*解構賦值(Destructuring Assignment)是 ES6 中一個強大的功能,能讓我們輕鬆從陣列或物件中提取值並賦予變數。這個特性不僅讓代碼變得更加簡潔,也大幅提升了可讀性和開發效率。在這篇文章中,我將不僅介紹基本的解構語法,還會展示如何將它應用到實際的開發場景中,結合我在開發過程中的一些體驗,來讓這個特性更具實用性。
*
1. 基礎用法:從簡單到靈活
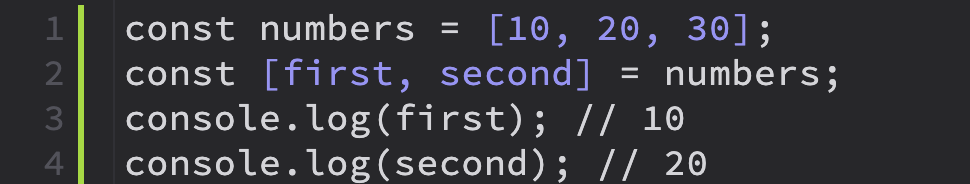
最常見的用法當然是從陣列或物件中提取值。以下是一個基礎的例子,展示如何從一個簡單的陣列中提取變數:
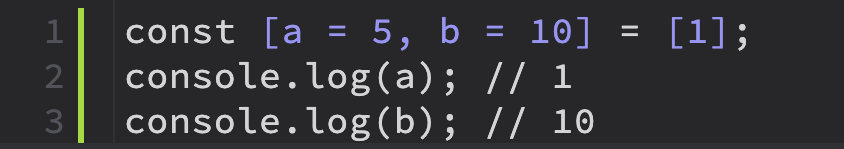
這裡我們可以看到,僅僅一行代碼就能完成多個變數的賦值,這比傳統方式更直觀。不僅如此,解構賦值還支持預設值:
這個特性在處理 API 回應時非常有用,因為資料的完整性往往不可預測。
2. 進階用法:在物件中找到你的數據
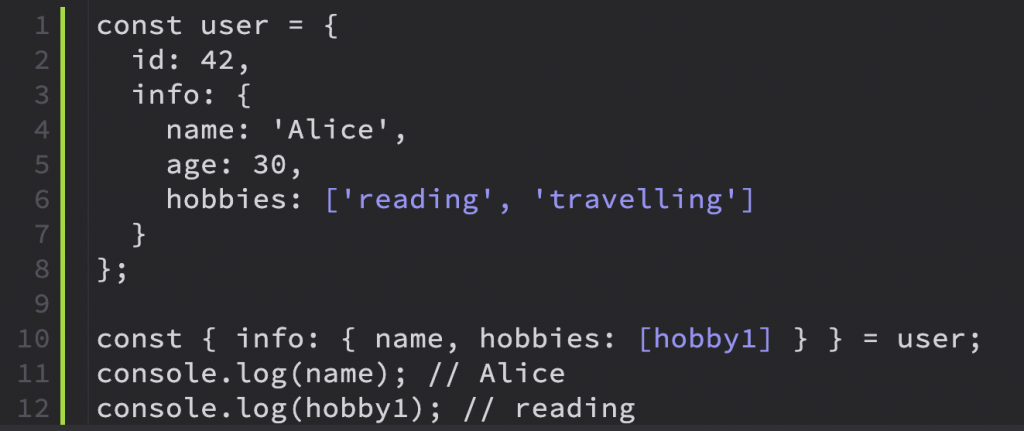
解構賦值對於物件的操作同樣強大,尤其是在面對多層嵌套的數據結構時。以一個嵌套的使用者資料物件為例:
這樣的結構在處理複雜 JSON 數據時非常實用,特別是在抓取 API 資料並提取其中的關鍵資訊時。
3. 我在開發中的經驗
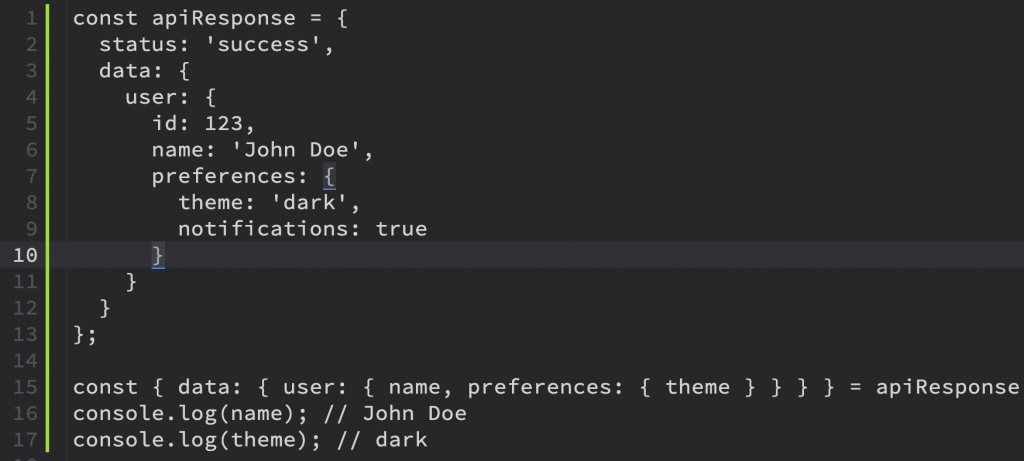
在我個人的開發經驗中,解構賦值真正發揮了它的作用是在處理 API 回應時。當我們從後端接收到一個大型 JSON 結構時,通常我們只需要其中一小部分資訊。在我最近處理一個使用者設定的應用時,API 回應包含了許多層級的數據:
通過解構賦值,我可以快速、清晰地提取這些數據,而不需要撰寫繁瑣的代碼,這對於代碼的可讀性和維護性有極大的幫助。
4. 高效處理函式參數
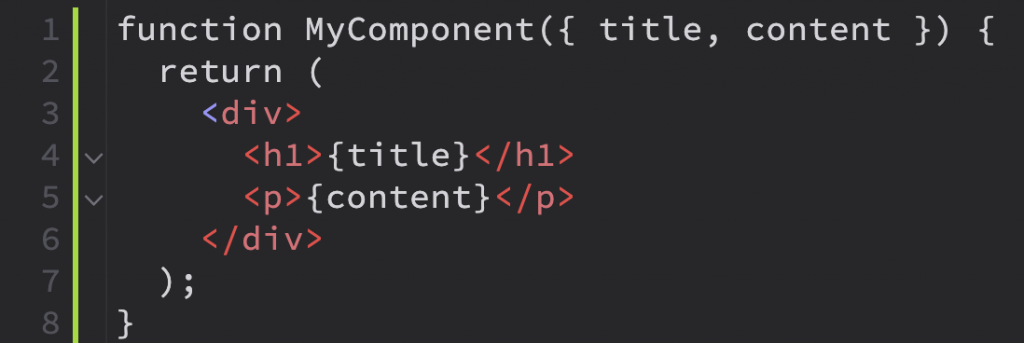
在處理函式的輸入參數時,解構賦值同樣可以讓代碼更加簡潔和清晰。尤其在 React 開發中,這一特性被廣泛應用於處理 props:
這種方式不僅讓函式參數的處理更直觀,也可以避免冗長的變數賦值,保持代碼乾淨。
5. 解構賦值的更多進階技巧
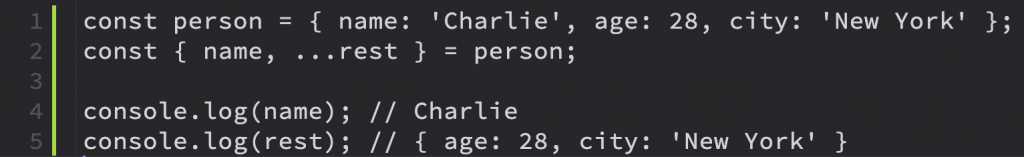
除了基礎的用法,解構賦值還可以與其他 ES6 特性結合使用,如 rest 操作符:
這個特性讓我們可以靈活地處理物件或陣列的其餘部分,在處理大量數據時非常方便。
6. 結論
解構賦值不僅僅是 JavaScript 中的語法糖,它是讓代碼更加簡潔、可維護的工具。無論是在數據提取、函式參數處理,還是在 API 資料處理上,它都展示了其強大的靈活性。在我個人的開發過程中,我越來越頻繁地依賴這個特性,因為它真正讓我的代碼變得更清晰、易於理解。
在開始實作時,不妨多加應用這些技巧,看看它如何讓代碼更加乾淨、直觀,並且有效提升開發效率。
