
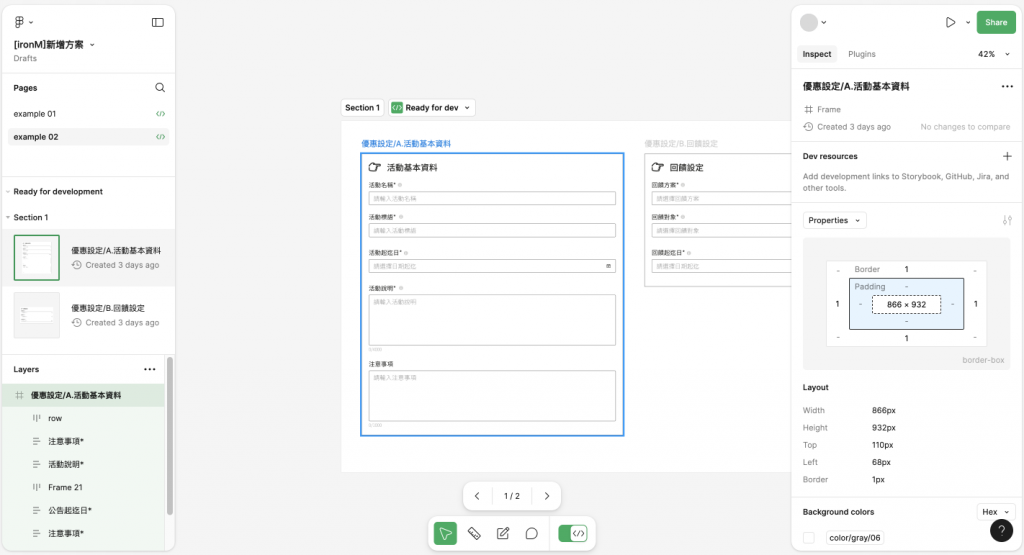
在開發模式下, Figma 左右兩側的頁面圖層區與屬性區和設計模式會有些不同。

設計師們在分階段交付設計稿時,會利用 Ready for Dev 的功能來告訴前端工程師哪些部分已經確認沒問題,可以進開發了。
在 Section 和 Frame 這兩種框架的右上角有個「</>」icon,點擊一下則標記為可開發狀態

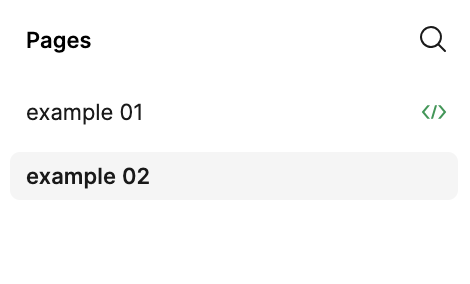
在右側面板的頁面區塊中,若有被標記的物件,在分頁右方會顯示「</>」圖示提醒前端工程師這裏已經有頁面準備好進開發了!

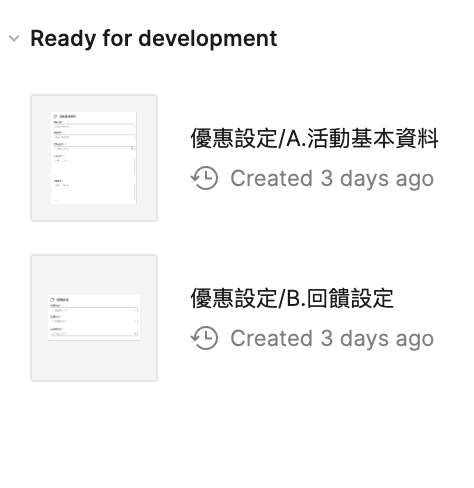
另外也多了一個 Ready to Development 的區塊,已被標記的物件框架名稱、時間和縮圖都會顯示在這裡。

若開發時發現這個頁面或物件有問題待確認,
也可以再點擊一次「</>」icon,選擇 Remove Status 即可。

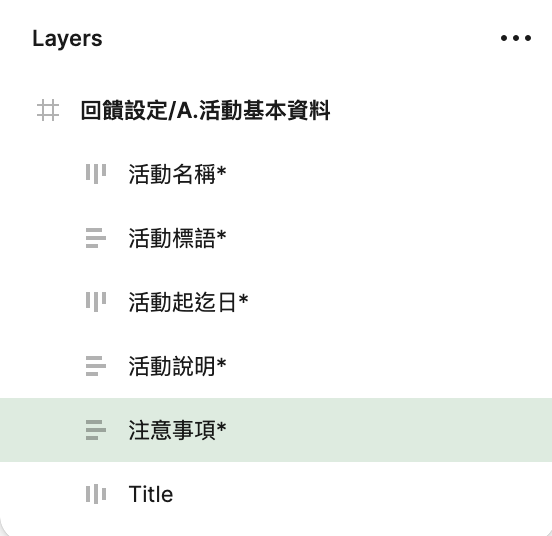
最後在圖層區塊中,會針對所選擇的框架把對應的圖層展示出來,
讓前端工程師能夠快速找到目標物件或元件,這裡改善了設計模式落落長的圖層樹,可以就目標開發區塊的顯示邏輯還滿高效精準的!
