好 我們今天來延續昨天的進度
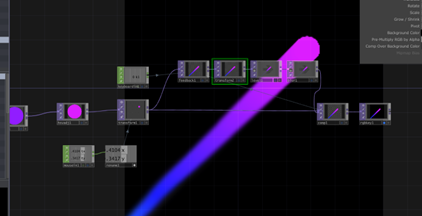
昨天能發現說球的軌跡都是以球體的顏色呈現,那我們把feedback與compsite中間插入level把Brightness調成0.96,若這時你的白色球不見了,那得要去compsite裡面把transform的圖層往前調。

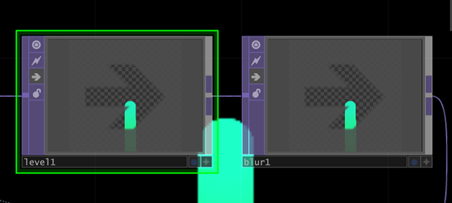
在level和compsite新增一個blur的節點,這能讓移動軌跡看起來更柔和。
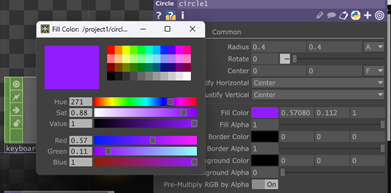
我們先到circle裡面去調整裡面的顏色,選自己喜歡的顏色
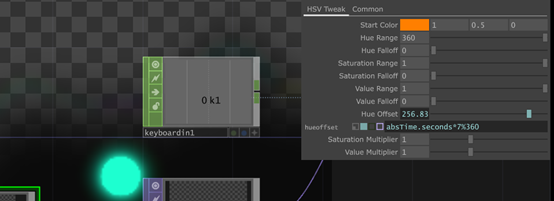
再把球體的顏色與時間做點變化,circle節點與transform節點之間加入top裡的HSV adjust節點,在裡面找到hue offset調節色相,先打absTime.seconds讓時間與他相關,再除以讓他只剩360的餘數,但發現變化得很慢就讓它乘以50,打出來像這樣absTime.seconds*50%360。
幫我們的球加個背景再compsite接一個rgb key出去,它會自動加上一個黑色的背景
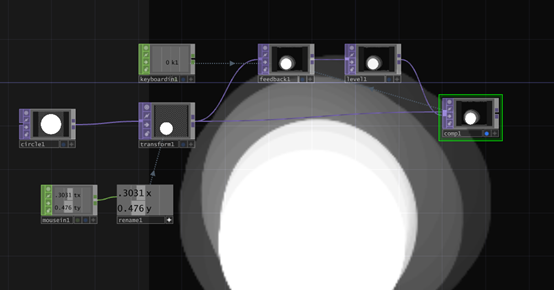
再來我們把軌跡加一點效果,就是回到compsite與feedback之間,因為這連接才是軌跡,我把level與blur節點都先暫停,節點旁邊的箭頭按下去,就能暫停訊號通過節點的處理,在這裡我加上個transform,在這transform裡把Translate y 軸調成-0.01,就能發現球好像再往上面游動,只調整x球就會往左右邊跑。
還可以調整Scale讓上一刻的軌跡慢慢變小
那這樣就得到了一個變色的球隨著滑鼠移動再形成軌跡的球ㄌ。