擴展運算符 (Spread Operator) 使用介紹
擴展運算符(...)是 ES6 中的一個強大功能,可以用於展開陣列和物件。這使得在處理數據時更加靈活和方便。
1. 展開陣列
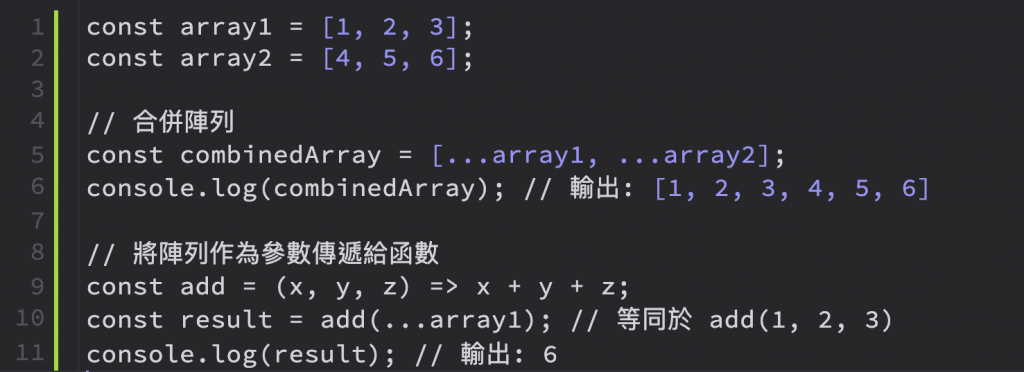
擴展運算符可以將一個陣列的元素展開成個別的值。這在需要將陣列合併或傳遞給函數時非常有用。
範例:
2. 展開物件
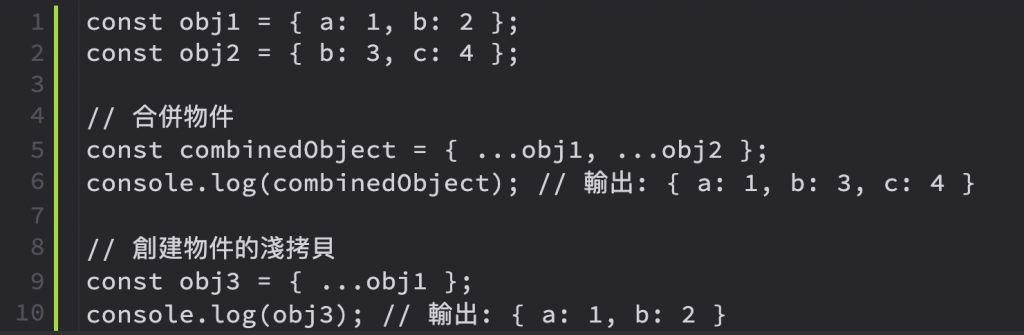
擴展運算符也可以用來展開物件。這對於合併物件或創建物件的淺拷貝特別有用。
範例:
3.結論
擴展運算符(Spread Operator)是一個簡單但功能強大的 JavaScript 工具,讓開發者能夠以更簡潔、直觀的方式處理陣列和物件。在處理陣列時,它能夠展開陣列元素,用來合併多個陣列,或將陣列中的值作為參數傳遞給函數,從而減少重複代碼,提升開發效率。同樣,在物件操作中,擴展運算符可以輕鬆合併物件、覆蓋屬性,並且創建淺拷貝,避免直接修改原始物件,確保資料的不可變性。這樣的特性使得在編寫複雜的應用程序時,保持代碼清晰、易讀變得更加容易,特別是在處理大量資料時。
無論是在日常開發還是進行代碼優化時,擴展運算符都提供了高效的解決方案。掌握它的用法不僅能提升代碼品質,也能讓程式的維護和擴展變得更加方便,值得每位 JavaScript 開發者熟練運用。
