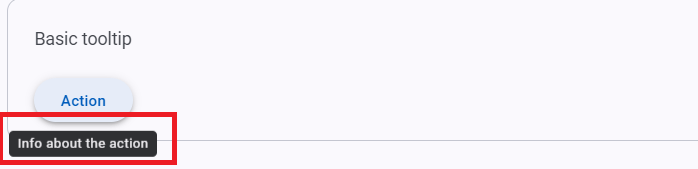
<button mat-button matTooltip="這是一個提示">Hover over me</button>
工具提示能提供額外資訊給使用者,而不會佔用介面空間。只需簡單地加上 matTooltip 屬性,你的按鈕就有了提示效果。

要讓這些元件能夠正常生效,請記得在 app.module.ts 中引入對應的 Angular Material 模組。這是很重要的一步,否則這些元件不會生效。
例如:
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// 引入 Angular Material 模組
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
import { MatTooltipModule } from '@angular/material/tooltip';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MatButtonModule, // 引入按鈕模組
MatIconModule, // 引入圖示模組
MatTooltipModule // 引入工具提示模組
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
這樣一來,所有的按鈕、圖示和工具提示元件就會正常工作並顯示正確的效果。
Angular Material 基於 Google 的 Material Design 原則設計,這是當前非常流行的設計系統,為 UI 設計提供了一套統一的標準。Material Design 的核心理念在於透過清晰的結構、視覺層次、互動性和一致性來提高用戶體驗。
Angular Material 預設支援了這些 Material Design 原則。以下是幾個具體的範例:
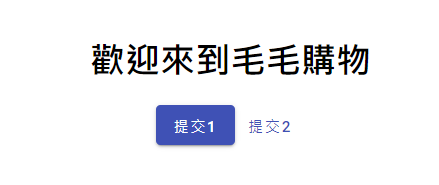
按鈕的陰影與層次效果:
當你使用 Angular Material 的按鈕時,預設的陰影效果會給按鈕一種浮起來的感覺,這表示它是可以點擊的元素。
<button mat-raised-button color="primary">提交1</button>
<button mat-button color="primary">提交2</button>
在這個範例中,mat-raised-button 就是 Material Design 中的“浮動按鈕”,它會自動應用陰影和動畫效果,提升按鈕的可見性和互動性。

使用主題色來統一色彩風格:
Angular Material 允許你選擇主題,並使用主題色來自動統一介面的色彩,這樣不用手動為每個元件設定顏色。
<button mat-button color="accent">次要操作</button>
<button mat-button color="primary">提交</button>
這裡的 color="accent" 使用了預設的次要主題色,你不需要自己定義顏色,Angular Material 會自動使用一致的色彩系統,讓介面風格保持統一。

運動與互動性:動畫效果:
當你啟用 Angular Material 的動畫支援時,元件的互動會變得更流暢,例如按鈕點擊後會有按下的動畫反饋,表單元件會有滑動過渡效果等。
<button mat-fab color="warn">警告按鈕</button>
<button mat-button color="primary">提交</button>
mat-fab 是一個 Material Design 中的“浮動操作按鈕”(FAB),它不僅具有陰影效果,還會在點擊時顯示按下動畫,提供即時的互動回饋。

Material Design 原則的目的是讓設計更直觀、一致且易於理解。當你使用 Angular Material 元件時,這些設計原則已經內建,讓你不需要重新設計每個細節。通過應用這些原則,你能更快地建立出專業的 UI 介面,並保證使用者在不同設備上的體驗是一致且友好的。
學習 Material Design 不需要一次性掌握所有的設計理論,重要的是在過程中不斷應用這些已經設計好的工具,讓你的應用介面更加美觀且符合使用者的直覺需求。透過這些現成的設計原則,你可以專注在開發功能上,而不用擔心設計不夠專業。
透過今天的學習,我們探討了如何使用 Angular Material 來避免浪費時間重複搞同樣的東西,並迅速構建高效、美觀的使用者介面。從安裝與設定,到實踐基本元件,你會發現開發變得更有條理、更快速。不必總是從零開始,善用現成的工具和資源,能讓你專注於真正具有挑戰性的部分,並加速你的成長。
作為初學者,你不需要把所有事都親力親為,利用像 Angular Material 這樣的工具,可以幫助你減少挫折感,專注於學習和創新。勇敢去擁抱這些現成工具吧,這樣你才能更輕鬆地迎接未來開發中的挑戰!
