Dashboard 除了 Panel 的設定外,Variable 的功能能夠大幅提升 Dashboard 的彈性與應用性。
還記得在 Dashboard 與 Monitoring 的最佳實踐章節中提到的 Exploratory Dashboard 嗎?當設計 Dashboard 時,會希望同一個 Dashboard 能夠檢視不同的目標資料,例如 Node Exporter 的 Dashboard 可以透過下拉選單檢視不同的機器,而不需要為每一台機器建立獨立的 Dashboard。這些下拉選單所對應的就是 Variable,當在 Panel Query 中使用這些 Variable,Dashboard 的內容會隨著 Variable 的變動而更新。
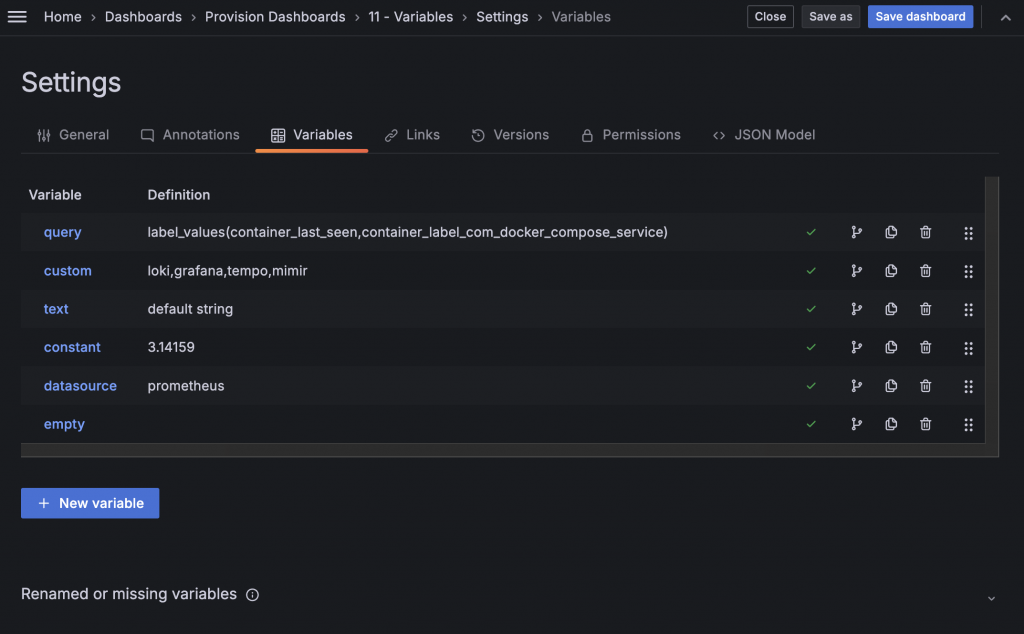
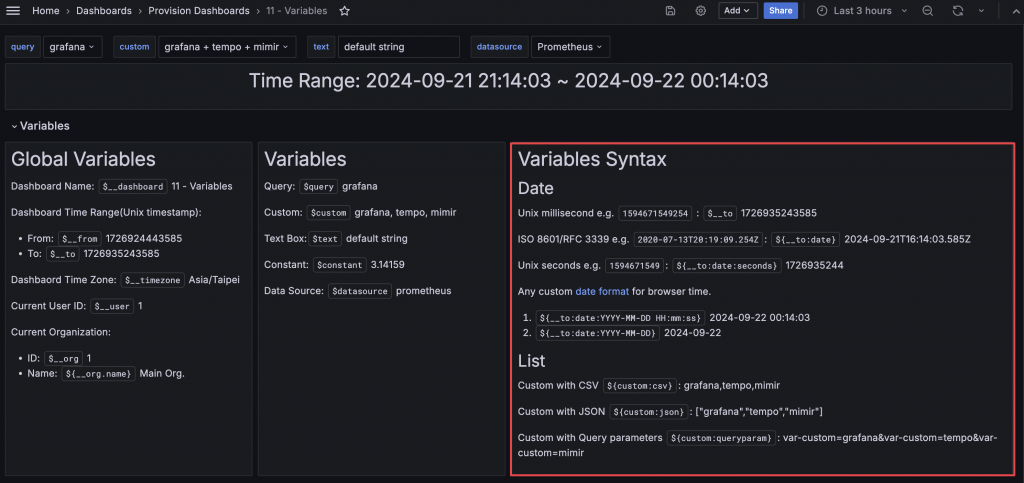
在 Dashboard 的設定頁中,可以透過 Variables 頁籤查看與編輯 Variables。


常用的 自訂 Variable 類型包括:
, 分隔。
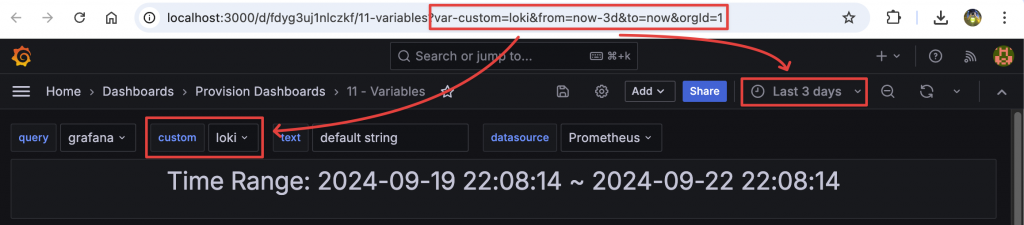
自訂 Variable 與時間區間選擇會反映在 URL 中,稱為 Dashboard URL variables,使用相同的 URL 就可以套用相同的 Variable 設定。
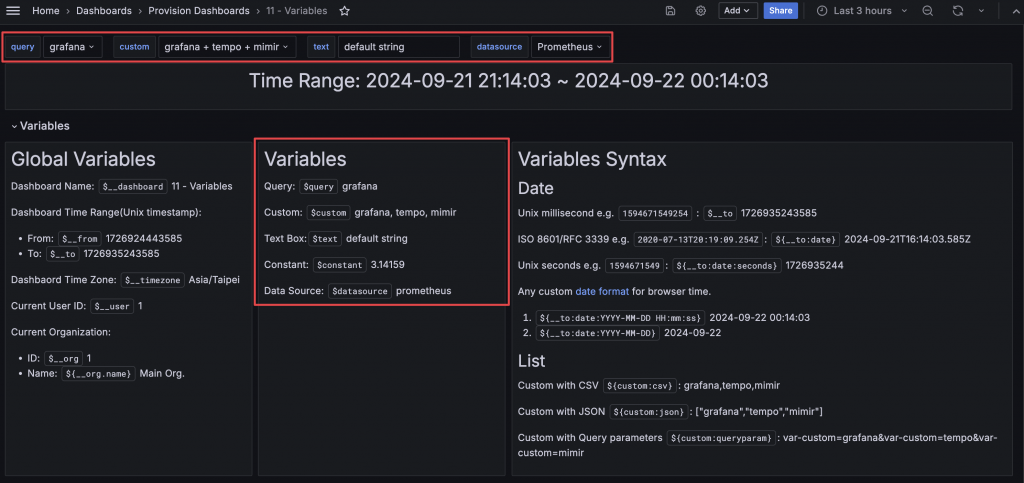
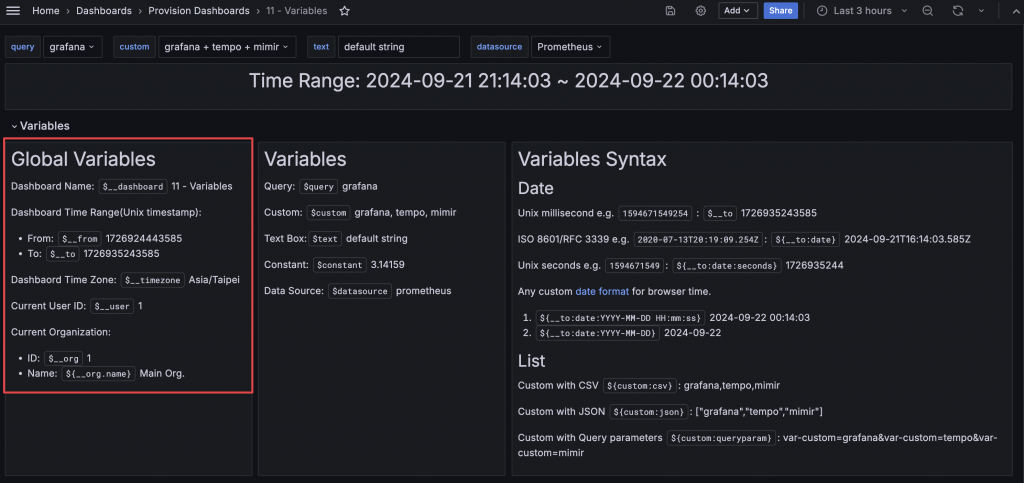
除了自訂 Variable 外,Grafana 本身還提供了 Global Variable,如:
$__dashboard:當前 Dashboard 名稱。$__from、$__to:當前選擇的時間範圍起點與終點的 Unix timestamp。$__timezone:當前 Dashboard 使用的時區。$__user:當前使用者 ID。$__org、${__org.name}:當前 Organization 的 ID 與名稱,當 Variable 需要透過 . 往下取得資料或是與其他文字相連時要使用 {} 包起來才能正確解析。
Variable 幾乎可以應用於 Dashboard 的各個部分,例如 Query 語法、Visualization 設定等。常見應用場景如下:
在 Text、Panel Title 或 Description 中可直接引用 Variable。如果有格式需求,可以透過 Syntax 功能用 ${var_name:<format>} 這種方式調整,例如:
${__to:date} 效果如 2020-07-13T20:19:09.254Z,但只能夠顯示 UTC 時間。${__to:date:seconds} 效果如 1594671549。${__to:date:YYYY-MM-DD HH:mm:ss} 效果如 2024-09-21 00:37:00。${__to:date:YYYY-MM-DD} 效果如 2024-09-21。${custom:csv} 效果如 grafana,tempo,mimir。${custom:json} 效果如 ["grafana","tempo","mimir"]。${custom:queryparam} 效果如 var-custom=grafana&var-custom=tempo&var-custom=mimir。
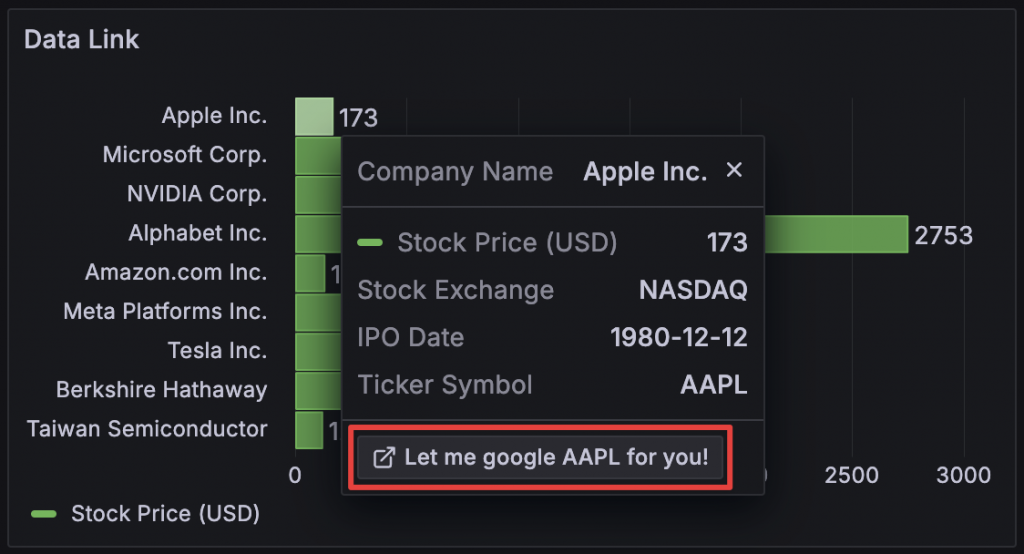
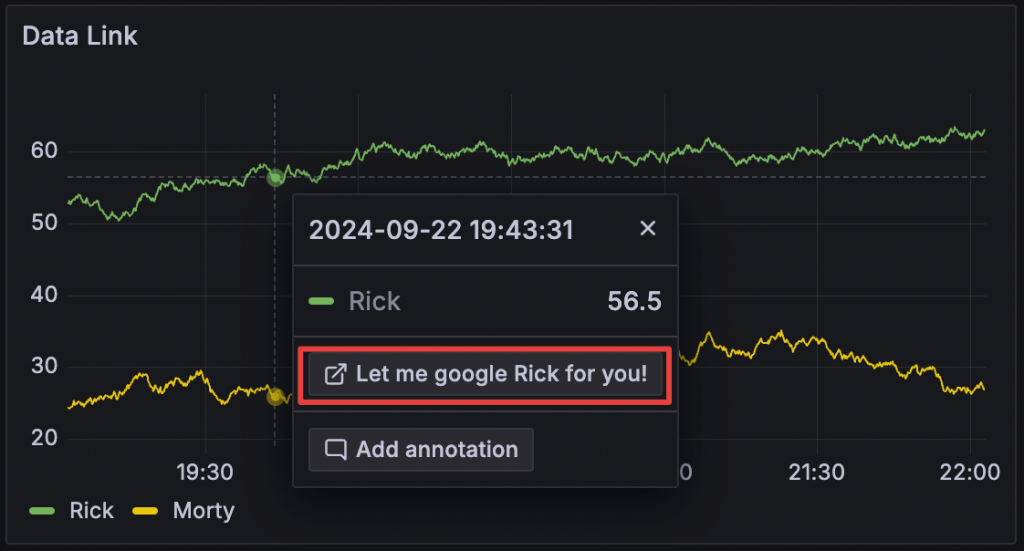
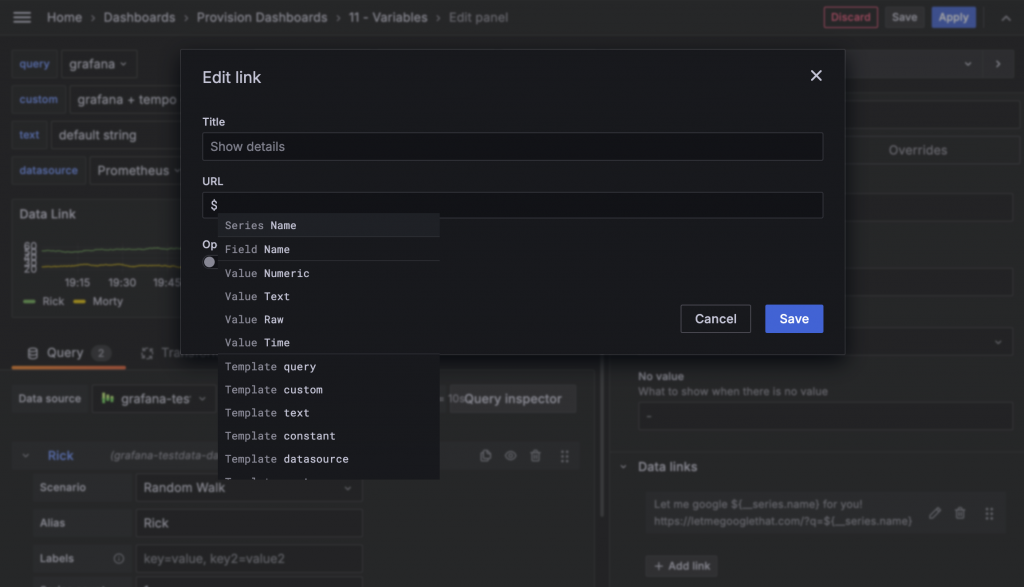
在一些 Visualization 中的 Tooltip 能夠顯示超連結稱為 Data Link,例如 Bar Chart、Time Series、Table 等,透過 Data link variable 可以取用當前資料的欄位值,如 ${__data.fields["Ticker Symbol"] 取得某筆資料的 Ticker Symbol 欄位值。。



在 Visualization 設定的 Data Link 的欄位中輸入 $ 會跳出可用的 Variable 選單以及簡單的說明,可以快速使用各種 Variable 無需記憶取用方式。


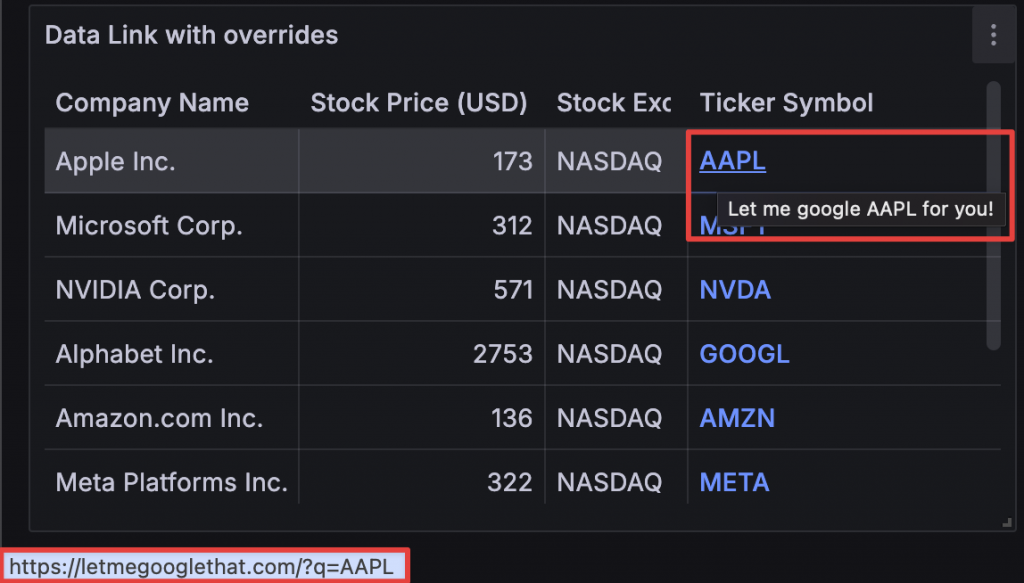
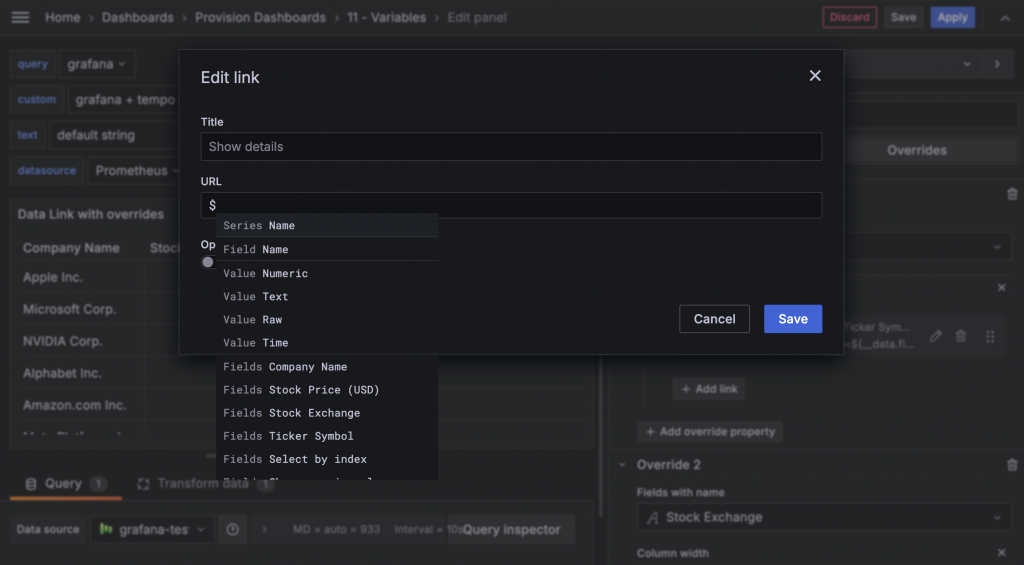
Table 有更多的 Field Data link variable 可以使用
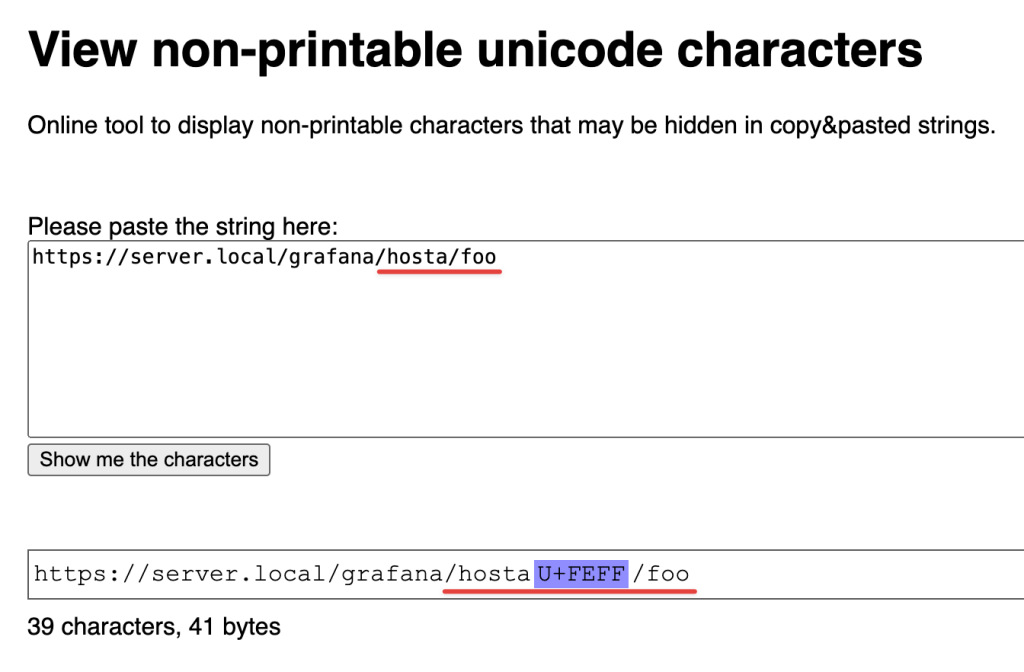
有時候會發現使用 Autocomplete 方式設定的連結跳轉後會被塞入奇怪的字串 %EF%BB%BF,例如 https://server.local/grafana/hosta%EF%BB%BF/foo,但在設定欄位看起來一切正常,這是因為這串字串在設定欄位會顯示為空白字串,可以將設定欄位中的內容全部複製,貼至 View non-printable unicode characters 移除特殊字元,詳細討論可以參考 Grafana Issue 25107。

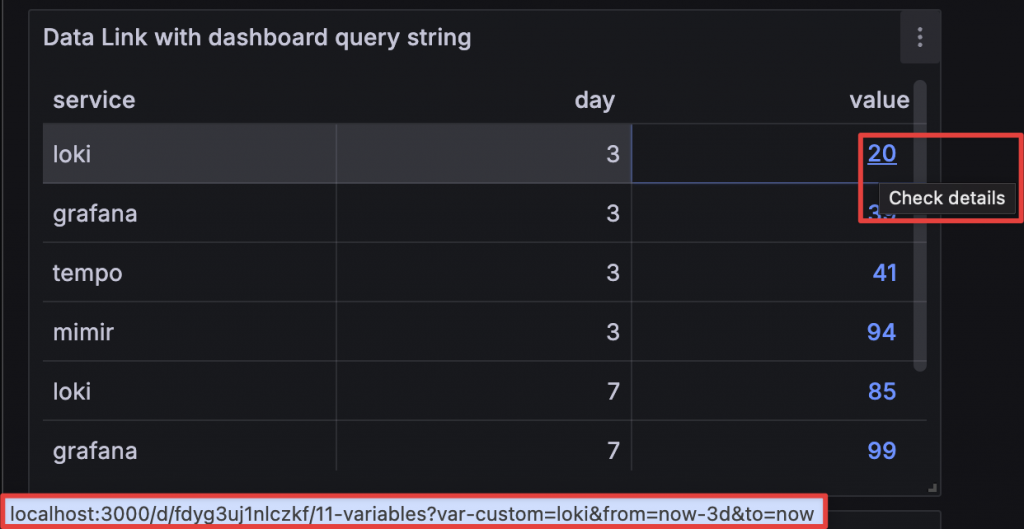
除了連結外部網站外,也可以連結其他 Dashboard 並搭配前面提到的 Dashboard URL variables 功能,使用 Variable 組出 Dashboard 的 Query parameter 優化使用者在不同 Dashboard 切換與調整篩選的流程。


點擊前一張圖的連結後,可以將 URL 的變數直接帶到開啟的 Dashboard 中
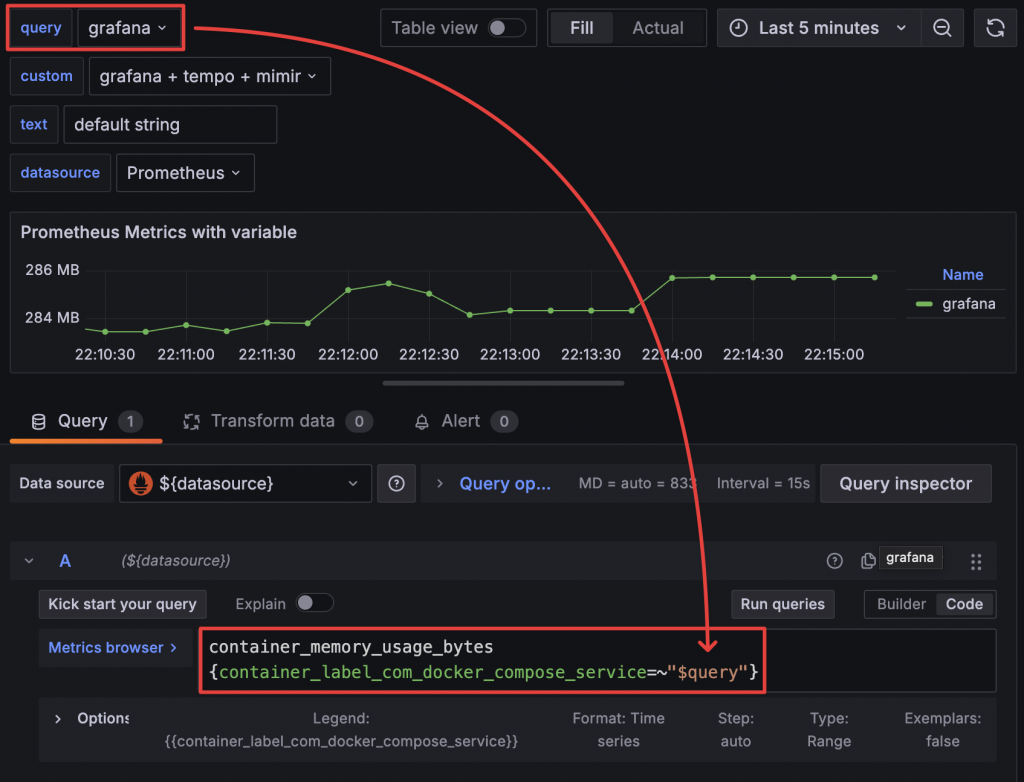
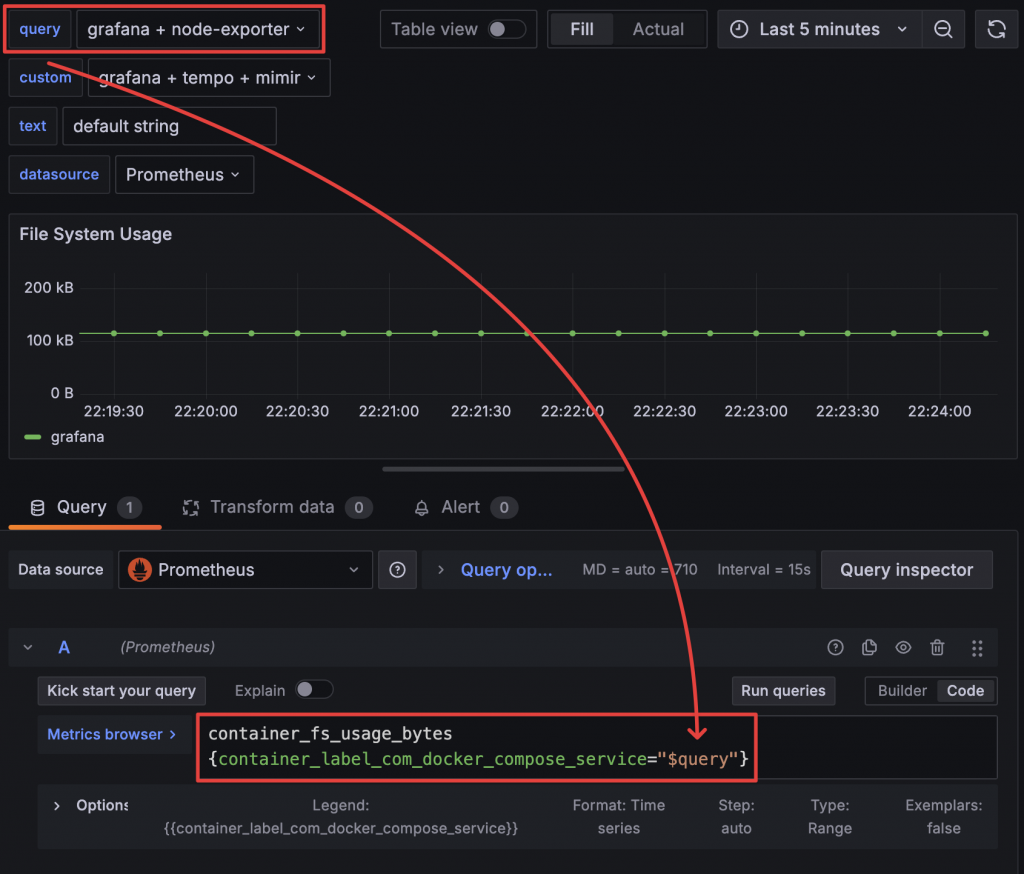
Variable 作為 Query 的查詢參數應用在大部分的 Dashboard 中,能夠讓同一個 Dashboard 用於檢視不同的目標,例如 Node Exporter Dashboard、cAdvisor Dashboard。Variable 的使用方式與基礎顯示一樣,透過 ${variable-name} 放入各種 Data Source 的 Query 語法中即可。

Panel Repeat 與 Row Repeat 的功能能夠根據多個目標逐個產生 Visualization Panel 或 Row,達到 For Loop 的效果,在被指定 Repeat 的 Panel 或 Row 使用被 Repeat 的 Variable 時只要繼續使用原本的 Variable 名稱即可。

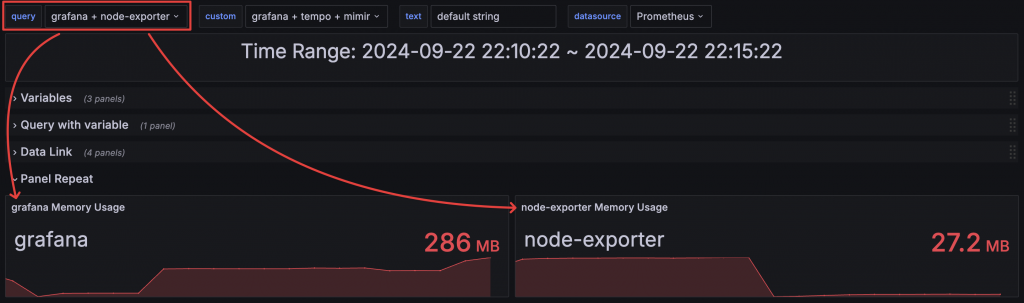
Panel Repeat 效果

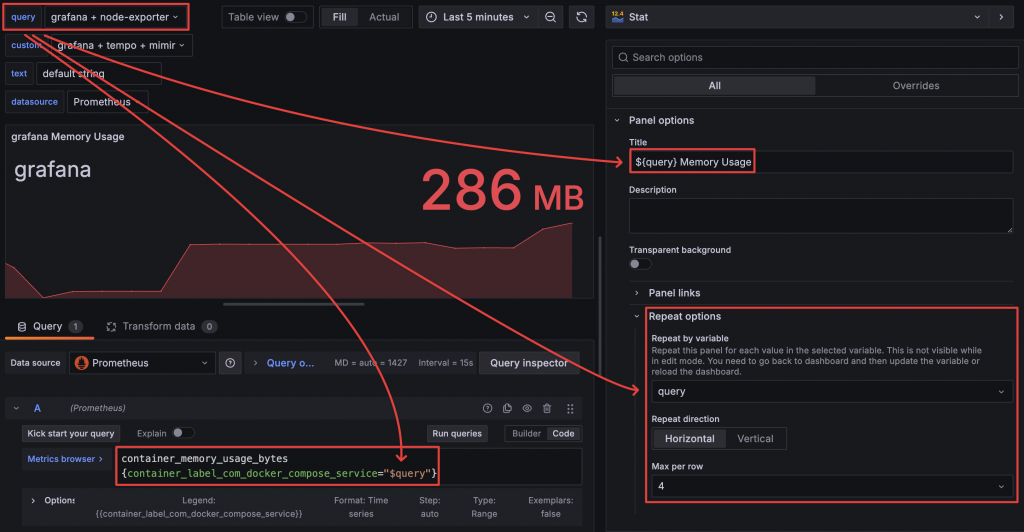
Panel Repeat 設定方式

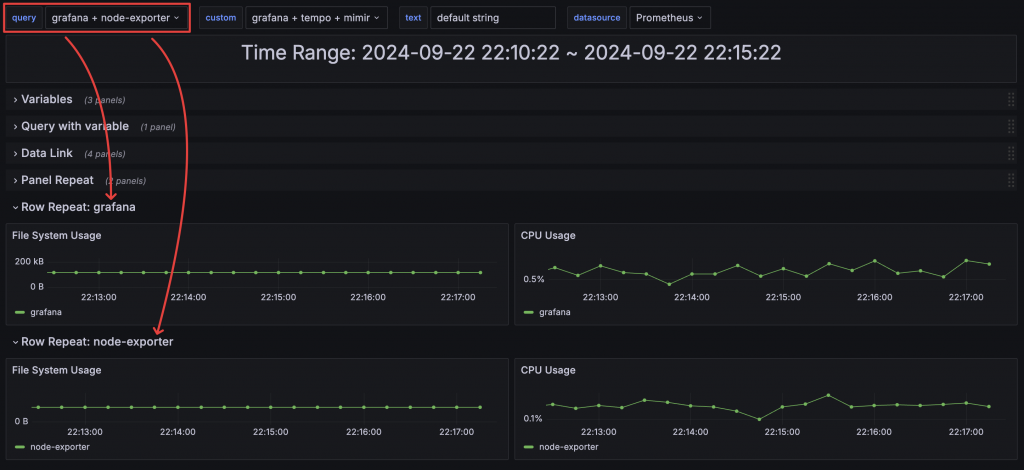
Row Repeat 效果

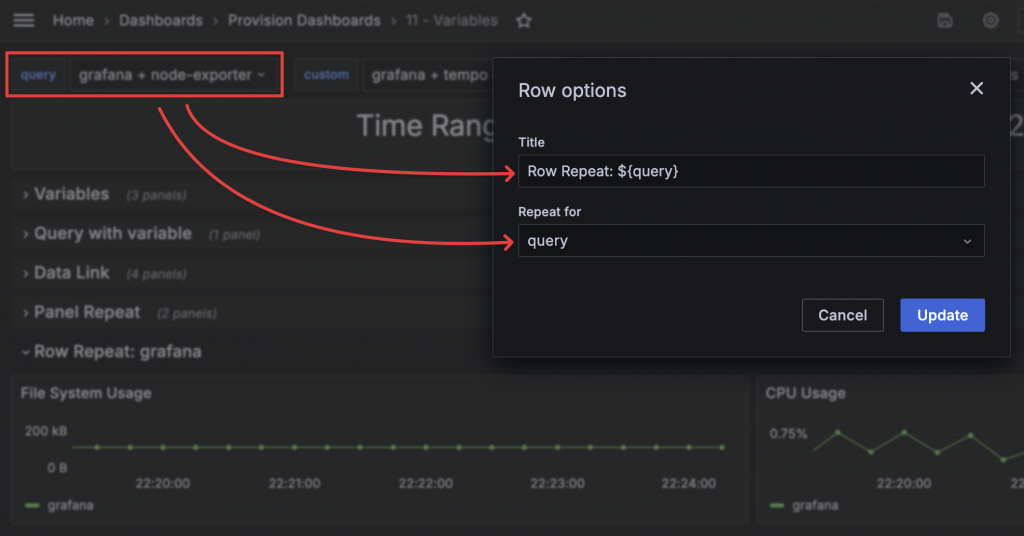
Row Repeat 在 Row 的設定方式

Row Repeat 的 Panel 無須特別設定,正常使用 Variable 即可
範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/03-dashboard
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
善用 Variable 可以讓 Dashboard 更加靈活,不僅可以簡化操作,還能結合 Data Link 功能,實現外部或內部跳轉,提供更好的使用體驗。
在 Dashboard 系列中,我們首先介紹了設計的最佳實踐與各種 Visualization,接著探討了資料格式與 Visualization 的對應,最後介紹了 Variable 的應用。儘管無法涵蓋所有功能,但這些應該足夠應付大多數需求。接下來我們將進入 Data Source 篇章。
