
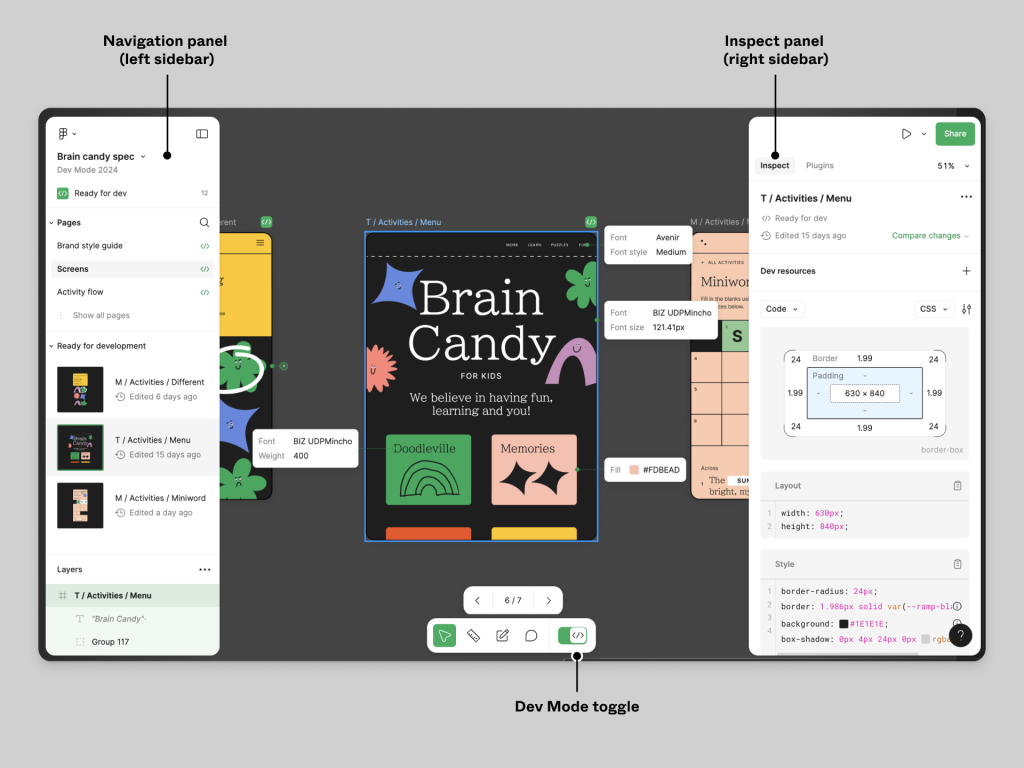
(圖片來源:Figma Dev Mode Guide)
Figma 的開發模式其實是從 2023 年開始推出的,為了讓平台不僅僅是給設計師使用,
它針對開發人員需求整合了工程師常用的功能和插件,也讓設計師的手動標註的工作大幅減少。目前開發模式已推出正式版,未來官方也將持續不斷優化和整合!
2024年2月開發模式正式開始收費,而付費帳號的介面已經更新版本,所以附圖會跟之前有點不一樣。
Figma 預設是 Design mode 設計模式
點擊最右方的 switch,即可切換成 Dev mode 開發模式。
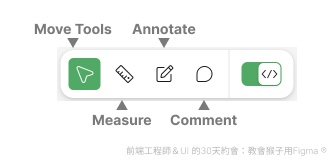
當我們切換成開發模式可以看到系統色改為綠色,工具列有四種工具:
今天先淺聊開發模式工具的部分,接下來我們將會介紹 Dev mode 介面、功能使用以及一些實際專案中的運用小技巧,那就明天見囉!
